10个最常用的 VSCode 快捷键,提升你的编码速度
我们都知道,Visual Studio Code(VS Code)是程序员非常强大的工具。通过本文,我们将学习VS Code中一些最常用的快捷键,这将帮助我们在编程或写代码时更加高效。
使用VS Code快捷键可以提高编程速度,让你在使用这个工具时看起来像是一个专家。让我们逐个看一下每个快捷键。
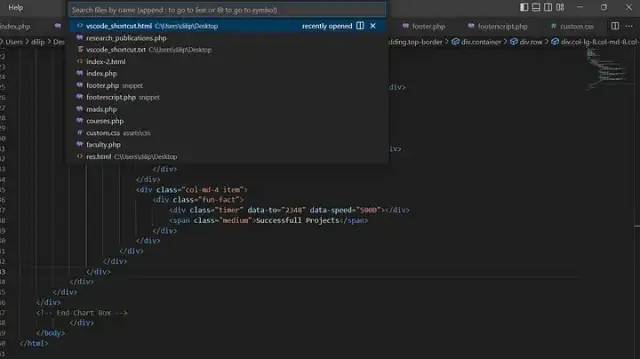
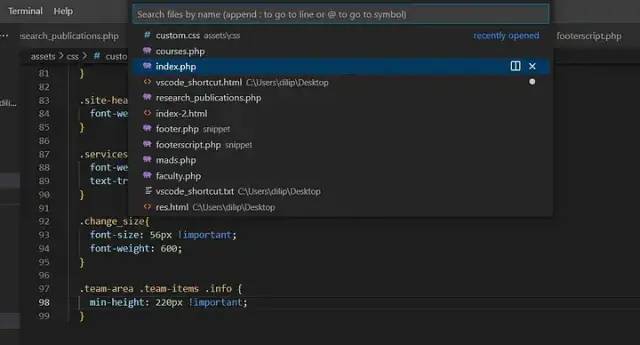
1、打开命令面板
如果你是初次接触 VS Code 编辑器,那么这个快捷键可能是你学习的最重要的键盘组合之一。
命令面板提供了对 VS Code 中的所有功能、快捷键、命令和配置选项的访问。
你可以使用以下键盘组合调用命令面板:
Windows — Ctrl + P
Mac — Command + P
2、切换注释行
传统上,你必须将光标放置在一行代码的开头,然后键入/ /(双斜杠)将其转换为注释。
VS Code 提供了一个更简单的注释代码行的方法。使用此快捷键,可以在光标所在行的任何位置切换注释行。
下面是在 Windows 和 Mac 上切换代码行的快捷键。
Windows — Ctrl + /
Mac — Command + /
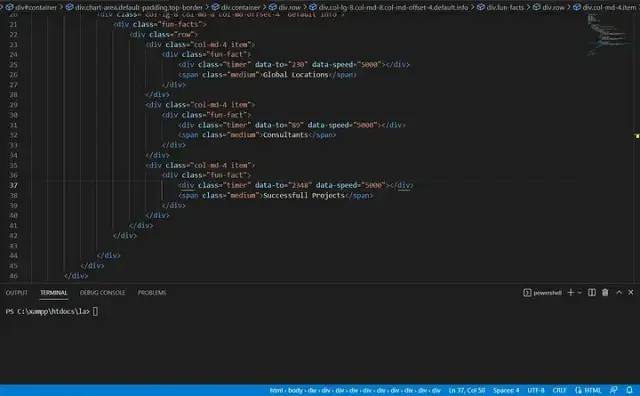
3、切换终端
VS Code(Visual Studio Code)内置了终端,您可以在其中运行所有命令,例如启动服务器(后端),运行应用程序(前端),更改目录(cd),安装软件包等等。
当构建复杂的 Web 应用程序时,我总是保持终端打开,因为我经常安装软件包,并且还检查终端以查看我的正在运行的进程是否崩溃。
如果您也需要更多的工作空间,可以关闭终端。
以下是在 Windows 和 Mac 上切换到终端的键盘快捷键:
Windows — Ctrl + `
Mac — control + `
4、打开用户设置
通常,当你想要更改一些设置时,你会点击右下角的齿轮图标,或者通过导航到文件菜单- > 首选项 -> 设置进行设置。
与使用鼠标单击以到达设置所需的点击相比,更简单的选择是使用快捷键。
你可以使用以下快捷键打开设置并进行所需的配置。
在VS Code中,你可以在视觉编辑器设置或设置的JSON文件中更改设置。
假设你想增加字体大小以使字符更加清晰可见,你可以使用以下快捷键打开设置,然后搜索字体大小并将其更改为所需的数字,更改将立即生效。
