用html制作一个精美的表格_h5网页设计与制作如何用HTML基本素制作表格第2天【HTML基本素】主要内容标题标签段落标签强制换行水平线图片超链接文本格式化标签列表表格学习目标一、标题标题(Heading)是通过 <h1> – <h6> 标
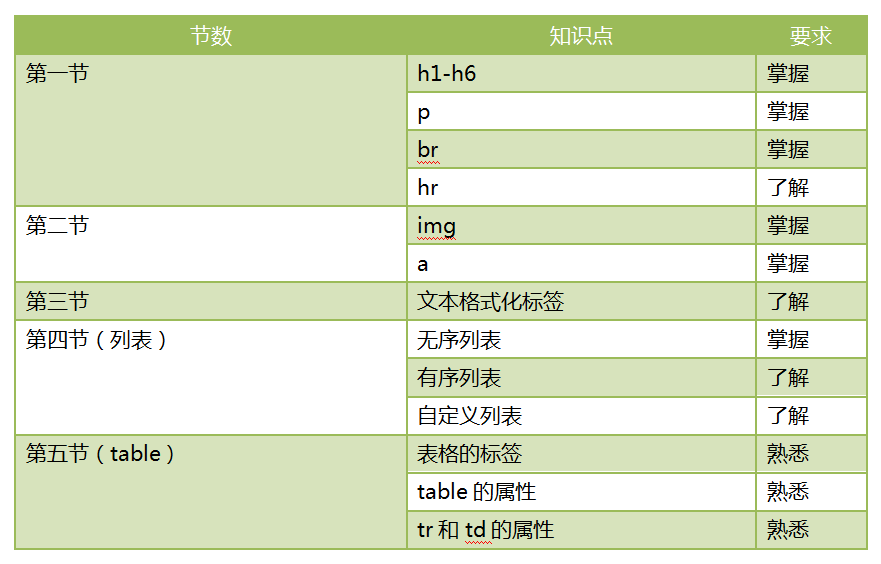
如何用HTML基本素制作表格 第2天【HTML基本素】 主要内容 标题标签段落标签强制换行水平线图片超链接文本格式化标签列表表格 学习目标

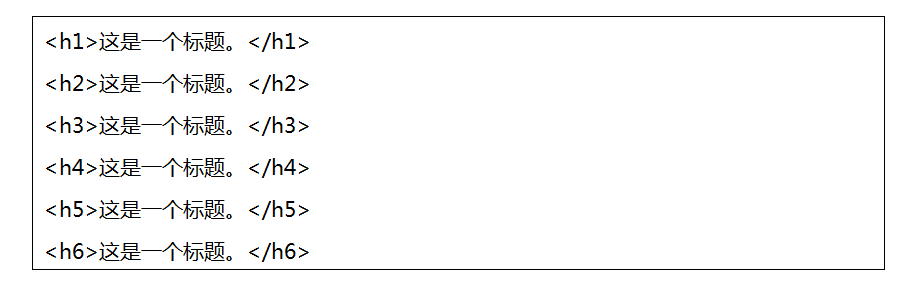
 一、标题 标题(Heading)是通过 <h1> – <h6> 标签进行定义的。 <h1> 定义最大的标题。 <h6> 定义最小的标题。
一、标题 标题(Heading)是通过 <h1> – <h6> 标签进行定义的。 <h1> 定义最大的标题。 <h6> 定义最小的标题。

