我想转行IT,想找一个培训机构,目前看了优就业、千峰、叩丁狼、黑马、达内等机构,请问哪个好一点?
选择一个机构,最重要的是看课程、看老师、看项目
下面是饥人谷新系统班的课程大纲。
体系知识(直播带班模式)
模块一 HTML
学习周期:0.5~1周
- 环境搭建 Chrome + VSCode + liveserver
- 标签的使用场景
- 常见HTML5标签
- doctype、meta、常见属性
- 各种表单类型
模块二 CSS重难点
学习周期:2~3周
- CSS选择器种类、权重、优先级计算、匹配顺序、继承
- 块、行的特性
- 两种盒模模型
- 边距折叠
- Flex布局做页面,flex-basis、flex-grow、flex-shrink的计算方法
- BFC的概念和应用
- 定位各种用法
- 层叠上下文
- Grid布局的使用
- 垂直、水平居中的几种实现
- 响应式媒体查询
- 移动端适配动态rem、动态viewport
- 字体图标、svg图标
- CSS3常见特效如圆角、阴影、形变、过渡、动画
模块三 ECMAScript
学习周期:3周
- 8种数据类型
- var、let、const 区别
- 布尔与falsy值
- 类型转换
- 基础类型和引用类型
- 常见运算符(+、+=、==、===、&&、||)
- typeof 的值
- 运算符结合性和优先级
- 流程控制语句
- 字符串操作
- 0.1 + 0.2 === 0.3与大数相加
- 数组操作API
- 对象操作
- Map、weakMap、Set、Symbol
- Math、Date
- 函数、箭头函数、递归
- 深拷贝
- 词法作用域、立即执行函数表达式
- 柯里化、回调函数
- 正则表达式
- ES6常用语法
模块四 ECMAScript重难点
学习周期2~4周
- 构造函数、对象、原型,原型链
- Class写法
- 继承的实现
- this、call、apply、bind
- 闭包
- 回调函数,Promise封装、async、await的使用
- 手写Promise.all、Promise.race、Promise.allSettled、Promise.any
- 手写Promise并发控制
- 任务队列宏任务与微任务,setTimeout、Promise、async、await相关代码输出
- v8垃圾回收
模块五 DOM
学习周期: 1周
- DOM的、创建、删除、修改内容
- 属性的操作、JS修改样式、切换class控制样式
- onclick与addEventListener,事件模型、冒泡与捕获、事件代理、阻止默认
模块六 BOM
学习周期:0.5周
- localStorage、Cookie、Session、SessionStorage 区别
- navigator判断设备
- history、pushState、replaceState,不改变url刷新页面
模块七 前后端交互
学习周期:1周
- 手写node server
- Ajax 的使用与Promsie封装
- Fetch API的使用
- Axios介绍
- Mock.js和常见Mock平台
- WebSocket
- 同源策略、跨域方案、CORS、JSONP
模块八 浏览器渲染机制
学习周期:0.5周
- DNS解析过程
- 浏览器渲染机制
- 加载JS、CSS区别和放置位置原因
- 重绘、回流概念,和性能优化的关系
- script的asnyc和defer
模块九 模块化、项目构建
学习周期:1周
- Node.js之CommonJS规范
- Node.js之npm、yarn、package.json、node_modules
- ES6 Module
- Webpack的日常使用、配置
- 常见Loader、Plugin
- 手写Webpack Plugin、Loader
- Webpack的构建流程
- Webpack优化前端的手段
- 认识rollup
拓展提升
模块十 HTTP与Web安全
学习周期: 2周
- TCP三次握手和四次挥手过程
- TCP与UDP区别?TCP 协议怎么保证可靠的,UDP 为什么不可靠?应用场景?
- 滑动窗口、拥塞控制
- GET和 POST的区别
- HTTP状态码有哪些,301和302有什么区别
- 浏览器HTTP请求数目限制,怎么解决
- 长链接、短链接、如何断开长链接
- HTTP 1.0&1.1&2区别
- HTTP2特性
- HTTP2如何加密
- 缓存的处理过程?强缓存/弱缓存?请求头字段和响应头字段,如何设置不用缓存
- HTTP和HTTPS有什么区别
- HTTPS加密过程、证书是什么
- Web安全之HTTPS、XSS、CSRF
- 登录鉴权有哪些方式?登录持久化怎么实现的?
- JWT,accesstoken、refresh token的作用分别是什么,存放在哪儿,具体流程?
