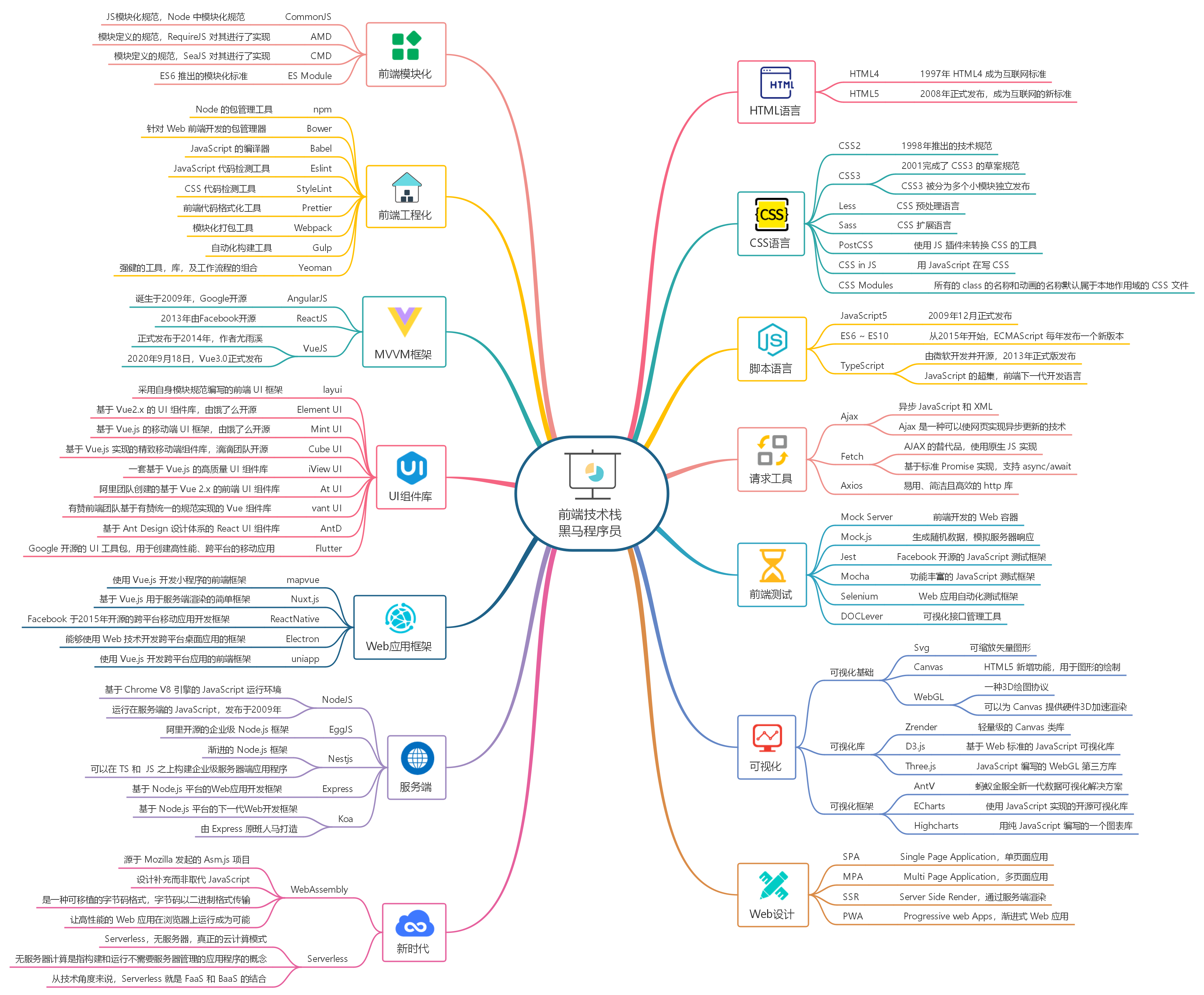
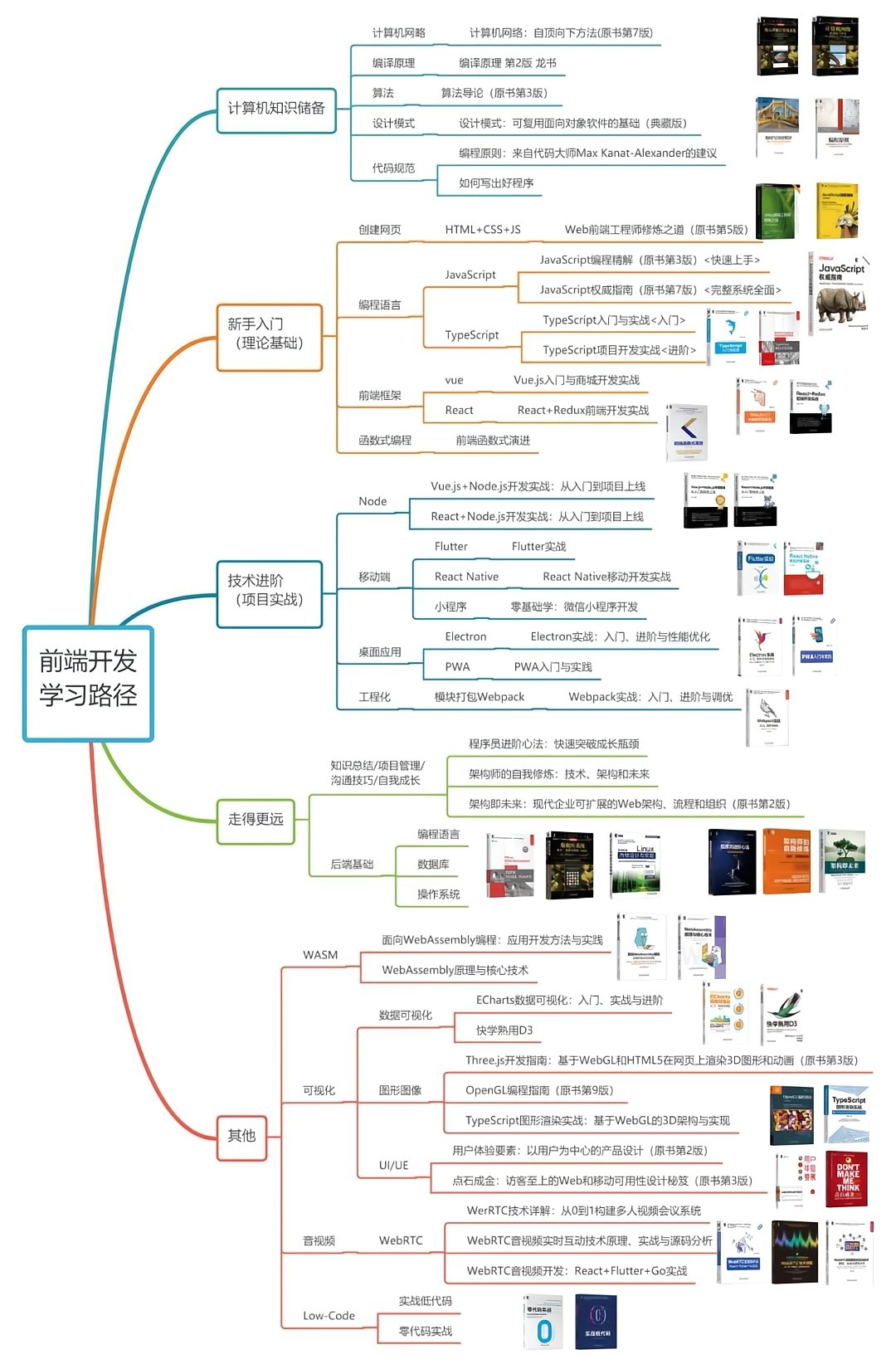
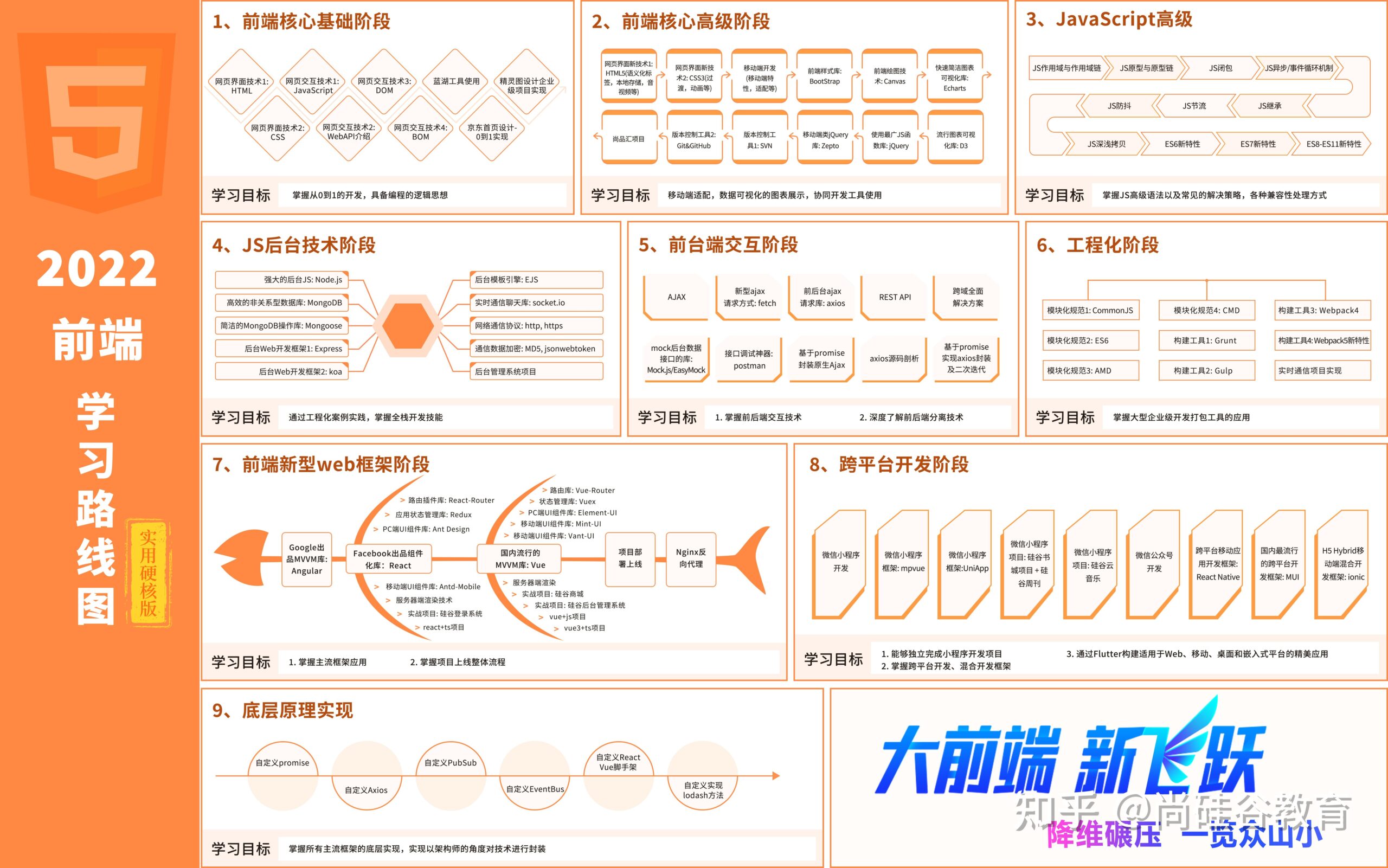
零基础该从哪里开始学前端? 某大数据大一萌新,想要选前端作为方向,那么我该从哪里入手?下一步应该怎么做?(大一学了一点python和linuxJAVA啥的) 以下仅代表个人观点: 前端的基础就是HTML、CSS和JavaScript 结构层,样式层和行为层 html的标签和css的各种属性肯定是先要熟悉的,并且自己可以完整的写一些静态页面。 接下来就是最重要的JavaScript,前端现在最重要的编程语言。先把基础的语法搞明白,闭包,原型原型链,现在还需要学习ES6,毕竟ES6已经是2015出的规范了。然后自己试着写一些简单的交互,动画。 再往后就可以接触模块化开发,node和npm,这个时候你可能只需要用node完成一些webpack的项目构建,使用npm安装一些插件。这个时候可以接触现在的三大框架,vue、react和angular。当然,你毕业都是4年以后的事情了,你那时候前端流行什么技术还不好说呢。 最后要要是真的不知道怎么学习,没有路线,可以在github查一些roadmap看看 比如:kamranahmedse/developer-roadmap 这是2019年web开发人员的学习路线,你可以按着这个学习,也可以根据自己的喜好来学习前端。