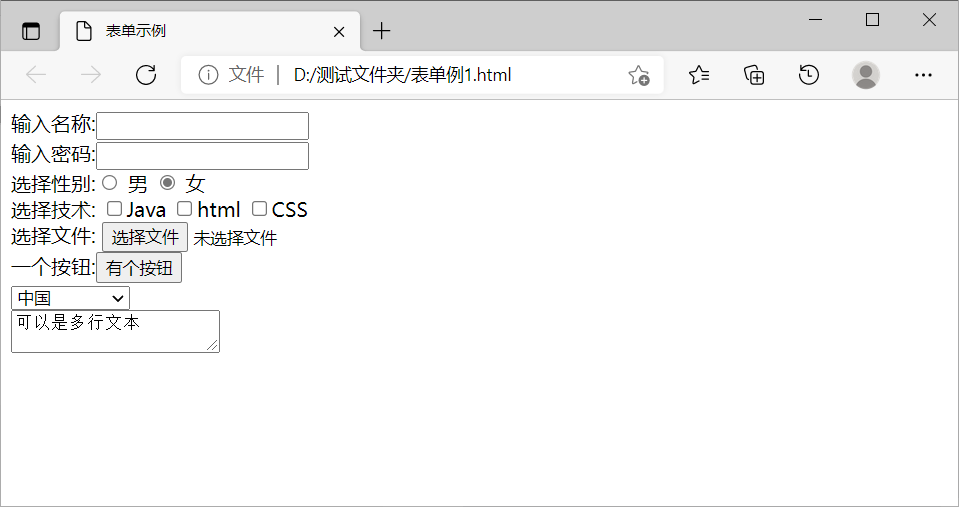
HTML5的表单(form)介绍 HTML5的表单(form)介绍 HTML 表单(form) 在网页中主要负责数据采集功能,利用表单可以实现与用户的交互,比如收集浏览者的信息或实现搜索等功能。 表单(form)标签格式: <form 表单标签的属性> 表单素 </form> 表单标签的属性 除了通用属性 id 、 style 、 class 外,还有: action:规定当提交表单时,向何处发送表单数据。action取值为:第一,一个URL(绝对URL/相对URL),一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单素值)作相应处理。比如<form action=”http://www.cnblogs.com/reg.ashx”>,当用户提交这个表单时,服务器将执行网址”http://www.cnblogs.com/”上的名为”reg.ashx”的一般处理程序。第二,使用mailto协议的URL地址,这样会将表单内容以电子邮件的形式发送出去。这种情况比较少见的,因为它要求访问者的计算机上安装和正确设置好了邮件发送程序。第三,空值,如果action为空或不写,表示提交给当前页面。 method:该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post,如 method=”post”。第一,使用get方式提交表单数据,Web浏览器会将各表单字段素及其数据按照URL参数格式附在<form>标签的action属性所指定的URL地址后面发送给Web服务器;由于URL的长度限制,使用get方式传送的数据量一般限制在1KB以下。第二,使用post方式,浏览器会将表单数据作为HTTP请求体的一部分发送给服务器。一般来说,使用post方式传送的数据量要比get方式传递的数据量大;根据HTML标准,如果处理表单的服务器程序不会改变服务器上存储的数据,则应采用get方式(比如查询),如果表单处理的结果会引起服务器上存储的数据的变化,则应该采用post方式(比如增删改操作)。由于我对这些了解的不多,就不多言语了。 target:该属性规定在何处显示action属性中指定的URL所返回的结果。取值有_blank(在新窗口中打开)、_self(在相同的框架中打开,默认值)、_parent(在父框架中打开)、_top(在整个窗口中打开)和framename(在指定的框架中打开)。 title:设置网站访问者的鼠标放在表单上的任意位置停留时,浏览器用小浮标显示的文本。 enctype:规定在发送到服务器之前应该如何对表单数据进行编码。取值:默认值为 “application/x-www-form-urlencoded”,在发送到服务器之前,所有字符都会进行编码(空格转换为 “+” 加号,特殊符号转换为 ASCII HEX 值);“multipart/form-data”:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。 name:表单的名称。注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。 表单素 表单素(form elements),也称为表单控件(form controls): 单行文本框<input type=”text” > 密码框<input type=”password”/> 单选按钮<input type=”radio” name=””/> 复选框<input type=”checkbox”/> 隐藏域<input type=”hidden”/> 文件上传<input type=”file”/> 下拉框<select>标签 多行文本<textarea></textarea> 提交按钮<input type=”submit”/> 普通按钮<input type=”button”/> 重置按钮<input type=”reset”/> 下面简要介绍几个表单素的使用。 Input标签定义输入控件。语法: <input type=”input素类型” name=”input素名称” value=”textinput素的值” /> Input标签属性 说明 type 指定素的类型。text(文本框)、password(密码框)、checkbox(复选框)、radio(单选按钮)、submit(提交按钮)、reset(重置按钮)、file(文件上传)、hidden(隐藏域)、image(图像形式的提交按钮) 和 button(按钮),还有:email(电子邮箱)、url(网址)、number(数字输入框,带微调按钮)、range(滑动条)、date(选取日期)、time(选取时间)、datetime(选取日期时间) name 指定表单素的名称 value 素的初始值。type 为 radio时必须指定一个值 size 指定表单素的初始宽度。当 type 为 text 或 password时,表单素的大小以字符为单位。对于其他类型,宽度以像素为单位 maxlength type为text 或 password 时,输入的最大字符数 checked type为radio或checkbox时,指定按钮是否是被选中 select(列表框) <select> 标签下拉列表 其中的 <option> 标签用于定义列表中的可用选项。例如: <select name=”contry”> <option value=”none”>–选择国家–</option> <option value=”usa”>美国</option> <option value=”en”>英国</option> <option value=”cn” selected=”selected”>中国</option> </select> textarea(多行文本域) <textarea> 标签定义多行的文本输入。可以通过 cols 和 rows 属性来规定 textarea 的列数——宽度(字符数)和行数,不过更好的办法是使用 CSS 的 height 和 width 属性。 下面给出比较完整的示例 例1、下面给出一个简单的表单示例: 保存文件名为:表单例1.html 运行效果如下图: 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/36090.html