模块十一 性能优化
学习周期: 0.5周
- 性能优化怎么做的(结合资源和代码压缩优化、图片/路由/组件懒加载或者分包、CDN、SSR,HTTP2、浏览器加载和渲染、动画体验等)
- CDN原理?CDN优化时如何判断该将哪些包分离
- 前端性能衡量指标
模块十二 移动端
学习周期:1周
- px、em、rem、vw、rpx区别
- 物理像素、逻辑像素、PPI、设备像素比是什么
- 布局视口、视觉视口是什么?meta viewport的设置逻辑
- viewport缩放适配与动态rem适配原理
- 在项目中使用postcss-pxtorem
- 实现0.5px细线
- 移动端响应式高清图片解决方案
模块十三 设计模式
学习周期:1周
- 面向对象与组件
- 模块模式
- 单例模式
- 工厂模式
- 桥接模式
- 观察者模式
- 以轮播为例讲解设计模式的优势
模块十四 TypeScript学习
学习周期:1周
- 体验TypeScript
- 类型v.s.类
- 类型的两个好处
- TS支持的JS类型
- TS中的any、unknown、void、never、enum、tuple
- 如何给不同数据加type
- 联合类型与区分联合类型
- 交叉类型
- 怎么声明div的类型
- 泛型是什么
- 泛型的实际使用
- 重载
- 如何用泛型封装网络请求库
模块十五 Node.js 重难点
学习周期:2周
- Node.js 技术架构总结
- Node.js 命令行翻译项目
- 在Node.js项目中使用TypeScript
- 发布NPM
- Node.js API 与学习方案
- WebStorm&VSCode&Chrome 调试 Node.js
- libuv & v8 的功能
- EventLoop 介绍
- Docker 和 MySQL
- Node.js 连接数据库
- ORM 之 Sequalize
- 一对一、一对多、多对多表设计
- 缓存字段、事务、存储引擎 InnoDB
- 三个例子了解 Stream
- 创建自己的流
- 进程、阻塞进程、线程
- 创建进程和操作线程
- Node.js 的 execFile、spawn 和 fork
模块十六 手写代码(中低难度)
学习周期:2周
- 用Set去重、不用Set如何去重、在原数组上去重
- 如何对数组里有相同内容的对象去重
- 如何按数组里包含的对象属性字段去重
- 数组里的对象包含数组摘录字段构成新数组
- 手写深拷贝、处理循环引用的深拷贝
- 手写一个trim函数
- 手写一个curry函数
- 写一个观察者EventBus含emit、on、once、off
- 手写一个 instanceof
- 手写一个new
- 手写一个call和apply
- 用call/apply实现bind
- 不用call或者apply实现bind
- 手写bind考虑new一个bind函数的情况
- 手写防抖debounce
- 手写节流throttle
- 手写forEach、map、filter、reduce
- 手写数组拍平flat
- 手写原型继承
- 手写class继承
- 实现字符串大数相加
- 手写lazyman函数
模块十七 手写代码(中高难度)
- Promise封装一个Ajax函数
- Promise封装一个delay函数
- 手写Promise.all
- 手写Promise.race
- 手写Promise.allSettled
- 手写Promise.any
- 手写并发控制
- 宏任务、微任务原理和执行输出顺序
- async、await微任务代码执行输出顺序
- Promise链式调用与错误处理代码输出
- 闭包代码输出分析
- this代码输出分析
- 手写reactive函数 实现track 和 trigger,分别使用Object.defineProperty 和 Proxy
Vue方向深入及项目 模块十八 学习:Vue3 、Vue Cli4、Vite、组合式API、Vuex、VueRouter
- Vue.js快速入门
- Vue.js应用实例与组件实例代码演示
- Vue.js生命周期代码演示
- Vue.js组件销毁生命周期代码演示
- 模版语法
- data的用法和注意事项
- methods的用法和注意事项
- 计算属性computed的用法、methods和computed的区别
- watch的用法、watch实现异步方法调用
- Object.defineProperty实现响应式
- Proxy实现响应式
- v-if和v-show的区别
- 列表渲染、key
- 事件处理
- 组件的创建与数据传递
- 组件的v-model双向绑定、v-model语法糖
- 全局组件和局部组件
- Props
- slot插槽
- Provide和Inject
- Vue动画
- Vue Cli搭建项目
- vue.config.js配置
- vite是什么解决什么问题、vite原理