而且你要知道前端不仅仅是HTML、CSS和JavaScript,还需要相应的网络知识和计算机知识,当然这些你在大学的时候应该都会学到。 少年,刚大一,四年的时间够你成为一个很厉害的前端开发工程师了 对于自学,首先要学的知识体系要完整,如果你学一点这个,又学一点那个,没有系统的学完,知识整体的脉络就不清楚,也会很容易忘记,也会感觉永远学不完。 现在前端要掌握的技术包括: 除了基本的 html 、javascript、css 外,还有 js 的三大框架 vue、react、angular,小程序;打包工具 webpack 等。最好也熟悉一门后端语言,比如 node.js ,java; 当然你也不用全部都会,毕竟笔者工作了两年,angular 和 小程序也还没怎么实践过呢。你只要对 html 、javascript 、css 有一定的基础,再精通一两门 js 框架(比如 vue ),也是能胜任不少前端岗位的工作的,毕竟项目中不是全部技术都要用的。 而且现在的前端技术更新非常快,要不断学习新的技术,要有心理准备。 对于具体前端学习的知识点和途径,可以看下我写的这篇文章: 如何自学前端与web前端知识体系梳理 文章里面还有免费的视频学习资料哦。 最后就是做几个项目来练手咯。 做出在线的项目对于自身知识的提升和找工作都非常的有帮助。 比如下面两个 github 上开源的 vue 和 react 项目的实战,还有相关文章教程。Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记 https://biaochenxuying.cn/articleDetail?article_id=5c9d8ce5f181945ddd6b0ffc 2. react + node + express + ant + mongodb 的简洁兼时尚的博客网站https://biaochenxuying.cn/articleDetail?article_id=5bf57a8f85e0f13af26e579b 今天继续图片标签的应用 ——图片的文件格式 任何文件都有自己的格式:比如 word 文件,格式为.doc 。 excel文件,格式为 .xls, PowerPoint 文件,格式为.ppt。图片也同样有自己的格式。
 在计算机中,图片的存储格式有很多种,例如:bmp、jpg、 jpeg、png、 tif、gif、svg、psd、wmf、webp、等等
在计算机中,图片的存储格式有很多种,例如:bmp、jpg、 jpeg、png、 tif、gif、svg、psd、wmf、webp、等等






2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/67395.html