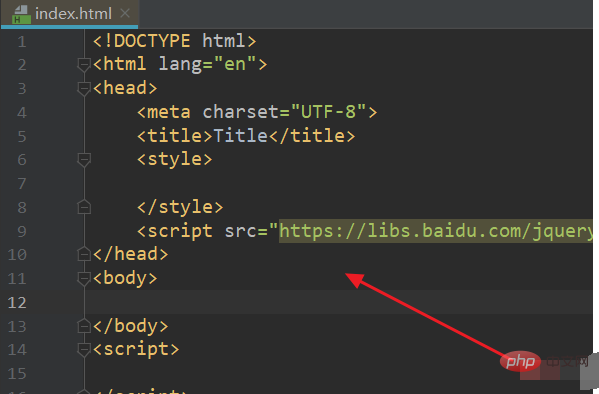
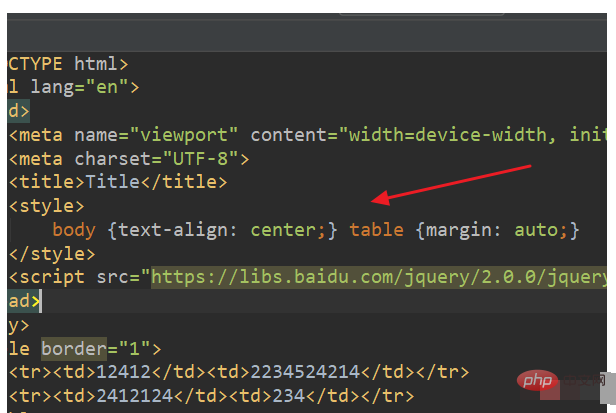
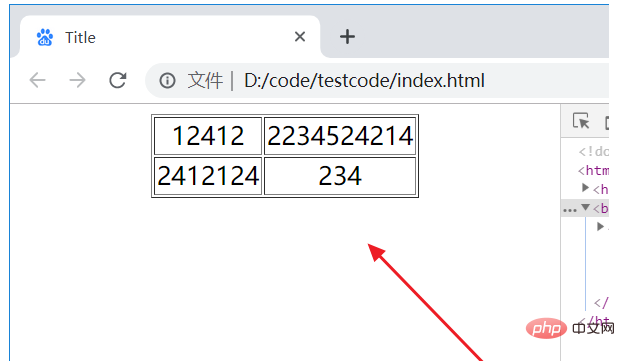
html中怎么让表格居中 html中让表格居中的方法:首先新建html文件;然后在标签中输入代码“body {text-align: center;} table {margin: auto;}”即可让表格居中。 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/51737.html







![DataSpell激活2024.1.3([Mac软件]etBrains DataSpell For Mac v2023.3.2(intel) 专业数据科学家开发工具)缩略图 DataSpell激活2024.1.3([Mac软件]etBrains DataSpell For Mac v2023.3.2(intel) 专业数据科学家开发工具)](https://sigusoft.com/wp-content/uploads/2024/06/BoQ05U6e-480x300.png)