跟着b站大佬学习three.js,让你实现3d前沿技术不是梦!
由于访问three.js官网是国外的网站,非常慢Three.js – JavaScript 3D Library
因此我们可以访问b站大佬在国内搭建好的本地three.js官网,大家访问如下链接即可,当然也可以自己搭建,下面有讲解。
three.js中文文档
three.js的版本更新是非常勤的,1-2个月会更新一次,大家要及时关注。
一、three.js简介和用途
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
three.js可以用于智慧城市,通过地理信息数据,获取建筑信息,可以生成建筑的框架和高度渲染出数字城市
对网站而言,Web3D技术运用,实现企业网站三维呈现,让企业形象更直观、更立体地展现给客户,打破传统平面展示模式,打造智慧、个性、创新的企业形象。目前政府有大量的新基建项目,如数字孪生、智慧城市、智慧园区、智慧工厂等等都涉及到了3D可视化技术。
也可以制作生动的3d模型
那么如何系统的学好WEB 3D可视化技术?
我们可以先从threejs库入手。threejs是一个让用户通过javascript入手进入搭建webgl项目的类库。众所周知学习webgl需要图形学知识,而 webgl 需要通过 js 和 glsl 两种语言。
如果我们不通过threejs使用webgl势必逃不过底层知识:你必须全面了解着色器语法和自己编写顶点着色片着色;但你使用了threejs显然可以便捷的逃过这些难懂的底层,对于传统js从业人员直接挑战的shader确实是有难度的。
