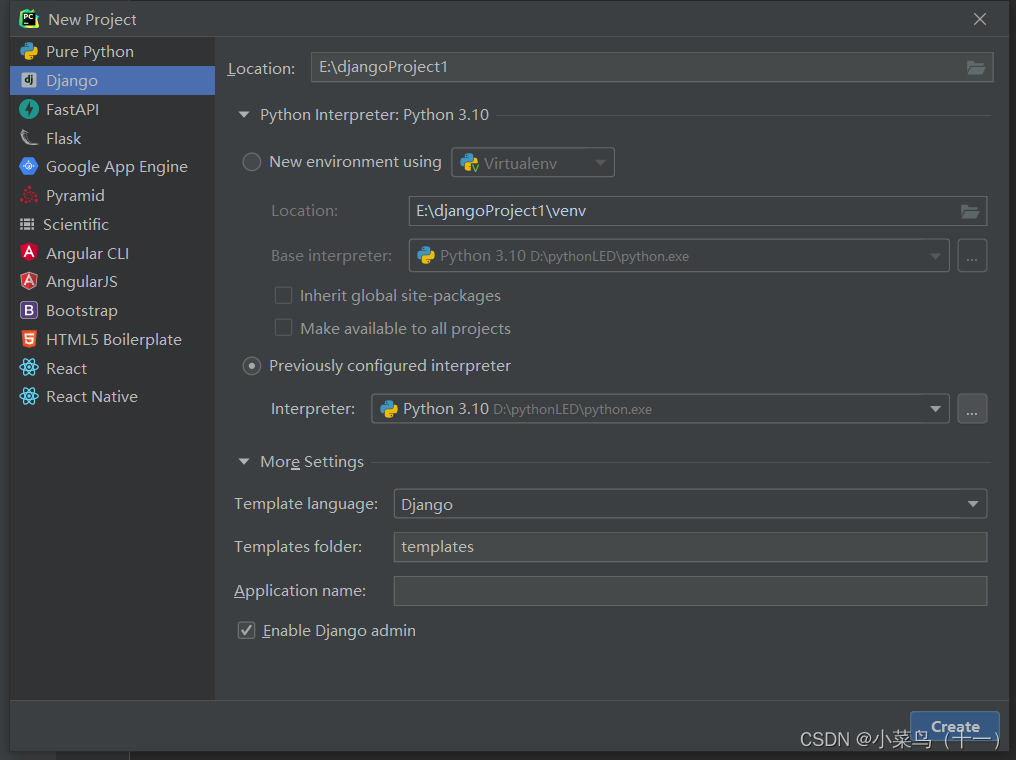
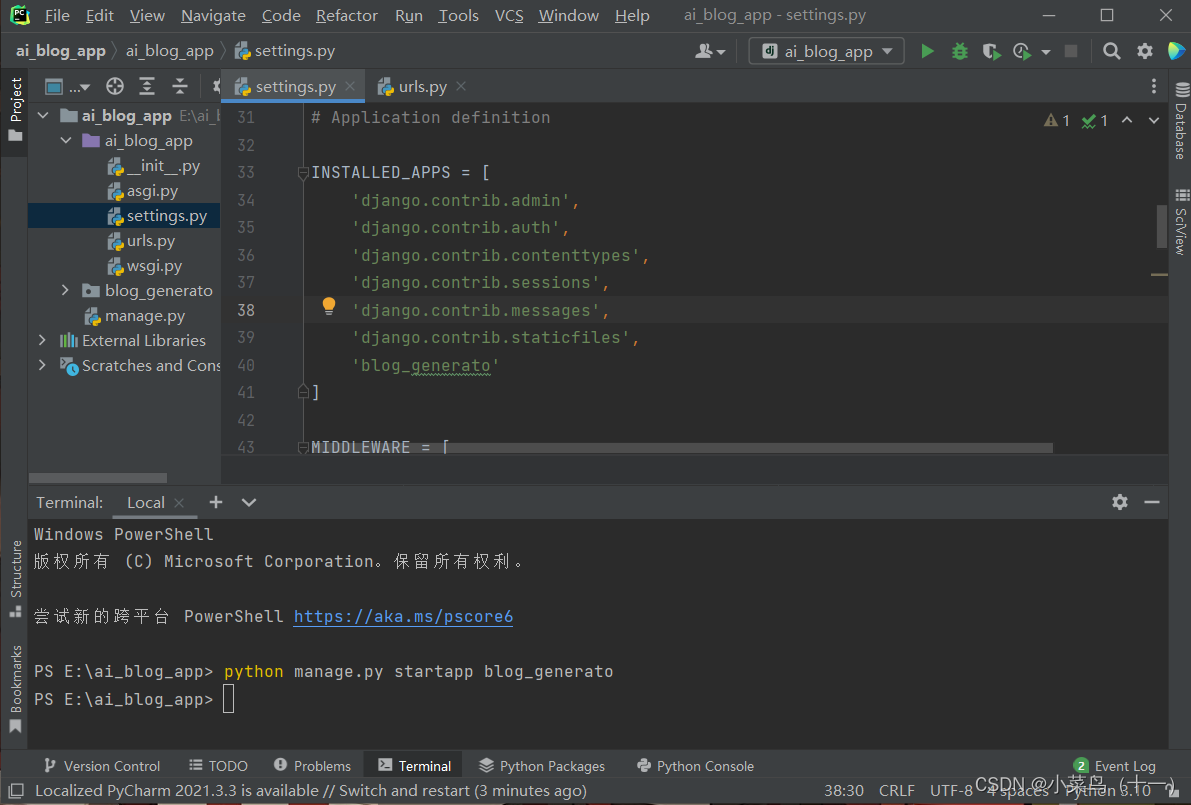
django搭建一个AI博客进行YouTube视频自动生成文字博客 文章目录 一、生成Django框架 二、项目代码(前端) 1、编写前端代码(正文界面) 1.1、生产html框架 1.2、添加live preview扩展 1.3、更改title素中文本 1.4、添加CDN(CSS)样式链接 1.5、nav标签 1.6、在body标签中添加类 1.7、nav下创建div标签 1.8、当前界面预览 1.9、在div标签后添加footer 1.10、完整代码 2、编写前端代码(登录注册界面) 2.1、创建html框架并添加cdn样式表 2.2、创建密码登录框(完整代码) 3、编写前端代码(注册页面) 3.1、完整代码 4、编写前端代码(文章保存记录) 4.1、完整代码 5、编写前端代码(文章页面) 5.1、完整代码 三、Django代码(后端) 1、添加app功能 2、blog_generato添加index视图(views.py) 3、添加数据库 4、创建管理员用户 4.1、后台中文化 4.2、在blog_generato下的urls.py中添加url 4.3、将注册登录html页面添加到views中 5、ai转换 6、openai秘钥 四、修改后的完整代码(前后端) 