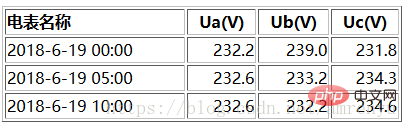
html怎么创建表格 标签来定义。 每个表格均有若干行(由 标签定义),每行被分割为若干单格(由 标签定义)。 字母 td 指表格数据(table data),即数据单格的内容。数据单格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 border属性指定有无边框,不写border属性或者赋值为0,创建的表格都将没有边框;赋值的大小决定了边框的粗细。 th属性设置表头,如果不把表头特殊设置,那么显示出来的表头会和内容一样的格式。 下面通过代码示例来给大家一步步介绍: 1、下面写两个简单的没有边框的表格 <h5>第一个表格</h5> <table border=”0″> <!————把border赋值为0,这个表格没有边框–> <tr> <th>name</th> <!——————-利用 <th>将这个值设置为表头–> <th>sex</th> <!——————-利用 <th>将这个值设置为表头–> </tr> <!———————————–这是第一行–> <tr> <td>张三</td> <td>女</td> </tr> </table> <!———————————-这是第二行–>登录后复制 <h5>第二个表格</h5> <table> <!————不写border这个属性,这个表格也没有边框–> <tr> <th>name</th> <!——————-利用 <th>将这个值设置为表头–> <th>sex</th> <!——————-利用 <th>将这个值设置为表头–> </tr> <!———————————–上面这是第一行<tr>–> <tr> <td>张三</td> <td>女</td> </tr> <!——————————第二行–> </table>登录后复制 效果:  2、写一个有边框的表格(border的赋值决定了边框的粗细) 给表格设置标题,用。 假如表格中有空值,那么在这个单格里插入一个空格占位符“ “,可以让单格保持完整。 <h5>第三个表格</h5> <caption>人员信息表</caption> <!———————给表格设置一个标题–> <table border=”1″> <!———————border=”1”,表格有边框–> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!—————-这个单格没有值,放一个空格占位符 在这里–> <td>unknown</td> </tr> </table>登录后复制 效果:
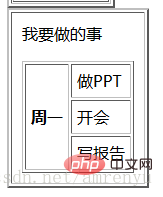
2、写一个有边框的表格(border的赋值决定了边框的粗细) 给表格设置标题,用。 假如表格中有空值,那么在这个单格里插入一个空格占位符“ “,可以让单格保持完整。 <h5>第三个表格</h5> <caption>人员信息表</caption> <!———————给表格设置一个标题–> <table border=”1″> <!———————border=”1”,表格有边框–> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!—————-这个单格没有值,放一个空格占位符 在这里–> <td>unknown</td> </tr> </table>登录后复制 效果:  3、下面设置一个横向跨列和一个纵向跨行的表格 某一个单格横跨两列,使用 colspan=”2″来设置,数字代表跨的列 <table border=”1″> <tr> <th>姓名</th> <th colspan=”3″>成绩</th> <!————-横向跨列,3表示跨了3列–> </tr> <tr> <td>张丹</td> <!————–这是第一列—姓名–> <td>98</td> <!————–这是第二列—成绩1–> <td>56</td> <!—————-这是第三列—成绩2–> <td>87</td> <!————–这是第四列—成绩3–> </tr> </table>登录后复制登录后复制 效果:
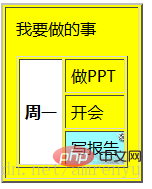
3、下面设置一个横向跨列和一个纵向跨行的表格 某一个单格横跨两列,使用 colspan=”2″来设置,数字代表跨的列 <table border=”1″> <tr> <th>姓名</th> <th colspan=”3″>成绩</th> <!————-横向跨列,3表示跨了3列–> </tr> <tr> <td>张丹</td> <!————–这是第一列—姓名–> <td>98</td> <!————–这是第二列—成绩1–> <td>56</td> <!—————-这是第三列—成绩2–> <td>87</td> <!————–这是第四列—成绩3–> </tr> </table>登录后复制登录后复制 效果:  某一个单格纵跨两行,使用 rowspan=”2″来设置,数字代表跨的行 <table border=”1″> <tr> <th>姓名</th> <th colspan=”3″>成绩</th> <!————-横向跨列,3表示跨了3列–> </tr> <tr> <td>张丹</td> <!————–这是第一列—姓名–> <td>98</td> <!————–这是第二列—成绩1–> <td>56</td> <!—————-这是第三列—成绩2–> <td>87</td> <!————–这是第四列—成绩3–> </tr> </table>登录后复制登录后复制 效果:
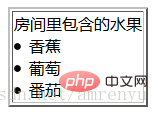
某一个单格纵跨两行,使用 rowspan=”2″来设置,数字代表跨的行 <table border=”1″> <tr> <th>姓名</th> <th colspan=”3″>成绩</th> <!————-横向跨列,3表示跨了3列–> </tr> <tr> <td>张丹</td> <!————–这是第一列—姓名–> <td>98</td> <!————–这是第二列—成绩1–> <td>56</td> <!—————-这是第三列—成绩2–> <td>87</td> <!————–这是第四列—成绩3–> </tr> </table>登录后复制登录后复制 效果:  4、HTML的各项标签可以随意嵌套。 4.1在单格里嵌套列表 <table border=”2″> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>登录后复制 效果:
4、HTML的各项标签可以随意嵌套。 4.1在单格里嵌套列表 <table border=”2″> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>登录后复制 效果: 





2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/67377.html