 标题很重要 请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。 搜索引擎使用标题为您的网页的结构和内容编制索引。 因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。 二、段落 段落是通过 <p> 标签定义的。 <p>这是一个段落 </p> <p>这是另一个段落</p> 三、换行 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签: <br /> 素是一个空的 HTML 素。 <p>这个<br>段落<br>演示了分行的效果</p> 四、水平线 <hr/> 标签在 HTML 页面中创建水平线。 hr 素可用于分隔内容。 属性: color:设置水平线的颜色 width:设置水平线的长度 size:设置水平线的高度 align:设置水平线的对齐方式(默认居中),可取值left|right 五、图片 <img> 标签定义 HTML 页面中的图像。 属性: Src:路径(相对路径、绝对路径) Alt:规定图像的替代文本。 Width:规定图像的宽度。 Height:规定图像的高度 Title:鼠标悬停在图片上给予提示 六、超链接 HTML使用标签 <a>来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以这些内容来跳转到新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。 在标签<a> 中使用了href属性来描述链接的地址。 默认情况下,链接将以以下形式出现在浏览器中: (1)一个未访问过的链接显示为蓝色字体并带有下划线。 (2)访问过的链接显示为紫色并带有下划线。 (3)链接时,链接显示为红色并带有下划线。 注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。 <a href=https://zhuanlan.zhihu.com/p/”url”>链接文本</a> 七、文本格式化标签
标题很重要 请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。 搜索引擎使用标题为您的网页的结构和内容编制索引。 因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。 二、段落 段落是通过 <p> 标签定义的。 <p>这是一个段落 </p> <p>这是另一个段落</p> 三、换行 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签: <br /> 素是一个空的 HTML 素。 <p>这个<br>段落<br>演示了分行的效果</p> 四、水平线 <hr/> 标签在 HTML 页面中创建水平线。 hr 素可用于分隔内容。 属性: color:设置水平线的颜色 width:设置水平线的长度 size:设置水平线的高度 align:设置水平线的对齐方式(默认居中),可取值left|right 五、图片 <img> 标签定义 HTML 页面中的图像。 属性: Src:路径(相对路径、绝对路径) Alt:规定图像的替代文本。 Width:规定图像的宽度。 Height:规定图像的高度 Title:鼠标悬停在图片上给予提示 六、超链接 HTML使用标签 <a>来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以这些内容来跳转到新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。 在标签<a> 中使用了href属性来描述链接的地址。 默认情况下,链接将以以下形式出现在浏览器中: (1)一个未访问过的链接显示为蓝色字体并带有下划线。 (2)访问过的链接显示为紫色并带有下划线。 (3)链接时,链接显示为红色并带有下划线。 注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。 <a href=https://zhuanlan.zhihu.com/p/”url”>链接文本</a> 七、文本格式化标签

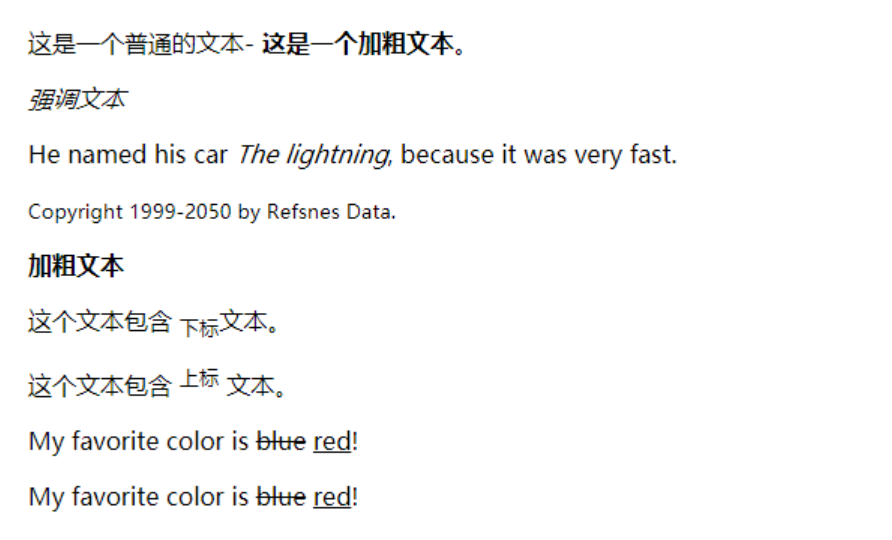
 <p>这是一个普通的文本- <b>这是一个加粗文本</b>。</p> <p><em>强调文本</em></p> <p>He named his car <i>The lightning</i>, because it was very fast.</p> <p><small> Copyright 1999-2050 by Refsnes Data.</small></p> <p><strong>加粗文本</strong></p> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> 效果如下:
<p>这是一个普通的文本- <b>这是一个加粗文本</b>。</p> <p><em>强调文本</em></p> <p>He named his car <i>The lightning</i>, because it was very fast.</p> <p><small> Copyright 1999-2050 by Refsnes Data.</small></p> <p><strong>加粗文本</strong></p> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> 效果如下:

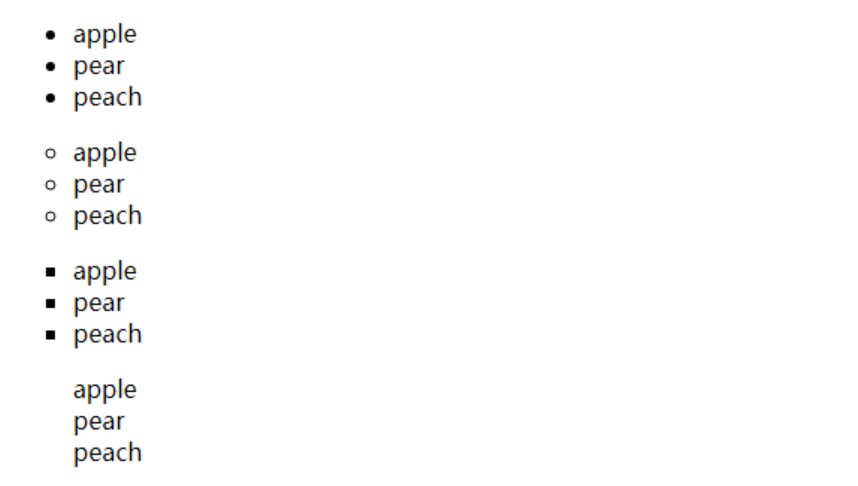
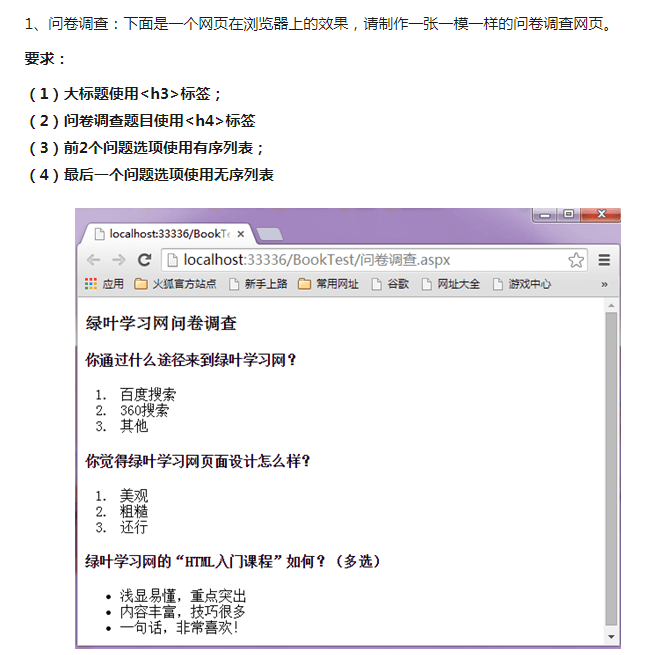
 八、列表 8.1无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 <ul> 标签 浏览器显示如下:
八、列表 8.1无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 <ul> 标签 浏览器显示如下:

 <ul><li>的属性type 拥有的选项 disc 默认实心圆 circle 空心圆 square 小方块 none 不显示
<ul><li>的属性type 拥有的选项 disc 默认实心圆 circle 空心圆 square 小方块 none 不显示

