html表单代码怎么写好看_html表单代码怎么写好看图片HTML 汽车信息资讯系统的设计与实现摘要随着人们对于汽车的需求越来越多,车辆的数量不断增加。人们对于挑选汽车的方面有了大面积的广泛需求。所以为了更便捷的为人们有一个方便的看车选车的平台,此文章阐述了一个汽车资讯选购系统的开发过程。介绍了汽车资讯系统的开发环境工程与相应使用的开发工具。我们为人
HTML 汽车信息资讯系统的设计与实现 摘要 随着人们对于汽车的需求越来越多,车辆的数量不断增加。人们对于挑选汽车的方面有了大面积的广泛需求。所以为了更便捷的为人们有一个方便的看车选车的平台,此文章阐述了一个汽车资讯选购系统的开发过程。介绍了汽车资讯系统的开发环境工程与相应使用的开发工具。我们为人们提供了一个现代化的资讯平台,并且在文章中分别分析了各种功能的实现过程和思想设计过程,可以更清晰的展示出系统的功能实现。 汽车信息资讯系统的设计采用模块化的设计思想,本系统中我们制定了一系列管理操作和交互信息。该系统在Windows操作系统环境下,搭建了HTML的运行环境,为了响应世界行业号召,不使用Flash控件和功能。通过Dreamweaver完成整个系统。采用了H5语言,CSS和JavaScript来实现静态,交互,实现系统的主要功能。 该系统主要针对人们无法及时了解到的汽车资讯,资讯以及真实价格来进行建立和补充。帮助人们了解相关问题,从而更有效地完成汽车销售服务。从每种意义上来说,此系统对与境内的4S店,直销商等等都有着越来越多的好处。提升用户的购车体验和及时了解相关资讯。有效提升客户体验和汽车品牌的工作效率。 关键词:效率 便捷 HTML5 相关资讯 Abstract With the increasing demand for cars, the number of vehicles is increasing. There is a wide demand for the selection of cars. Therefore, in order to have a convenient platform for people to watch and choose cars, this paper describes the development process of an automobile information purchase system. This paper introduces the development environment engineering of automobile information system and the corresponding development tools. We provide a modern information platform for people, and in this paper, we analyze the realization process and design process of various functions, which can show the function realization of the system more clearly. The design of automobile consultation and purchase system adopts the modular design idea. In this system, we have formulated a series of management operations and interactive information. In order to respond to the call of the world industry, the system does not use flash controls and functions. Complete the whole system through Dreamweaver. Using H5 language, CSS and JavaScript to achieve static, interactive, to achieve the main functions of the system. The system mainly aims at the establishment and supplement of automobile information, consultation and real price that people can’t understand in time. Help people understand the relevant issues, so as to more effectively complete the car sales service. In every sense, this system has more and more benefits for domestic 4S stores, direct sellers and so on. Improve the user’s car purchase experience and timely understand the relevant information. Effectively improve the customer experience and the work efficiency of automobile brand. Key words: efficiency, convenience, HTML5 related information 目录 摘要 I Abstract II 第一章 绪论 1 1.1 本文研究课题背景及意义 1 1.2 本文的基本内容和关键问题 1 1.3 系统完成目标 2 第二章 系统分析 3 2.1需求分析 3 2.1.1 用户需求分析 3 2.1.2 系统需求分析 3 2.2 可行性分析 3 2.2.1 技术可行性 3 2.2.2 经济可行性 3 2.2.3 使用可行性 4 2.3 开发工具和语言 4 2.3.1 Adobe Dreamweaver集成开发环境 4 2.3.2 MySQL数据库 4 2.3.3 HTML5 5 2.3.4 CSS 5 2.3.5 JavaScript 6 2.3.6 SQL 6 第三章 系统总体设计 8 3.1 系统总体结构设计 8 3.1.1 设计思想 8 3.1.2 网站模块分类设计 9 3.1.2 系统各功能模块设计 9 第四章 详细设计 11 4.1 登录模块 11 4.2 注册模块 12 4.3 创作者模块 13 4.4 用户管理模块 16 4.5 管理员信息管理模块 20 4.6 反馈模块 23 4.7 查询模块 24 4.8 数据库设计 25 4.8.2 数据库设计思路 25 4.8.3 数据库概念设计 26 4.8.4 数据库逻辑设计 26 第五章 系统实现 29 5.1 数据库的实现 29 5.2 系统功能 31 5.2.1 登录模块 31 5.2.2 注册模块 34 5.2.3 用户模块 36 5.2.4 后台模块 39 5.2.5 咨询发布模块 41 5.2.6 用户反馈模块 43 第六章 系统测试 45 6.1 测试技术 45 6.2 版本更新记录 45 6.3 接口测试 45 6.4 实际功能测试 46 6.4.1 注册模块测试 46 6.4.2 登录模块测试 46 6.4.3 主页浏览测试 47 6.4.4 用户模块测试 48 6.4.5 发布模块测试 49 6.4.6 反馈模块测试 49 6.4.7 测试环境 50 6.4.8用户体验 50 6.5 系统测试结果 50 结 论 51 参考文献 52 致 谢 53 第一章 绪论 1.1 本文研究课题背景及意义 经济的迅速发展,带动了各行业的快速进步与发展。人们的生活水平也随之提高,“汽车”也已经不再是家庭消费中的奢侈品,反倒是之间成为了必需品。汽车已经越来越多的进入到寻常百姓家中。购买汽车的企业、家庭、个人越来越多,汽车消费群体日趋壮大,带动了整个汽车产业的迅猛发展。随着汽车市场的竞争越来越激烈,汽车的销售、选择、咨询、发布等等服务渠道的健全日益成为企业发展壮大的必要因素。 背景:随着计算机网络技术的不断进步和电子商务的日渐成熟,使得人们不再满足于以往的购车咨询服务等方式,渴望通过互联网查询和购买子的钟爱的汽车,享受网上咨询订购所带来的更多的便利。截止至今,消费者们想要咨询购车价格,和具体总价都要前往经销商或者4s店内,非常的不方便和对价格的把控也不准确。为了满足广大百姓的需求,越来越多的汽车服务网站也就应运而生。 意义:此次项目在结合当今主流的开发技术和实际需求的情况下,对信息资讯系统在现代生活中的重要性和必要性,完成了汽车信息资讯系统的设计与实现。该项目利用前后端分布式设计对传统开发方式就行了改进,在用户需求方面进行了整合,提高了用户使用舒适性和系统的高可用性。 1.2 本文的基本内容和关键问题 本课题的基本内容: 1.交互形式 架构中前端比较重要,后端只需要显示前端的基本信息。前后端之间通过Mysql数据库进行数据交互,前端数据返回到数据库,后端再另行调用。 2.代码组织方式 前后端代码是非分离方式,通过HTTP链接进行交互。但是互不影响底层逻辑和代码,可以支持前端独立开发和测试,后端因为仅仅是传入数据和少量需要权限的传输交互,所以可以保障一定的安全性。 3.开发模式 前端和后端属于分布式开发,前端工程师只需要编写HTML、JavaScript、CSS等前端资源,然后只要通过HTTP链接后端和数据库交互数据。 1.3 系统完成目标 主要目标:能够划分明确的分类和信息分类显示。能实现注册登录功能。能够实现申请成为创作者的显示功能。能够实现车辆图片显示功能。能够实现管理员管理功能 第二章 系统分析 2.1需求分析 2.1.1 用户需求分析 用户使用此资讯系统能够更好地对本地汽车价格,车主成交价格和本地品牌服务质量等有清晰的认知,对逐渐庞大的汽车信息进行有效的处理。避免产生大量的重复内容影响用户判断。 还能够更加快捷的帮助资讯内容创作者带来收入和流量,为自媒体时代筹备力量。 2.1.2 系统需求分析 此系统设计的是一个小型信息资讯系统,能够为许多关心车的用户和品牌商提供一个网络线上的非直接交流平台。实现查看最新资讯,发布咨询创作收入,品牌推广等民商结合一体化。面对未来的趋势走向,网络线上式的交流推广效率会高很多很多。 本系统的用户可以在汽车信息资讯系统中实现浏览信息,发布评论,发表文章,创作收益,收藏等功能。管理员可以通过MySQL数据库进行数据的监察,管理,审核,修改等功能。 2.2 可行性分析 可行性分析是通过对项目的主要内容和配套条件,如市场需求、资源供应、建设规模、工艺路线、环境影响、等,从技术、经济、使用等方面进行调查研究和分析比较,为项目决策提供依据的一种综合性的系统分析方法。可行性分析应具有预见性、公正性、可靠性、科学性的特点。 系统的实现需要基本的技术保障,在可行性分析上,经过我在院校的5年学习与实践,对于需要使用的技术和基础理论都具有,并且可以熟练使用开发工具。具有研发和制作系统的基本要求。同时在经济和运行上也具备基本的条件。 2.2.1 技术可行性 随着计算机技术在中国的不断完善,能够使用计算机进行更多的开发,实现更加复杂的功能,并且在 HTML这门编程语言的数十年发展后,已经能够使用 Dreamweaver更加简单的开发系统网站,利用 HTML5编程语言可以提高计算机工作效率。在程序设计前期通过对汽车信息资讯网站系统的调研得到明确的客户需求,有着充足的开发时间,明确的开发需求以及自身扎实的基本功之下,能够很好的对系统进行开发,不具备很高的阻碍开发的技术难点。 2.2.2 经济可行性 汽车在中国的发展已经非常繁荣,在每个城市的每年汽车销量都在急剧增加,基于中国国土的广阔和人口优势,每家汽车厂商都有大量的消费者,但是随之诞生的消费者和汽车品牌的纠纷和争论也在不断增加,以至于现在人们对于4S店等或汽车经销商都有着莫名的仇视和不信任。所以集合与许多资讯的汽车资讯网站就有着相当大的作用。这个系统既可以帮助人们辨别各种车辆的优点与缺点,也能让用户更简单快捷放心的挑选自己所需要的,同时吸引众多品牌和资讯创作者来集合巨型流量和品牌效应的产生,在市场上取得较高的收益。 汽车信息资讯系统使用的是开源的HTML5编程语言,采用的数据库也是阿里云的MySql数据库,同样免费的Dreamwerver教育版,所以开发成本较低,在经济上是可行的。 2.2.3 使用可行性 在开发系统的时候就想到使用这个系统的只有管理人员和用户,所以分布式的开发可以节省很多不方便的交互。所以界面带着现代美观,简单易用的设计。而且互联网在中国已经发展了这么多年,大部分人都能使用简单的软件,所以汽车信息资讯系统在使用上完全不具备任何难度,同时系统的开发都没有违反法律要求,同时网站域名都是用的是阿里云的服务器,也是经过合法备案的,功能上也没有触犯法律法规,在使用过程中不用担心违反相关任何规定。 2.3 开发工具和语言 本系统使用HTML5+CSS+JavaScript语言Dreamwerver 2020工具开发,主界面清晰显示主页,界面美观,使用方便。所有功能均使用控件代码和js实现。不同界面分别用独立html文件来承担,这样整理起来方便快捷,可以尽量减少bug出现。 2.3.1 Adobe Dreamweaver集成开发环境 Adobe Dreamweaver,简称“DW”,最初为美国MACROMEDIA公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。 Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准。 使用视觉辅助功能减少错误并提高网站开发速度。 2.3.2 MySQL数据库 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。 MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。 MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策,分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。 2.3.3 HTML5 HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。 HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。 同时HTML5也将是未来很长时间内最流行的网站开发语言,因为Flash已经被抛弃,HTML5将代替曾经Flash的统治地位。 HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。 2.3.4 CSS 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各素进行格式化。 CSS 能够对网页中素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。 随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。 CSS为HTML标记语言提供了一种样式描述,定义了其中素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面素。 2.3.5 JavaScript JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 主要特点: 1.嵌入动态文本于HTML页面。 2.对浏览器事件做出响应。 3.读写HTML素。 4.在数据被提交到服务器之前验证数据。 5.检测访客的浏览器信息, 控制cookies,包括创建和修改等。 6.基于Node.js技术进行服务器端编程。 JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。 1.是一种解释性脚本语言(代码不进行预编译)。 2.主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。 [7] 3.可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。 [7] 4.跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。 2.3.6 SQL 结构化查询语言(Structured Query Language)简称SQL,是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统。 结构化查询语言是高级的非过程化编程语言,允许用户在高层数据结构上工作。它不要求用户指定对数据的存放方法,也不需要用户了解具体的数据存放方式,所以具有完全不同底层结构的不同数据库系统, 可以使用相同的结构化查询语言作为数据输入与管理的接口。结构化查询语言语句可以嵌套,这使它具有极大的灵活性和强大的功能。 SQL可以独立完成数据库生命周期中的全部活动,包括定义关系模式、录入数据、建立数据库、査询、更新、维护、数据库重构、数据库安全性控制等一系列操作,这就为数据库应用系统开发提供了良好的环境,在数据库投入运行后,还可根据需要随时逐步修改模式,且不影响数据库的运行,从而使系统具有良好的可扩充性。 第三章 系统总体设计 3.1 系统总体结构设计 3.1.1 设计思想 选择采用分布式开发,分布设计和互动是分布式开发中最重要的问题之一,但鉴于单人开发,这个问题就不是特别重要了。在集成式开发下使得每个模块实现相应的功能,每个模块单独开发,降低模块之间的耦合程度,减少bug和过多的开发负担。所以这样开发十分符合软件开发所需要的高内聚低耦合的开发要求。每个模块也能更加自主,提高开发效率,层次清晰。并且这种开发方式使得程序的错误能够很好的被发现和解决,便于人员维护此程序。

