如何用html编写表格? 如何用html编写表格,如图 大家好,我是极智视界,本文介绍一下 HTML 列表和表格标签。 列表标签 可应用在网页中按照 行 展示关联的内容,如:排行榜、篮球数据统计、账单等,特点是按照行的方式,整齐显示内容,种类有:无序列表、有序列表、自定义列表。而 表格标签 可以看做列表的升级,在网页中以 行 + 列 的单格方式整齐地展示数据。这里我们还会以用 HTML 来实现昨晚 男篮亚洲杯 小组赛B组 中国男篮 vs 中国台北 中中国男篮的技术统计表单 进行示例展示。 1. 列表标签 1.1 无序列表 使用场景:在网页中表示一组没有顺序之分的列表,比如 账单 等,列表的每一项前默认显示圆点标识,其标签组成:ul:表示无序列表的整体,用于包裹 li 标签;li:表示无序列表的每一项,用于包含每一行的内容; 其中需要注意的是:ul 标签中只允许包含 li 标签,ul 标签表示无序列表的整体;li 标签可以包含任意内容,li 标签表示无序列表的每一项; 来写一个 球类运动 的示例: 效果展示:
大家好,我是极智视界,本文介绍一下 HTML 列表和表格标签。 列表标签 可应用在网页中按照 行 展示关联的内容,如:排行榜、篮球数据统计、账单等,特点是按照行的方式,整齐显示内容,种类有:无序列表、有序列表、自定义列表。而 表格标签 可以看做列表的升级,在网页中以 行 + 列 的单格方式整齐地展示数据。这里我们还会以用 HTML 来实现昨晚 男篮亚洲杯 小组赛B组 中国男篮 vs 中国台北 中中国男篮的技术统计表单 进行示例展示。 1. 列表标签 1.1 无序列表 使用场景:在网页中表示一组没有顺序之分的列表,比如 账单 等,列表的每一项前默认显示圆点标识,其标签组成:ul:表示无序列表的整体,用于包裹 li 标签;li:表示无序列表的每一项,用于包含每一行的内容; 其中需要注意的是:ul 标签中只允许包含 li 标签,ul 标签表示无序列表的整体;li 标签可以包含任意内容,li 标签表示无序列表的每一项; 来写一个 球类运动 的示例: 效果展示:
 1.2 有序列表 使用场景:在网页中表示一组有顺序之分的列表,比如 排行榜 等,列表的每一项前默认显示序号标识,其标签组成:ol:表示有序列表的整体,用于包裹 li 标签;li:表示有序列表的每一项,用于包含每一行的内容; 其中需要注意的是:od 标签中只允许包含 li 标签;li 标签可以包含任意内容; 来写一个 篮板统计 的示例: 效果展示:
1.2 有序列表 使用场景:在网页中表示一组有顺序之分的列表,比如 排行榜 等,列表的每一项前默认显示序号标识,其标签组成:ol:表示有序列表的整体,用于包裹 li 标签;li:表示有序列表的每一项,用于包含每一行的内容; 其中需要注意的是:od 标签中只允许包含 li 标签;li 标签可以包含任意内容; 来写一个 篮板统计 的示例: 效果展示:
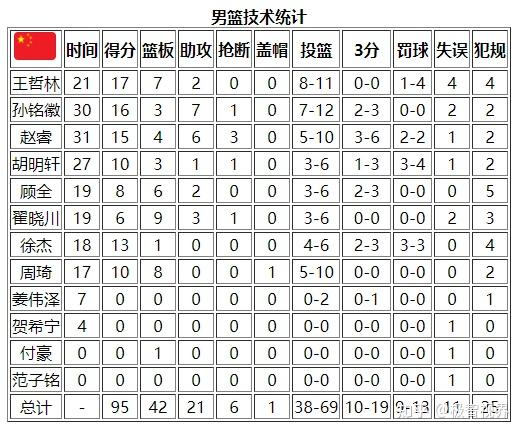
 1.3 自定义列表 使用场景:是无序列表和有序列表的综合体,标签组成:dl:表示自定义列表的整体,用于包裹 dt / dd 标签;dt:表示自定义列表的主题;dd:表示自定义列表中针对主题的每一项内容; 其中需要注意的是:dl 标签中只允许包含 dt / dd 标签;li 标签可以包含任意内容;dd 前会默认显示缩进效果; 2. 