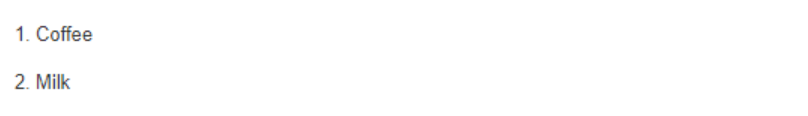
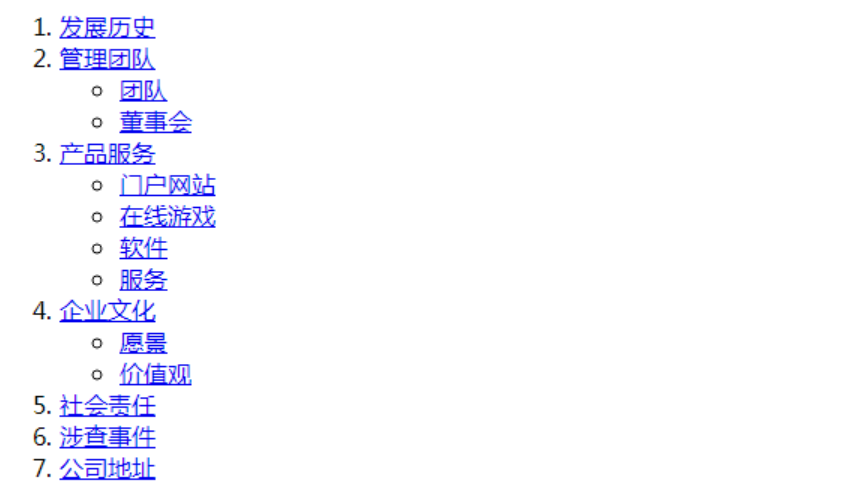
 8.2有序列表 同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。 列表项使用数字来标记。 浏览器中显示如下:
8.2有序列表 同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。 列表项使用数字来标记。 浏览器中显示如下:

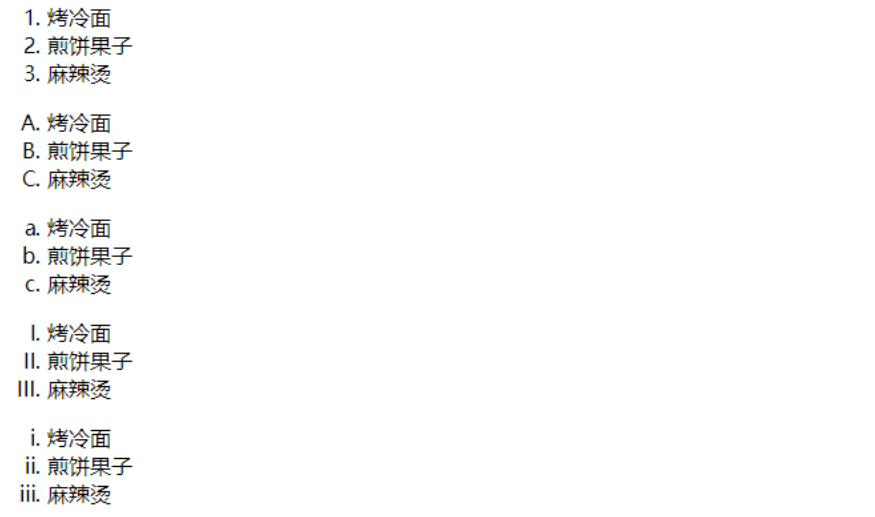
 <ol><li>的属性type 拥有的选项 1 表示列表项目用数字标号(1,2,3…) a 表示列表项目用小写字母标号(a,b,c…) A 表示列表项目用大写字母标号(A,B,C…) i 表示列表项目用小写罗马数字标号(i,ii,iii…) I 表示列表项目用大写罗马数字标号(I,II,III…)
<ol><li>的属性type 拥有的选项 1 表示列表项目用数字标号(1,2,3…) a 表示列表项目用小写字母标号(a,b,c…) A 表示列表项目用大写字母标号(A,B,C…) i 表示列表项目用小写罗马数字标号(i,ii,iii…) I 表示列表项目用大写罗马数字标号(I,II,III…)

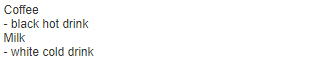
 8.3自定义列表 自定义列表不仅仅是一列项目,而是项目及其注释的组合。 自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。 浏览器显示如下:
8.3自定义列表 自定义列表不仅仅是一列项目,而是项目及其注释的组合。 自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。 浏览器显示如下:

 8.4本节作业
8.4本节作业



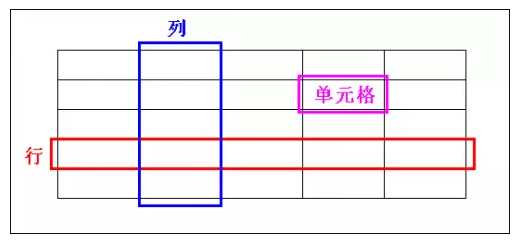
 久、表格 表格在数据展示方面非常简单,并且表现优秀,通过与CSS的结合,可以让数据变得更加美观和整齐。 行、列、单格 单格特点:同行等高、同列等宽。
久、表格 表格在数据展示方面非常简单,并且表现优秀,通过与CSS的结合,可以让数据变得更加美观和整齐。 行、列、单格 单格特点:同行等高、同列等宽。