- 原生ESM
- vite体验
- vite文档通读
- 选项式API的痛点
- 组合式API的优势和用法
- 一个选项式API的案例
- 选项式API改造成组合式API
- 生命周期钩子概览
- Setup、ref、reactive、toRef、toRefs用法详解
- 组件间数据传递的几种方法、为什么需要Vuex
- EventBus的不便之处
- Vuex和localStorage的区别
- Vuex的核心概念和使用方法
- Vuex组合式API用法
- Vue Router 传统用法
- Vue Router钩子函数
- 设置路由懒加载
- History和Hash两种模式
- VueRouter组合式API用法
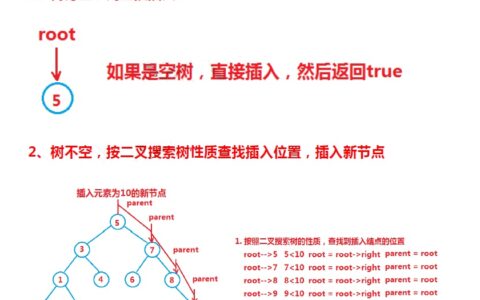
模块十九 项目:造一个简易MVVM
项目描述:通过实现一个简易MVVM来学习Vue的原理。 项目难度: ★★
- Object.defineProperty的用法
- 数据的劫持
- 观察者模式
- MVVM单向绑定的实现
- MVVM 双向绑定
- 增加事件指令、完善代码
模块二十 项目:造一个简易Router
项目描述:通过该项目,了解Router和单页应用的远离。 项目难度:★★
- 造一个Hash模式的Router
- 造一个History模式的Router
模块二十一 项目:自制简易UI组件库和官网
技术栈:Vue 3 、TypeScript 、 Vue Router 、Rollup 项目描述:模仿ElementUI开发一个简易UI组件库以及组件库展示官网,用户可像使用ElementUI一样安装使用。项目使用Vue3、TypeScript、Vite、VueRouter,是用Rollup打包。通过本项目,学习组件封装思路和技巧、TypeScript和Rollup在Vue3项目中的使用,锻炼学习者开发能力和改bug能力。 项目难度: ★★★★ 效果图:
模块二十二 项目:PC端印象云笔记在线版
技术栈:Vue 2、 Vue Cli 、Vue Router 、Vuex + ElementUI 、Axios 、Less 项目描述:使用Vue2技术栈开发一款在线云笔记产品,包含登录、注册、笔记本的增删改查、笔记的增删改查、markdown笔记预览、回收站等功能。这是一个非常传统的前后端分离的项目,通过这个项目可以系统学习:
- 前后端接口规划
- VueCli项目搭建和基础配置、Less的使用
- VueRouter路由的设计、登录路由拦截、路由懒加载
- Axios的二次封装,接口封装成模型
- ElementUI的使用
- Vuex的使用、分模块
- 产品逻辑、细节、优化、复用
项目难度:★★★★
模块二十三 项目:移动端记账Webapp
技术栈:Vue 2 、 TypeScript 、 Vue Router 、 Vuex 、 Echarts、Yarn、Vite 项目描述:使用Vue2和TypeScript开发一款记账Webapp,含标签管理、收入支出记账、统计展示、图表展示等功能。项目花大量篇幅介绍代码重构。 项目难度:★★★★
模块二十四 项目:Vue小米商城
技术栈:Vue、Vue-router、Vuex、Vue Cli、Vue-devtools、Webpack、Yarn 项目描述:使用Vue技术堆栈重构移动端小米商城。含登录、首页、底部导航、分类页、商品列表、商品详情、购物车、个人中心、地址管理、订单提交、订单管理功能在实战中学习和应用Vue全家桶:Vue、Vuex、Vue-router,理解vue在实际业务场景中的注意事项和技巧,深入理解组件化和数据驱动常见问题。 项目难度:★★★★
模块二十五 项目:翻译小程序
技术栈:小程序 项目描述:一个小程序项目,开发一款翻译小程序,支持中、英、法、韩、日、阿拉伯、西班牙语的翻译,持久化保存用户翻译记录。 项目难度:★
模块二十六 项目:Uniapp开发抽奖APP
项目描述:做一个抽奖APP(含Android、IOS、小程序、H5) 技术栈:Uni-app、Vue
- uni-app是什么,有什么用
- HbuilderX的用法
- uni-app项目创建、语法、全局文件、组件、api介绍
- 手把手开发一个抽奖应用简易版
- 学习unicloud的概念,认识云空间、云数据库、云对象、云存储
- 用DB Schema 自动生成代码,实现后端增删改查
- 开发带增删改查图片奖品的抽奖应用
React 方向深入及项目
模块二十七 学习:React详解
- 如何引入React
- React 初体验
- 函数与延迟执行
- JSX 初体验
- 条件判断与循环控制
- 元素 v.s. 组件
- 标签会被翻译为 React.createElement
- 类组件和函数组件
- setState 注意事项
- 复杂 state 怎么处理
- React 事件绑定的各种写法
- 复习 this,两个面试题
- 两种创建 class 组件的方式
