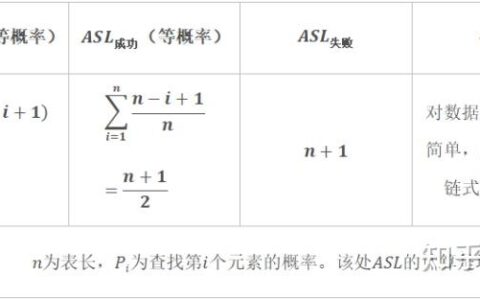
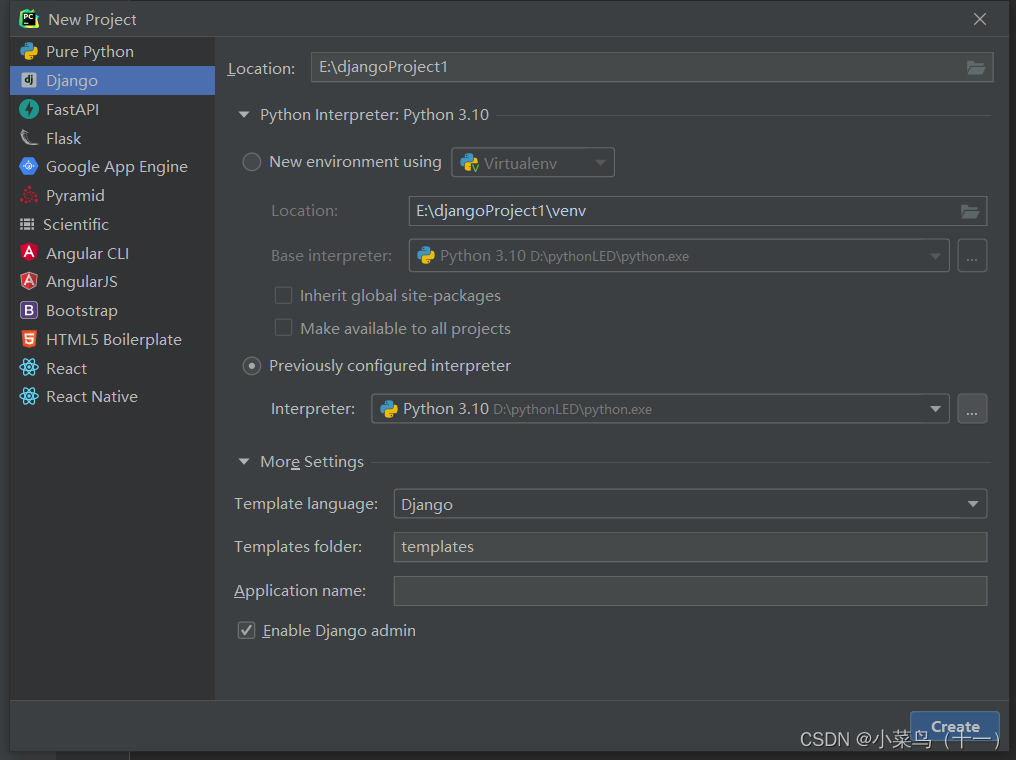
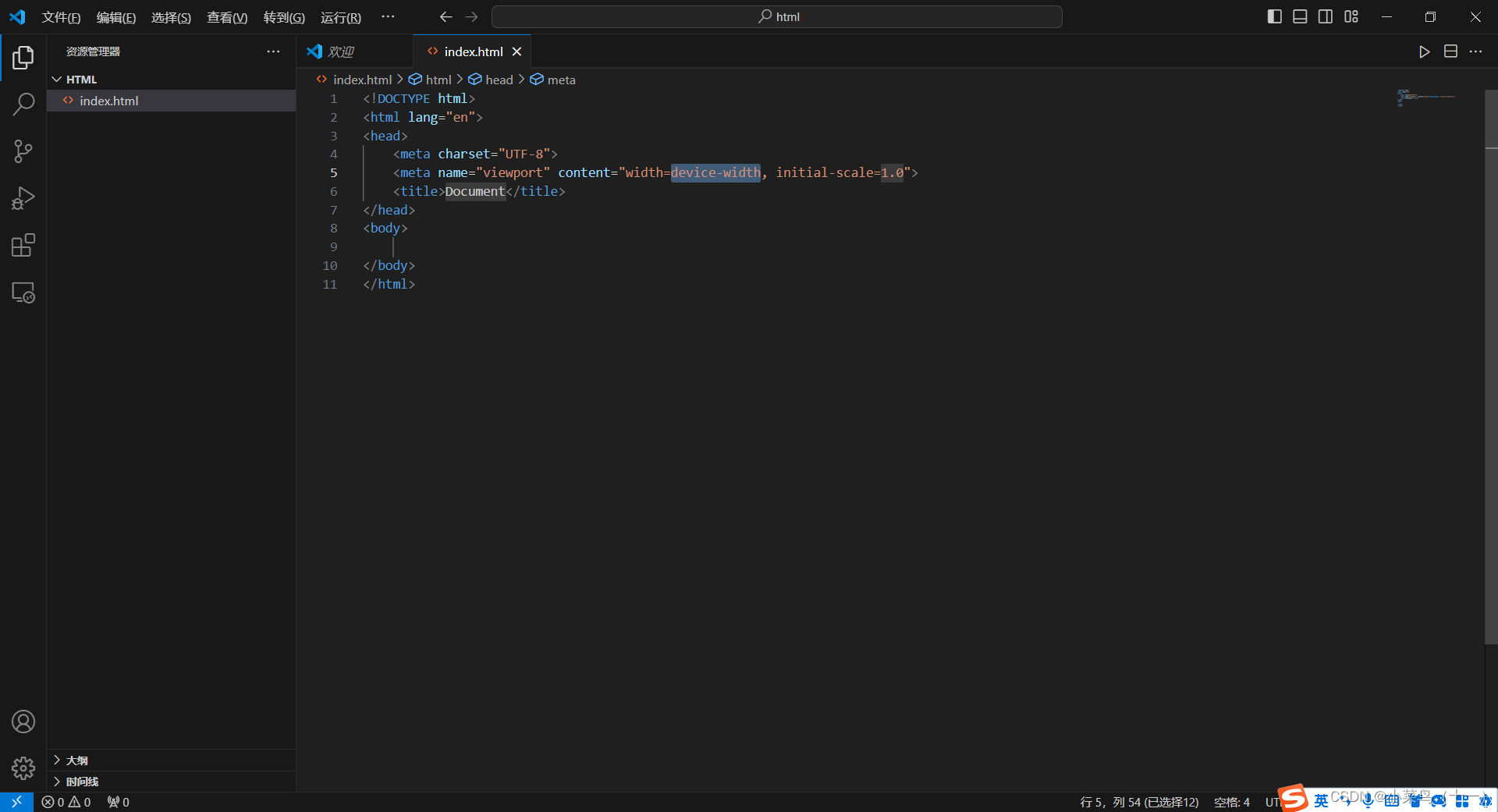
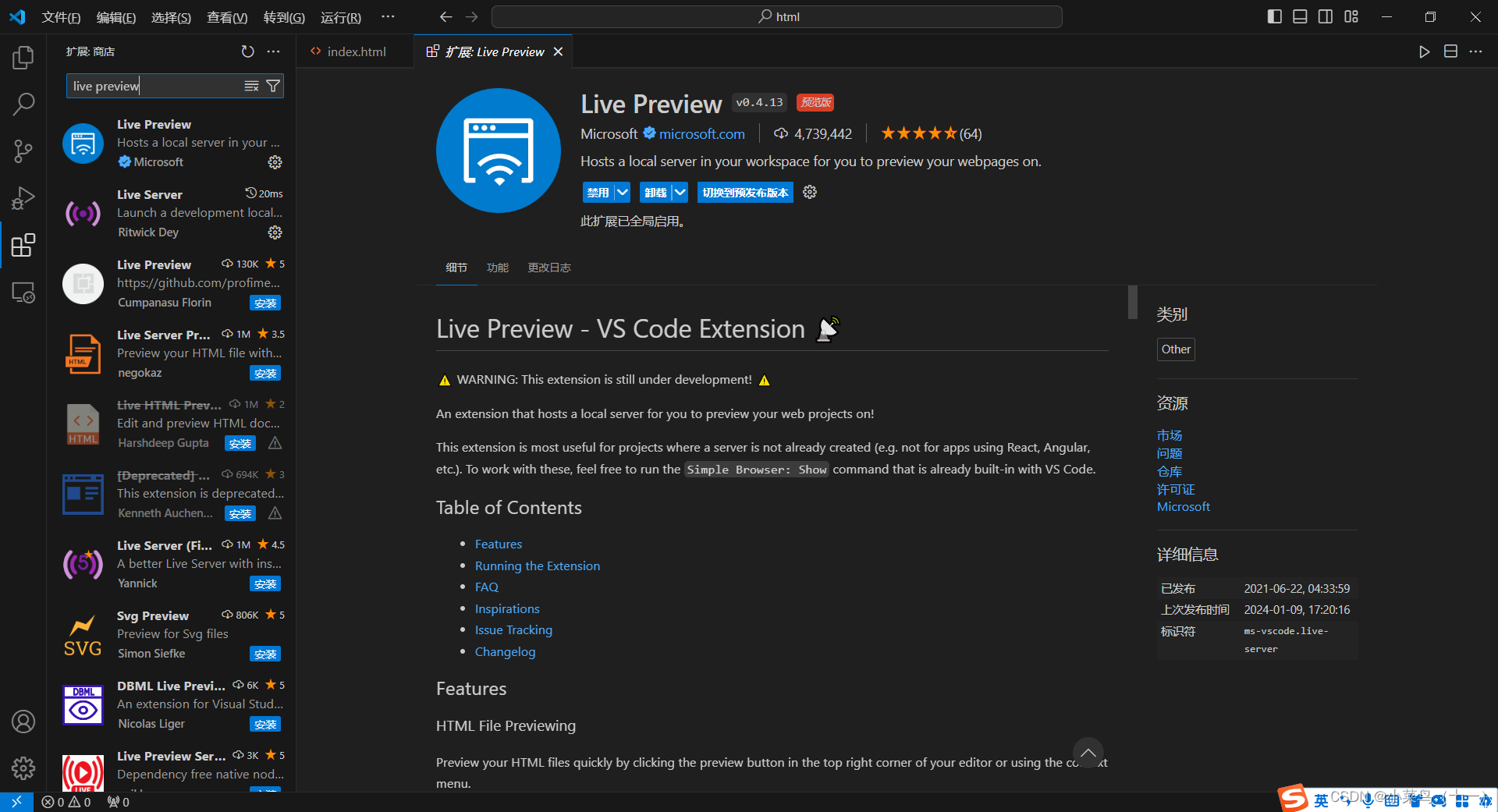
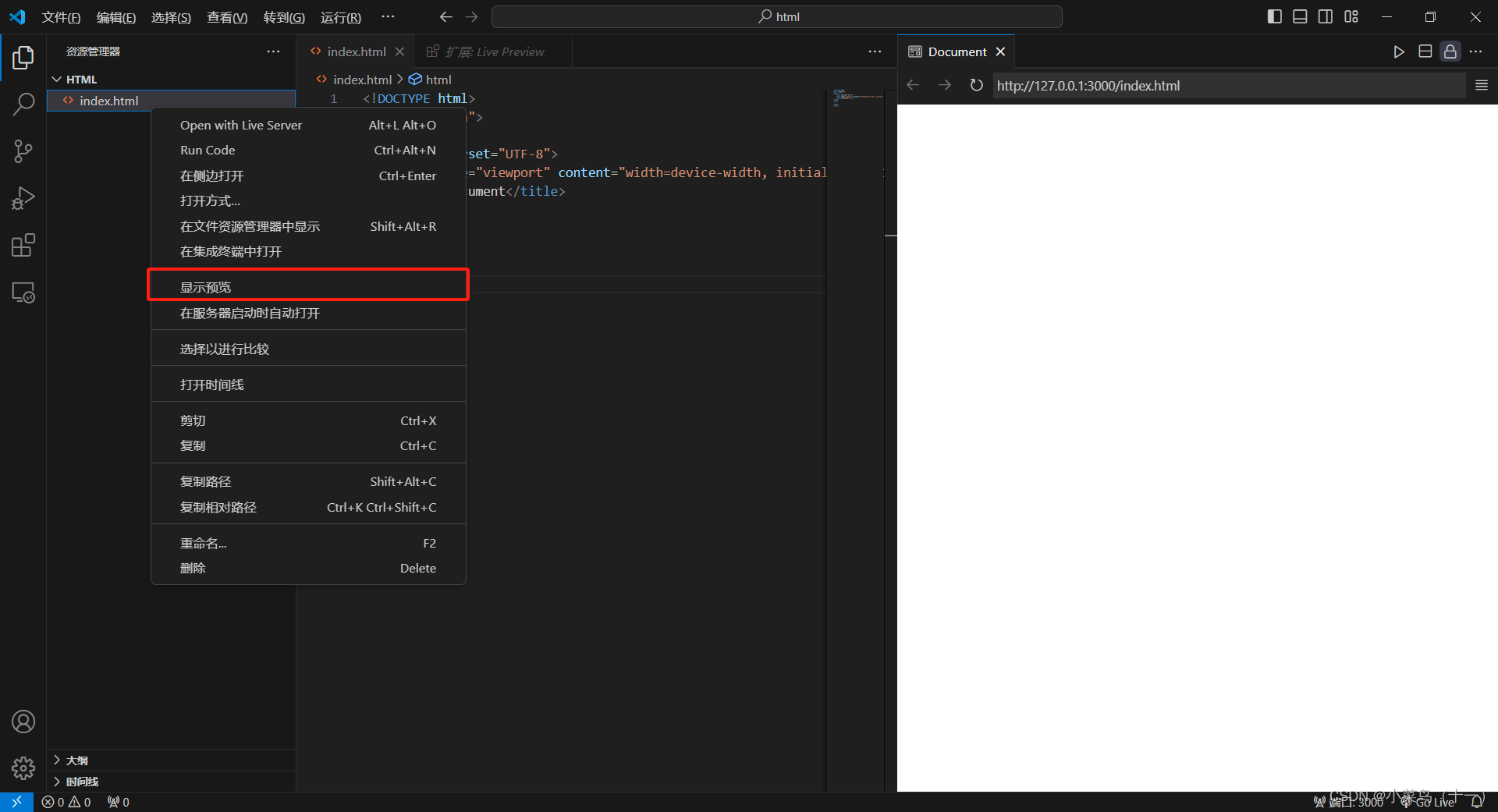
