线程同步机制有哪些特点呢_线程同步机制有哪些特点呢前端经典面试题汇总sort(面试题)执行的机制(两数比较,小的排在大的前边)a – b < 0 ,那么 a会排列在b之前a – b = 0,a 和 b 的位置不变 备注:ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都遵守a – b >
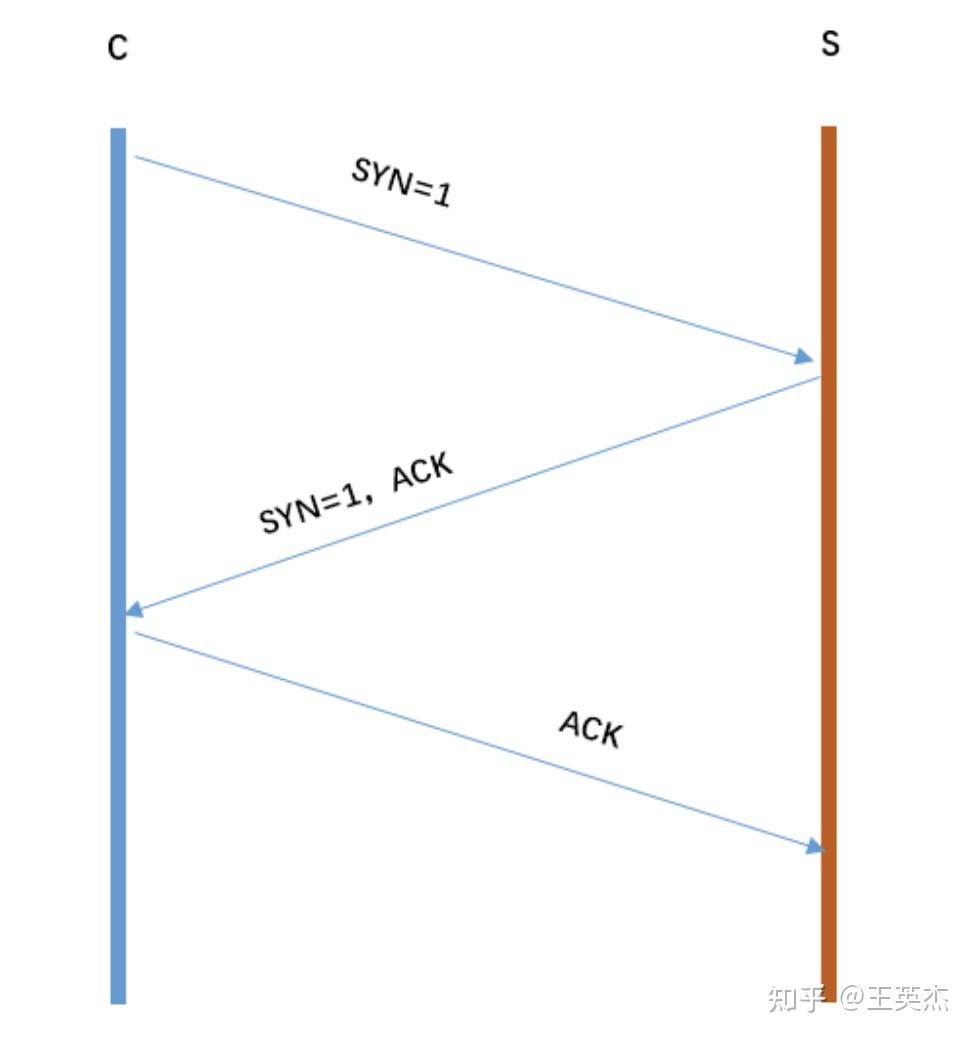
前端经典面试题汇总 sort(面试题)执行的机制(两数比较,小的排在大的前边)a – b < 0 ,那么 a会排列在b之前a – b = 0,a 和 b 的位置不变 备注:ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都遵守a – b > 0,a 会 排列在 b 之后 sort(computerFunccion) 中的 computerFunction(a,b) 参数的值 及其混乱!!!(在不同的服务器上有不同的结果 :chrome、火狐、IE)快速掌握return a – b 升序return b – a 降序 三栏布局(面试题) 实现三栏布局的几种方法 (两边宽度固定 中间宽度自适应 ) vue 和 react 的区别(面试题) 数据是不是可变的react 整体是函数式的思想,把组件设计成纯组件,状态和逻辑通过参数传入,所以在react中,是单向数据流,推崇结合 immutable 来实现数据不可变vue 的思想式响应式的,也就是基于是数据可变的,通过对每一个属性建立 Watcher 来监听,当属性变化的时候,响应式的更新对应的虚拟domreact 的优化需要手动优化 vue 是自动的,当vue的state特别多的时候,Watcher 也会很多,会导致卡顿,所以大型状态特别多的应用一般用 react,更加可控vue 是把 html css js 组合到一起,用各自的处理方式,vue 有单文件组件,可以把 html css js 写到一个文件中,html 提供了模板引擎来处理 说一下http和https(面试题) http和https的基本概念 http:超文本传输协议 ,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器段请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少https:是以安全为目的的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSLhttps 协议的主要作用是:建立一个信息安全通道,来确保数据的传输,确保网站的真实性 http 和 https 的区别 http 传输的数据都是未加密的,也就是明文的,网景公司设置了 SSL 协议来对 http 协议传输的数据进行加密处理,简单来说 https 协议是由 http 和 SSL 协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高https 协议需要 ca 证书, 费用较高http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议使用不同的连接方式,端口也不同,一般而言, http 协议的端口为 80 ,https 的端口为 443http 的连接很简单,是无状态的,https 协议是由 ssl + http 协议构建的可进行加密传输、身份认证的网络协议,比http协议安全 (3)https 的工作原理 客户端在使用 HTTPS 方式于 Web 服务器通信时有以下几个步骤 客户端使用 https url 访问服务器,则要求 web 服务器建立 ssl 连接web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回给客户端客户端和 web 服务器端开始协商 SSL 链接的安全等级,也就是加密等级客户端浏览器通过双方协商一致的安全等级,建立共话密钥,然后通过网站的公钥来加密会话密钥,并传送给网站web 服务器通过自己的私钥解密出会话密钥web 服务器通过会话密钥加密与客户端之间的通信 (4)https 的优点 使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器HTTPS 协议是由 SSL + HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性HTTPS 是现行框架下最安全的解决方案,虽然不是绝对安全,但他大幅增加了中间人攻击的成本谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用 HTTPS 加密的网站在搜索结果中的排名会更高” (5)https的缺点 https 握手阶段比较费时,会是页面加载时间延长50%,增加 10% ~ 20% 的耗电。https 缓存不如 http 高效,会增加数据开销SSL 证书也需要钱,功能越强大的证书费用越高SSL 证书需要绑定 IP , 布恩你那个在同一个 ip 上绑定多个域名,ipv4 资源支持不了这种消耗 三次握手,一句话概括(面试题) 客户端和服务器都叫直到给自的手法,因此需要三次握手简化三次握手
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们 举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/20803.html