- props
- state
- 生命周期之 shouldComponentUpdate、 render、componentDidMount、 componentDidUpdate、 componentWillUnmount
- 函数组件比 class 组件简单
- 函数组件模拟生命周期
模块二十八 学习:Hooks详解
- useRef的原理
- useContext的原理 & 总结
- useState使用和实现
- useReducer使用
- 用 useReducer 代替 redux
- useContext使用
- useEffect & useLayoutEffect 使用
- useMemo使用
- useRef使用
- forwardRef 使用
- useImperativeHandle 使用
- 自定义 Hook
- Stale Closue
- Hooks总结
模块二十九 项目:造一个简易React
项目描述:通过实现一个简易React来了解React内部发生什么。 项目难度:★★★★
- 搭建环境配置Babel、JSX、虚拟DOM
- 实现虚拟DOM渲染、实现计数器功能
- 实现模块化、组件
- 实现Class组件和函数组件
- 画图演示react原理
- React diff算法讲解
- React diff算法原理与实现
模块三十 项目:造一个Redux
项目描述:通过造一个Redux项目,深入掌握Redux的原理和用法。 项目难度:★★
- 全局state的读写
- reducer、dispatch、connect的来历
- 利用connect减少render
- Redux乍现
- connect 支持 selector
- mapDispatchToProps
- connect 的意义
- 封装 Provider 和 createStore
- Redux 各概念总结
- 让 Redux 支持 函数Action
- 让 Redux 支持 Promise Action
- 阅读 redux-thunk 和 redux-promise 源码
模块三十一 项目:React大屏
技术栈:CRA、React、TypeScript、Sass、React Router、 大屏适配 、 Echarts 项目描述:使用React开发一个数据大屏,项目重点掌握React的使用、React和Echarts的结合、大屏的适配方案。 项目难度:★★
模块三十二 项目:自制React UI组件库和官网
技术栈:React 、 Webpack 、Typescript 、 Hooks 项目描述:模仿Antd开发一个简易UI组件库以及组件库展示官网,项目开发了Icon、Dialog、Layout组件。通过本项目,学习组件封装思路和技巧、TypeScript在React项目中的使用,锻炼学习者开发能力和改bug能力。 项目难度: ★★★★
模块三十三 项目:移动端记账Webapp
技术栈:CRA 、 TypeScript 、 React 、 Hooks 、 React Router 、 SVG 、styled-components、echarts 项目描述:使用React和TypeScript开发一款记账Webapp,含标签管理、收入支出记账、统计展示、图表展示等功能。项目花大量篇幅介绍代码重构。 项目难度:★★★★
模块三十四 项目:图床应用
技术栈:CRA、styled-components、React、Hooks、Antd、Mobx、LeanCloud 项目描述:使用React全家桶开发一个图床应用,含登录、注册、图片上传、图片尺寸定制、图片上传历史展示等功能。使用create-react-app搭建项目结构,styled-componets控制样式,Mobx实现状态管理,引入Antd的form表单验证,使用Leancloud做ServerLess后端数据管理。 项目难度:★★★★
原生项目 模块三十五 oneSlide在线幻灯片制作平台
项目描述:使用原生JS开发一个在线幻灯片制作平台,支持markdown文章一键生成完整在线幻灯片,## 开头的二级标题和其后内容自动会转换成左右移动的页面,### 开头的标题和之后的内容会转换成上下移动的页面。简洁美观,支持各种风格和转场特效,支持图片上传。项目的核心难点是开发了一个Markdown解析器,能把markdown文章通过正则和复杂操作编译成符合特定规则的HTML。通过项目能学到:
- HTML5、CSS3、原生JavaScript开发真实项目的能力
- Markdown解析器的开发涉及复杂的字符串处理逻辑、正则操作,能大大提升学习者的JS基本功
模块三十六 移动端华为音乐
项目描述:使用HTML5、CSS3、原生JS开发一款移动端华为音乐,支持音乐播放、暂停、上一曲、下一曲、歌词左右切换、歌词随音乐展示等功能。通过项目能学到:
- 移动端布局技巧、CSS3常见动效、字体图标等使用
- 移动端手势库封装、发布订阅模式