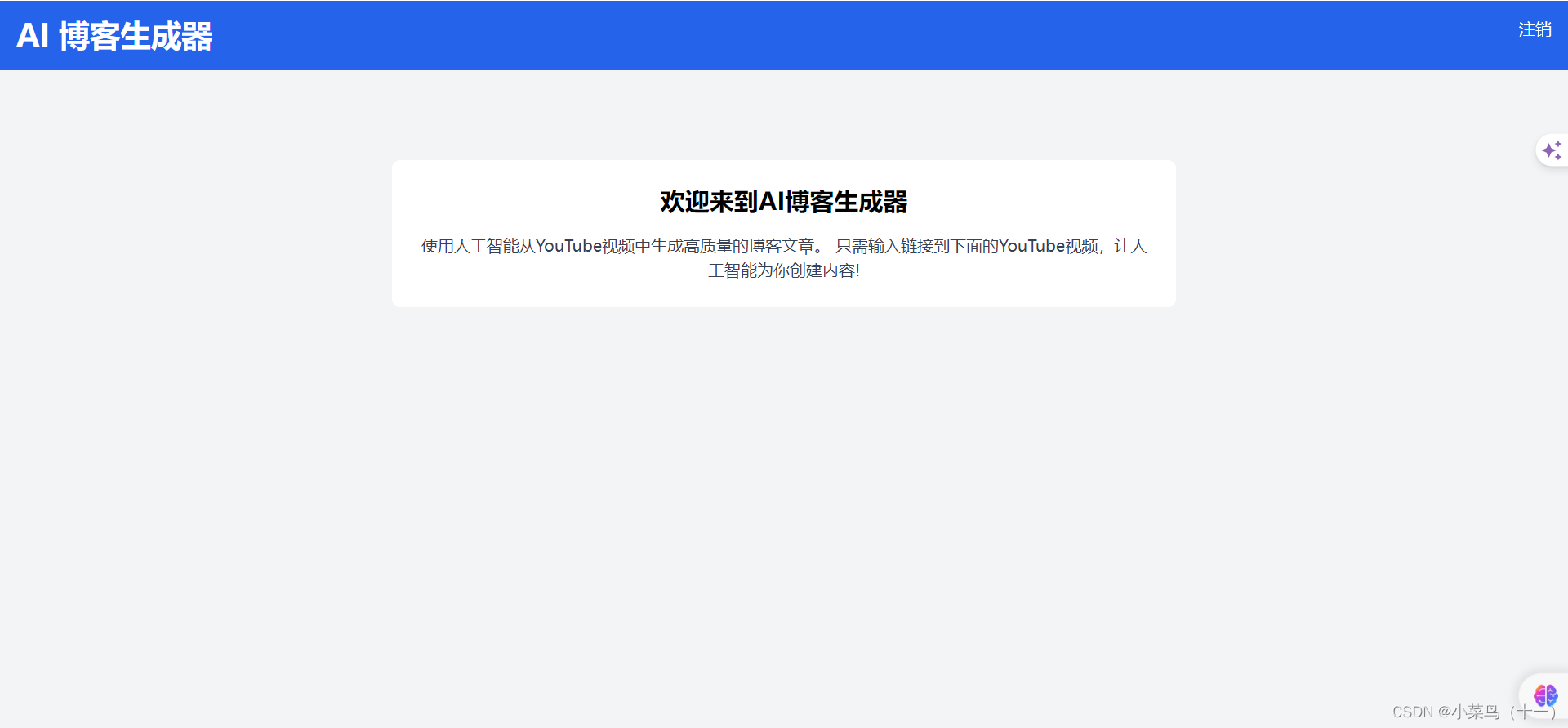
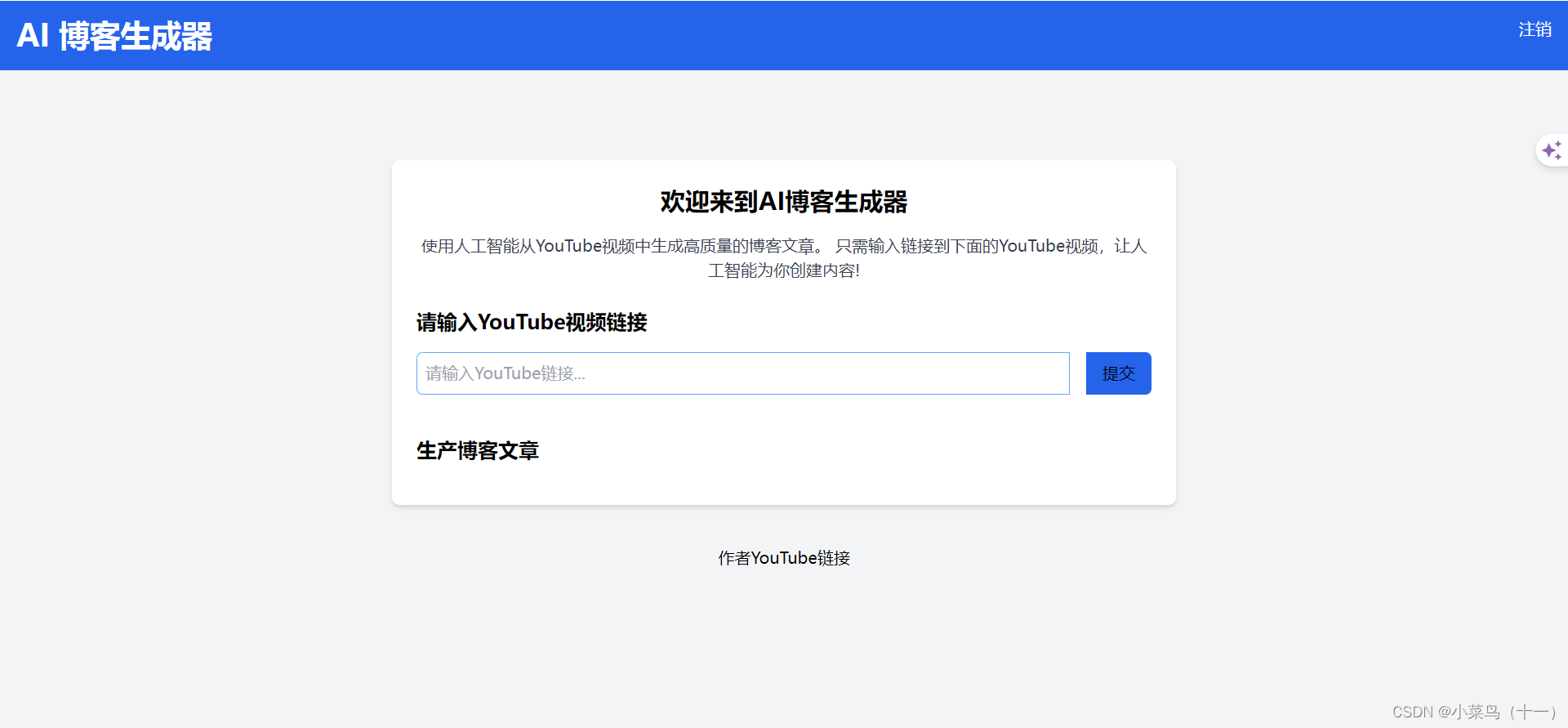
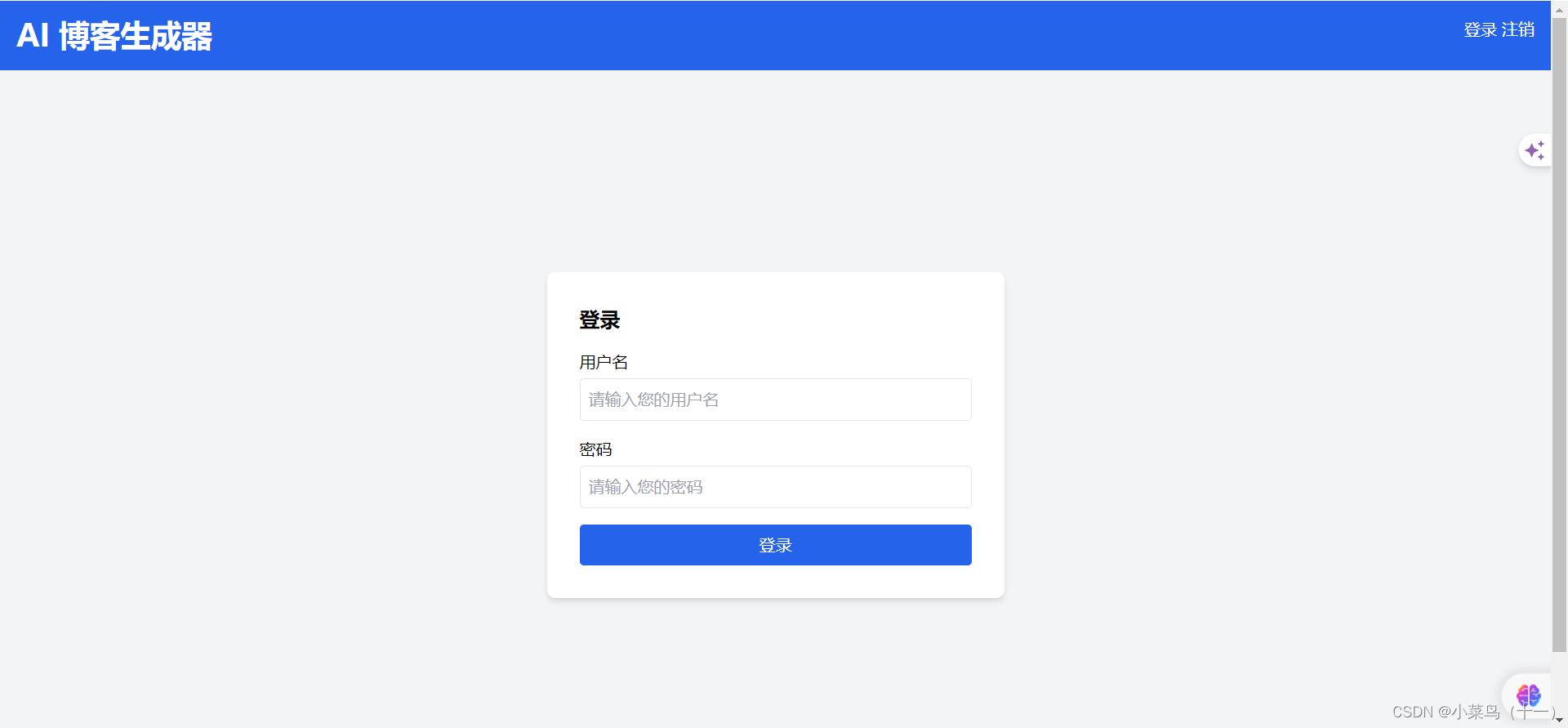
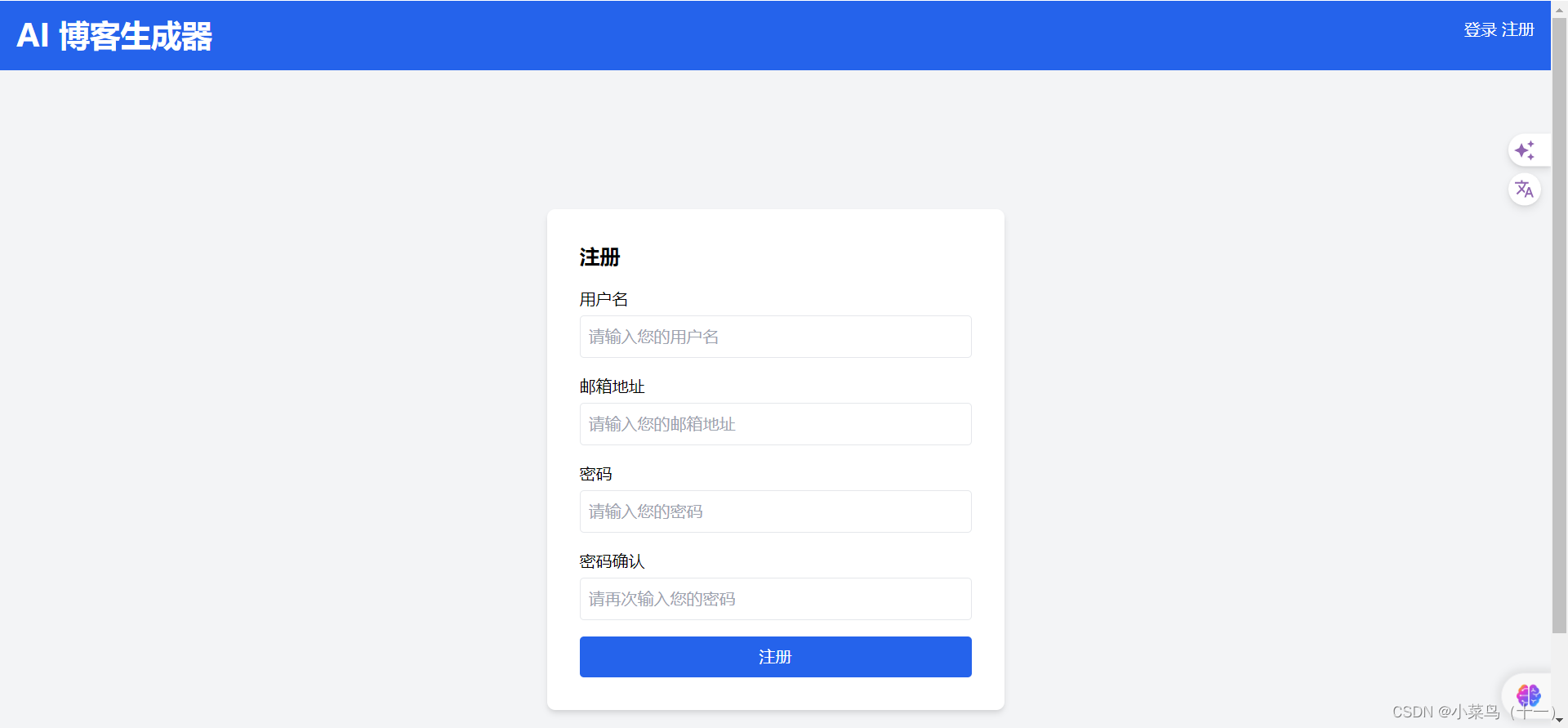
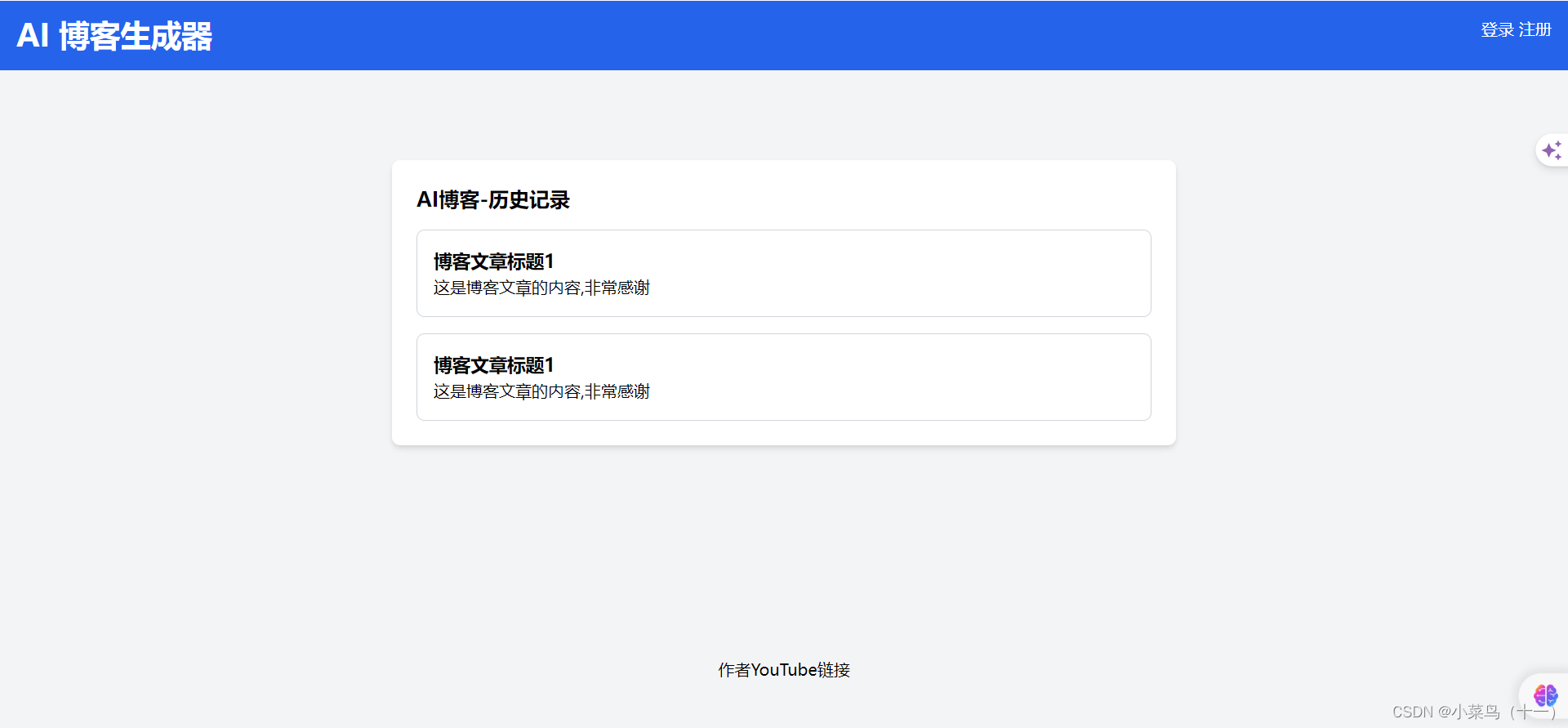
