html和css选择题_web前端开发考试题及答案html和csshtml css 和js说明1.什么是html?HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上
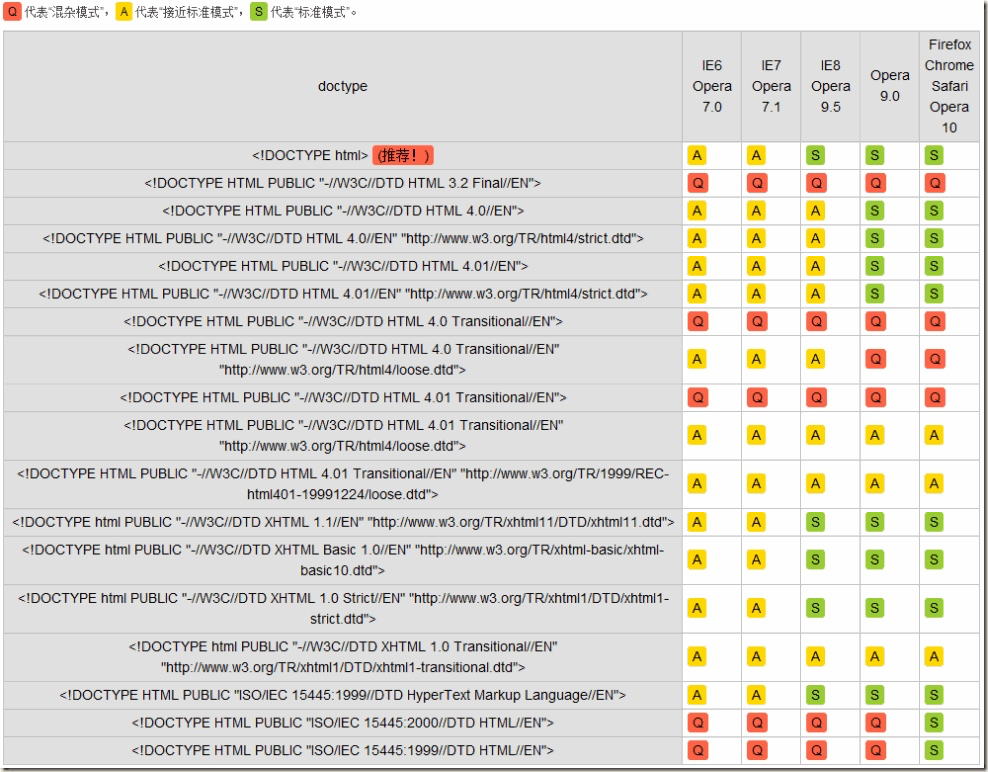
html和css html css 和js说明 1.什么是html? HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础 HTML语言是一种标记语言,不需要在服务端编译,直接由浏览器解释执行 HTML文件是一个文本文件,包含了HTML自己的所有素 HTML文件必须使用html或htm为文件名后缀 HTML不区分大小写,所以HTML与html是一样的 2. html css 和js关系 html是一个网页的主题,是由多个素组合成的,但是这写素保留的是基本默认属性,css就是这个网页的样式,css定义了素的属性,js是通过jacascript语言,实现在一个页面上展现不同的css样式。 它们的关系通俗讲就是 html是一个赤裸裸的人,css是人的衣服,js作用是让人动起来 HTML 结构 html中素是成对存在的,前面叫开始标签,后边叫闭合标签,如< html></ html>,还有一种不需要成对出现的标签,又称为自闭合标签 Doctype Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 有和无的区别 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式) CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode]) 这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 — 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。 有,用什么? Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。 如下就是列举出来的部分解析html的规则。
 head信息 1.Meta(metadata information) 提供有关页面的信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 页面编码(告诉浏览器是什么编码) 刷新和跳转 关键词 关键字作用一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站 描述 例如:cnblogs X-UA-Compatible 浏览器兼容类型 2. TITLe 网页头部信息 效果:
head信息 1.Meta(metadata information) 提供有关页面的信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 页面编码(告诉浏览器是什么编码) 刷新和跳转 关键词 关键字作用一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站 描述 例如:cnblogs X-UA-Compatible 浏览器兼容类型 2. TITLe 网页头部信息 效果:
 3. Link css icon 图标
3. Link css icon 图标
 Style 在页面中写样式 例如: Script 引进文件 写js代码 body主体 body主体是由多个标签组成,标签一般分为两种: 块级标签:显示外观按块显示,有一定的宽度和高度,并占据一行,如标题标签、段落标签、水平线标签、列表标签、分区标签(div) 行内标签:内嵌标签,类似于文本,按行逐一显示,只有本行完事之后,才继续下一行。如图像标签、超链接标签、范围标签、换行标签等 特殊符号 http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html 常用标签 h 标题标签 h1–h6表示不同等级的标题 效果:
Style 在页面中写样式 例如: Script 引进文件 写js代码 body主体 body主体是由多个标签组成,标签一般分为两种: 块级标签:显示外观按块显示,有一定的宽度和高度,并占据一行,如标题标签、段落标签、水平线标签、列表标签、分区标签(div) 行内标签:内嵌标签,类似于文本,按行逐一显示,只有本行完事之后,才继续下一行。如图像标签、超链接标签、范围标签、换行标签等 特殊符号 http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html 常用标签 h 标题标签 h1–h6表示不同等级的标题 效果:
 行控制标签 br/ 换行 p 段落 hr/ 水平线 span 范围 效果:
行控制标签 br/ 换行 p 段落 hr/ 水平线 span 范围 效果:
 上标和下标 上标:< sub></ sub> 下标:< sup></ sup> a 超链接标签 页面链接 < a href=”https://www.cnblogs.com/pycode/p/b.html”> url连接 < a href=”http://www.autohome.com.cn”> 锚连接 1.命名标记 id=1 id需要唯一 2.锚连接 < a href=”https://www.cnblogs.com#1″> 表单 form 概念 作用:收集客户端的信息,实现交互 结构: 表单域 < form> < /form> 表单素 < input /> 表单域 action 数据提交的目标地址 method 提交方式 get post 表单素 文本域 type=’text’ 密码框 type=’password’ 单选框 type=’redio’ 注意同表单中name需要指定,并且保持一致,并设置不同的选定值 value 复选框 type=’checkbox’ 需设定选定值value 列表菜单 select < select> < option>选项1< /option> < option>选项2< /option> < /select> 提交按钮 type=’submit’ 重置按钮 type=’reset’ 普通按钮 type=’butten’ 图片按钮 type=’image’ src=’https://www.cnblogs.com/pycode/p/图片’ 文本区域 < testarea>< /testarea> 文件域 type=’file’ 列表 无序列表 < ul> < li>< /li> < li>< /li> < /ul> 有序列表 < ol> < li>< /li> < li>< /li> < /ol> 定义列表 < dl> < dt>标题1< /dt> < dd>选项1< /dd> < dd>选项2< /dd> < dt>标题2< /dt> < dd>选项1< /dd> < dd>选项2< /dd> < /dl> 表格 格式: < table> < tr> 一列 < td>< /td> 一行 < td>< /td> 二行 < /tr> < tr> 二列 < td>< /td> 一行 < td>< /td> 二行 < /tr> < /table> 合并单格: 跨列(横向合并):< td cospan=列数>。。。< /td> 跨行(纵向合并): < tr rowspan=行数>。。。< /tr> 注意:合并多少,需在下一列或行减去对应的行数或列数 高级 标题 < caption>…< /caption> 表头 < th>..< /th> 页眉 < thread>…< /thread> 页脚 < tfoot>..< /tfoot> CSS 选择器 优先级: ID选择器>类选择器>标签选择器 按照代码的上下顺序,下面的优先级更高 内层标签>外层标签 行内标签优先级高于所有样式表 CSS常用属性 background 背景 1.background-color 背景颜色 效果:
上标和下标 上标:< sub></ sub> 下标:< sup></ sup> a 超链接标签 页面链接 < a href=”https://www.cnblogs.com/pycode/p/b.html”> url连接 < a href=”http://www.autohome.com.cn”> 锚连接 1.命名标记 id=1 id需要唯一 2.锚连接 < a href=”https://www.cnblogs.com#1″> 表单 form 概念 作用:收集客户端的信息,实现交互 结构: 表单域 < form> < /form> 表单素 < input /> 表单域 action 数据提交的目标地址 method 提交方式 get post 表单素 文本域 type=’text’ 密码框 type=’password’ 单选框 type=’redio’ 注意同表单中name需要指定,并且保持一致,并设置不同的选定值 value 复选框 type=’checkbox’ 需设定选定值value 列表菜单 select < select> < option>选项1< /option> < option>选项2< /option> < /select> 提交按钮 type=’submit’ 重置按钮 type=’reset’ 普通按钮 