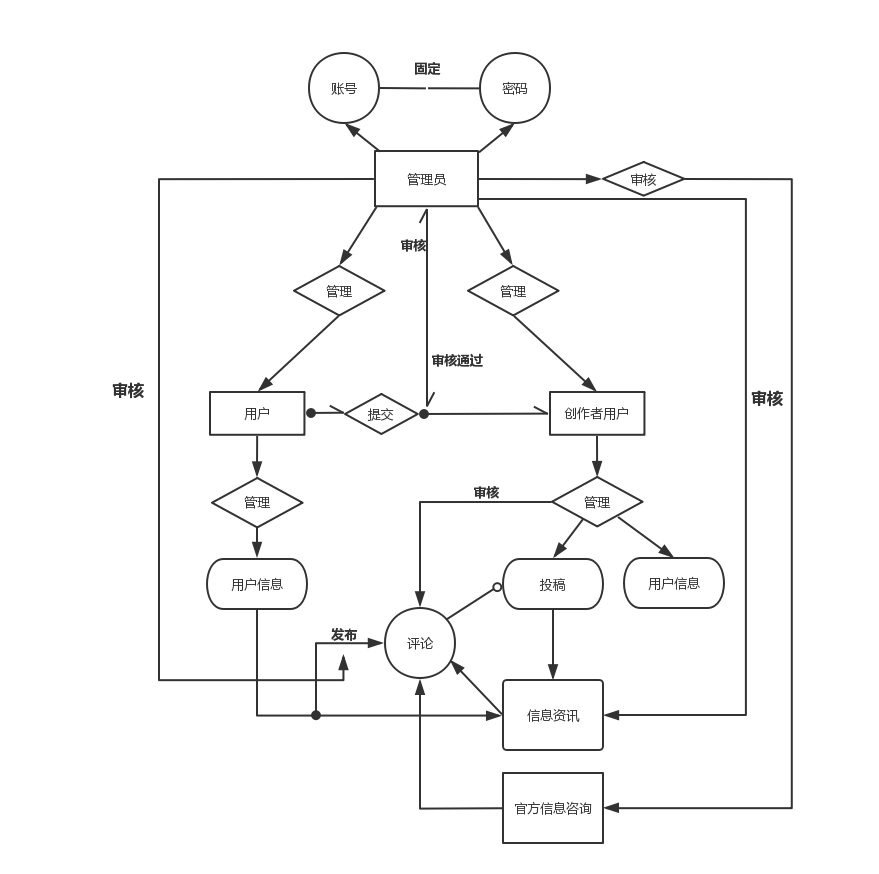
 图3-1 总体结构流程图 3.1.2 网站模块分类设计 根据系统分析的结果,按照结构功能分类化的系统分类设计方法,汽车信息资讯系统从功能由用户登陆注册模块,创作者模块,管理员后台模块,资讯信息模块,申诉模块,添加模块,查询模块等组成,各模块的简要功能说明如表3-1。 表3-1 各模块的简要功能概述模块名功能简介登陆模块用于普通用户的登陆。注册模块用于普通用户的注册。创作者模块用于普通用户申请成为创作者后发布资讯和基本的独立审核管理功能。用户管理模块管理所有除管理员外所有用户的信息,包括修改信息,删除信息,审核信息,批准等相关功能。管理员后台模块管理系统所有的汽车信息新闻等信息,和用户评论或审核创作者发表的文稿新闻。反馈模块是面对除管理员外所有用户的疑问处理和相关反馈功能。查询模块查询用户想要知道相关的内容 3.1.2 系统各功能模块设计 管理人员的管理功能 该系统的信息量很大,保存数据的安全性和完整性要求很高。本系统功能可以使管理员轻松实现对所有用户、信息实施管理和网站系统情况进行统计,方便维护和及时发现问题。可以帮助用户通常可以很方便的进行浏览,查询,添加,删除,修改,统计等。模块功能图如下图3-2所示。
图3-1 总体结构流程图 3.1.2 网站模块分类设计 根据系统分析的结果,按照结构功能分类化的系统分类设计方法,汽车信息资讯系统从功能由用户登陆注册模块,创作者模块,管理员后台模块,资讯信息模块,申诉模块,添加模块,查询模块等组成,各模块的简要功能说明如表3-1。 表3-1 各模块的简要功能概述模块名功能简介登陆模块用于普通用户的登陆。注册模块用于普通用户的注册。创作者模块用于普通用户申请成为创作者后发布资讯和基本的独立审核管理功能。用户管理模块管理所有除管理员外所有用户的信息,包括修改信息,删除信息,审核信息,批准等相关功能。管理员后台模块管理系统所有的汽车信息新闻等信息,和用户评论或审核创作者发表的文稿新闻。反馈模块是面对除管理员外所有用户的疑问处理和相关反馈功能。查询模块查询用户想要知道相关的内容 3.1.2 系统各功能模块设计 管理人员的管理功能 该系统的信息量很大,保存数据的安全性和完整性要求很高。本系统功能可以使管理员轻松实现对所有用户、信息实施管理和网站系统情况进行统计,方便维护和及时发现问题。可以帮助用户通常可以很方便的进行浏览,查询,添加,删除,修改,统计等。模块功能图如下图3-2所示。

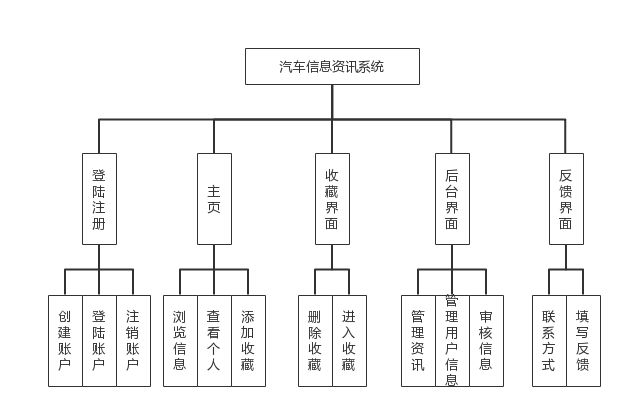
 图3-2 模块功能图 管理员、创作者、用户权限如下图3-3用户实例图所示。
图3-2 模块功能图 管理员、创作者、用户权限如下图3-3用户实例图所示。

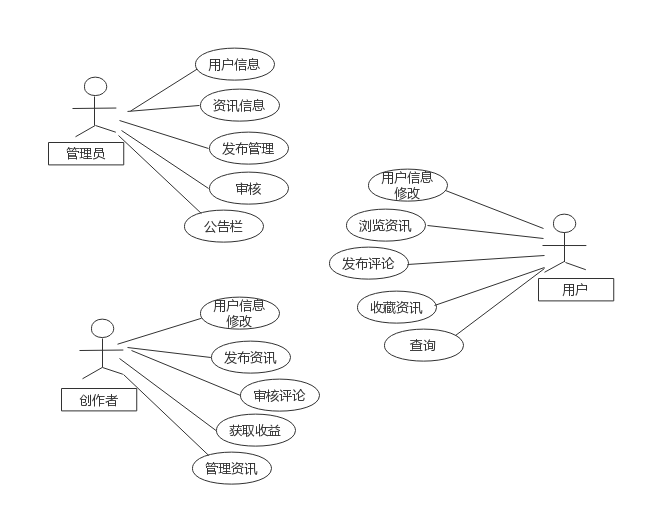
 图3-3 用户实例图 第四章 详细设计 4.1 登录模块 由于网络系统自身不可能有着绝对的安全性,虽然非绝对安全本身不会对网络系统造成直接破坏,但是一旦具有不良行为的攻击者所利用,如登陆网站找到用户系统的漏洞。将不可避免地给数据库和用户带来很大的风险。所以在这个模块的设计中,要求用户必须输入正确且有效的用户名和密码,若满足登陆条件,则用户进入主界面,可以开始使用此系统,若输入账号或密码错误,则提示错误信息,以便用户正确登录。在用户登录按钮的时候,系统后台开始检测用户名和密码,若正确,后台为用户生成一串标识,通过标识方便用户进行后面的操作。登录流程如图4-1所示。
图3-3 用户实例图 第四章 详细设计 4.1 登录模块 由于网络系统自身不可能有着绝对的安全性,虽然非绝对安全本身不会对网络系统造成直接破坏,但是一旦具有不良行为的攻击者所利用,如登陆网站找到用户系统的漏洞。将不可避免地给数据库和用户带来很大的风险。所以在这个模块的设计中,要求用户必须输入正确且有效的用户名和密码,若满足登陆条件,则用户进入主界面,可以开始使用此系统,若输入账号或密码错误,则提示错误信息,以便用户正确登录。在用户登录按钮的时候,系统后台开始检测用户名和密码,若正确,后台为用户生成一串标识,通过标识方便用户进行后面的操作。登录流程如图4-1所示。

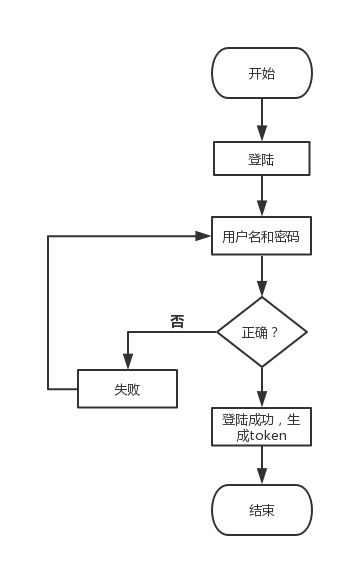
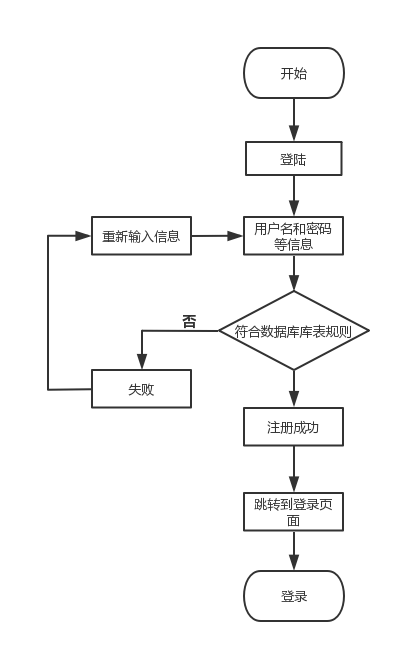
 图4-1 登录模块流程图 4.2 注册模块 该模块主要实现注册功能,进入系统首先需要注册登录才能进入网站系统主页,以供用户浏览相关信息。所以在这个页面内,所有用户都需要输入自定义用户名、密码、手机号等等相关信息,并且符合输入框的正确字符格式规则才可以注册成功。如果失败系统会提示,并重新输入信息进行注册,这也是为了防止恶意破坏的一层防护。注册流程图如图4-2所示。
图4-1 登录模块流程图 4.2 注册模块 该模块主要实现注册功能,进入系统首先需要注册登录才能进入网站系统主页,以供用户浏览相关信息。所以在这个页面内,所有用户都需要输入自定义用户名、密码、手机号等等相关信息,并且符合输入框的正确字符格式规则才可以注册成功。如果失败系统会提示,并重新输入信息进行注册,这也是为了防止恶意破坏的一层防护。注册流程图如图4-2所示。

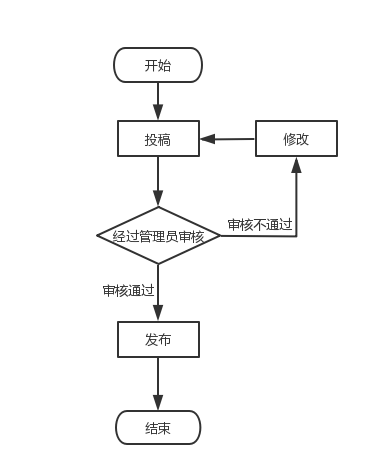
 图4-2 注册模块流程图 4.3 创作者模块 创作者是近年来受个平台欢迎的一个位置,毕竟一个资讯网站的信息更新和资讯更新只依靠单一的开发者寻找的信息只会令系统的信息时效性严重下降,不能保证资讯的全面更新和及时更新。而创作者是全面的,广泛的,数量极多的群体,他们涵盖区域广,关系链复杂而多。对于帮助网站系统信息的更新有着巨大的作用,也可以减少开发者对于信息资讯方面的成本与负担。此模块可以根据创作者投稿的信息资讯的量和点赞量等流量大小的综合判定给予一定的奖励。作为创作者,可以进行投稿,审核自身投稿资讯的评论,领取收益的操作。通过这些功能,可以对自己的创作投稿进行有效管理。创作者投稿流程图如图4-3。
图4-2 注册模块流程图 4.3 创作者模块 创作者是近年来受个平台欢迎的一个位置,毕竟一个资讯网站的信息更新和资讯更新只依靠单一的开发者寻找的信息只会令系统的信息时效性严重下降,不能保证资讯的全面更新和及时更新。而创作者是全面的,广泛的,数量极多的群体,他们涵盖区域广,关系链复杂而多。对于帮助网站系统信息的更新有着巨大的作用,也可以减少开发者对于信息资讯方面的成本与负担。此模块可以根据创作者投稿的信息资讯的量和点赞量等流量大小的综合判定给予一定的奖励。作为创作者,可以进行投稿,审核自身投稿资讯的评论,领取收益的操作。通过这些功能,可以对自己的创作投稿进行有效管理。创作者投稿流程图如图4-3。

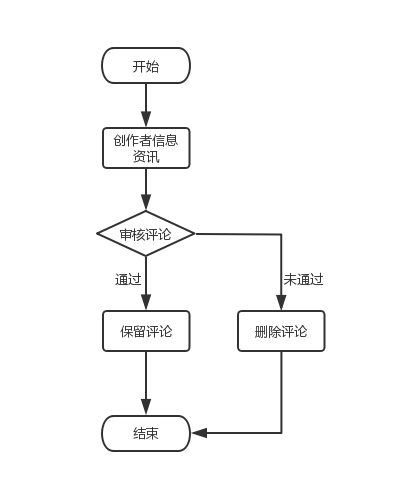
 图4-3 创作者投稿流程图 创作者管理流程图如下图4-4
图4-3 创作者投稿流程图 创作者管理流程图如下图4-4

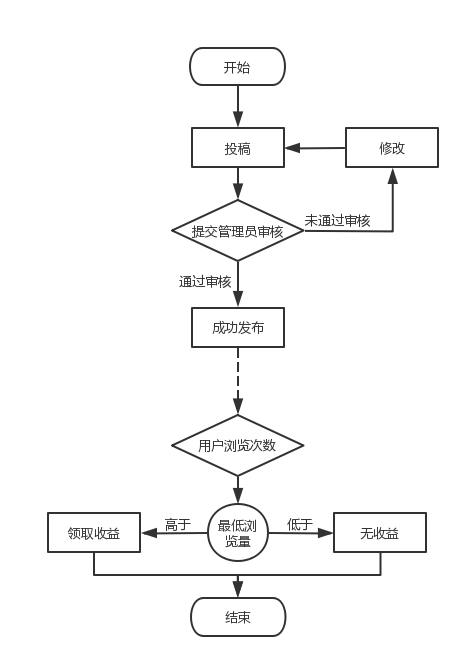
 图4-4 创作者管理流程图 创作者收益流程图如下图4-5
图4-4 创作者管理流程图 创作者收益流程图如下图4-5

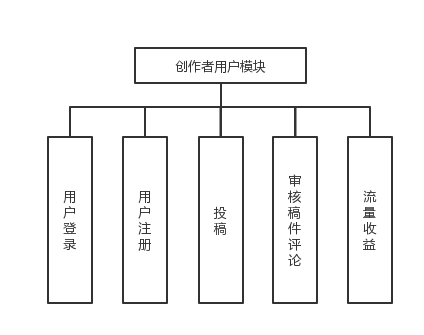
 图4-5 创作者收益流程图 创作者用户模块的功能主要包括:用户登录、用户注册、投稿、审核稿件评论、流量收益等概念性子模块。创作者用户模块的功能模块图如图4-6所示。
图4-5 创作者收益流程图 创作者用户模块的功能主要包括:用户登录、用户注册、投稿、审核稿件评论、流量收益等概念性子模块。创作者用户模块的功能模块图如图4-6所示。