- 歌词的解析处理、随动播放等复杂逻辑
模块三十七 造一个简易Webpack
项目描述:模拟webpack的发明思路, 使用Node.js从0实现一个简易webpack,通过配置config文件,实现模块打包,不依赖任何第三方模块。支持模块化打包require和module.exports,还支持ES6模块化import和export。通过项目能学到:
- 锻炼需求出发编写迷你工具框架能的能力,让基本功更扎实
- 掌握Webpack的原理,如依赖解析、创建资源对象、AST等
- 提升原生JS的数据操控能力
模块三十八 造一个移动端手势库
项目描述:封装一个移动端手势库,包含 touchstart、touchend、touchmove、 tap、doubletap、 pinch、rotate、swipe、pressMove 等移动端场景事件。通过项目能学到
- 代码封装能力,如模块模式、对象模式等
- 事件发布订阅模式
- 原生JS的基本功,对原始支持事件的处理
模块三十九 造一个简易jQuery
项目描述:通过分析jQuery源码,封装一个jQuery。1. 支持jQuery对象极联调用如 $('body').addClass().addClass(); 2. 支持静态方法调用$.get()。通过项目能学到
- 面向对象、原型等知识极其深度的应用,让基本功更坚实
- 学习代码封装技巧
面试辅助及押题
模块四十 如何写简历、如何面试、如何谈offer、模拟面试
模块四十一 前端刷题
- HTML+CSS押题
- JS押题基础篇
- JS押题手写篇
- DOM押题
- HTTP 押题
- TypeScript 押题
- Vue 2 押题
- Vue 3 押题
- React 押题
- Node.js 押题
- 工程化押题(webpack、vite)
- 非技术题
- 算法押题
说明
整个学习周期分为几个阶段 1. 体系知识学习阶段(模块1~模块9)。采用纯直播跟班模式,学员进班,统一开班,统一进度,统一直播。 2. 项目阶段(模块18~模块29)。项目根据学员情况私人定制选择,做到一方面能扎实锻炼编程能力,一方面和公司需求接轨,一方面放在简历里好看,同时也能一定程度避免培训机构典型的项目“千篇一律”。项目通过视频+老师1v1辅导的形式开展。提供真实企业级项目团队配合开发也在我们的规划中。 3. 求职阶段(模块30、31)。老师多对一简历指导(多个老师辅导一个学生)、模拟面试、提供海量押题和题解资料。 4. 持续成长阶段(模块10~17)。用于就业后持续提升夯实基础,让自己在职场更有竞争力。该阶段也适合大厂校招的同学。
特点
- 主干体系课纯直播模式
- 课程体系模块化,可根据学员的情况私人定制,让学员能学的完、学的下去、能达到目标
- 知识点深度、广泛,完整的全部课程几乎涵盖大中小厂面试会涉及的绝大多数知识点,也涵盖日常工作所需的主流技术框架。课程重视动手、重视基本功、重视编程能力、重视原理。尽管知识点如此庞大,所涉及的内容均没有冗余和比较偏的部分。
如何选课
大厂校招和中小厂社招是两个不同的学习模式。 大厂校招极其重视前端基本功。比如CSS核心难点、HTTP、Promise手写、Webpack原理、框架原理和细节、性能优化等。笔试和面试时也会涉及大量手写代码和代码输出的考察。对待项目,大厂反而不需要求职者需要各种所谓的“企业级项目”比如商城、管理系统、Uniapp、小程序等。简而言之,大厂重深度、难度、原理、手写。当然大厂校招一般对学历学校也往往有一定要求。 如果是0基础转行,只想顺利拿到前端offer,学习的重心放在核心知识快速上手,丰富的实战项目上。在原理、性能、封装复用、手写代码上可暂时放下(该部分本身非常难且晦涩学习耗时很长,学完也并无可展示的东西,初级岗位考察的几率也不高,可用待以后工作后慢慢学习)。项目这块相比大厂校招需要投入更多做的更“好看”,技术栈要全面、项目表面上看起来要“商业”。比如可以做Vue商城、Uniapp、小程序、云笔记、原生造轮子等。 大厂校招学习路线的必选模块为:模块二(CSS重难点)、模块三(ECMAScript)、模块四(ECMAScript重难点)、五(DOM)、六(BOM)、七(前后端交互)、八(渲染机制)、九(模块化与项目构建)、十(HTTP与安全)、十一(性能优化)、十二(移动端)、十七(手写代码),React方向项目选择两个,原生造轮子项目选择两个以上,刷题必看。 0基础面向就业必学模块为:模块一(HTML)、模块二(CSS重难点)、模块三(ECMAScript)、模块四(ECMAScript重难点的面相对象部分)、五(DOM)、七(前后端交互)、九(模块化与项目构建)、Vue方向选择四个大项目(如组件库、小程序、商城、uniapp)、原生项目选择两个以上,刷题必看。
2023,前端如此之卷,祝你好运。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/13647.html