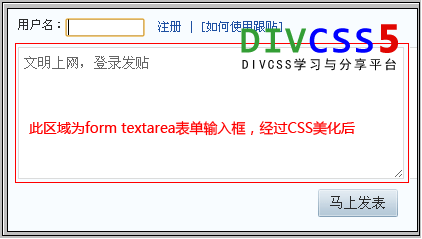
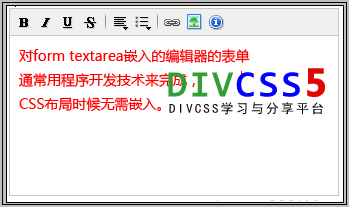
Html form <textarea>表单文本区域标签素 Html form <textarea>文本区域表单标签素 通过textarea案例教程让大家最为form textarea表单控件,输入多文字文章使用textarea表单控件。 目录 textarea语法结构 属性说明 实践代码 案例截图 textarea文本区域总结 一、textarea语法结构 – TOP <textarea name=”DIVCSS5″ cols=”30″ rows=”4″> 网页制作教程www.DIVCSS5.com </textarea> 二、标签内属性说明 – TOP Name 为传值命名 Cols 为字符宽度(每行输入文字多少宽度),跟具体数字 Rows 为行数,默认输入框区域显示高度,跟具体数字 三、案例html代码 – TOP <form action=”” method=”get”> <label>内容输入:</label> <textarea name=”DIVCSS5″ cols=”30″ rows=”4″> www.DIVCSS5.com-网页制作教程 </textarea> </form> 四、案例截图 – TOP 


2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/79017.html