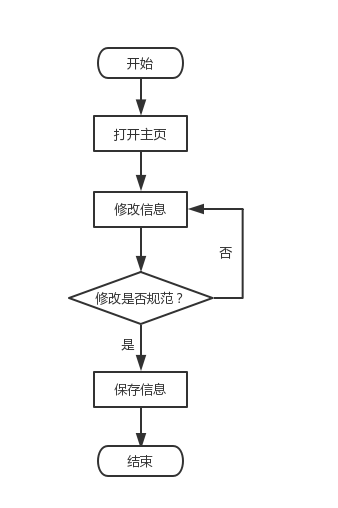
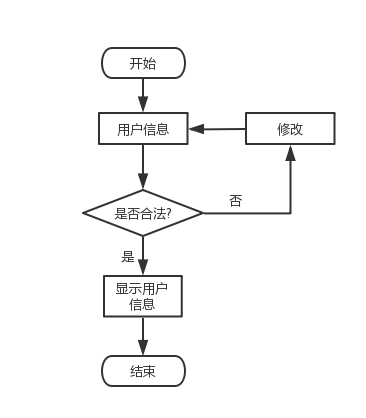
 图4-6 创作者用户功能图 4.4 用户管理模块 用户是一个网站系统的支撑,是最基础也最重要的东西。一个网站系统想要拥有更多的用户,就需要打造利于用户交互、浏览、操作方便的系统功能。用户管理模块是对用户进行修改自身的姓名,手机号,身份证号,评论,收藏等方面的功能管理模块。这些功能有利于用户更好的操作系统和浏览。用户信息修改流程图如图4-7所示。
图4-6 创作者用户功能图 4.4 用户管理模块 用户是一个网站系统的支撑,是最基础也最重要的东西。一个网站系统想要拥有更多的用户,就需要打造利于用户交互、浏览、操作方便的系统功能。用户管理模块是对用户进行修改自身的姓名,手机号,身份证号,评论,收藏等方面的功能管理模块。这些功能有利于用户更好的操作系统和浏览。用户信息修改流程图如图4-7所示。

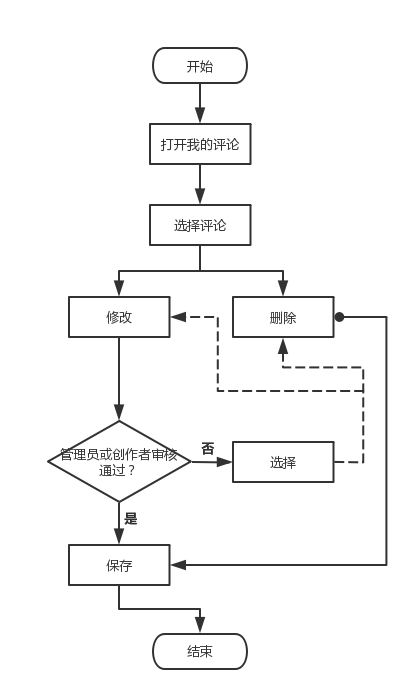
 图4-7 用户信息修改流程图 用户评论管理流程图如下图4-8
图4-7 用户信息修改流程图 用户评论管理流程图如下图4-8

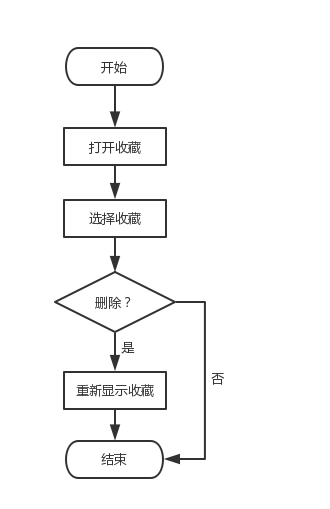
 图4-8 用户评论管理流程图 用户收藏管理流程图如下图4-9
图4-8 用户评论管理流程图 用户收藏管理流程图如下图4-9

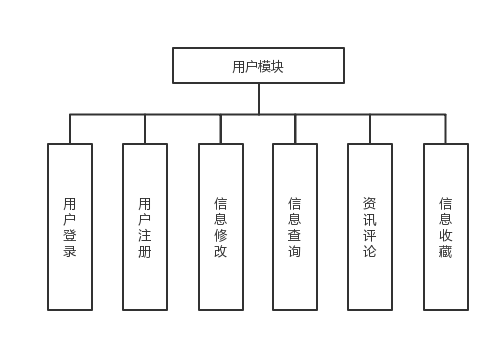
 图4-9 用户收藏管理流程图 普通用户模块的功能主要包括:用户登录、用户注册、信息修改、信息查询、资讯评论、信息收藏等概念性子模块。普通用户模块的功能模块图如图4-10所示。
图4-9 用户收藏管理流程图 普通用户模块的功能主要包括:用户登录、用户注册、信息修改、信息查询、资讯评论、信息收藏等概念性子模块。普通用户模块的功能模块图如图4-10所示。

 图4-10 普通用户功能图 4.5 管理员信息管理模块 使用信息化系统对汽车信息资讯系统进行管理,如果不能满足规范清晰的显示资讯信息的话,可能这个系统就不能满足用户的需求。同时信息化的系统管理能更方便的查看用户的信息和对信息资讯的各种审查行为。所以在本系统中为汽车信息资讯系统管理员提供了快捷的管理信息板块的功能,这样才能为用户带来更好的体验。在这个模块中管理员拥有几乎所有的权限,用来管理资讯信息的添加删除修改等,管理用户的各种信息以及各种审核审查活动。为健康文明的环境做出有效的举措,还管理着资讯的各方面。系统用户信息审查流程图如图4-11。
图4-10 普通用户功能图 4.5 管理员信息管理模块 使用信息化系统对汽车信息资讯系统进行管理,如果不能满足规范清晰的显示资讯信息的话,可能这个系统就不能满足用户的需求。同时信息化的系统管理能更方便的查看用户的信息和对信息资讯的各种审查行为。所以在本系统中为汽车信息资讯系统管理员提供了快捷的管理信息板块的功能,这样才能为用户带来更好的体验。在这个模块中管理员拥有几乎所有的权限,用来管理资讯信息的添加删除修改等,管理用户的各种信息以及各种审核审查活动。为健康文明的环境做出有效的举措,还管理着资讯的各方面。系统用户信息审查流程图如图4-11。

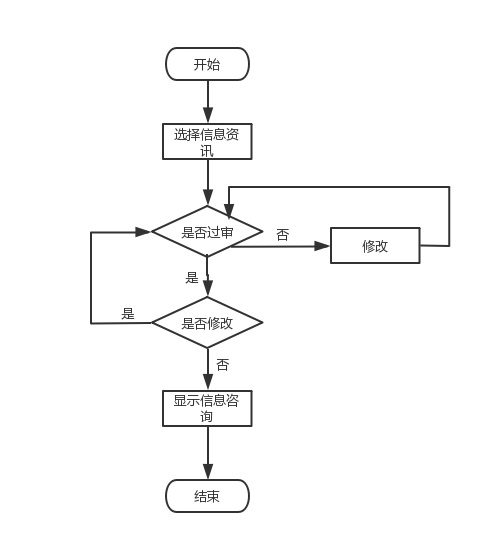
 图4-11 系统用户信息审查流程图 信息资讯管理流程图如下图4-12。
图4-11 系统用户信息审查流程图 信息资讯管理流程图如下图4-12。

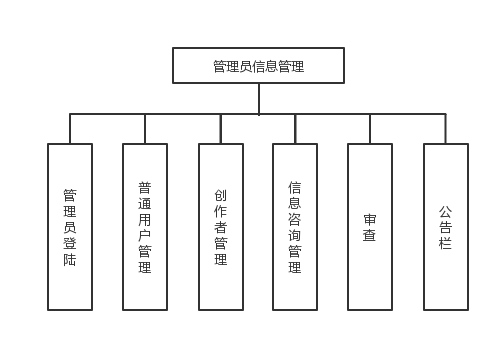
 图4-12 信息资讯管理流程图 管理员信息管理模块的功能主要包括:管理员登录、普通用户管理、创作者用户管理、信息资讯管理、审查、公告栏等概念性子模块。普通用户模块的功能模块图如图4-13所示。
图4-12 信息资讯管理流程图 管理员信息管理模块的功能主要包括:管理员登录、普通用户管理、创作者用户管理、信息资讯管理、审查、公告栏等概念性子模块。普通用户模块的功能模块图如图4-13所示。

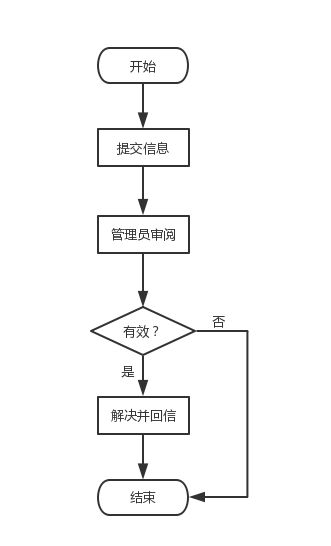
 图4-13 管理员信息管理功能模块图 4.6 反馈模块 网站和系统不可能存在完美无缺的,在使用的过程中一定会遇到使用问题或者bug。单靠开发者是无法发现太多的隐性bug和问题。很多问题都是需要在不断的使用中被发现出来。这就需要用户们的使用反馈了。 用户如果发现问题和bug可以及时反馈给开发者或管理员,这样及时发现和修复就可以避免问题的长期存在,能明显改善用户的使用环境和交互舒适度,对于增加用户粘性有着很大的作用。反馈模块流程如图4-14
图4-13 管理员信息管理功能模块图 4.6 反馈模块 网站和系统不可能存在完美无缺的,在使用的过程中一定会遇到使用问题或者bug。单靠开发者是无法发现太多的隐性bug和问题。很多问题都是需要在不断的使用中被发现出来。这就需要用户们的使用反馈了。 用户如果发现问题和bug可以及时反馈给开发者或管理员,这样及时发现和修复就可以避免问题的长期存在,能明显改善用户的使用环境和交互舒适度,对于增加用户粘性有着很大的作用。反馈模块流程如图4-14

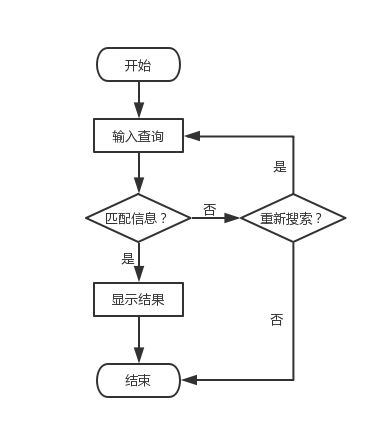
 图4-14 反馈模块流程图 4.7 查询模块 因为是汽车信息资讯模块,所以汽车种类一定很多,品牌很多,型号一定更多。还有一些新闻,用户喜欢的创作者等等。为了方便用户快速找到自己想要的东西。我添加了查询模块。内置的查询模块可以在看到资讯的时候想要搜索与其相关的东西。大大方便了用户的体验。 查询模块流程如图4-15。
图4-14 反馈模块流程图 4.7 查询模块 因为是汽车信息资讯模块,所以汽车种类一定很多,品牌很多,型号一定更多。还有一些新闻,用户喜欢的创作者等等。为了方便用户快速找到自己想要的东西。我添加了查询模块。内置的查询模块可以在看到资讯的时候想要搜索与其相关的东西。大大方便了用户的体验。 查询模块流程如图4-15。

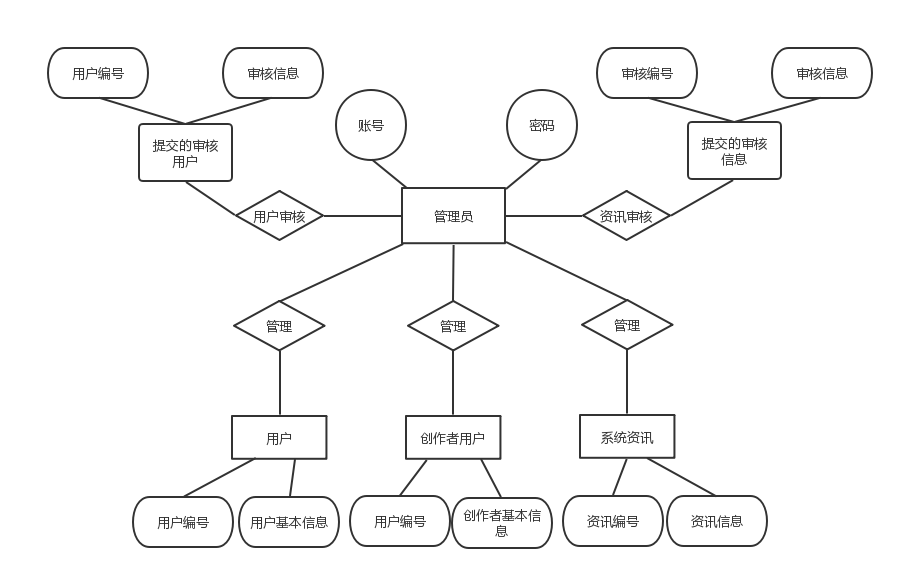
 图4-15 查询模块流程图 4.8 数据库设计 4.8.1 MySQL数据库设计 数据库的地位尤为重要,作为系统运行必不可少的数据存储区,数据库能够对数据进行有效的存储与管理,汽车信息资讯系统需要存储大量的数据并要求做出及时的更新,为了避免数据太杂乱影响程序的运行速度,设计一个好的数据库是系统开发的核心。但是从数据库的逻辑结构到数据库物理的结构,若有一个步骤设计出现问题,则会影响整个应用系统。因此。良好的数据库设计是成为高效系统需要的一个重要的构建基础。 4.8.2 数据库设计思路 数据库在出现的这么多年间不断完善,每一步的设计都有着清晰的规范,为实现不同的目的提供了不同的设计原则,其中最为出名的就是数据库三范式。当然这么久了数据库不只有三大范式还有更多,但是只要满足了三范式就已经足够进行普通的系统设计,更多的范式不仅不会简化开发加快访问的速度,可能还会增加设计难度,使得程序在开发中遇到更多的困难。在遵循三范式的基础上,为了实现不同表之间的联系,保证数据的完整性和一致性在表中增添了外键属性,但是为了使得表之间解耦合所使用的外键只能算得上理论上的外键,并没有实际在表的字段上增加外键索引,这样既保证了表在开发时的相对独立性,方便修改又可以实现不同表之间的连表查询。 4.8.3 数据库概念设计 数据库在设计过程中不能缺少的就是E-R图,能够对数据库表关系进行清晰展示,明确每张表所需要的属性,让实体与实体间的界限更加明了,利于后期进行的系统开发。在这个阶段最主要的就是完成E-R图的设计,本系统的E-R图见图
图4-15 查询模块流程图 4.8 数据库设计 4.8.1 MySQL数据库设计 数据库的地位尤为重要,作为系统运行必不可少的数据存储区,数据库能够对数据进行有效的存储与管理,汽车信息资讯系统需要存储大量的数据并要求做出及时的更新,为了避免数据太杂乱影响程序的运行速度,设计一个好的数据库是系统开发的核心。但是从数据库的逻辑结构到数据库物理的结构,若有一个步骤设计出现问题,则会影响整个应用系统。因此。良好的数据库设计是成为高效系统需要的一个重要的构建基础。 4.8.2 数据库设计思路 数据库在出现的这么多年间不断完善,每一步的设计都有着清晰的规范,为实现不同的目的提供了不同的设计原则,其中最为出名的就是数据库三范式。当然这么久了数据库不只有三大范式还有更多,但是只要满足了三范式就已经足够进行普通的系统设计,更多的范式不仅不会简化开发加快访问的速度,可能还会增加设计难度,使得程序在开发中遇到更多的困难。在遵循三范式的基础上,为了实现不同表之间的联系,保证数据的完整性和一致性在表中增添了外键属性,但是为了使得表之间解耦合所使用的外键只能算得上理论上的外键,并没有实际在表的字段上增加外键索引,这样既保证了表在开发时的相对独立性,方便修改又可以实现不同表之间的连表查询。 4.8.3 数据库概念设计 数据库在设计过程中不能缺少的就是E-R图,能够对数据库表关系进行清晰展示,明确每张表所需要的属性,让实体与实体间的界限更加明了,利于后期进行的系统开发。在这个阶段最主要的就是完成E-R图的设计,本系统的E-R图见图