表格标签 2.1 表格的基本标签 使用场景:在网页中以 行 + 列 的单格的方式整齐地展示数据,标签组成:table:表格整体,可用于包裹多个 tr;tr:表格每行,可用于包裹 td;td:表格单格,可用于包裹内容; 其中需要注意的是:标签的嵌套关系:table > tr > td; 2.2 表格相关属性 使用场景:用于设置表格的基本展示效果,标签组成:torder:表示边框宽度,属性值是个 数字;width:表示表格宽度,属性值是个 数字;height:表示表格高度,属性值是个 数字; 其中需要注意的是:实际开发中针对表格样式效果还是 推荐使用 CSS 进行配置; 2.3 表格标题和表头单格标签 使用场景:用于设置表格的整体大标题和单格标题,标签组成:caption:表示表格整体大标题,默认在表格整体顶部居中位置显示;th:表示单格标题,通常用于表格的第一行,默认加粗居中; 其中需要注意的是:caption 标签书写在 table 标签内部;th 标签书写在 tr 标签内部,用于替换 td 标签; 2.4 表格结构标签 使用场景:用于让表格的内容结构分组,以突出表格的不同部分,如 头部、主体、底部,使表格的语义更加清晰,标签组成:thead:表示表格头部;thbody:表示表格主体;tfoot:表示表格底部 其中需要注意的是:表格的 结构标签 不一定 必须写;表格的结构标签内部包裹 tr 标签; 学了这么多,下面咱们用一个综合案例进行实践。 3. 男篮技术统计实现 昨晚 中国男篮轻取 中国台北,周琦复出,在第四节 攻防一体 直接带走比赛,其中台北 林庭谦 怒砍 30分,而男篮这边基本全民皆兵了,孙铭辉、大王、赵睿、小川、周琦 都表现的不错,不过比较遗憾的是上一场表现 贼棒 的 姜伟泽 出场时间过少,没啥表现的机会。下面是直播吧的新闻截图:
1.3 自定义列表 使用场景:是无序列表和有序列表的综合体,标签组成:dl:表示自定义列表的整体,用于包裹 dt / dd 标签;dt:表示自定义列表的主题;dd:表示自定义列表中针对主题的每一项内容; 其中需要注意的是:dl 标签中只允许包含 dt / dd 标签;li 标签可以包含任意内容;dd 前会默认显示缩进效果; 2. 表格标签 2.1 表格的基本标签 使用场景:在网页中以 行 + 列 的单格的方式整齐地展示数据,标签组成:table:表格整体,可用于包裹多个 tr;tr:表格每行,可用于包裹 td;td:表格单格,可用于包裹内容; 其中需要注意的是:标签的嵌套关系:table > tr > td; 2.2 表格相关属性 使用场景:用于设置表格的基本展示效果,标签组成:torder:表示边框宽度,属性值是个 数字;width:表示表格宽度,属性值是个 数字;height:表示表格高度,属性值是个 数字; 其中需要注意的是:实际开发中针对表格样式效果还是 推荐使用 CSS 进行配置; 2.3 表格标题和表头单格标签 使用场景:用于设置表格的整体大标题和单格标题,标签组成:caption:表示表格整体大标题,默认在表格整体顶部居中位置显示;th:表示单格标题,通常用于表格的第一行,默认加粗居中; 其中需要注意的是:caption 标签书写在 table 标签内部;th 标签书写在 tr 标签内部,用于替换 td 标签; 2.4 表格结构标签 使用场景:用于让表格的内容结构分组,以突出表格的不同部分,如 头部、主体、底部,使表格的语义更加清晰,标签组成:thead:表示表格头部;thbody:表示表格主体;tfoot:表示表格底部 其中需要注意的是:表格的 结构标签 不一定 必须写;表格的结构标签内部包裹 tr 标签; 学了这么多,下面咱们用一个综合案例进行实践。 3. 男篮技术统计实现 昨晚 中国男篮轻取 中国台北,周琦复出,在第四节 攻防一体 直接带走比赛,其中台北 林庭谦 怒砍 30分,而男篮这边基本全民皆兵了,孙铭辉、大王、赵睿、小川、周琦 都表现的不错,不过比较遗憾的是上一场表现 贼棒 的 姜伟泽 出场时间过少,没啥表现的机会。下面是直播吧的新闻截图:

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/22454.html