一、引用线上图标库
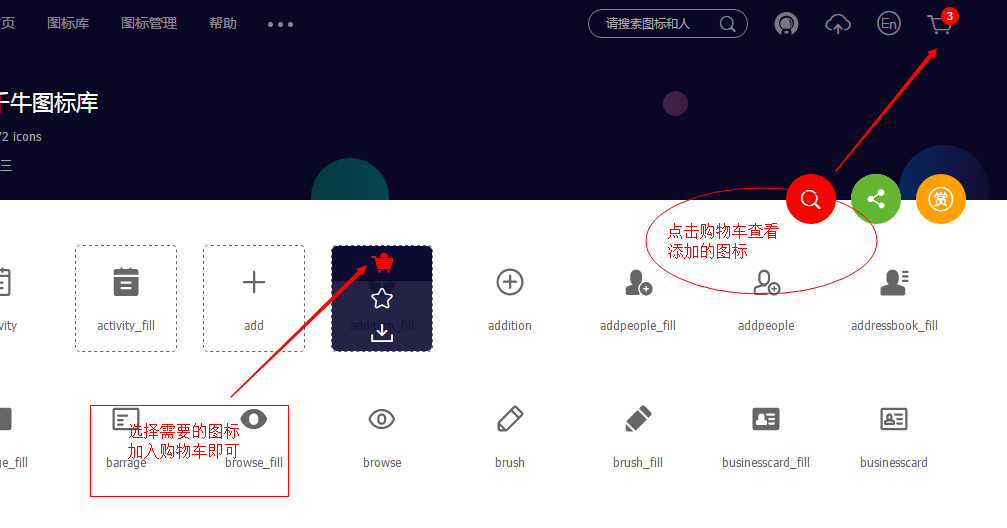
1.登录阿里巴巴矢量图标库(可以微博登录),鼠标悬停在需要的图标,收藏入库(购物车图标),下载到本地或添加到项目
搜索你需要的图标并加入购物车
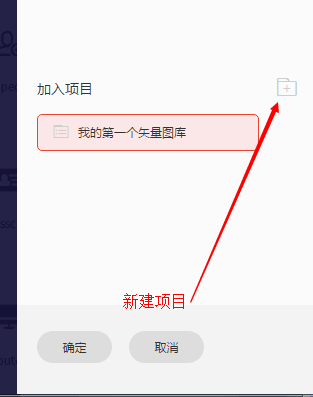
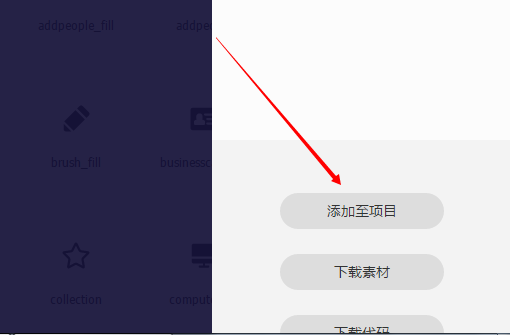
选好之后选择储存为新项目
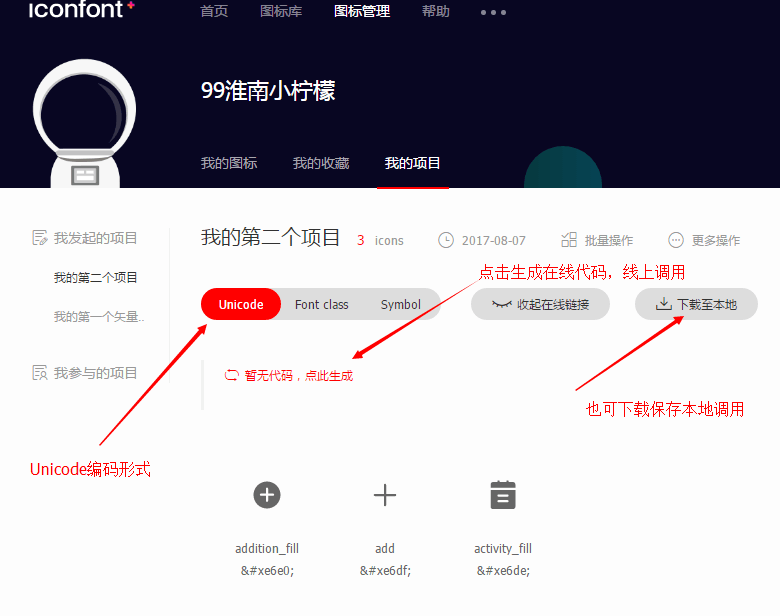
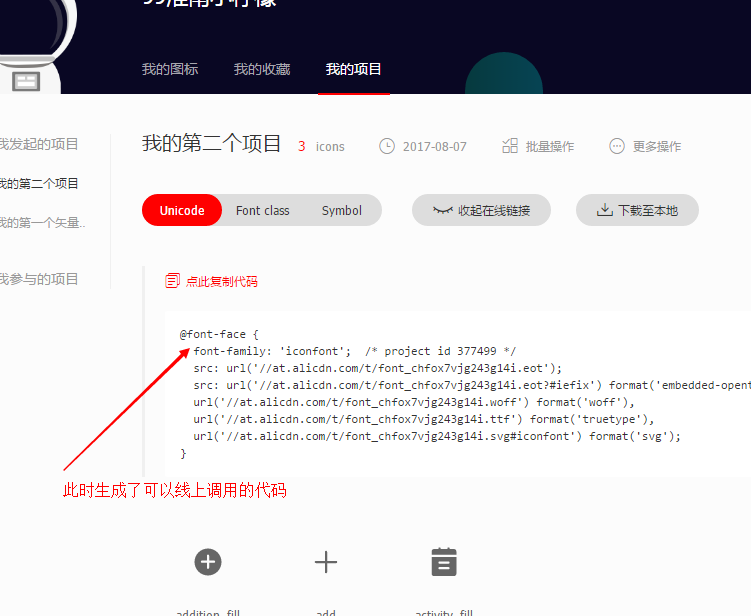
生成在线链接,并复制到css中即可使用。(这个是必须的,只有生成unicode编码才能在所需的样式中引用图标)
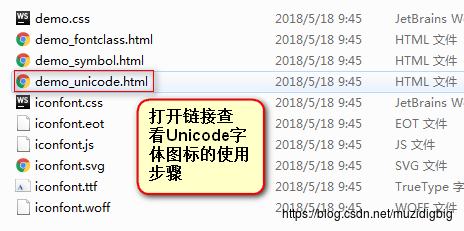
下载本地解压后的文件(有三种字体图标的用法fontclass/symbol/unicode)
注意:在本地调试的时候(就是当你的浏览器网址是file协议开头的时候),
url(//)里双斜杠之前记得加上https:,像这样url(https://at.alicdn.com...),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
<head> 2 <meta charset="UTF-8"> 3 <title>矢量图</title> 4 <style> 5 6 // 引用线上的图标库(我们在网站上生成的所选字体图标Unicode的编码引用在我们所需的页面中) 7 8 @font-face { 9 font-family: 'iconfont'; /* project id */ 10 src: url('//at.alicdn.com/t/font_pzihjs6e7ki6bt9.eot'); 11 src: url('//at.alicdn.com/t/font_pzihjs6e7ki6bt9.eot?#iefix') format('embedded-opentype'), 12 url('//at.alicdn.com/t/font_pzihjs6e7ki6bt9.woff') format('woff'), 13 url('//at.alicdn.com/t/font_pzihjs6e7ki6bt9.ttf') format('truetype'), 14 