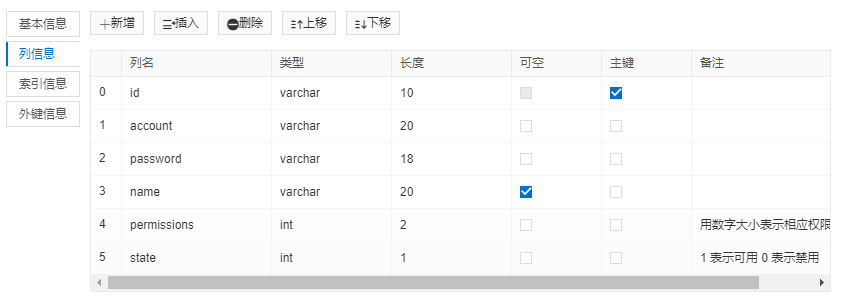
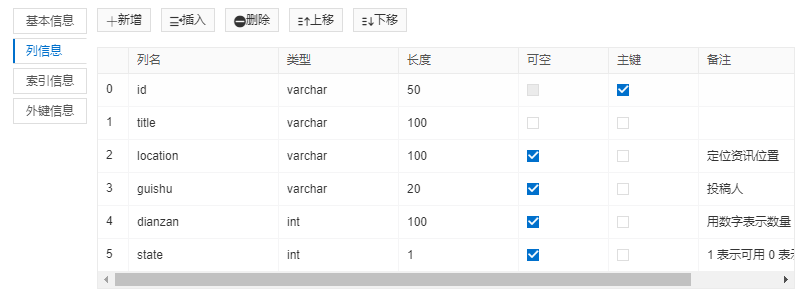
 图4-16数据库E-R图 4.8.4 数据库逻辑设计 在这一部分就是将上面所示的E-R图转换为储存在数据库中的数据库表,表的设计必须要尽可能地符合三大范式,只有这样才能使得数据在访问的时候不至于出现幻读、脏读等情况。还要在表中添加索引,因为索引是最好的方式去减少逻辑读取和磁盘输入或输出。从和提高数据访问的速度,相应的提升用户的使用好感,下面是部分重要表信息。 表4-1 系统管理员字段字段名类型长度主键备注id管理员编号varchar10是account账号varchar20否password密码varchar18否name姓名varchar20否permissions权限int2否用数字大小表示相应权限state状态int1否1 表示可用0 表示禁用 表4-2 信息资讯表字段字段名类型长度主键备注id资讯编号varchar50是title标题varchar100否location位置varchar100否定位资讯位置guishu作者姓名varchar20否投稿人dianzan点赞数量int100否用数字表示数量state状态int1否1 表示可用0 表示禁用 表4-3 用户表字段字段名类型长度主键备注id用户编号varchar10是account账号varchar20否password密码varchar18否name昵称varchar20否shenfenzheng身份证号int18否用于验证是否成年phone手机号码int11否iddate注册日期datetime否sex性别int1否1 表示男0 表示女birthday生日date否生日state状态int1否1 表示正常0 表示封禁 第五章 系统实现 5.1 数据库的实现 为了更好地对数据进行管理选择使用 MySQL进行数据管理,不仅仅因为它开源免费,更因为它功能强大,完全能够满足数据管理要求。在数据库设计时遵循三范式开发,建立了系统管理员表,信息资讯表,用户表等数据库表,在使用时与 js代码一一映射,实现汽车信息资讯的储存和交互。 我用极少的成本购买了阿里云官方的云数据库MySql,在它的数据管理DMS中添加实例,创建数据库,并且创建表单。我建立了三个最基本也是最重要的表单,用来维护系统初期的大部分使用情况。系统管理员表如下图5-1所示。
图4-16数据库E-R图 4.8.4 数据库逻辑设计 在这一部分就是将上面所示的E-R图转换为储存在数据库中的数据库表,表的设计必须要尽可能地符合三大范式,只有这样才能使得数据在访问的时候不至于出现幻读、脏读等情况。还要在表中添加索引,因为索引是最好的方式去减少逻辑读取和磁盘输入或输出。从和提高数据访问的速度,相应的提升用户的使用好感,下面是部分重要表信息。 表4-1 系统管理员字段字段名类型长度主键备注id管理员编号varchar10是account账号varchar20否password密码varchar18否name姓名varchar20否permissions权限int2否用数字大小表示相应权限state状态int1否1 表示可用0 表示禁用 表4-2 信息资讯表字段字段名类型长度主键备注id资讯编号varchar50是title标题varchar100否location位置varchar100否定位资讯位置guishu作者姓名varchar20否投稿人dianzan点赞数量int100否用数字表示数量state状态int1否1 表示可用0 表示禁用 表4-3 用户表字段字段名类型长度主键备注id用户编号varchar10是account账号varchar20否password密码varchar18否name昵称varchar20否shenfenzheng身份证号int18否用于验证是否成年phone手机号码int11否iddate注册日期datetime否sex性别int1否1 表示男0 表示女birthday生日date否生日state状态int1否1 表示正常0 表示封禁 第五章 系统实现 5.1 数据库的实现 为了更好地对数据进行管理选择使用 MySQL进行数据管理,不仅仅因为它开源免费,更因为它功能强大,完全能够满足数据管理要求。在数据库设计时遵循三范式开发,建立了系统管理员表,信息资讯表,用户表等数据库表,在使用时与 js代码一一映射,实现汽车信息资讯的储存和交互。 我用极少的成本购买了阿里云官方的云数据库MySql,在它的数据管理DMS中添加实例,创建数据库,并且创建表单。我建立了三个最基本也是最重要的表单,用来维护系统初期的大部分使用情况。系统管理员表如下图5-1所示。

 图5-1 数据库系统管理员表t_guanli 数据库信息资讯表如下图5-2所示。
图5-1 数据库系统管理员表t_guanli 数据库信息资讯表如下图5-2所示。

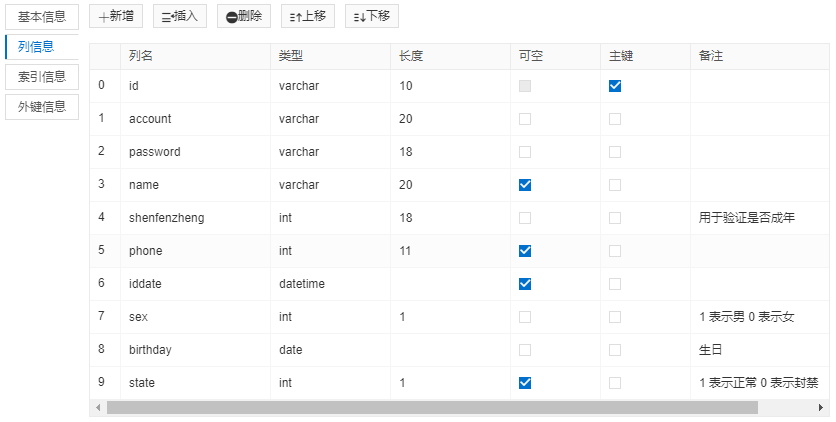
 图5-2 数据库信息资讯表t_zixun 数据库用户表如下图5-3所示。
图5-2 数据库信息资讯表t_zixun 数据库用户表如下图5-3所示。

 图5-3数据库用户表t_user 通过node.js将系统连接到数据库。 首先,通过一个小的Demo来测试我们的环境是否已经搭建完毕了; var mysql = require(‘mysql’); // 连接数据库的配置 var connection = mysql.createConnection({ // 主机名称,一般是本机 host: ‘localhost’, // 数据库的端口号,如果不设置,默认是3306 port: 3306 // 创建数据库时设置用户名 user: ‘root’, // 创建数据库时设置的密码 password: ”, // 创建的数据库 database: ‘lunwen’ }); // 与数据库建立连接 connection.connect(); // 查询数据库 connection.query(‘SELECT 1 + 1 AS solution’, function(err, rows, fields) { if (err) throw err; console.log(‘The solution is: ‘, rows[0].solution); }); // 关闭连接 connection.end(); 运行程序,如果显示“The solution is: 2”,那么整个连接查询是成功的。 遇到的困难: 链接数据库对于现阶段的我来说,也是遇到了很多困难,首先遇到的是端口不匹配。所以我要在阿里云服务器(放置系统的服务器)防火墙选项里添加3306端口,才能让系统放行对数据库的连接。 第二个问题是阿里云的RDS数据库管理,并没有任何公网ip,只能利用一串密钥进行连接,但是因为系统本身服务器不能添加阿里云自带网关,所以建立本地数据库的可能也就被抹除了。如下图5-4所示实例地址
图5-3数据库用户表t_user 通过node.js将系统连接到数据库。 首先,通过一个小的Demo来测试我们的环境是否已经搭建完毕了; var mysql = require(‘mysql’); // 连接数据库的配置 var connection = mysql.createConnection({ // 主机名称,一般是本机 host: ‘localhost’, // 数据库的端口号,如果不设置,默认是3306 port: 3306 // 创建数据库时设置用户名 user: ‘root’, // 创建数据库时设置的密码 password: ”, // 创建的数据库 database: ‘lunwen’ }); // 与数据库建立连接 connection.connect(); // 查询数据库 connection.query(‘SELECT 1 + 1 AS solution’, function(err, rows, fields) { if (err) throw err; console.log(‘The solution is: ‘, rows[0].solution); }); // 关闭连接 connection.end(); 运行程序,如果显示“The solution is: 2”,那么整个连接查询是成功的。 遇到的困难: 链接数据库对于现阶段的我来说,也是遇到了很多困难,首先遇到的是端口不匹配。所以我要在阿里云服务器(放置系统的服务器)防火墙选项里添加3306端口,才能让系统放行对数据库的连接。 第二个问题是阿里云的RDS数据库管理,并没有任何公网ip,只能利用一串密钥进行连接,但是因为系统本身服务器不能添加阿里云自带网关,所以建立本地数据库的可能也就被抹除了。如下图5-4所示实例地址

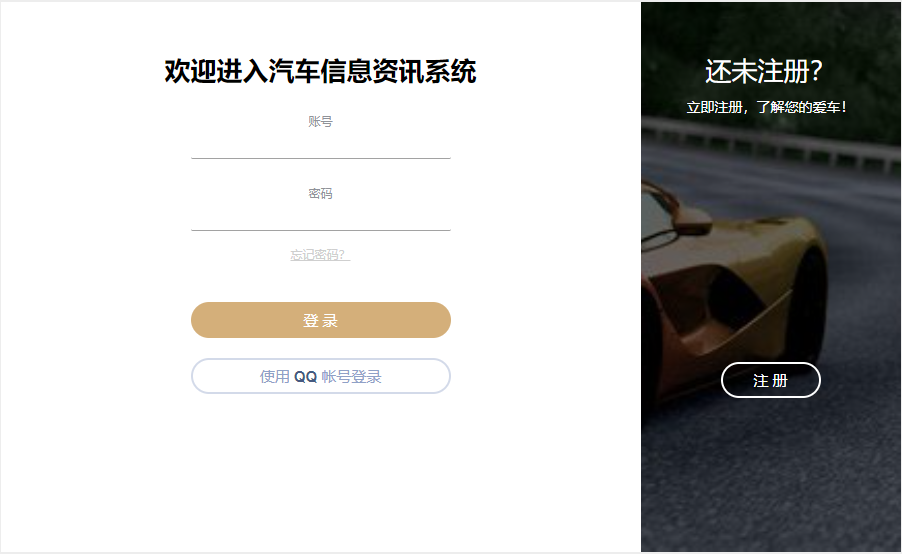
 图5-4阿里云数据库实例地址 连接阿里云数据库只能通过这串实例地址才行。最后我想到了一个解决办法。用我的电脑本地数据库连接阿里云网关,然后再从阿里云服务器上调用我的电脑的网关从而连接至数据库,这样利用JavaScript输入账号密码就可以连接了。 5.2 系统功能 5.2.1 登录模块 登录功能实现用户登录,采取阿里云数据库自带传输加密功能,可以有效避免被劫包等用户信息传输中泄露的可能,因为使用的是阿里云自带的加密,所以很难被激活成功教程,大大提高了数据的安全性。在使用特定功能时对用户身份进行识别避免胡乱操作,通过代码的结合保证登录时的交互体验和安全。登录模块如下图5-5所示。
图5-4阿里云数据库实例地址 连接阿里云数据库只能通过这串实例地址才行。最后我想到了一个解决办法。用我的电脑本地数据库连接阿里云网关,然后再从阿里云服务器上调用我的电脑的网关从而连接至数据库,这样利用JavaScript输入账号密码就可以连接了。 5.2 系统功能 5.2.1 登录模块 登录功能实现用户登录,采取阿里云数据库自带传输加密功能,可以有效避免被劫包等用户信息传输中泄露的可能,因为使用的是阿里云自带的加密,所以很难被激活成功教程,大大提高了数据的安全性。在使用特定功能时对用户身份进行识别避免胡乱操作,通过代码的结合保证登录时的交互体验和安全。登录模块如下图5-5所示。

