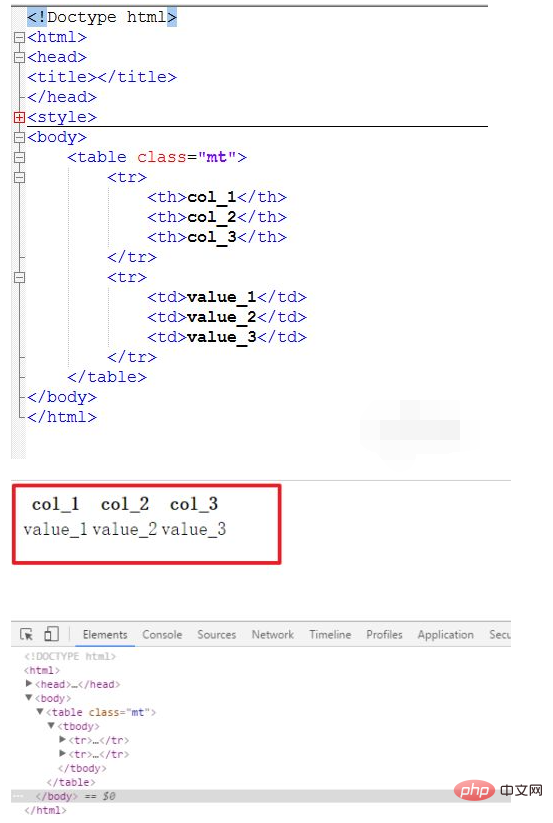
html怎么设置表格边框 html设置表格边框的方法:首先创建一个html示例文件;然后通过table定义一张表格;最后通过添加css代码为“tr td,th{border:1px solid red;}”来设置表格边框即可。  本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 准备一段表格的html代码,通过该段代码,显示浏览器对table标签的默认渲染。代码如下: <html> <head> <title></title> </head> <style> </style> <body> <table class=”mt”> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr> </table> </body> </html>登录后复制
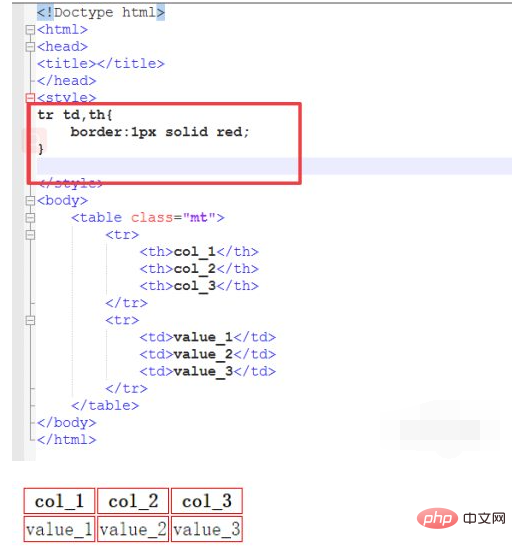
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 准备一段表格的html代码,通过该段代码,显示浏览器对table标签的默认渲染。代码如下: <html> <head> <title></title> </head> <style> </style> <body> <table class=”mt”> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr> </table> </body> </html>登录后复制  为table设置内边框,可以看出table标签的默认样式是没有边框的。现在我们为table添加一个边框,只需要在style标签添加如下代码: <style> tr td,th{ border:1px solid red; } </style>登录后复制
为table设置内边框,可以看出table标签的默认样式是没有边框的。现在我们为table添加一个边框,只需要在style标签添加如下代码: <style> tr td,th{ border:1px solid red; } </style>登录后复制 
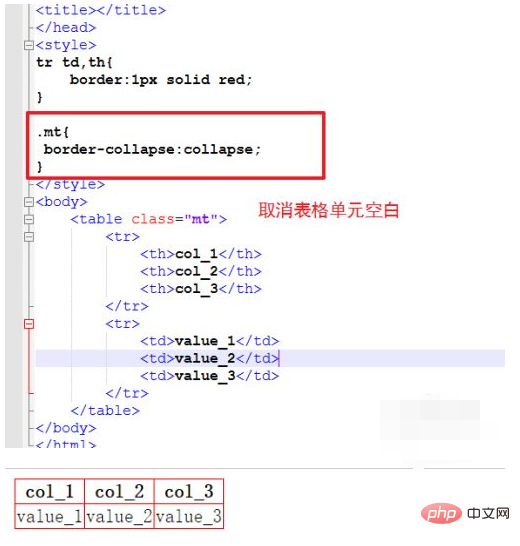
 取消单格间的空白,上一步骤中, 虽然设置行内的边框,但是单格之间的空白往往不是我们想要的,所以我们可以通过下面的代码设置: <style> tr td,th{ border:1px solid red; } /*取消table标签中的单格空白*/ .mt{ border-collapse:collapse; } </style>登录后复制
取消单格间的空白,上一步骤中, 虽然设置行内的边框,但是单格之间的空白往往不是我们想要的,所以我们可以通过下面的代码设置: <style> tr td,th{ border:1px solid red; } /*取消table标签中的单格空白*/ .mt{ border-collapse:collapse; } </style>登录后复制 
 为表格设置外边框,代码如下: <style> .mt{ border-collapse:collapse; border:1px solid black; /*设置表格的外边框*/ } </style>登录后复制
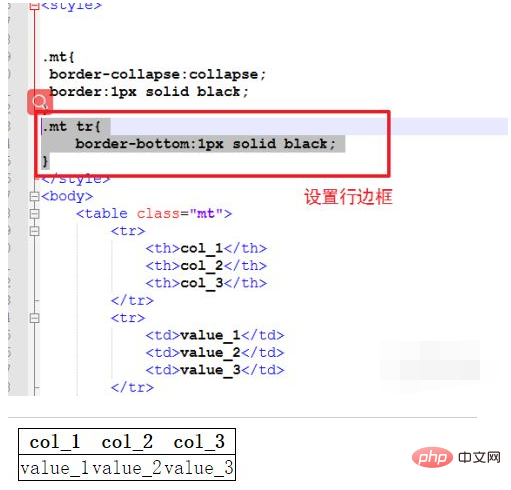
为表格设置外边框,代码如下: <style> .mt{ border-collapse:collapse; border:1px solid black; /*设置表格的外边框*/ } </style>登录后复制  设置行边框,相对对于单格边框设置,行边框的设置更加常见。我们只需要使用如下代码 <style> .mt{ border-collapse:collapse; border:1px solid black; } /*设置行边框*/ .mt tr{ border-bottom:1px solid black; } </style>登录后复制
设置行边框,相对对于单格边框设置,行边框的设置更加常见。我们只需要使用如下代码 <style> .mt{ border-collapse:collapse; border:1px solid black; } /*设置行边框*/ .mt tr{ border-bottom:1px solid black; } </style>登录后复制 
 【推荐学习:HTML视频教程】 以上就是html怎么设置表格边框的详细内容,更多请激活谷其它相关文章!
【推荐学习:HTML视频教程】 以上就是html怎么设置表格边框的详细内容,更多请激活谷其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/56964.html





