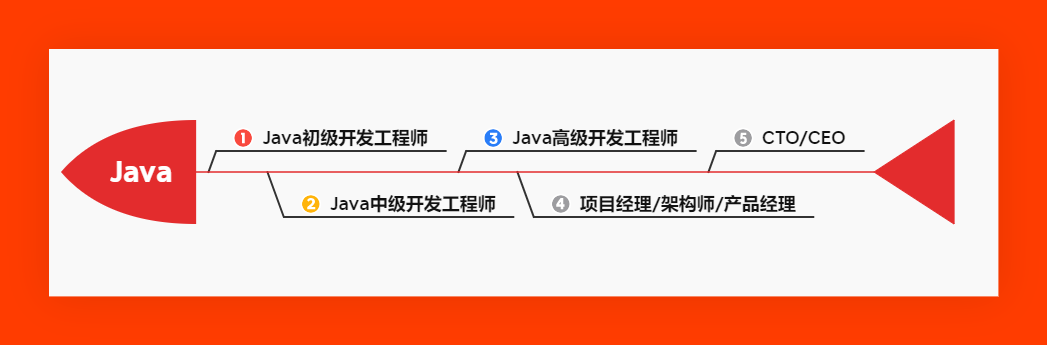
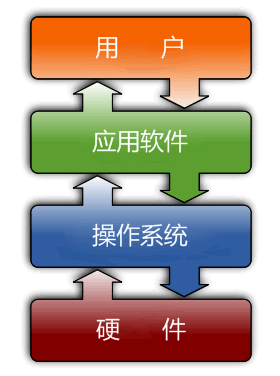
HTML超文本标记语言笔记_第一天2023年Java全套视频Java基础阶段01/01 HTML:超文本标记语言_第一天 主要内容授课说明Java行业介绍操作系统和软件安装谷歌浏览器HTML简介第一个HTML页面Hello World浏览器解析原理说明HBuildertable相关 学习目标知识点要求谷歌浏览器安装掌握HTML页面基础结构掌握浏览器解析原理掌握HBuilder的使用掌握table相关掌握
 一、授课说明 1. 上课时间 上午: 8:30 -11:30 期间休息两次。中午会提前下课,下课早点,菜更多。 午休: 11:30 – 13:30 午休时间。 下午: 13:30 – 17:30 期间休息三次。晚饭会提前下课,下课早点,菜更多。 晚自习: 19:00 – 21:00 。晚自习。
一、授课说明 1. 上课时间 上午: 8:30 -11:30 期间休息两次。中午会提前下课,下课早点,菜更多。 午休: 11:30 – 13:30 午休时间。 下午: 13:30 – 17:30 期间休息三次。晚饭会提前下课,下课早点,菜更多。 晚自习: 19:00 – 21:00 。晚自习。
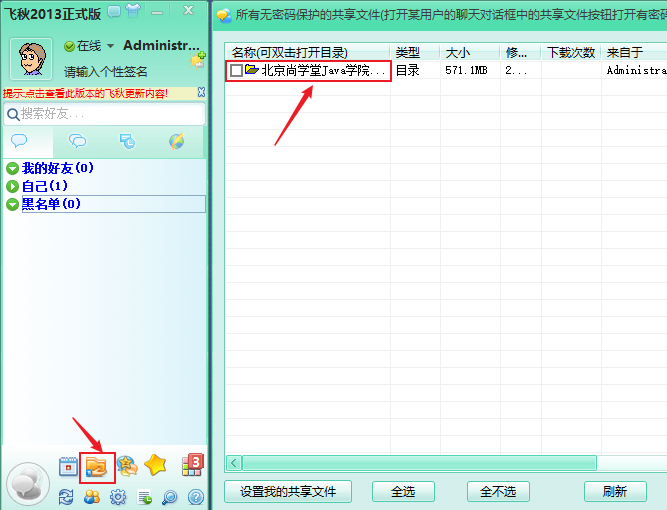
 2. 上课模式 采用面授方式,相比线上学习效果更好,授课内容更加深入,老师答疑更加及时,进度把控更加精准。 课上采用红蜘蛛控屏软件,将老师电脑的桌面共享给班级所有学生,实时同步。 预科阶段采用边讲边练模式。老师讲解完成后留出一定时间让同学们实际动手练习。对于零基础同学效果更好,老师答疑更加及时。 3. 目录及资料说明 全天所有内容都放在统一的目录中。 最外层目录名称为:班级名-讲师姓名。例如:SJ188-张三。 进入最外层目录后,里面包含各个阶段名称
2. 上课模式 采用面授方式,相比线上学习效果更好,授课内容更加深入,老师答疑更加及时,进度把控更加精准。 课上采用红蜘蛛控屏软件,将老师电脑的桌面共享给班级所有学生,实时同步。 预科阶段采用边讲边练模式。老师讲解完成后留出一定时间让同学们实际动手练习。对于零基础同学效果更好,老师答疑更加及时。 3. 目录及资料说明 全天所有内容都放在统一的目录中。 最外层目录名称为:班级名-讲师姓名。例如:SJ188-张三。 进入最外层目录后,里面包含各个阶段名称
 在每个阶段中会包含本阶段每天授课内容。每个目录对应一天的授课内容。
在每个阶段中会包含本阶段每天授课内容。每个目录对应一天的授课内容。
 每天内容会包含五个目录。
每天内容会包含五个目录。















































2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/70376.html