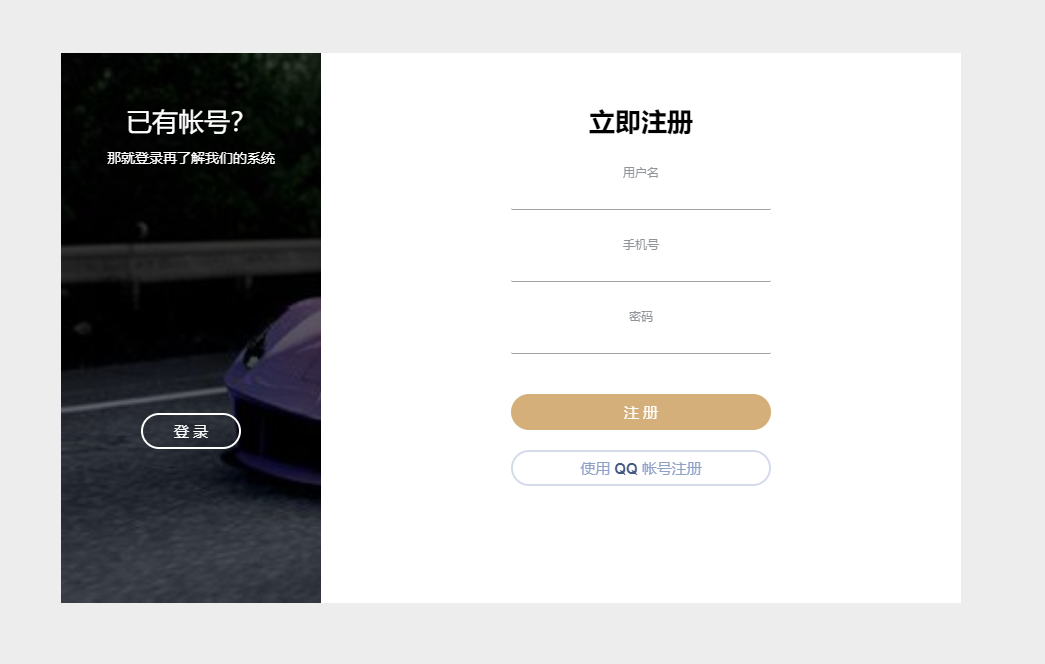
 图5-5 登录模块 核心校验代码如下: <body> 账号:<input type=”text” name=”” id=”” value=”” /> 密码: <input type=”password” name=”” id=”” value=”” /> <input type=”button” name=”” id=”btn” value=”登陆” /> <button type=”button” id=”clear”>清除数据</button> </body> <script type=”text/javascript”> var aInputs = document.getElementsByTagName(‘input’); var oClear = document.getElementById(‘clear’); var db = openDatabase(‘zuchedenglu’, ‘1.0’, ‘textdb’, ‘1024*1024’); db.transaction(function(contex) { contex.executeSql(‘create table if not exists userinf(id integer primary key AutoIncrement,name,password)’); }); var oBtn = document.getElementById(‘btn’); var blogin = true; oBtn.onclick = function() { if (aInputs[0].value && aInputs[1].value) { db.transaction(function(contex) { contex.executeSql(‘select * from t_user’, [], function(con, data) { var leg = data.rows.length, i; for (var i = 0; i < leg; i++) { if (aInputs[0].value == data.rows.item(i).name && aInputs[1].value == data.rows.item(i).password) { blogin = false; break; } } if (blogin) { alert(‘请输入正确的账号和密码!’); } else { alert(‘登陆成功!’); } }); }); } else { alert(‘请填写完整的账号密码!’); } } oClear.onclick = function() { db.transaction(function(contex) { contex.executeSql(‘drop table userinf’); }); } </script> 5.2.2 注册模块 注册功能是一个网站系统最基础也是最重要的部分,用户输入用户名密码和手机号进行注册使用,注册按钮会向数据库提交表单进行存储,从而使得用户后面可以进行登陆操作。 注册界面如下图5-6所示。
图5-5 登录模块 核心校验代码如下: <body> 账号:<input type=”text” name=”” id=”” value=”” /> 密码: <input type=”password” name=”” id=”” value=”” /> <input type=”button” name=”” id=”btn” value=”登陆” /> <button type=”button” id=”clear”>清除数据</button> </body> <script type=”text/javascript”> var aInputs = document.getElementsByTagName(‘input’); var oClear = document.getElementById(‘clear’); var db = openDatabase(‘zuchedenglu’, ‘1.0’, ‘textdb’, ‘1024*1024’); db.transaction(function(contex) { contex.executeSql(‘create table if not exists userinf(id integer primary key AutoIncrement,name,password)’); }); var oBtn = document.getElementById(‘btn’); var blogin = true; oBtn.onclick = function() { if (aInputs[0].value && aInputs[1].value) { db.transaction(function(contex) { contex.executeSql(‘select * from t_user’, [], function(con, data) { var leg = data.rows.length, i; for (var i = 0; i < leg; i++) { if (aInputs[0].value == data.rows.item(i).name && aInputs[1].value == data.rows.item(i).password) { blogin = false; break; } } if (blogin) { alert(‘请输入正确的账号和密码!’); } else { alert(‘登陆成功!’); } }); }); } else { alert(‘请填写完整的账号密码!’); } } oClear.onclick = function() { db.transaction(function(contex) { contex.executeSql(‘drop table userinf’); }); } </script> 5.2.2 注册模块 注册功能是一个网站系统最基础也是最重要的部分,用户输入用户名密码和手机号进行注册使用,注册按钮会向数据库提交表单进行存储,从而使得用户后面可以进行登陆操作。 注册界面如下图5-6所示。

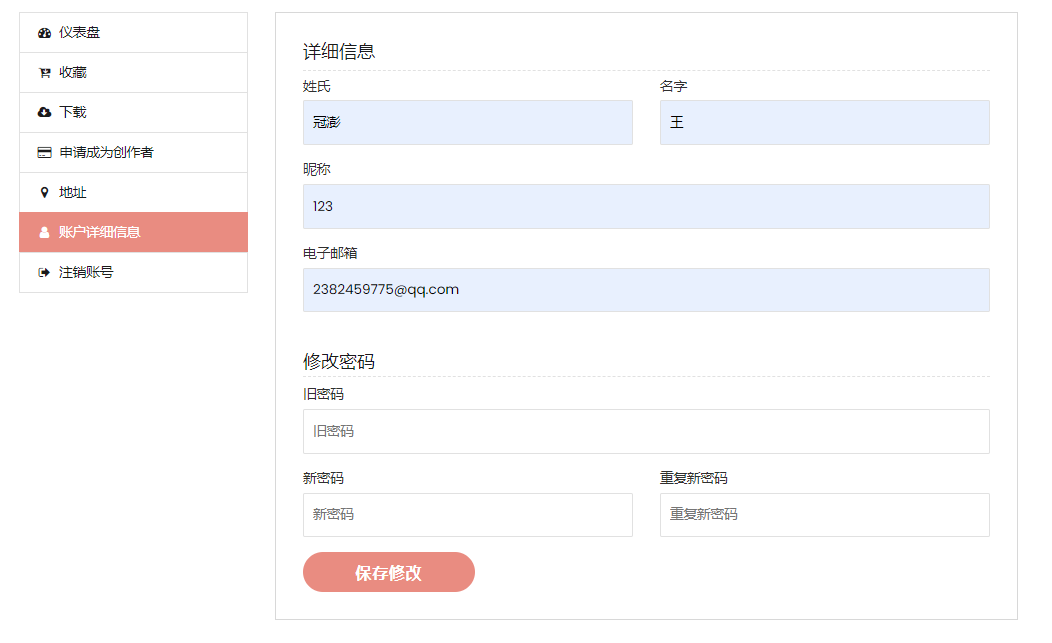
 图5-6 注册模块 核心代码如下: <body> 用户名:<input type=”text” name=”” id=”” value=”” /> 密码: <input type=”password” name=”” id=”” value=”” /> <input type=”button” name=”” id=”btn” value=”注册” /> <button type=”button” id=”clear”>清除数据</button> </body> <script type=”text/javascript”> var aInputs = document.getElementsByTagName(‘input’); var oClear = document.getElementById(‘clear’); var db = openDatabase(‘zuchedenglu’, ‘1.0’, ‘textdb’, ‘1024*1024’); db.transaction(function(contex) { contex.executeSql(‘create table if not exists userinf(id unique,name,password)’); }); var oBtn = document.getElementById(‘btn’); var num = 0; oBtn.onclick = function() { if (aInputs[0].value && aInputs[1].value) { db.transaction(function(contex) { contex.executeSql(‘select * from t_user’, [], function(con, data) { var leg = data.rows.length, i; for (var i = 0; i < leg; i++) { if (aInputs[0].value == data.rows.item(i).name) { alert(‘该用户名已注册!’); return; } } num =leg +1; }); contex.executeSql(‘insert into userinf(id,name,password) values(“‘ + num + ‘”,”‘ + aInputs[0].value + ‘”,”‘ + aInputs[1].value + ‘”)’); alert(‘注册成功’); }); } else { alert(‘请填写完整的账号密码!’); } } oClear.onclick=function(){ db.transaction(function(contex) { contex.executeSql(‘drop table userinf’); }); } </script> </html> 5.2.3 用户模块 用户模块用于对用户进行修改自身的姓名,手机号,评论,收藏等方面的功能管理模块。这些功能有利于用户更好的操作系统和浏览。用户详细信息如下图5-7所示。
图5-6 注册模块 核心代码如下: <body> 用户名:<input type=”text” name=”” id=”” value=”” /> 密码: <input type=”password” name=”” id=”” value=”” /> <input type=”button” name=”” id=”btn” value=”注册” /> <button type=”button” id=”clear”>清除数据</button> </body> <script type=”text/javascript”> var aInputs = document.getElementsByTagName(‘input’); var oClear = document.getElementById(‘clear’); var db = openDatabase(‘zuchedenglu’, ‘1.0’, ‘textdb’, ‘1024*1024’); db.transaction(function(contex) { contex.executeSql(‘create table if not exists userinf(id unique,name,password)’); }); var oBtn = document.getElementById(‘btn’); var num = 0; oBtn.onclick = function() { if (aInputs[0].value && aInputs[1].value) { db.transaction(function(contex) { contex.executeSql(‘select * from t_user’, [], function(con, data) { var leg = data.rows.length, i; for (var i = 0; i < leg; i++) { if (aInputs[0].value == data.rows.item(i).name) { alert(‘该用户名已注册!’); return; } } num =leg +1; }); contex.executeSql(‘insert into userinf(id,name,password) values(“‘ + num + ‘”,”‘ + aInputs[0].value + ‘”,”‘ + aInputs[1].value + ‘”)’); alert(‘注册成功’); }); } else { alert(‘请填写完整的账号密码!’); } } oClear.onclick=function(){ db.transaction(function(contex) { contex.executeSql(‘drop table userinf’); }); } </script> </html> 5.2.3 用户模块 用户模块用于对用户进行修改自身的姓名,手机号,评论,收藏等方面的功能管理模块。这些功能有利于用户更好的操作系统和浏览。用户详细信息如下图5-7所示。