学习three.js首先掌握基础概念—–什么是点、线、面、几何体、材质、物体、场景、相机、渲染器、动画、控制器等基础概念,搞定一个最基础的场景和3d物体的显示。接着学会调试3D开发代码。接着即可深入上诉概念的每一个概念,详细了解官网文档该类的各种属性与概念。
接着3d渲染要真实性,肯定离不开PBR,详细了解什么是PBR,PBR基于物理的光照原理的渲染,。掌握什么是环境贴图、凹凸贴图、置换贴图、放射光、,环境贴图、金属贴图、粗糙度贴图等等,去打造真实的物体显示效果。接着掌握如何绘制粒子群,来绘制雨雪、落叶、星河等各种粒子效果,甚至产品的粒子效果。
二、本地部署
当然我们也可以自己部署在本地,接下来我们下载源码
https://github.com/mrdoob/three.js
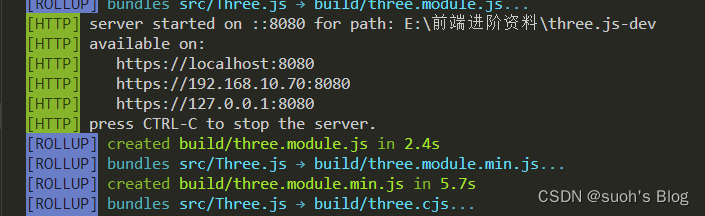
下载好以后,通过npm i 和 npm start,启动项目
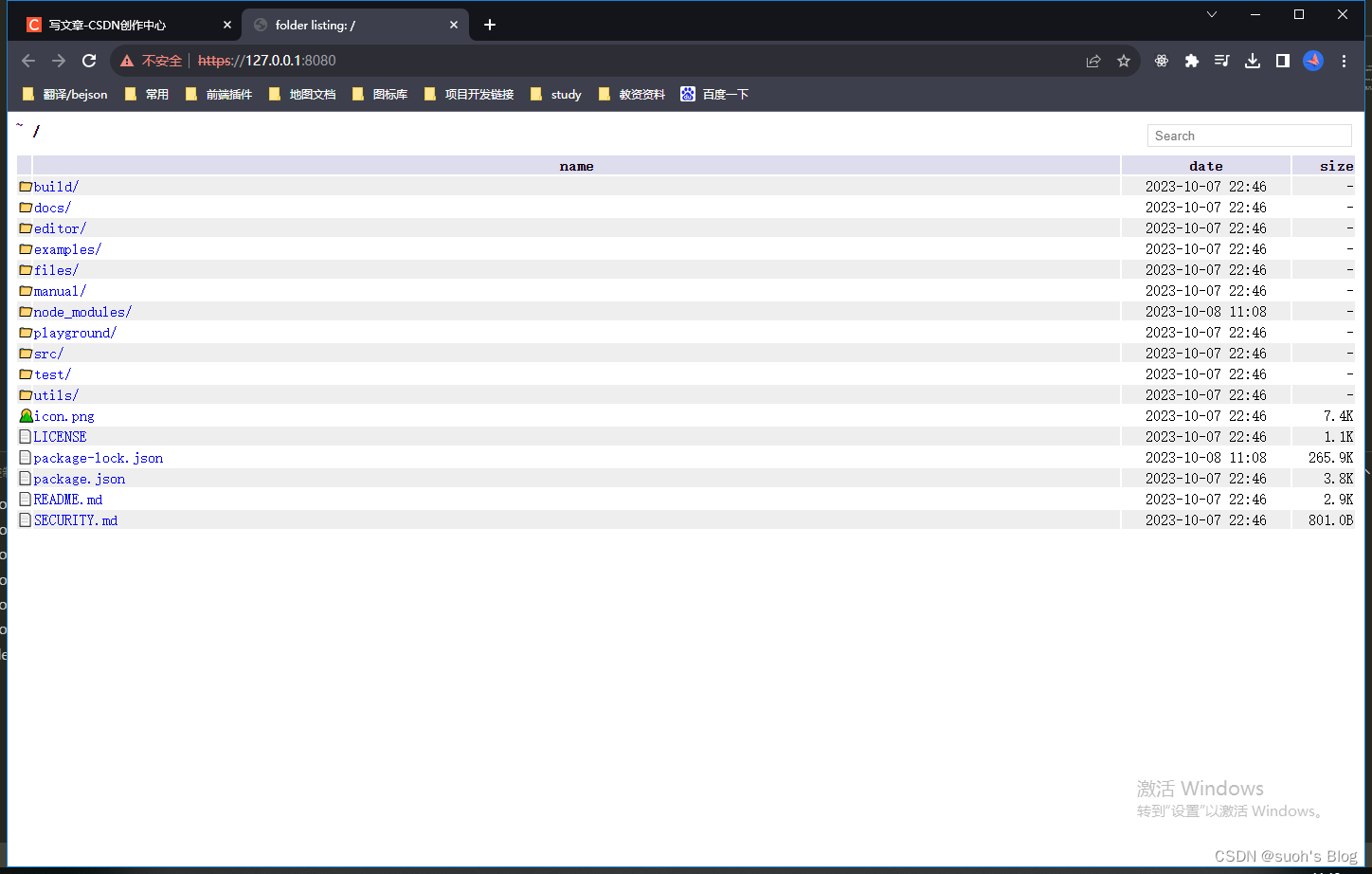
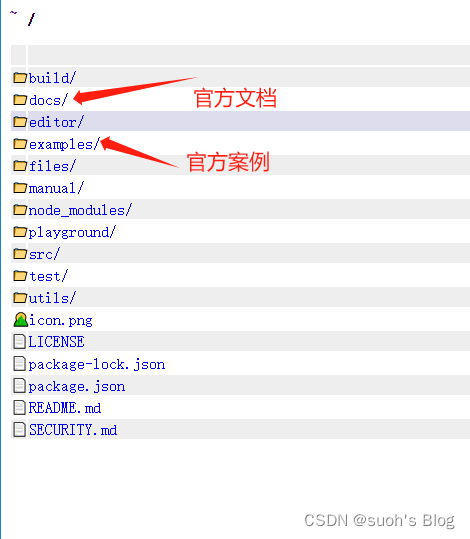
打开之后看到如下页面
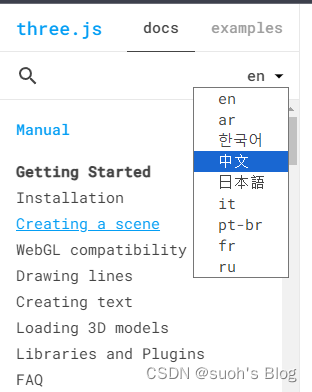
doc就可以正常访问了,此时本地文档就部署好了
可以在这里切换到中文即可
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/169459.html