1、 ai_blog_app–> settings.py 2、ai_blog_app–> urls.py 3、ai_blog_app –> _init_.py 4、blog_generato –> admin.py 5、blog_generato –> models.py blog_generato –> urls.py 7、 blog_generato –> viwes.py 8、templates –> all-logs.html(修改后) 9、templates –>blog-details.html(修改后) 10、templates –>index.html(修改后) 11、templates –>login.html(修改后) 12、templates –>signup.html(修改后) 一、生成Django框架 我这里使用的是PyCharm 2021.3.3 创建流程: 打开PyCharm 左上角File 选择New Project 选择Django 最后Create 然后在Django项目中添加一个文件夹,以便用来保存html文件  二、项目代码(前端) 1、编写前端代码(正文界面) 1.1、生产html框架 使用Visual Studio Code打开你刚刚在django项目创建的用来编写html文件的文件夹 首先创建一个index.html文件
二、项目代码(前端) 1、编写前端代码(正文界面) 1.1、生产html框架 使用Visual Studio Code打开你刚刚在django项目创建的用来编写html文件的文件夹 首先创建一个index.html文件  英文感叹号加回车键生成html框架
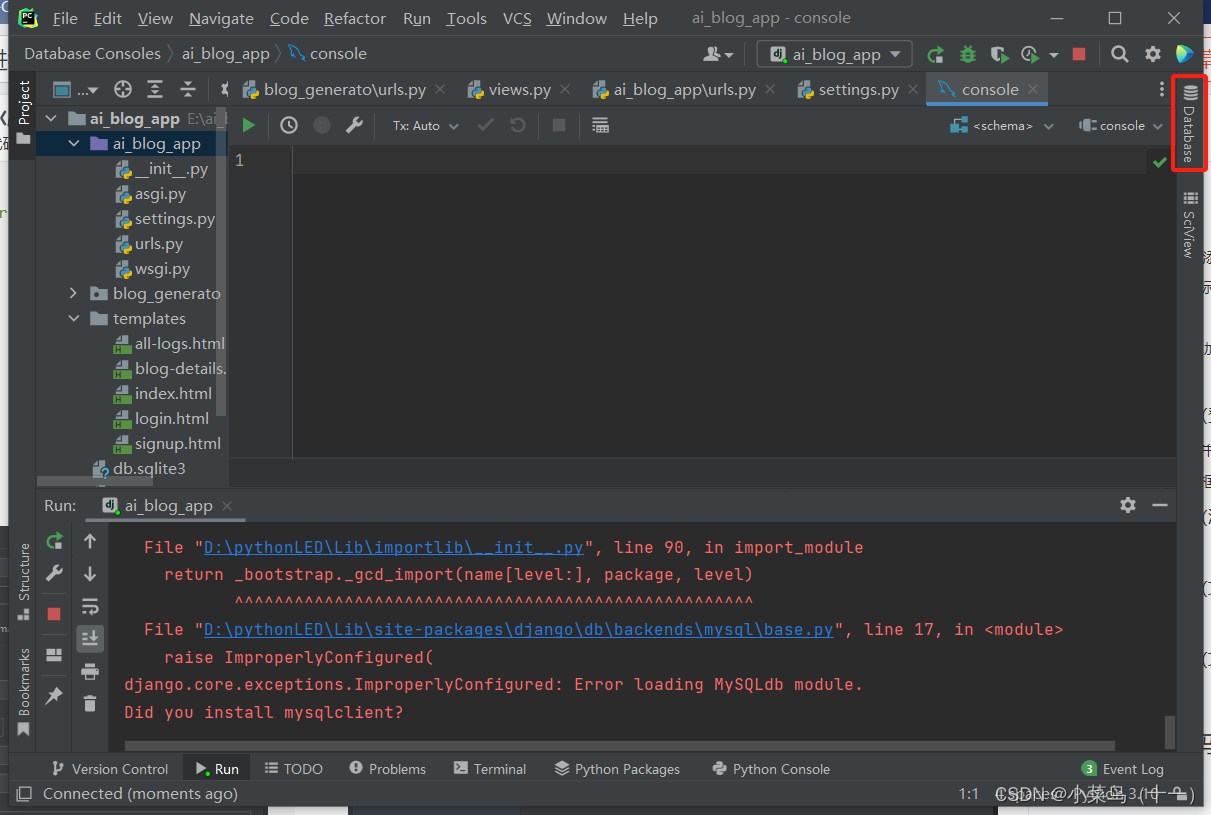
英文感叹号加回车键生成html框架  1.2、添加live preview扩展 Live Preview 扩展的作用是在VSCode内部实现边写边预览的效果。 这个扩展主要用于HTML文件,它允许开发者在编写代码的同时实时查看代码渲染的效果,而不需要离开编辑器或打开浏览器。具体来说,Live Preview 扩展提供了以下几个便利的功能: 实时预览:当你在编辑HTML文件时,任何对代码的更改都会立即反映在预览窗口中,这样你可以即时看到改动效果,提高开发效率。 高度集成:作为微软官方插件,Live Preview与VSCode的集成程度非常高,使用起来非常流畅和方便。 简化操作:相比于其他如LiveServer等插件,Live Preview无需额外的保存和重启服务步骤,减少了繁琐的操作流程。 易于安装:你可以通过VSCode的扩展商店直接搜索并安装Live Preview,安装过程简单快捷。 自定义布局:你可以根据自己的需要调整预览窗口的位置,选择向上/下/左/右拆分,以适应不同的工作流程和屏幕布局。