type=’butten’ 图片按钮 type=’image’ src=’https://www.cnblogs.com/pycode/p/图片’ 文本区域 < testarea>< /testarea> 文件域 type=’file’ 列表 无序列表 < ul> < li>< /li> < li>< /li> < /ul> 有序列表 < ol> < li>< /li> < li>< /li> < /ol> 定义列表 < dl> < dt>标题1< /dt> < dd>选项1< /dd> < dd>选项2< /dd> < dt>标题2< /dt> < dd>选项1< /dd> < dd>选项2< /dd> < /dl> 表格 格式: < table> < tr> 一列 < td>< /td> 一行 < td>< /td> 二行 < /tr> < tr> 二列 < td>< /td> 一行 < td>< /td> 二行 < /tr> < /table> 合并单格: 跨列(横向合并):< td cospan=列数>。。。< /td> 跨行(纵向合并): < tr rowspan=行数>。。。< /tr> 注意:合并多少,需在下一列或行减去对应的行数或列数 高级 标题 < caption>…< /caption> 表头 < th>..< /th> 页眉 < thread>…< /thread> 页脚 < tfoot>..< /tfoot> CSS 选择器 优先级: ID选择器>类选择器>标签选择器 按照代码的上下顺序,下面的优先级更高 内层标签>外层标签 行内标签优先级高于所有样式表 CSS常用属性 background 背景 1.background-color 背景颜色 效果:
 2.background-image 背景图片 效果:
2.background-image 背景图片 效果:
 发现当图片大小小于div时,图片默认会复制多个进行填充,看下面解决办法 background-repeat 设置是否及如何重复背景图像
发现当图片大小小于div时,图片默认会复制多个进行填充,看下面解决办法 background-repeat 设置是否及如何重复背景图像
 background-position 图片移位
background-position 图片移位
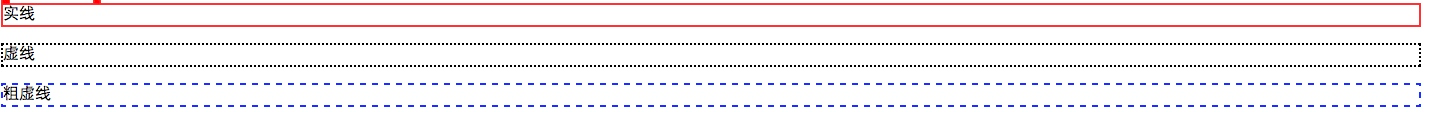
 border 边框 设置边框,分为实线、虚线、点的线形式如下代码
border 边框 设置边框,分为实线、虚线、点的线形式如下代码
 cursor 设置鼠标停留的形状 float 浮动 默认块级素占一整行,如果想要并排显示,可以使用float属性 float属性分左浮动、右浮动 默认: 效果:
cursor 设置鼠标停留的形状 float 浮动 默认块级素占一整行,如果想要并排显示,可以使用float属性 float属性分左浮动、右浮动 默认: 效果:
 如果想要红色的div和蓝色div并排显示,可以加入float属性
如果想要红色的div和蓝色div并排显示,可以加入float属性
 已经达到我们的效果,通过效果发现,float起来之后,最外边的div没有里面div的支撑,已经没有了高度,如果我们既需要并排显示,也需要将float之后重新支撑最外边的div,可以进行如下配置
已经达到我们的效果,通过效果发现,float起来之后,最外边的div没有里面div的支撑,已经没有了高度,如果我们既需要并排显示,也需要将float之后重新支撑最外边的div,可以进行如下配置
 或者利用伪类进行操作: 关于伪类的扩展: before 在标签前加属性 after 在标签后加属性 效果:
或者利用伪类进行操作: 关于伪类的扩展: before 在标签前加属性 after 在标签后加属性 效果:
 这种用法常用于设置整个页面的背景颜色 边距 margin和padding margin 即外边距 ,用于设置对象标签之间距离间隔 padding 即内边距,用于设置本标签内部间距 使用: 默认: 效果:
这种用法常用于设置整个页面的背景颜色 边距 margin和padding margin 即外边距 ,用于设置对象标签之间距离间隔 padding 即内边距,用于设置本标签内部间距 使用: 默认: 效果:
 使用边距移动: 效果:
使用边距移动: 效果:
 说明: margin: 10px 0px 0px 20px 是蓝色div 距外边框上面10px、右边0px、下边0px、左边20px ,所以蓝色边框距原来的位置移动了 padding: 10px 10px 10px 10px 是蓝色div内部,通过增加内边距,将123 向上、右、下、左各增加了10px,所以123就出现了边框中间 margin和padding 也支持单独对某个边进行设置 margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px) margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px) margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px) margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px) padding同样 定位 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。 position参数: fixed:特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,滚动鼠标位置不移动 absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。按照浏览器的窗口进行定位,滚动鼠标,位置会跟着移动 relative : 单独写没有什么什么效果,给absolute 结合才能出现化学反应,可以固定在指定的哪个框里面的位。 fixed示例:
说明: margin: 10px 0px 0px 20px 是蓝色div 距外边框上面10px、右边0px、下边0px、左边20px ,所以蓝色边框距原来的位置移动了 padding: 10px 10px 10px 10px 是蓝色div内部,通过增加内边距,将123 向上、右、下、左各增加了10px,所以123就出现了边框中间 margin和padding 也支持单独对某个边进行设置 margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px) margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px) margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px) margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px) padding同样 定位 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。 position参数: fixed:特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,滚动鼠标位置不移动 absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。按照浏览器的窗口进行定位,滚动鼠标,位置会跟着移动 relative : 单独写没有什么什么效果,给absolute 结合才能出现化学反应,可以固定在指定的哪个框里面的位。 fixed示例:
 absolute用法: 单独使用absolute用法给fixed语法一样区别在于,固定的浏览器窗口位置会随着鼠标的滚动而移动。 效果:
absolute用法: 单独使用absolute用法给fixed语法一样区别在于,固定的浏览器窗口位置会随着鼠标的滚动而移动。 效果:
 relative + absolute用法: relative为absolute指定了固定位置的参照标签,如上图,我需要将红色div放在左边的框里 效果:
relative + absolute用法: relative为absolute指定了固定位置的参照标签,如上图,我需要将红色div放在左边的框里 效果:
 滚动条overflow Overflow可以实现隐藏超出对象内容,同时也有显示与隐藏滚动条的作用。 应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办? 如下图我不想把”Tom”超出我定义的边框样式:
滚动条overflow Overflow可以实现隐藏超出对象内容,同时也有显示与隐藏滚动条的作用。 应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办? 如下图我不想把”Tom”超出我定义的边框样式:
 使用overflow 效果:
使用overflow 效果:
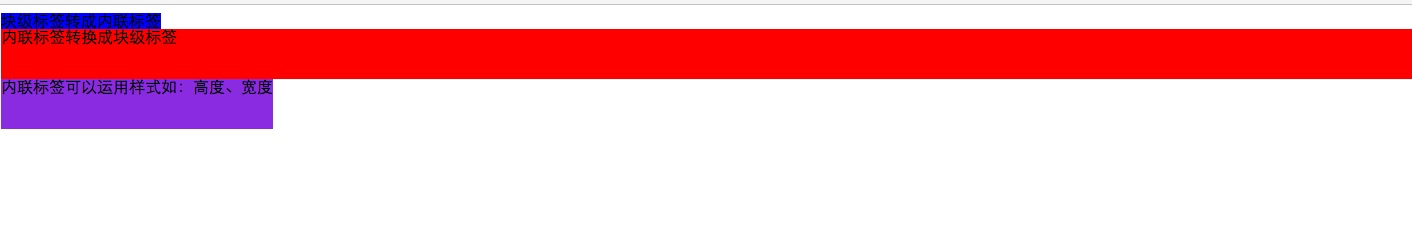
