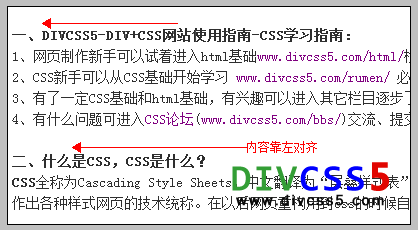
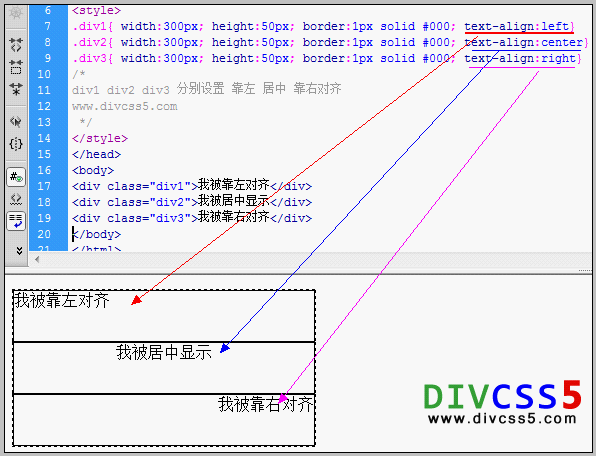
CSS text-align图片文字内容居左 居右 居中 CSS text-align之CSS居中(text-align:center)、CSS内容居左(text-align:left)、CSS文字居右(text-align:right)样式属性篇,图片、文字内容对齐 居中 居左 居右篇 CSS text-align目录 text-align语法 text-align常使用地方 DIV CSS text-align实例 text-align样式属性总结 一、text-align样式语法 – TOP 1、text-align的值与说明: text-align语法: text-align : left | right | center | justify text-align参数值与说明: left : 左对齐 right : 右对齐 center : 居中 *justify : 两端对齐(不推荐使用,通常大部分浏览器不使用) 我们对text-align常用的参数值为left、right、center text-align功能说明: 设置或检索对象中文本的左中右对齐方式。 2、使用范例与使用语法 div{ text-align:left } div标签对象内内容(图片和文字等)将靠左对齐 div{ text-align:right} div标签内内容(图片和文字等)将靠右对齐 div{ text-align:center } div标签内内容(图片和文字等)将居中对齐 二、text-align常使用地方 – TOP text-align常常用于盒子里的文字、图片等内容居左、居中、局右。比较常见是常规的让内容局左或居中对齐排列。 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/31571.html