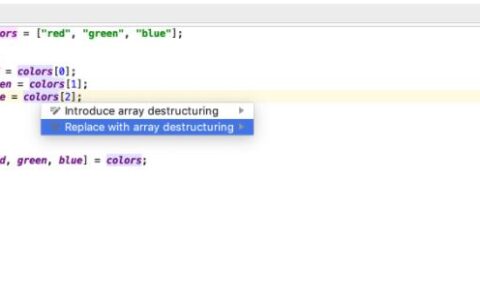
css和html的四种结合方式 <html> <head> <title>World</title> <style type=”text/css”> div { background-color:gray; color:white; } </style> </head> <body> <div style=”background-color:red;color:blue;”>我是一只小小鸟 </div> <div>愿有岁月可回首,且以深情共白头!</div> </body> </html> <html> <head> <title>World</title> <style type=”text/css”> @import url(div.css); </style> </head> <body> <div>愿有岁月可回首,且以深情共白头!</div> </body> </html> <!DOCTYPE HTML> <html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″> <title>world</title> <link rel=”stylesheet” type=”text/css” href=https://sigusoft.com/css/”div.css”/> </head> <body> <div>愿有岁月可回首,且以深情共白头!</div> </body> </html>
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/20138.html