 display显示与隐藏 我们常常会用到display对应值有block、none、inline这三个值 使用display:none;来隐藏所有信息(无空白位占据) display:block;用来把内联标签变成块级标签 display:inline;用来把块级标签变成内联标签 display:inline-block;把内联标签可以运用样式如:高度,或宽度 效果:
display显示与隐藏 我们常常会用到display对应值有block、none、inline这三个值 使用display:none;来隐藏所有信息(无空白位占据) display:block;用来把内联标签变成块级标签 display:inline;用来把块级标签变成内联标签 display:inline-block;把内联标签可以运用样式如:高度,或宽度 效果:
 补充属性 背景属性 background-color 规定要使用的背景颜色。 background-position 规定背景图像的位置。 background-size 规定背景图片的尺寸。 background-repeat 规定如何重复背景图像。 background-origin 规定背景图片的定位区域。 background-clip 规定背景的绘制区域。 background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。 1 background-image 规定要使用的背景图像。 inherit 规定应该从父素继承 background 属性的设置。 边框属性 border 简写属性,用于把针对四个边的属性设置在一个声明。 border-style 用于设置素所有边框的样式,或者单独地为各边设置边框样式。 border-width 简写属性,用于为素的所有边框设置宽度,或者单独地为各边边框设置宽度。 border-color 简写属性,设置素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。 border-bottom-color 设置素的下边框的颜色。 border-bottom-style 设置素的下边框的样式。 border-bottom-width 设置素的下边框的宽度。 border-left 简写属性,用于把左边框的所有属性设置到一个声明中。 border-left-color 设置素的左边框的颜色。 border-left-style 设置素的左边框的样式。 border-left-width 设置素的左边框的宽度。 border-right 简写属性,用于把右边框的所有属性设置到一个声明中。 border-right-color 设置素的右边框的颜色。 border-right-style 设置素的右边框的样式。 border-right-width 设置素的右边框的宽度。 border-top 简写属性,用于把上边框的所有属性设置到一个声明中。 border-top-color 设置素的上边框的颜色。 border-top-style 设置素的上边框的样式。 border-top-width 设置素的上边框的宽度。 outline 在一个声明中设置所有的轮廓属性 outline-color 设置轮廓的颜色 outline-style 设置轮廓的样式 outline-width 设置轮廓的宽度 文本属性 color 设置文本颜色 direction 设置文本的方向、书写方向 letter-spacing 设置字符间距 line-height 设置行高 text-align 设置文本的水平对齐方式 text-decoration 设置添加到文本的装饰效果 text-indent 设置缩进 text-shadow 设置添加到文本的阴影效果 word-spacing 设置单词间距 外边距属性 margin 在一个声明中设置所有的外边距属性 margin-bottom 设置下外边距属性 margin-left 设置左外边距属性 margin-right 设置右外边距属性 margin-top 设置上外边距属性 内边距属性 padding 在一个声明中设置所有的外边距属性 padding-bottom 设置下内边距属性 padding-left 设置左内边距属性 padding-right 设置右内边距属性 padding-top 设置上内边距属性 定位属性 position 把素放置到一个静态的、相对的、绝对的、或固定的位置中。 top 定义了一个定位素的上外边距边界与其包含块上边界之间的偏移。 right 定义了定位素右外边距边界与其包含块右边界之间的偏移。 bottom 定义了定位素下外边距边界与其包含块下边界之间的偏移。 left 定义了定位素左外边距边界与其包含块左边界之间的偏移。 overflow 设置当素的内容溢出其区域时发生的事情。 clip 设置素的形状。素被剪入这个形状之中,然后显示出来。 vertical-align 设置素的垂直对齐方式。 z-index 设置素的堆叠顺序。 cursor 设置光标类型 display 是否显示 float 设置浮动 其他技巧: 拐角: 效果:
