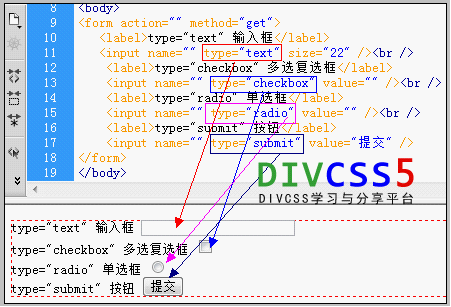
Html form <input>表单标签type(text submit checkbox radio)控件素 Html form input表单标签素 html form表单之input控件,input type包含input text输入框、input submit按钮、input checkbox多选复选框、input radio单选框基础介绍与案例演示,让大家掌握html form input各type控件素。 input目录 Form input标签语法与结构 input标签使用 input type使用案例 DW软件里input表单截图 浏览器input各type截图 html form input标签总结 一、Form input标签语法与结构 – TOP <input name=”” type=”submit” value=”提交” /> Name为此表单控件识别命名,一般使用英文字母在一个页面里具有唯一性 Type为表单控件样式 type=”text” 输入框控件,用于输入内容如用户名、密码之类内容输入框控件 type=”submit” 按钮控件,用于提交、重置动作 type=”checkbox” 多选复选框控件,用于多选题、多选功能(进入了解 html checkbox多选框) type=”radio” 单选框,用于单选,唯一选择功能 二、Form input标签使用说明 – TOP 常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,标签提交处理地方都需要表单标签,而form表单标签内放输入框input、单选、多选、提交按钮等标签内容,而输入框、单选、多选、按钮等控件都可以使用表单标签input实现,只需赋予不同type值即可实现不同表单控件功能。 三、Form input使用案例html代码 – TOP <form action=”” method=”get”> <label>type=”text” 输入框</label> <input name=”” type=”text” size=”22″ /><br /> <label>type=”checkbox” 多选复选框</label> <input name=”” type=”checkbox” value=”” /><br /> <label>type=”radio” 单选框</label> <input name=”” type=”radio” value=”” /><br /> <label>type=”submit” 按钮</label> <input name=”” type=”submit” value=”提交” /> </form> 四、DW软件里截图表单效果 – TOP 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/33555.html