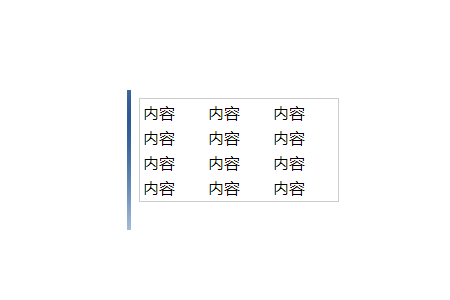
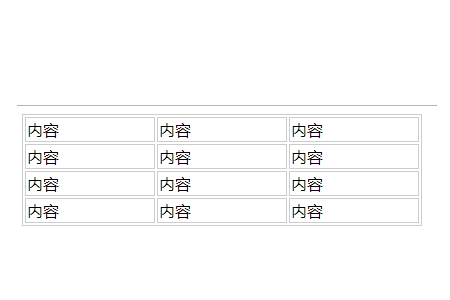
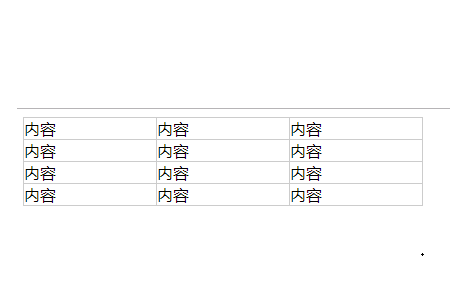
HTML表格如何设置边框样式 HTML表格设置边框样式的方法有:可以通过border属性设置边框的粗细以及颜色样式,另外也可以设置表格单格的间距与边距以及合并边框来美化表格。 在HTML中我们可以给表格添加边框样式,接下来将在文章中为大家详细介绍如何设置表格的边框样式,具有一定的参考作用,希望对大家有所帮助。web前端学习:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新) 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/31116.html