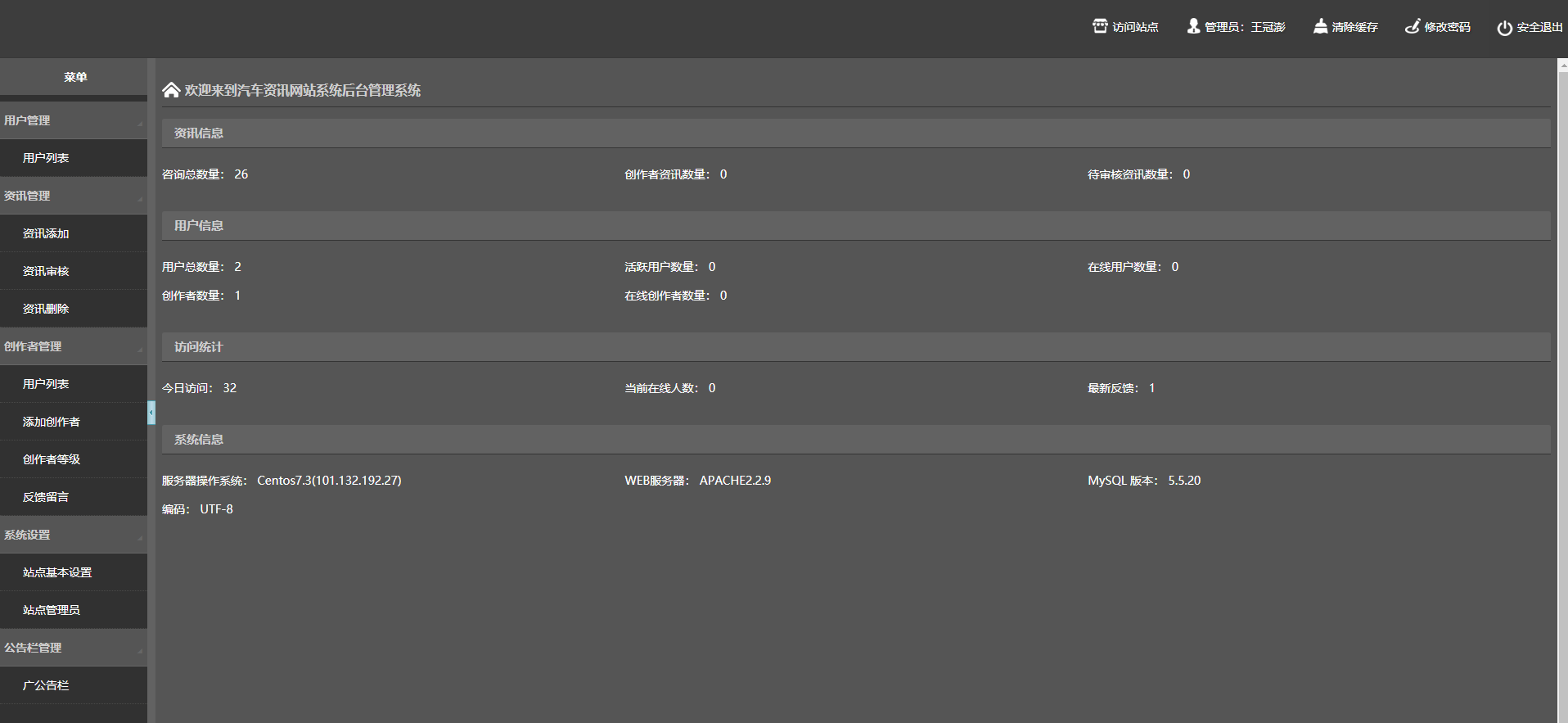
 图5-7 用户详细信息 这个模块包括修改密码的操作。核心代码如下: //大写字母、小写字母、数字、特殊字符 满足其中三种即可 function checkStrong(value) { var strength = 0; if (value.length > 5 && value.match(/[\da-zA-Z]+/)) { if (value.match(/\d+/)) { strength++; } if (value.match(/[a-z]+/)) { strength++; } if (value.match(/[A-Z]+/)) { strength++; } if (value.match(/[!@*$-_()+=&¥]+/)) { strength++; } } if (strength >= 3) { return true; } return false; } // 密码校验 function checkPassword() { $(“#passwordCorrect”).hide(); $(“#rePasswordCorrect”).hide(); var passwordValue = $.trim($(‘#passwordValue’).val()); var rePasswordValue = $.trim($(‘#rePasswordValue’).val()); if (“” == passwordValue) { $(“#passwordError”).html(“请输入密码”); $(“#passwordError”).css(“display”, “inline-block”); return false; } if (!checkStrong(passwordValue)) { $(“#passwordError”).html(“6-20位数字、大小写字母或特殊字符(4选3)”); $(“#passwordError”).css(“display”, “inline-block”); return false; } if (rePasswordValue != “” && passwordValue != rePasswordValue) { $(“#rePasswordError”).html(“输入的密码不一致”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } else { $(“#rePasswordError”).hide(); $(“#rePasswordCorrect”).css(“display”, “inline-block”); } $(“#passwordError”).hide(); $(“#passwordCorrect”).css(“display”, “inline-block”); return true; } // 重复密码校验 function checkRePassword() { $(“#rePasswordCorrect”).hide(); var passwordValue = $.trim($(‘#passwordValue’).val()); var rePasswordValue = $.trim($(‘#rePasswordValue’).val()); if (“” == rePasswordValue) { $(“#rePasswordError”).html(“请再次输入密码”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } if (!checkStrong(rePasswordValue)) { $(“#rePasswordError”).html(“6-20位数字、大小写字母或特殊字符(4选3)”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } if (passwordValue != rePasswordValue) { $(“#rePasswordError”).html(“输入的密码不一致”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } $(“#rePasswordError”).hide(); $(“#rePasswordCorrect”).css(“display”, “inline-block”); return true; } 5.2.4 后台模块 这个一个后台模块,是专门为创作者和管理员使用的,主要用来管理资讯信息的添加删除修改等,管理用户的各种信息以及各种审核审查活动,以及系统的流量监控等。能帮助管理员快捷方便的查看系统数据等,还管理着资讯的各方面。创作者的后台就比较简单,可以发布资讯,审查评论和查看审核状态。下图是管理员后台管理模块设计。管理员后台界面如下图5-8所示。
图5-7 用户详细信息 这个模块包括修改密码的操作。核心代码如下: //大写字母、小写字母、数字、特殊字符 满足其中三种即可 function checkStrong(value) { var strength = 0; if (value.length > 5 && value.match(/[\da-zA-Z]+/)) { if (value.match(/\d+/)) { strength++; } if (value.match(/[a-z]+/)) { strength++; } if (value.match(/[A-Z]+/)) { strength++; } if (value.match(/[!@*$-_()+=&¥]+/)) { strength++; } } if (strength >= 3) { return true; } return false; } // 密码校验 function checkPassword() { $(“#passwordCorrect”).hide(); $(“#rePasswordCorrect”).hide(); var passwordValue = $.trim($(‘#passwordValue’).val()); var rePasswordValue = $.trim($(‘#rePasswordValue’).val()); if (“” == passwordValue) { $(“#passwordError”).html(“请输入密码”); $(“#passwordError”).css(“display”, “inline-block”); return false; } if (!checkStrong(passwordValue)) { $(“#passwordError”).html(“6-20位数字、大小写字母或特殊字符(4选3)”); $(“#passwordError”).css(“display”, “inline-block”); return false; } if (rePasswordValue != “” && passwordValue != rePasswordValue) { $(“#rePasswordError”).html(“输入的密码不一致”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } else { $(“#rePasswordError”).hide(); $(“#rePasswordCorrect”).css(“display”, “inline-block”); } $(“#passwordError”).hide(); $(“#passwordCorrect”).css(“display”, “inline-block”); return true; } // 重复密码校验 function checkRePassword() { $(“#rePasswordCorrect”).hide(); var passwordValue = $.trim($(‘#passwordValue’).val()); var rePasswordValue = $.trim($(‘#rePasswordValue’).val()); if (“” == rePasswordValue) { $(“#rePasswordError”).html(“请再次输入密码”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } if (!checkStrong(rePasswordValue)) { $(“#rePasswordError”).html(“6-20位数字、大小写字母或特殊字符(4选3)”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } if (passwordValue != rePasswordValue) { $(“#rePasswordError”).html(“输入的密码不一致”); $(“#rePasswordError”).css(“display”, “inline-block”); return false; } $(“#rePasswordError”).hide(); $(“#rePasswordCorrect”).css(“display”, “inline-block”); return true; } 5.2.4 后台模块 这个一个后台模块,是专门为创作者和管理员使用的,主要用来管理资讯信息的添加删除修改等,管理用户的各种信息以及各种审核审查活动,以及系统的流量监控等。能帮助管理员快捷方便的查看系统数据等,还管理着资讯的各方面。创作者的后台就比较简单,可以发布资讯,审查评论和查看审核状态。下图是管理员后台管理模块设计。管理员后台界面如下图5-8所示。

 图5-8 管理员后台界面 设计核心代码是:
图5-8 管理员后台界面 设计核心代码是:

 图5-9 左侧菜单代码 可以看到代码很少,但是界面明显有很多功能。是因为这是index.html作为的主页只是一个后台管理系统的总体框架。每个模块都有着独立的html文件。用frameset控件聚合起来例。 5.2.5 咨询发布模块 创作者可以发布资讯以赚取收益,完成发布资讯的功能,完成后可以在后台管理系统看到审核结果。发布咨询界面如下图5-10所示。
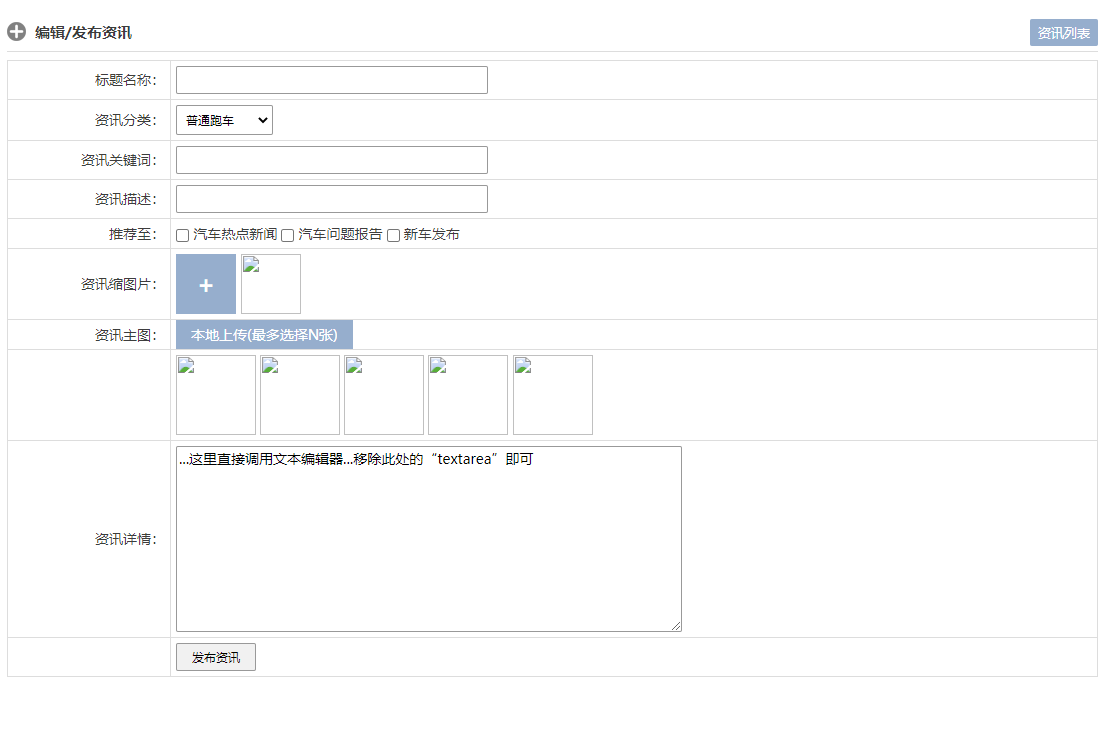
图5-9 左侧菜单代码 可以看到代码很少,但是界面明显有很多功能。是因为这是index.html作为的主页只是一个后台管理系统的总体框架。每个模块都有着独立的html文件。用frameset控件聚合起来例。 5.2.5 咨询发布模块 创作者可以发布资讯以赚取收益,完成发布资讯的功能,完成后可以在后台管理系统看到审核结果。发布咨询界面如下图5-10所示。

 图5-10 发布咨询界面 设计可以添加图片和直接调用文本编辑器,核心设计代码如下图5-11所示。 // 新增按钮 function add() { // 打开新增框架 document.getElementById(‘addBlock’).style.display = ‘block’; document.getElementById(‘totalBackground’).style.display = ‘block’; } // 提交按钮 function sumbit() { // 关闭新增框架 document.getElementById(‘addBlock’).style.display = ‘none’; document.getElementById(‘totalBackground’).style.display = ‘none’; // 写入表单 // 表 var iTable = document.getElementById(‘myTable’); // 输入值 var stuId = document.getElementById(‘stuId1’).value; var name = document.getElementById(‘name1’).value; var colg = document.getElementById(‘colg1’).value; var profession = document.getElementById(‘profession1’).value; var grade = document.getElementById(‘grade1’).value; var stuClass = document.getElementById(‘stuClass1’).value; var age = document.getElementById(‘age1’).value; var nums = iTable.rows.length; // 创建一行tr var iTr = document.createElement(‘tr’); // 隔行换色 if (nums % 2 != 0) { iTr.className = ‘mainTbodyTr1’; } else { iTr.className = ‘mainTbodyTr2’; } // 将tr添加到table中 iTable.appendChild(iTr); 图5-11 资讯发布界面核心代码 5.2.6 用户反馈模块 这个模块有着至关重要的作用,可以利用广大的用户群体帮助开发者发现各种各样的问题,也能给用户通知管理员和开发者发现的问题。使网站系统愈发成熟。系统不可能没有任何错误。大批量的“黑盒测试”更容易发现问题和解决问题。因为用户体验极为重要。用户反馈模块如下图5-12所示。
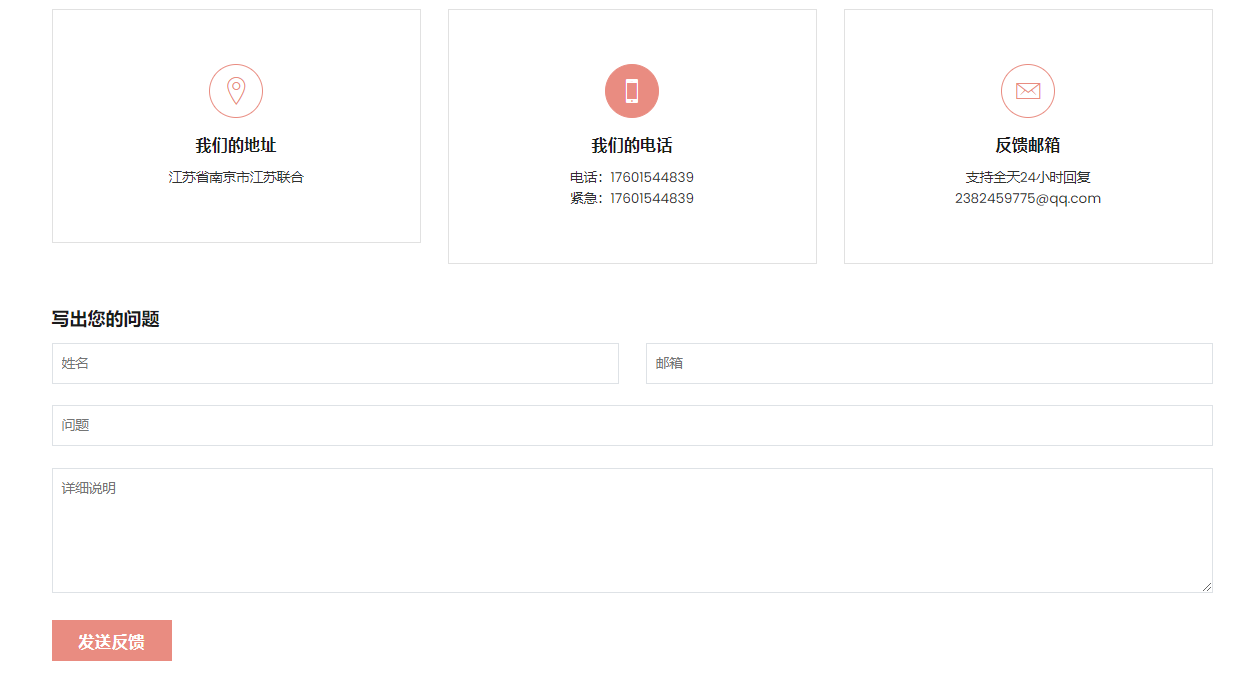
图5-10 发布咨询界面 设计可以添加图片和直接调用文本编辑器,核心设计代码如下图5-11所示。 // 新增按钮 function add() { // 打开新增框架 document.getElementById(‘addBlock’).style.display = ‘block’; document.getElementById(‘totalBackground’).style.display = ‘block’; } // 提交按钮 function sumbit() { // 关闭新增框架 document.getElementById(‘addBlock’).style.display = ‘none’; document.getElementById(‘totalBackground’).style.display = ‘none’; // 写入表单 // 表 var iTable = document.getElementById(‘myTable’); // 输入值 var stuId = document.getElementById(‘stuId1’).value; var name = document.getElementById(‘name1’).value; var colg = document.getElementById(‘colg1’).value; var profession = document.getElementById(‘profession1’).value; var grade = document.getElementById(‘grade1’).value; var stuClass = document.getElementById(‘stuClass1’).value; var age = document.getElementById(‘age1’).value; var nums = iTable.rows.length; // 创建一行tr var iTr = document.createElement(‘tr’); // 隔行换色 if (nums % 2 != 0) { iTr.className = ‘mainTbodyTr1’; } else { iTr.className = ‘mainTbodyTr2’; } // 将tr添加到table中 iTable.appendChild(iTr); 图5-11 资讯发布界面核心代码 5.2.6 用户反馈模块 这个模块有着至关重要的作用,可以利用广大的用户群体帮助开发者发现各种各样的问题,也能给用户通知管理员和开发者发现的问题。使网站系统愈发成熟。系统不可能没有任何错误。大批量的“黑盒测试”更容易发现问题和解决问题。因为用户体验极为重要。用户反馈模块如下图5-12所示。