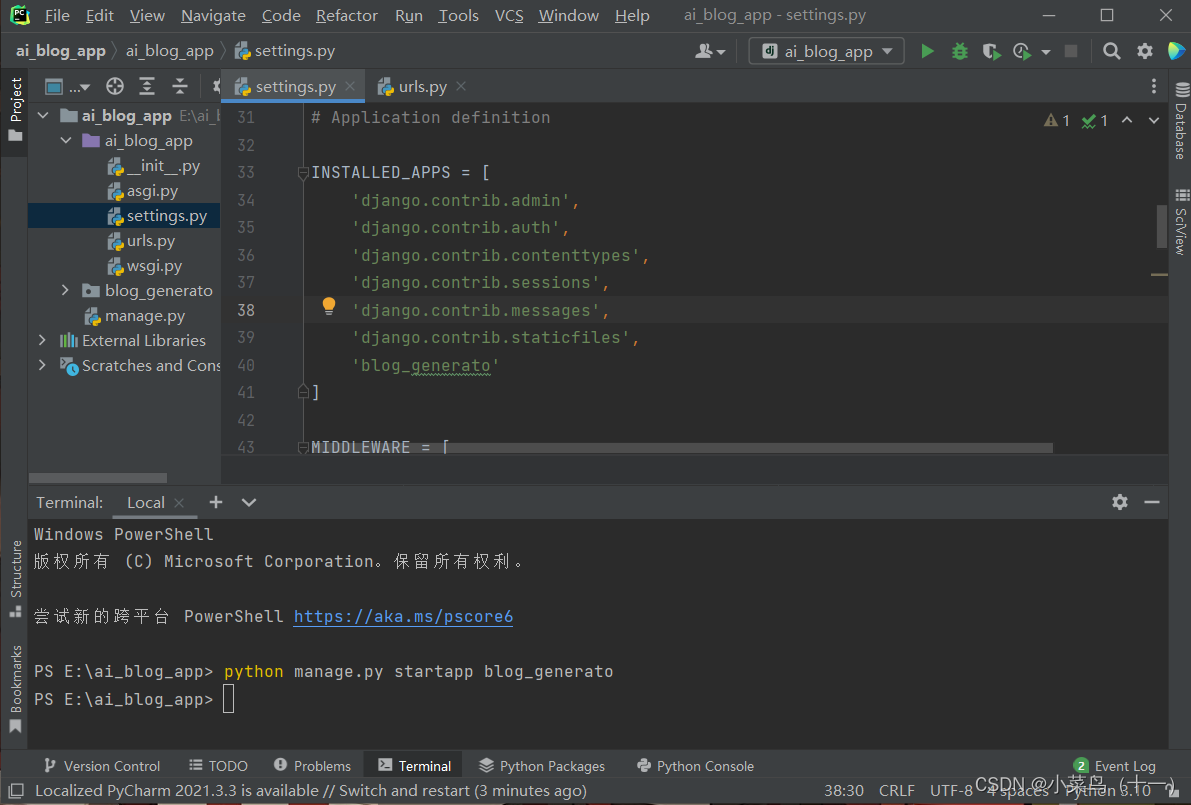
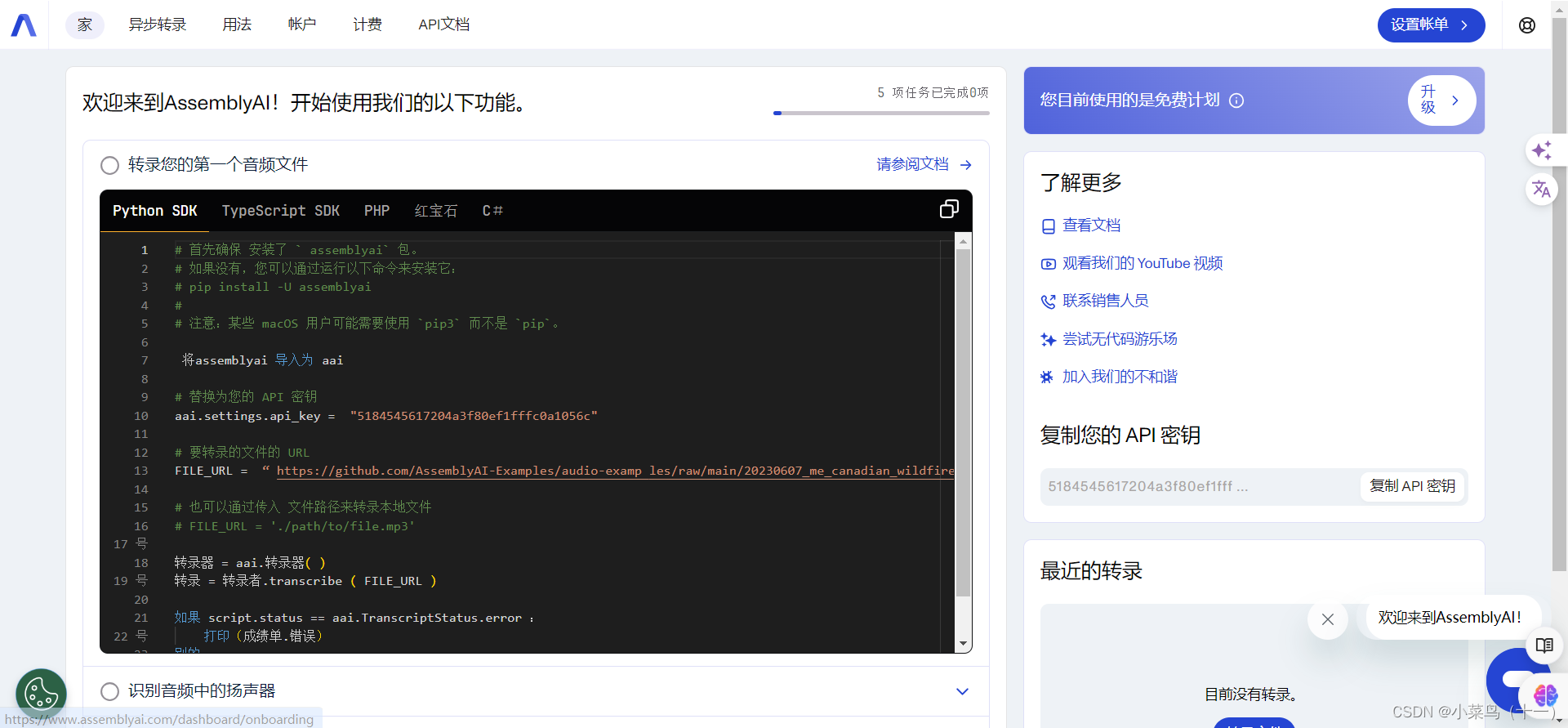
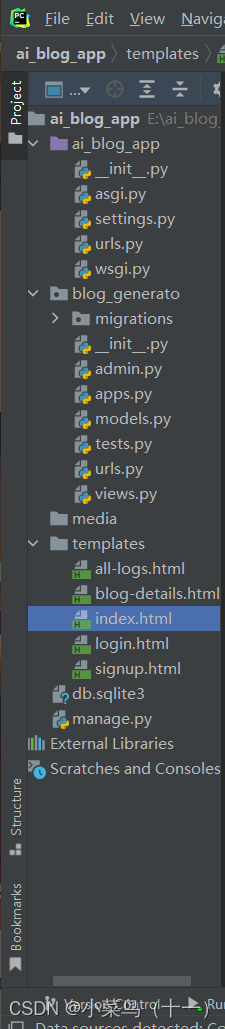
django搭建一个AI博客进行YouTube视频自动生成文字博客 文章目录 一、生成Django框架 二、项目代码(前端) 1、编写前端代码(正文界面) 