url('//at.alicdn.com/t/font_pzihjs6e7ki6bt9.svg#iconfont') format('svg'); 15 } 16 17 18 //图标样式(这个是字体图标的样式,直接复制粘贴即可或在下载到的本地中也可查看,可对图标样式进行修改达到我们想要的结果) 19 .iconfont { 20 font-family:"iconfont" !important; 21 font-size:16px; 22 font-style:normal; 23 -webkit-font-smoothing: antialiased; 24 -moz-osx-font-smoothing: grayscale; 25 } 26 </style> 27 </head> 28 <body> 29 30 <!--是图标Unicode码--> 31 <!--在任何标签中添加上面所定义的iconfont的样式,在这个标签上就能使用字体图标 --> <i class="iconfont"></i> 32 <i class="iconfont"></i> 33 34 </body>2.本地
1 @font-face { 2 font-family: Iconfont; //自定义命名 3 src: url('iconfont.ttf'), //这个路径为本地的相对路径,(需要将我们下载到本地的文件解压复制到项目中并在项目中修改成本地url) 4 url('iconfont.svg'), 5 url('iconfont.woff'), 6 url('iconfont.eot'); 7 } 8 .myiconfont { 9 font-family:"Iconfont" !important; //名字一致 10 font-size:50px; 11 font-style:normal; 12 color:#ccc; 13 -webkit-font-smoothing: antialiased; 14 -moz-osx-font-smoothing: grayscale; 15 } 16 </style> 17 </head> 18 <body> 19 20 <i class="myiconfont"></i> 21 <i class="myiconfont"></i> 22 23 </body>
三、新版Iconfont-阿里巴巴矢量图标库支持三种引用方式:
1.unicode引用(原始)
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/151090.html