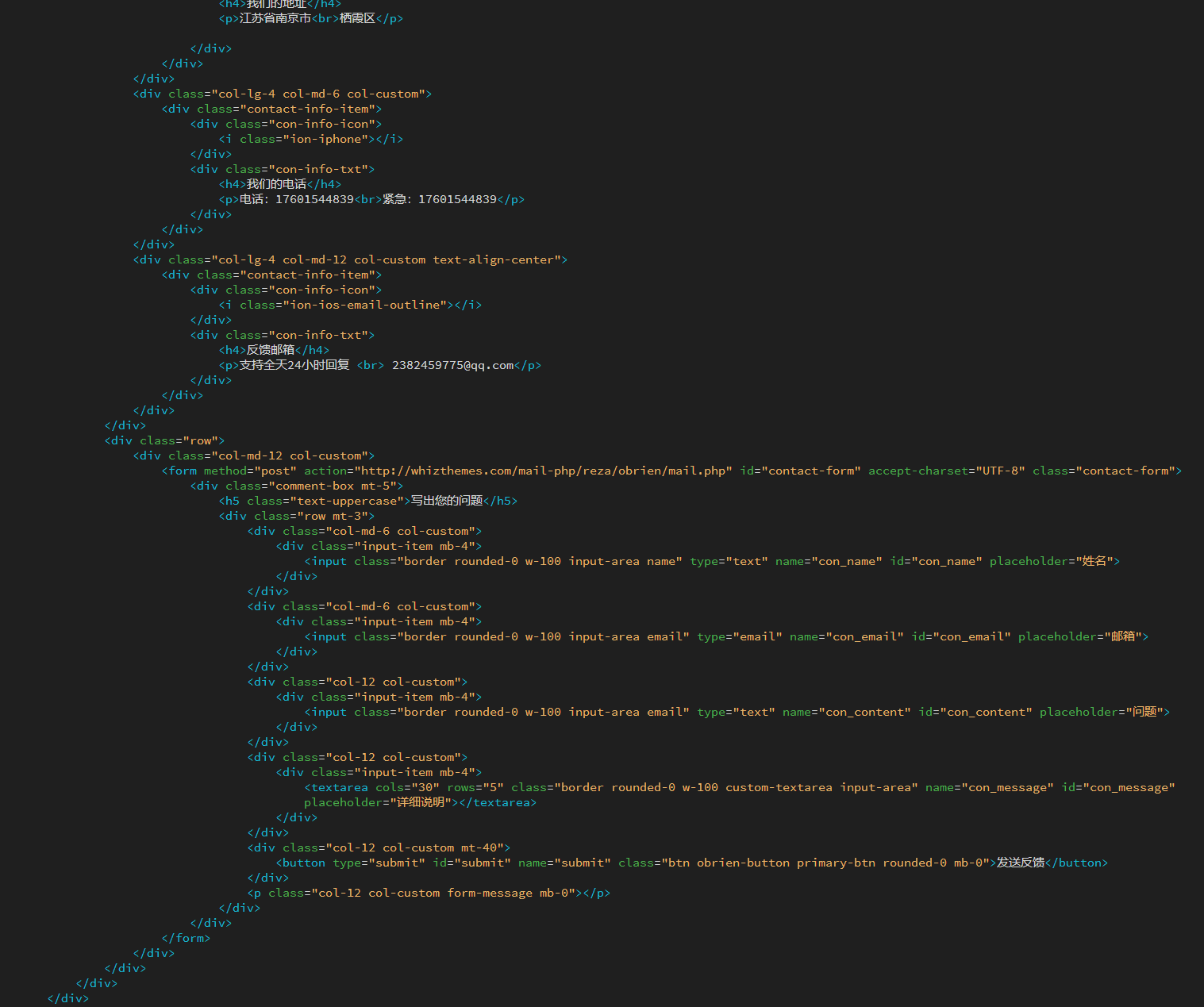
 图5-12 用户反馈界面图 设计代码如下图5-13所示:
图5-12 用户反馈界面图 设计代码如下图5-13所示:

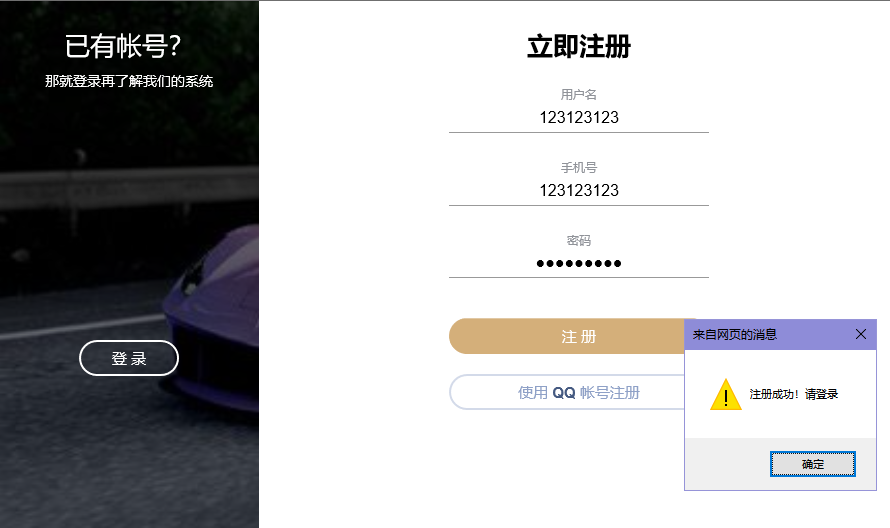
 图5-13 反馈界面代码图 第六章 系统测试 6.1 测试技术 开发系统的过程中,从开始构建到开发结束,要经历众多的环节和繁琐的流程,其中任何一点错误或者失误,特别是开始阶段的失误都直接将导致整个系统在随后的环节中存在重大错误。所以每个设计出来的系统在交付给用户之前必须有着一个重要的动作那就是测试,因为需要保证交给用户的系统是一个可以正常运行的有效的程序,不能用户拿到手一使用就出现一系列的问题,这样肯定会影响到用户,所以必须对程序进行有效的测试。 白盒测试也称为结构测试,主要用于检测软件编码过程中的错误。程序员的编程经验、对编程软件的掌握程度、工作状态等因素都会影响到编程质量,导致代码错误。 黑盒测试又称为功能测试,主要检测软件的每一个功能是否能够正常使用。在测试过程中,将程序看成不能打开的黑盒子,不考虑程序内部结构和特性的基础上通过程序接口进行测试,检查程序功能是否按照设计需求以及说明书的规定能够正常打开使用。 6.2 版本更新记录 表6-1版本更新记录测试号创建者创建日期维护者维护日期维护记录V1.0王冠澎2020/12/25———V1.0.1——王冠澎2020/12/17不符合项测试V1.0.2——王冠澎2021/03/20不符合项测试V1.0.3——王冠澎2021/03/25基本功能可用 6.3 接口测试 表6-2接口测试测试编号输入项输出项1登录进入主页显示信息是正确2目录按钮进入相应页面,显示正确信息3导航按钮正确回到相应页面 6.4 实际功能测试 基于个人测试环境能力和成本上,我选择了黑盒测试。因为黑盒测试更贴近用户使用的体验,更能发现用户使用上的问题。 黑盒测试,它是通过测试来检测每个功能是否都能正常使用。在测试中,把程序看作一个不能打开的黑盒子,在完全不考虑程序内部结构和内部特性的情况下,在程序接口进行测试,它只检查程序功能是否按照需求规格说明书的规定正常使用,程序是否能适当地接收输入数据而产生正确的输出信息。黑盒测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面和软件功能进行测试。 声明:黑盒测试是以用户的角度,从输入数据与输出数据的对应关系出发进行测试的。很明显,如果外部特性本身设计有问题或规格说明的规定有误,用黑盒测试方法是发现不了的。 6.4.1 注册模块测试 输入用户名密码问题测试,输入最小6位最多18位密码,输入框下方提示用户名或密码长度有误;请重新输入。符合输入框规则显示注册成功,手动跳转到登陆界面。登录成功界面提示如下图6-1所示。
图5-13 反馈界面代码图 第六章 系统测试 6.1 测试技术 开发系统的过程中,从开始构建到开发结束,要经历众多的环节和繁琐的流程,其中任何一点错误或者失误,特别是开始阶段的失误都直接将导致整个系统在随后的环节中存在重大错误。所以每个设计出来的系统在交付给用户之前必须有着一个重要的动作那就是测试,因为需要保证交给用户的系统是一个可以正常运行的有效的程序,不能用户拿到手一使用就出现一系列的问题,这样肯定会影响到用户,所以必须对程序进行有效的测试。 白盒测试也称为结构测试,主要用于检测软件编码过程中的错误。程序员的编程经验、对编程软件的掌握程度、工作状态等因素都会影响到编程质量,导致代码错误。 黑盒测试又称为功能测试,主要检测软件的每一个功能是否能够正常使用。在测试过程中,将程序看成不能打开的黑盒子,不考虑程序内部结构和特性的基础上通过程序接口进行测试,检查程序功能是否按照设计需求以及说明书的规定能够正常打开使用。 6.2 版本更新记录 表6-1版本更新记录测试号创建者创建日期维护者维护日期维护记录V1.0王冠澎2020/12/25———V1.0.1——王冠澎2020/12/17不符合项测试V1.0.2——王冠澎2021/03/20不符合项测试V1.0.3——王冠澎2021/03/25基本功能可用 6.3 接口测试 表6-2接口测试测试编号输入项输出项1登录进入主页显示信息是正确2目录按钮进入相应页面,显示正确信息3导航按钮正确回到相应页面 6.4 实际功能测试 基于个人测试环境能力和成本上,我选择了黑盒测试。因为黑盒测试更贴近用户使用的体验,更能发现用户使用上的问题。 黑盒测试,它是通过测试来检测每个功能是否都能正常使用。在测试中,把程序看作一个不能打开的黑盒子,在完全不考虑程序内部结构和内部特性的情况下,在程序接口进行测试,它只检查程序功能是否按照需求规格说明书的规定正常使用,程序是否能适当地接收输入数据而产生正确的输出信息。黑盒测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面和软件功能进行测试。 声明:黑盒测试是以用户的角度,从输入数据与输出数据的对应关系出发进行测试的。很明显,如果外部特性本身设计有问题或规格说明的规定有误,用黑盒测试方法是发现不了的。 6.4.1 注册模块测试 输入用户名密码问题测试,输入最小6位最多18位密码,输入框下方提示用户名或密码长度有误;请重新输入。符合输入框规则显示注册成功,手动跳转到登陆界面。登录成功界面提示如下图6-1所示。

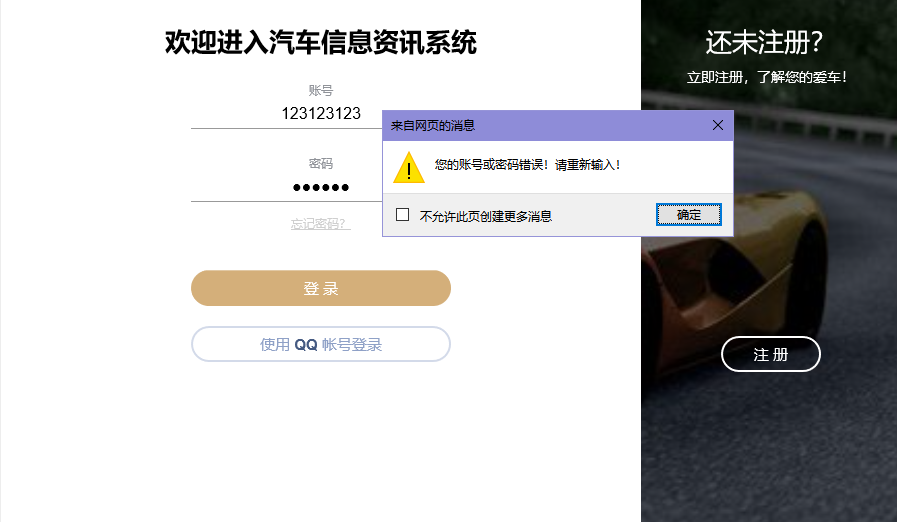
 图6-1 注册页面测试效果 6.4.2 登录模块测试 用户名密码问题测试,不输入用户名、密码或错误用户名和密码提示应户名或密码输入错误; 用户名密码长度测试,输入最小6位最多18位密码,输入框下方提示用户名或密码长度有误; 用户名密码正确测试,输入正确的用户名和密码,进入系统主页; 不输入用户名密码直接进入系统页面,直接输入系统其它网页路径,跳系统登录页; 登录失败测试效果如下图6-2所示。
图6-1 注册页面测试效果 6.4.2 登录模块测试 用户名密码问题测试,不输入用户名、密码或错误用户名和密码提示应户名或密码输入错误; 用户名密码长度测试,输入最小6位最多18位密码,输入框下方提示用户名或密码长度有误; 用户名密码正确测试,输入正确的用户名和密码,进入系统主页; 不输入用户名密码直接进入系统页面,直接输入系统其它网页路径,跳系统登录页; 登录失败测试效果如下图6-2所示。

 图6-2 登录失败测试效果 6.4.3 主页浏览测试 自动跳转到主页,主页包括车辆循环预览图和文字,并且带有细微动画效果,让整个页面更加顺畅。消费者可以直观的感受网站的气氛,并且主页的顶部导航栏可以供用户随意选择浏览。不同的车辆种类满足用户不同的需求。主页测试图片如下图6-3。
图6-2 登录失败测试效果 6.4.3 主页浏览测试 自动跳转到主页,主页包括车辆循环预览图和文字,并且带有细微动画效果,让整个页面更加顺畅。消费者可以直观的感受网站的气氛,并且主页的顶部导航栏可以供用户随意选择浏览。不同的车辆种类满足用户不同的需求。主页测试图片如下图6-3。

 图6-3 主页测试效果 6.4.4 用户模块测试 密码修改,当登录账号操作此功能,显示账号名称,用户可以修改账号密码,但账号名称不能修改。输入旧密码和两次新密码,如果旧密码错误则提示密码错误,如果两次新密码输入不一致则提示密码不一致,如果密码输入长度超过则在输入框下方显示长度限制; 信息修改,当账户拥有者操作此功能,会提示确认保存吗。用户如果输入不符合该单格规则的字符会出现相应的提示。用户信息修改测试如下图6-4所示。
图6-3 主页测试效果 6.4.4 用户模块测试 密码修改,当登录账号操作此功能,显示账号名称,用户可以修改账号密码,但账号名称不能修改。输入旧密码和两次新密码,如果旧密码错误则提示密码错误,如果两次新密码输入不一致则提示密码不一致,如果密码输入长度超过则在输入框下方显示长度限制; 信息修改,当账户拥有者操作此功能,会提示确认保存吗。用户如果输入不符合该单格规则的字符会出现相应的提示。用户信息修改测试如下图6-4所示。

