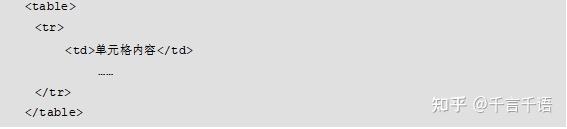
无偿!花2万买的前端视频教程分享(大纲+视频+习题+源码)持续更新……第3章 HTML表格与表单 小白福利来了!花了2w买的前端视频教程,从安装开始教你,全套教程学会即可就业!无偿分享,拿走不谢! HTML表格 生活中,经常使用表格来统计数据和信息,这样可以更清晰地显示数据或信息,同理在在制作网页时 为了有条理地显示网页中的素,可以使用表格对网页进行布局和规划,从而可以给浏览者展示大量且清晰的排列数据,表格在网页中应用得极其广泛。 表格的基本结构 每个表格有三个必须的标签,<table>、<tr>和<td>三个标签,用来创建表格,其语法格式如下:





2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/31516.html