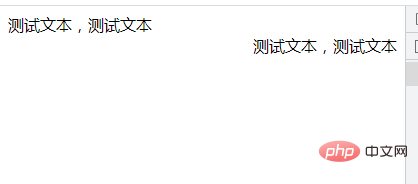
html怎么实现右对齐 html实现右对齐的方法:1、利用标签的align属性,语法“”;2、利用标签的style属性添加右对齐样式,语法“”。  本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html实现文本右对齐 方法1:利用标签的align属性 align 属性规定素中的内容的水平对齐方式,值设置为right可右对齐内容。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> </head> <body> <div>测试文本,测试文本</div> <div align=”right”>测试文本,测试文本</div> </body> </html>登录后复制 效果图:
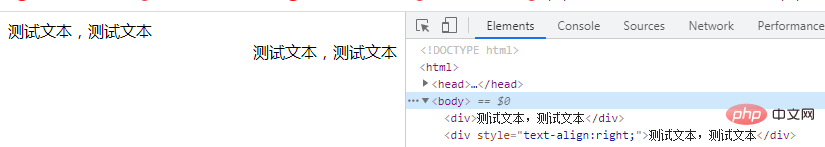
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html实现文本右对齐 方法1:利用标签的align属性 align 属性规定素中的内容的水平对齐方式,值设置为right可右对齐内容。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> </head> <body> <div>测试文本,测试文本</div> <div align=”right”>测试文本,测试文本</div> </body> </html>登录后复制 效果图:  方法2:利用标签的style属性添加右对齐样式 style 属性规定素的行内样式(inline style)。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> </head> <body> <div>测试文本,测试文本</div> <div style=”text-align:right;”>测试文本,测试文本</div> </body> </html>登录后复制 效果图:
方法2:利用标签的style属性添加右对齐样式 style 属性规定素的行内样式(inline style)。 <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> </head> <body> <div>测试文本,测试文本</div> <div style=”text-align:right;”>测试文本,测试文本</div> </body> </html>登录后复制 效果图:  说明: text-align 属性规定素中的文本的水平对齐方式。 该属性通过指定行框与哪个点对齐,从而设置块级素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。 值 描述 left 把文本排列到左边。默认值:由浏览器决定。 right 把文本排列到右边。 center 把文本排列到中间。 justify 实现两端对齐文本效果。 inherit 规定应该从父素继承 text-align 属性的值。 推荐教程:《html视频教程》 以上就是html怎么实现右对齐的详细内容,更多请激活谷其它相关文章!
说明: text-align 属性规定素中的文本的水平对齐方式。 该属性通过指定行框与哪个点对齐,从而设置块级素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。 值 描述 left 把文本排列到左边。默认值:由浏览器决定。 right 把文本排列到右边。 center 把文本排列到中间。 justify 实现两端对齐文本效果。 inherit 规定应该从父素继承 text-align 属性的值。 推荐教程:《html视频教程》 以上就是html怎么实现右对齐的详细内容,更多请激活谷其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/63467.html