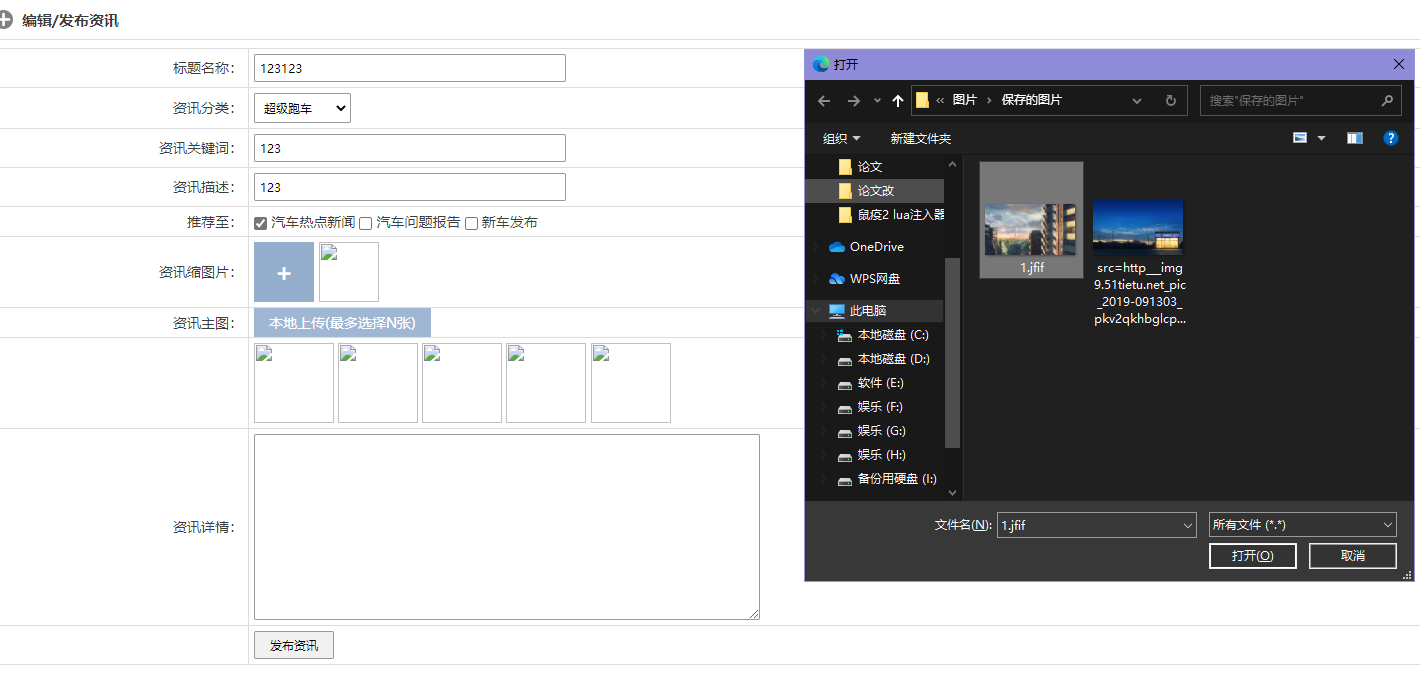
 图6-4 用户信息修改测试效果 6.4.5 发布模块测试 添加图片,可以选择本地的图片文件例如jpg,png格式的图片。如果选择其他文件会提示“请选择jpg,png格式文件!”,发布按钮会提交给管理员进行审核。资讯发布界面测试如下图6-5所示。
图6-4 用户信息修改测试效果 6.4.5 发布模块测试 添加图片,可以选择本地的图片文件例如jpg,png格式的图片。如果选择其他文件会提示“请选择jpg,png格式文件!”,发布按钮会提交给管理员进行审核。资讯发布界面测试如下图6-5所示。

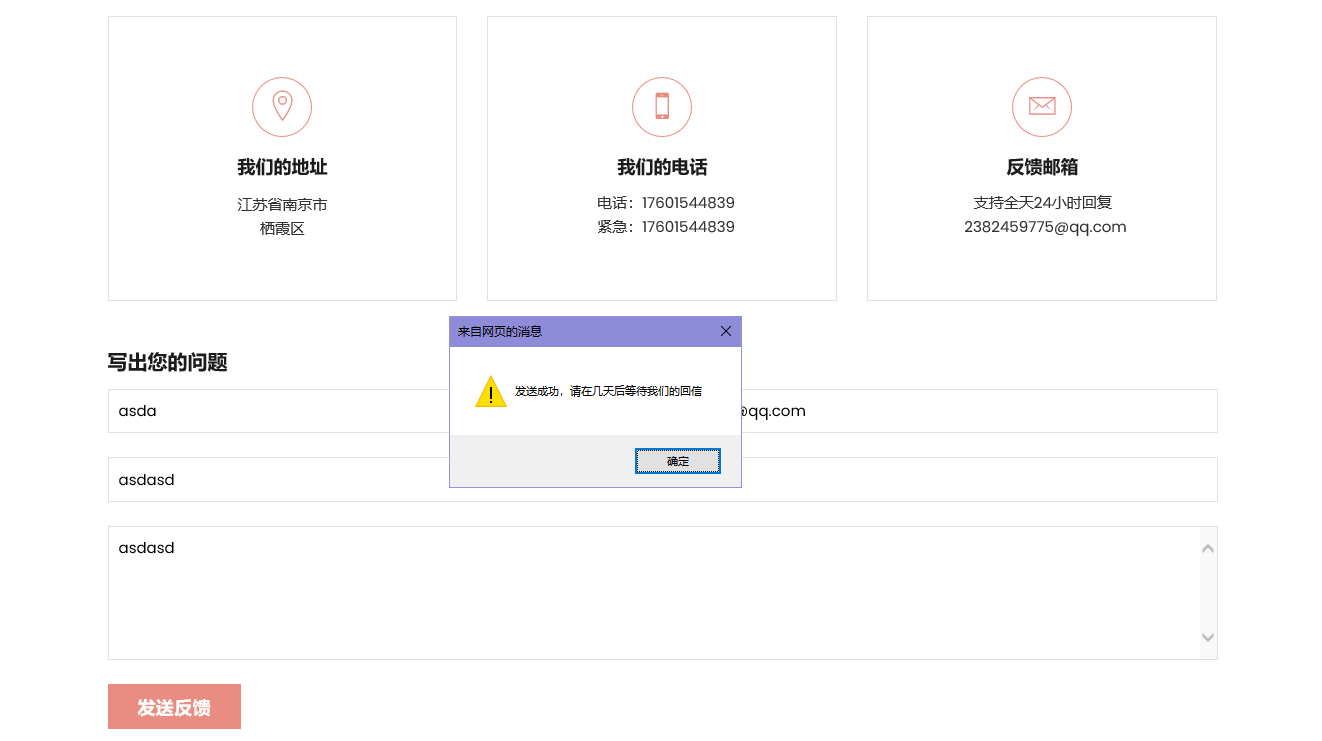
 图6-5 资讯发布测试效果 6.4.6 反馈模块测试 反馈测试,系统导航栏最右边的反馈按钮成功跳转到反馈页面,反馈页面显示联系的地址,电话号码和邮箱。下面输入问题可以正常输入。发送反馈,提示发送成功。反馈页面测试如下图6-6所示。
图6-5 资讯发布测试效果 6.4.6 反馈模块测试 反馈测试,系统导航栏最右边的反馈按钮成功跳转到反馈页面,反馈页面显示联系的地址,电话号码和邮箱。下面输入问题可以正常输入。发送反馈,提示发送成功。反馈页面测试如下图6-6所示。

 图6-6 反馈页面测试效果 6.4.7 测试环境 测试环境为Windows10 教育版系统个人电脑。 CPU:AMD Radeom 5800X 显卡:AMD Radeom 6800XT 硬盘:机械硬盘3T 内存:16G内存 运行效果良好,无卡顿。 6.4.8用户体验 在系统完成之前会让用户进行内测体验,验收测试是必不可少的环节,对于实际操作可以发现更多潜在的问题与bug,所以在用户测试这一环节测试还原真实数据,以达到系统功能完整性和稳定性。 6.5 系统测试结果 通过各个模块的测试与整合,整个汽车信息资讯网站系统的各项基本数据都符合要求,数据库数据也能够正确的存储,系统各个模块之间能够很好的相互调用在充分利用了分布式开发的优点之上很好的实现系统各项功能。测试效果不错,大部分基础的核心功能都成功运行,经过这段时间的测试,汽车信息资讯系统有着比较良好的运行效果,能够很好的满足用户的基本需求。 结 论 经过很长一段的学习,和老师的帮助。我完成了这篇论文,但是论文上设计的东西并没有能全部在代码编辑上全部实现。不过我知道,我现在的能力还不够,以后还是会继续学习,争取把更发杂更有用的功能完成。 在设计过程中,借鉴了国内许多系统的设计理念并参考了许多相关的中文文献,同时为以后的设计收集了大量的参考资料。通过辛苦的查询和收集,我认识到了“信息”的重要性。但是书面的学习不能够让我们拥有足够的东西来应对以后的困难,只有理论和实践结合才能创造更好的系统。 参考文献 [1] 《HTML5+CSS3+JavaScript从入门到精通(精编版)》清华大学出版社2018 [2] 韦娅彬。基于HTML5的移动端游戏新闻系统的设计与实现.浙江工业大学2015. [3] 章斓。基于HTML5的WebApp的开发与探索[J].长沙大学学报,2015 [4] 计算机网络数据库的安全管理技术研讨[J].冯娜,韩淑芹.通讯世界. 2017(03) [5] HTML5与CSS3的设计模式[J].白蕾,郭清菊.智能计算机与应用. 2016(02) [6] 《JavaScript 语言入门教程》[J].广东人民出版社,2019. [7] 基于Mysql的数据库集群设计与实现[D].宣振国.北京邮电大学,2013 [8] 《SQL SERVER数据库技术高级指南》,中国水利水电出版社,2004.2 [9] 《基于JavaWeb的超市商品管理系统的设计与实现》 江建平 2021.1 [10] 网站开发技术的比较研究[J].曾志明.电脑知识与技术.2010.5 [11]基于关系数据库的关键词查询[J].林子雨,杨冬青,王腾蛟,张东站.软件学报. 2010.10 致 谢 时间飞逝,我的学习生活很快就要过去,在这四年的学习生活中,收获了很多,而这些成绩的取得是和一直关心帮助我的人分不开的。 论文从定题,收集资料到修改,完成。我的指导老师张智国老师即使很忙也给予我了很多帮助和指导,从例文到注意事项等等都事无巨细的给我讲解了。在此我想向老师表示感谢。 同时在学校5年的学习与相处中,很多老师都给予了我很多帮助,没有他们我没法完成这次的论文和系统搭建。 同时还要感谢和我一起渡过四年大学生活得同学们,正是在平时的学习生活中大家互相帮助,共同努力,共同进步,才一换来了今天可贵的劳动成果和坚实的同学情谊,在此向我的各位同学一并表示我由衷的感谢。 在此要感激我的指导老师张智国老师,是你的细心指导,督促和关怀,使我能够顺利的完成毕业论文。在我的论文的研究工作中无不倾注着教师们辛勤的汗水和心血。在此我要向我的指导老师致以衷心的感激和深深的敬意。 不积跬步何以至千里,我能够很好的掌握和运用专业知识,并在设计中得以体现。正是有了老师们的悉心帮助和支持,才使我的毕业论文工作顺利完成,在此向信息工程系的全体老师表示由衷的谢意。感谢他们四年来的辛勤栽培。
图6-6 反馈页面测试效果 6.4.7 测试环境 测试环境为Windows10 教育版系统个人电脑。 CPU:AMD Radeom 5800X 显卡:AMD Radeom 6800XT 硬盘:机械硬盘3T 内存:16G内存 运行效果良好,无卡顿。 6.4.8用户体验 在系统完成之前会让用户进行内测体验,验收测试是必不可少的环节,对于实际操作可以发现更多潜在的问题与bug,所以在用户测试这一环节测试还原真实数据,以达到系统功能完整性和稳定性。 6.5 系统测试结果 通过各个模块的测试与整合,整个汽车信息资讯网站系统的各项基本数据都符合要求,数据库数据也能够正确的存储,系统各个模块之间能够很好的相互调用在充分利用了分布式开发的优点之上很好的实现系统各项功能。测试效果不错,大部分基础的核心功能都成功运行,经过这段时间的测试,汽车信息资讯系统有着比较良好的运行效果,能够很好的满足用户的基本需求。 结 论 经过很长一段的学习,和老师的帮助。我完成了这篇论文,但是论文上设计的东西并没有能全部在代码编辑上全部实现。不过我知道,我现在的能力还不够,以后还是会继续学习,争取把更发杂更有用的功能完成。 在设计过程中,借鉴了国内许多系统的设计理念并参考了许多相关的中文文献,同时为以后的设计收集了大量的参考资料。通过辛苦的查询和收集,我认识到了“信息”的重要性。但是书面的学习不能够让我们拥有足够的东西来应对以后的困难,只有理论和实践结合才能创造更好的系统。 参考文献 [1] 《HTML5+CSS3+JavaScript从入门到精通(精编版)》清华大学出版社2018 [2] 韦娅彬。基于HTML5的移动端游戏新闻系统的设计与实现.浙江工业大学2015. [3] 章斓。基于HTML5的WebApp的开发与探索[J].长沙大学学报,2015 [4] 计算机网络数据库的安全管理技术研讨[J].冯娜,韩淑芹.通讯世界. 2017(03) [5] HTML5与CSS3的设计模式[J].白蕾,郭清菊.智能计算机与应用. 2016(02) [6] 《JavaScript 语言入门教程》[J].广东人民出版社,2019. [7] 基于Mysql的数据库集群设计与实现[D].宣振国.北京邮电大学,2013 [8] 《SQL SERVER数据库技术高级指南》,中国水利水电出版社,2004.2 [9] 《基于JavaWeb的超市商品管理系统的设计与实现》 江建平 2021.1 [10] 网站开发技术的比较研究[J].曾志明.电脑知识与技术.2010.5 [11]基于关系数据库的关键词查询[J].林子雨,杨冬青,王腾蛟,张东站.软件学报. 2010.10 致 谢 时间飞逝,我的学习生活很快就要过去,在这四年的学习生活中,收获了很多,而这些成绩的取得是和一直关心帮助我的人分不开的。 论文从定题,收集资料到修改,完成。我的指导老师张智国老师即使很忙也给予我了很多帮助和指导,从例文到注意事项等等都事无巨细的给我讲解了。在此我想向老师表示感谢。 同时在学校5年的学习与相处中,很多老师都给予了我很多帮助,没有他们我没法完成这次的论文和系统搭建。 同时还要感谢和我一起渡过四年大学生活得同学们,正是在平时的学习生活中大家互相帮助,共同努力,共同进步,才一换来了今天可贵的劳动成果和坚实的同学情谊,在此向我的各位同学一并表示我由衷的感谢。 在此要感激我的指导老师张智国老师,是你的细心指导,督促和关怀,使我能够顺利的完成毕业论文。在我的论文的研究工作中无不倾注着教师们辛勤的汗水和心血。在此我要向我的指导老师致以衷心的感激和深深的敬意。 不积跬步何以至千里,我能够很好的掌握和运用专业知识,并在设计中得以体现。正是有了老师们的悉心帮助和支持,才使我的毕业论文工作顺利完成,在此向信息工程系的全体老师表示由衷的谢意。感谢他们四年来的辛勤栽培。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/81481.html