1.1、生产html框架 1.2、添加live preview扩展 1.3、更改title素中文本 1.4、添加CDN(CSS)样式链接 1.5、nav标签 1.6、在body标签中添加类 1.7、nav下创建div标签 1.8、当前界面预览 1.9、在div标签后添加footer 1.10、完整代码 2、编写前端代码(登录注册界面) 2.1、创建html框架并添加cdn样式表 2.2、创建密码登录框(完整代码) 3、编写前端代码(注册页面) 3.1、完整代码 4、编写前端代码(文章保存记录) 4.1、完整代码 5、编写前端代码(文章页面) 5.1、完整代码 三、Django代码(后端) 1、添加app功能 2、blog_generato添加index视图(views.py) 3、添加数据库 4、创建管理员用户 4.1、后台中文化 4.2、在blog_generato下的urls.py中添加url 4.3、将注册登录html页面添加到views中 5、ai转换 6、openai秘钥 四、修改后的完整代码(前后端) 1、 ai_blog_app–> settings.py 2、ai_blog_app–> urls.py 3、ai_blog_app –> _init_.py 4、blog_generato –> admin.py 5、blog_generato –> models.py blog_generato –> urls.py 7、 blog_generato –> viwes.py 8、templates –> all-logs.html(修改后) 9、templates –>blog-details.html(修改后) 10、templates –>index.html(修改后) 11、templates –>login.html(修改后) 12、templates –>signup.html(修改后) 一、生成Django框架 我这里使用的是PyCharm 2021.3.3 创建流程: 打开PyCharm 左上角File 选择New Project 选择Django 最后Create 然后在Django项目中添加一个文件夹,以便用来保存html文件 
















2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/36453.html