补充属性 背景属性 background-color 规定要使用的背景颜色。 background-position 规定背景图像的位置。 background-size 规定背景图片的尺寸。 background-repeat 规定如何重复背景图像。 background-origin 规定背景图片的定位区域。 background-clip 规定背景的绘制区域。 background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。 1 background-image 规定要使用的背景图像。 inherit 规定应该从父素继承 background 属性的设置。 边框属性 border 简写属性,用于把针对四个边的属性设置在一个声明。 border-style 用于设置素所有边框的样式,或者单独地为各边设置边框样式。 border-width 简写属性,用于为素的所有边框设置宽度,或者单独地为各边边框设置宽度。 border-color 简写属性,设置素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。 border-bottom-color 设置素的下边框的颜色。 border-bottom-style 设置素的下边框的样式。 border-bottom-width 设置素的下边框的宽度。 border-left 简写属性,用于把左边框的所有属性设置到一个声明中。 border-left-color 设置素的左边框的颜色。 border-left-style 设置素的左边框的样式。 border-left-width 设置素的左边框的宽度。 border-right 简写属性,用于把右边框的所有属性设置到一个声明中。 border-right-color 设置素的右边框的颜色。 border-right-style 设置素的右边框的样式。 border-right-width 设置素的右边框的宽度。 border-top 简写属性,用于把上边框的所有属性设置到一个声明中。 border-top-color 设置素的上边框的颜色。 border-top-style 设置素的上边框的样式。 border-top-width 设置素的上边框的宽度。 outline 在一个声明中设置所有的轮廓属性 outline-color 设置轮廓的颜色 outline-style 设置轮廓的样式 outline-width 设置轮廓的宽度 文本属性 color 设置文本颜色 direction 设置文本的方向、书写方向 letter-spacing 设置字符间距 line-height 设置行高 text-align 设置文本的水平对齐方式 text-decoration 设置添加到文本的装饰效果 text-indent 设置缩进 text-shadow 设置添加到文本的阴影效果 word-spacing 设置单词间距 外边距属性 margin 在一个声明中设置所有的外边距属性 margin-bottom 设置下外边距属性 margin-left 设置左外边距属性 margin-right 设置右外边距属性 margin-top 设置上外边距属性 内边距属性 padding 在一个声明中设置所有的外边距属性 padding-bottom 设置下内边距属性 padding-left 设置左内边距属性 padding-right 设置右内边距属性 padding-top 设置上内边距属性 定位属性 position 把素放置到一个静态的、相对的、绝对的、或固定的位置中。 top 定义了一个定位素的上外边距边界与其包含块上边界之间的偏移。 right 定义了定位素右外边距边界与其包含块右边界之间的偏移。 bottom 定义了定位素下外边距边界与其包含块下边界之间的偏移。 left 定义了定位素左外边距边界与其包含块左边界之间的偏移。 overflow 设置当素的内容溢出其区域时发生的事情。 clip 设置素的形状。素被剪入这个形状之中,然后显示出来。 vertical-align 设置素的垂直对齐方式。 z-index 设置素的堆叠顺序。 cursor 设置光标类型 display 是否显示 float 设置浮动 其他技巧: 拐角: 效果:
 代码: 跑马灯:
代码: 跑马灯:
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/22541.html