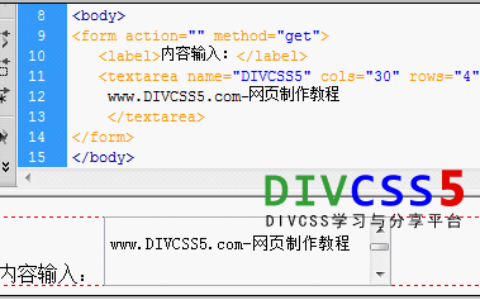
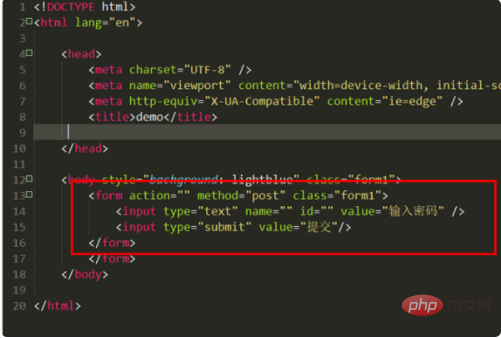
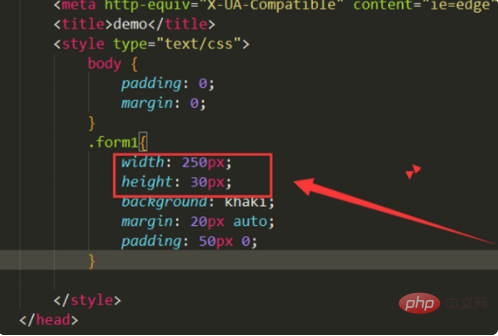
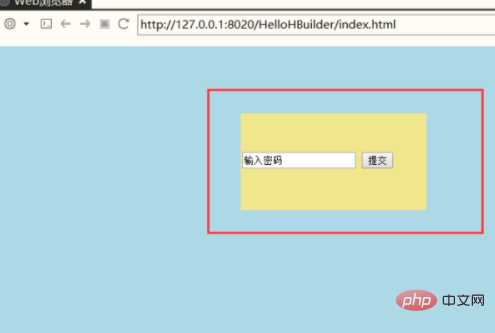
html中如何设置form大小 html中设置form大小的方法:首先在文件写一个form表单,并设置class属性值;然后在上方的style标签中设置form的样式,在form的class属性中设置宽高属性;最后设置form的盒子模型边距即可。 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/83641.html