web端第三方登录
最近接触了下登录,抽出空写下这次做登录的整个过程吧(包括自己遇到的坑),当做笔记记录下
我所做的是第三方网站的登录,(也就是呢,用户通过扫描我们系统登录页面的二维码授权后登录到我们系统)
这里我就不讲怎么通过开放平台申请域名授权之类的了(这些都是我们的大boss操作申请的,完事了 域名告诉我我搞得)
好了 正式开始步入正题哈!!!
所谓的登录 大概流程就是 第三方网站发起登录的授权请求,然后会给你个二维码,完了用户用扫描二维码进行授权,授权成功后,会回调你之前填的网站,并会带上授权成功的code,这个code就是你进一步access_token的凭证,没有这个code是无法access_token,unionid…….等等等 一系列信息!
嗯 .. 开放平台的api这一部分说的也很清楚,可以去看看!
code
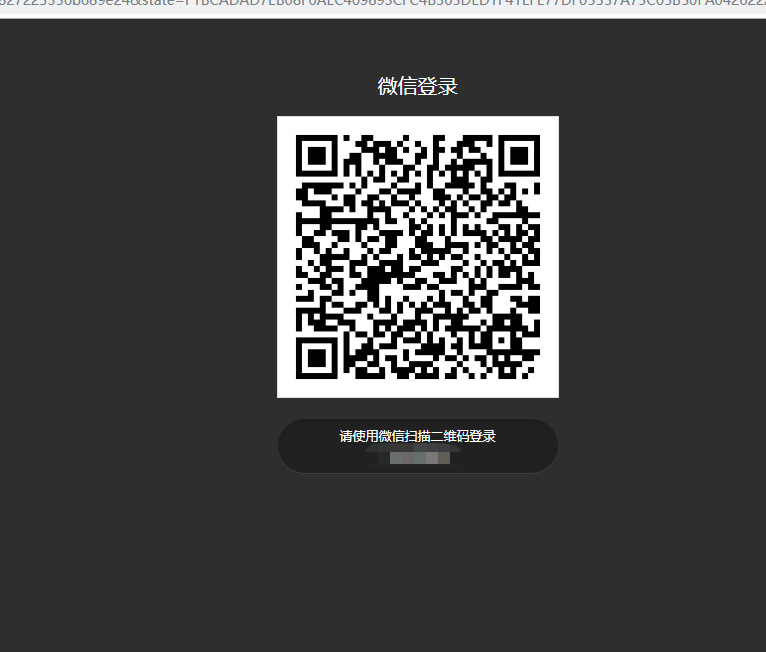
code的方式很简单,就是提供一个二维码供用户扫码授权,授权成功后会返回code;
的提供了两种二维码呈现方式,第一种是跳转到另一个页面:
这种方式只需要跳转到给出的一个链接:
“https://open.weixin.sigusoft.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect”
(必填)是回调地址(给出的说明:请使用urlEncode对链接进行处理),是当用户授权成功后,回调你页面的地址(这时候就用到了你之前申请的域名,当回调成功后你便可以code)
(你可以这样写 http://你的域名/weChat/weChatLogin 访问你的controller,然后在后台拿到code;)
response_type(必填)这里填固定值code就行;scope(必填)应用授权作用域,我的是页面登录所以直接填固定值snsapi_login;state(选填)加上是为了防止跨站请求伪造攻击,直接Math.random()生成一个随机的几位数加上你自己写的固定值或者session就行;
第二种是,页面内嵌二维码(可以将二维码放到你想放的页面中的div里,我用的是内嵌的二维码样式) 要使用这种样式,有两个步骤:
(1) 在要展示的页面引入给出的js
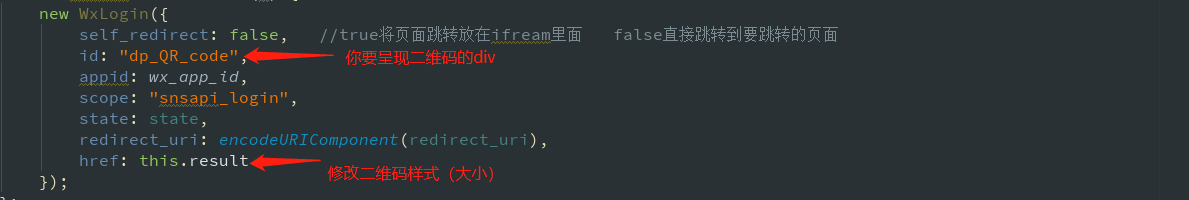
(2) 实例化js对象(这里请注意下! self_redirect 一定要填false 不然回调的时候你的整个页面会显示在你填的div里边)
当我们使用第二种内嵌二维码的时候,会遇到二维码过大的情况,这时候就需要自己调整二维码样式了。
这个href就是你要修改二维码样式的时候要填写的样式链接地址,这个地址只能用https协议的才能起作用(是这么说明的,我也没试过,但是http的是真的不起作用!)。
那么不能使用https协议的小朋友就不能调整样式了吗?