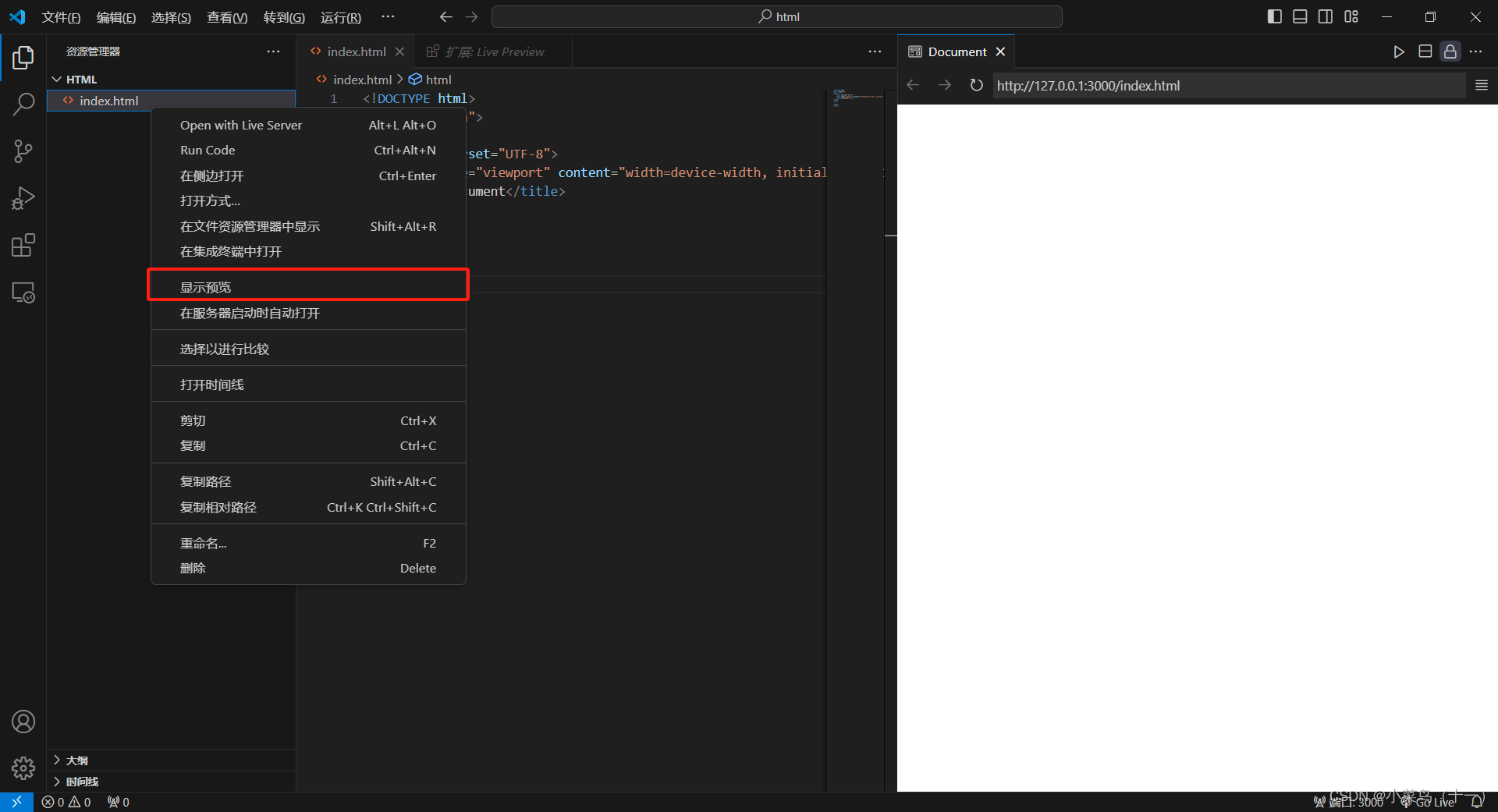
1.2、添加live preview扩展 Live Preview 扩展的作用是在VSCode内部实现边写边预览的效果。 这个扩展主要用于HTML文件,它允许开发者在编写代码的同时实时查看代码渲染的效果,而不需要离开编辑器或打开浏览器。具体来说,Live Preview 扩展提供了以下几个便利的功能: 实时预览:当你在编辑HTML文件时,任何对代码的更改都会立即反映在预览窗口中,这样你可以即时看到改动效果,提高开发效率。 高度集成:作为微软官方插件,Live Preview与VSCode的集成程度非常高,使用起来非常流畅和方便。 简化操作:相比于其他如LiveServer等插件,Live Preview无需额外的保存和重启服务步骤,减少了繁琐的操作流程。 易于安装:你可以通过VSCode的扩展商店直接搜索并安装Live Preview,安装过程简单快捷。 自定义布局:你可以根据自己的需要调整预览窗口的位置,选择向上/下/左/右拆分,以适应不同的工作流程和屏幕布局。  直接安装即可 右键index.html文件,然后选择显示预览
直接安装即可 右键index.html文件,然后选择显示预览 












2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/53852.html