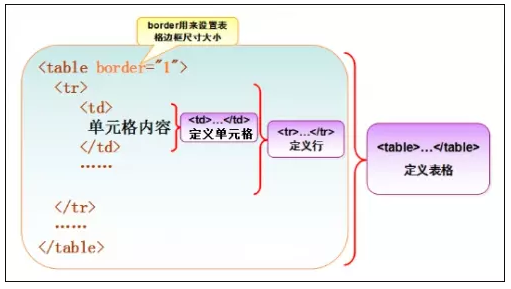
 表格的基本语法:
表格的基本语法:

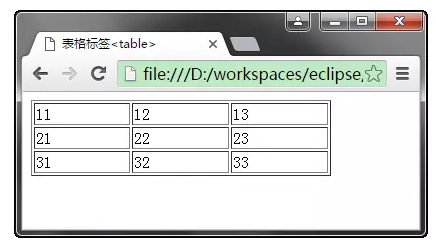
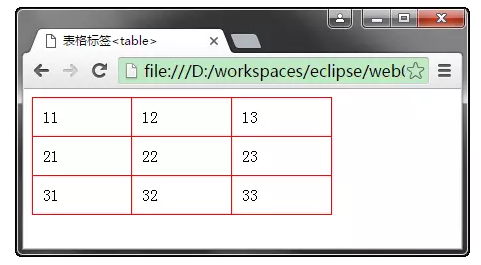
 创建一个3行3列的表格:
创建一个3行3列的表格:





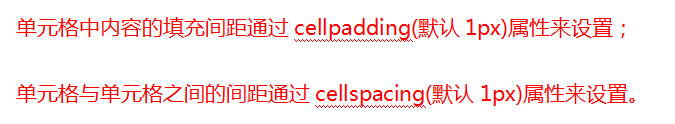
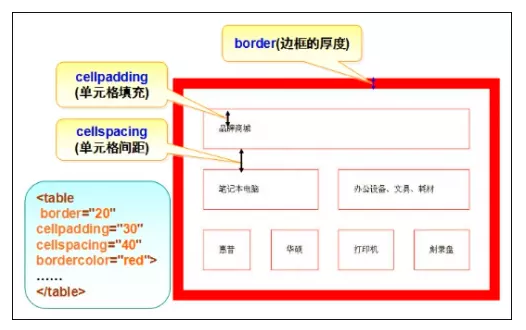
 设置单格的填充间距为10,单格之间的间距为0,红色边框
设置单格的填充间距为10,单格之间的间距为0,红色边框

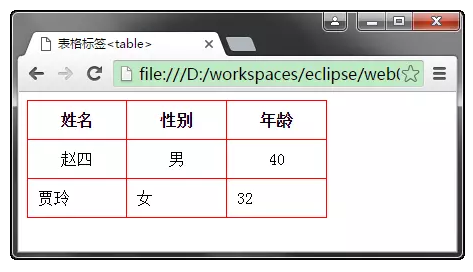
 一般表格的第一行是标题,并且是文本居中、加粗,将td换成th。 而某些数据需要居中,但不希望加粗,可以给td添加align=”center”
一般表格的第一行是标题,并且是文本居中、加粗,将td换成th。 而某些数据需要居中,但不希望加粗,可以给td添加align=”center”

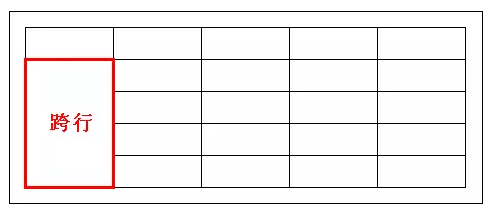
 表格的跨行跨列 有时,表格的结构并没有那么简单,可能会存在跨行和跨列的情况: 跨行:
表格的跨行跨列 有时,表格的结构并没有那么简单,可能会存在跨行和跨列的情况: 跨行:

 跨列:
跨列:

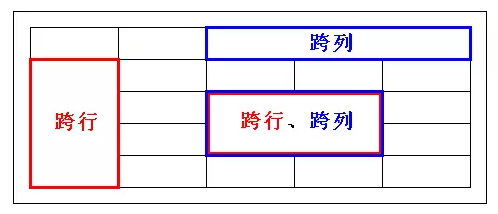
 跨行、跨列并存:
跨行、跨列并存:

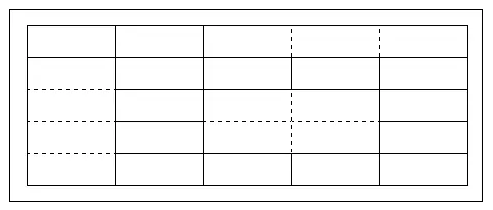
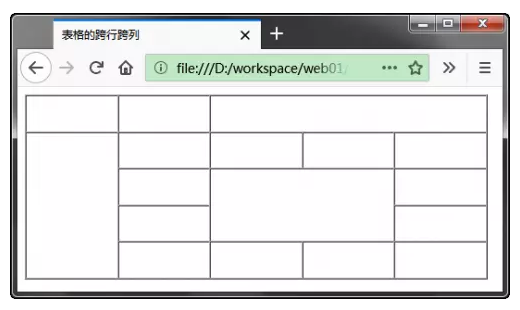
 这个问题看似很复杂,其实很简单,在制作跨行和跨列的表格时,只需按照如下步骤就可以轻松搞定!: 首先做一个完整的表格:注意虚线部分,最终去掉这些虚线就是我们要的效果
这个问题看似很复杂,其实很简单,在制作跨行和跨列的表格时,只需按照如下步骤就可以轻松搞定!: 首先做一个完整的表格:注意虚线部分,最终去掉这些虚线就是我们要的效果

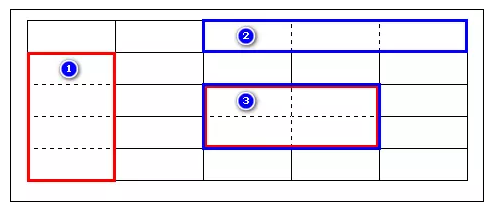
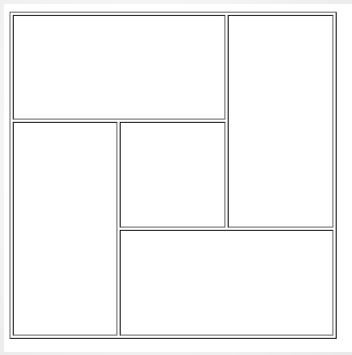
 找出最左上角那个“侵占”其他单格的单格,如下图标注数字的位置
找出最左上角那个“侵占”其他单格的单格,如下图标注数字的位置

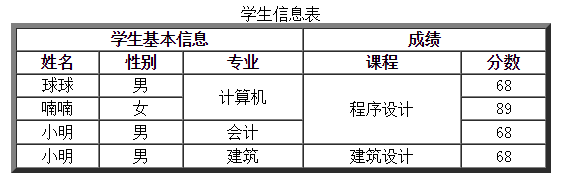
 观察这个单格“侵占”的是行还是列,算上自己总共是几个?(行数用r表示,列数用c表示): 如果是行:在这个单格上添加 rowspan=”r” 如果是列:在这个单格上添加 colspan=”c” 如果既有行又有列:在这个单格上添加 rowspan=”r” colspan=”c” 把“被侵占”的单格删掉,删除顺序:从右向左,从上至下,否则很容易出错! 按以上步骤完成一个跨行跨列的表格:
观察这个单格“侵占”的是行还是列,算上自己总共是几个?(行数用r表示,列数用c表示): 如果是行:在这个单格上添加 rowspan=”r” 如果是列:在这个单格上添加 colspan=”c” 如果既有行又有列:在这个单格上添加 rowspan=”r” colspan=”c” 把“被侵占”的单格删掉,删除顺序:从右向左,从上至下,否则很容易出错! 按以上步骤完成一个跨行跨列的表格:

 本节作业
本节作业








2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/77488.html