当然可以!!经过一番疯狂查找,还是有大佬给出解决方法的,那就是:
将给出的样式 转成 base64, 就像这样写
但是要注意一下
(1) href里面一定要加 text/css;base64;
(2) state(这个state是我上面实例化截图里面的state) 一定不要加 ‘#’ 等特殊字符!!!!!不然样式是不会起作用的!(因为回调后的state和我们转的base64都会加在ifream的src中,所以#等特殊字符可能会影响之前转的样式 ) 这个坑…让人很难受, 后来我看了半天代码,尝试着觉得是不是这个#的问题,结果还真成功了!
做到这里呢,code就已经拿到了,接下来就是要拿着code去access_token了
access_token
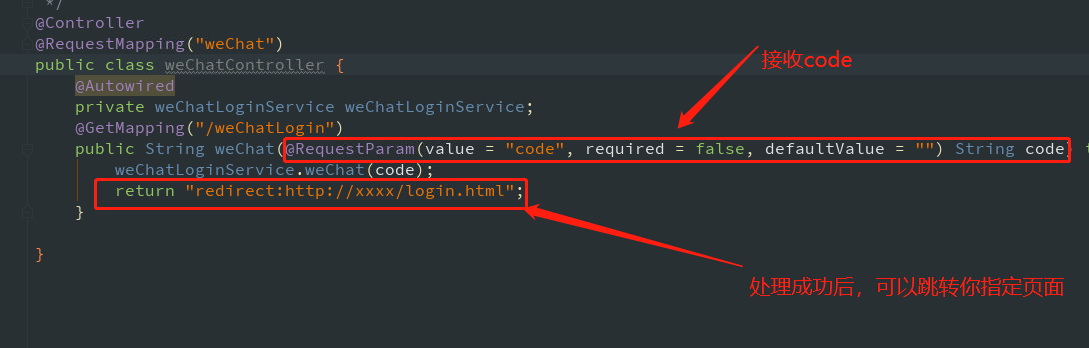
由于回调你页面时,code,state回带在回调地址后面,所以你可以在controller层以GET方式接收:
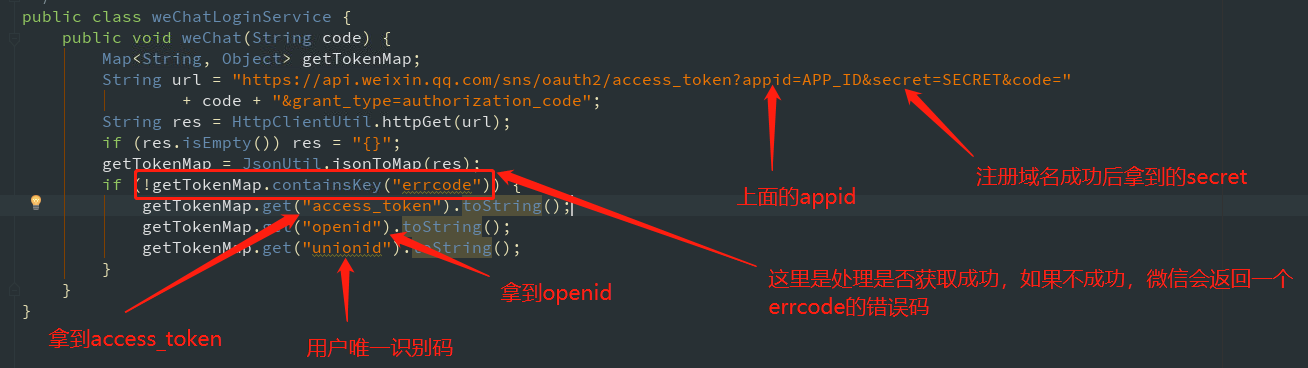
然后在service层做access_token:
这样就可以拿到access_token,unionid……等信息。
之后你可以将unionid 作为用户登录的识别码,进行进一步操作…
总的流程大概是就这样
做的时候还是要细心细心再细心,不然留下的坑会让你浪费很多时间…
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/7601.html