Windows – Ctrl +,
Mac – Command +,
5、上下移动代码行
通常当您想要将一行代码上下移动时,您会选择剪切和粘贴或复制和粘贴该行代码。
当您复制和粘贴一行代码时,您必须删除原始行。
我知道你通常会选择剪切和粘贴一行代码,因为那是更好的做法,但是移动代码行有更好、更快的方式。
您可以使用以下命令将代码行向下或向上移动,而不必复制和粘贴它然后再删除原始行。
Windows: Alt + Up Arrow / Down Arrow
Mac: OPTION + Up Arrow / Down Arrow
6、打开文件选项卡
如果你想快速地在不使用鼠标的情况下移动到另一个标签页,这个快捷键会非常有用。通常在创建应用程序时,你会打开多个文件并使用鼠标单击特定文件进行编辑。
VS Code 提供了一个更简单的方法在不使用鼠标的情况下在标签页之间进行切换。
以下是可以在不使用鼠标的情况下轻松从选项卡移动到另一个选项卡的命令。
Windows — Ctrl + Tab
Mac — control + Tab
7、移动文件到分割窗口
VS Code 允许在编辑文件时轻松地进行分割视图。
通常情况下,当您需要一个分割视图时,可以使用鼠标将文件拖到右侧以使用分割编辑器。
分割编辑器可以自定义为网格,当您需要同时比较和编辑多个文件时,这个功能非常有用。
以下是在 Windows 和 Mac 上使用分割编辑器的命令:
Windows — Ctrl +
Mac — Command +
8、复制行代码,进行上下移动
我们都有把一行代码复制粘贴来复制它的习惯。当你想要复制一行代码时,可以使用以下键盘组合来复制它。你只需要确保光标在一行代码上,然后使用以下命令向上或向下复制它。
Windows – Shift + Alt + 上/下箭头
Mac – Shift + OPTION + 上/下箭头
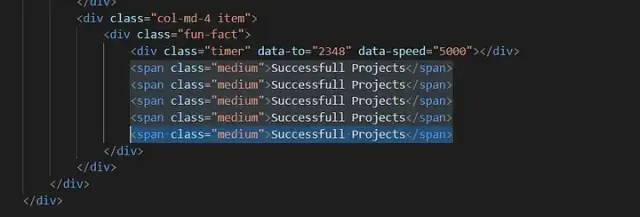
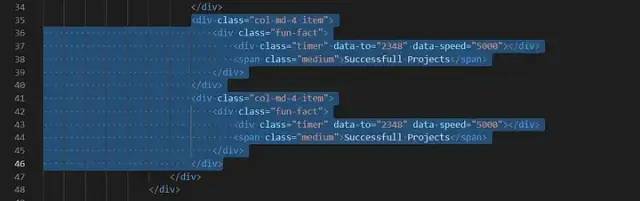
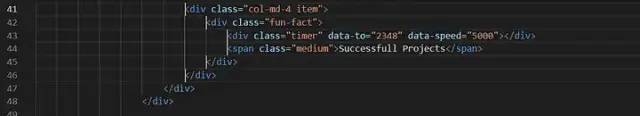
9、复制某段代码,进行上下移动
假设你想把一段选定的代码块向上或向下复制,你首先想到的可能是复制并粘贴该代码块。虽然这样做可行,但使用键盘有更好、更快的方法。要在 Windows 和 Mac 上向上或向下复制选定的代码块,请使用以下命令。
Windows – ALT + SHIFT + 上箭头/下箭头
Mac – OPTION + SHIFT + 上箭头/下箭头
10、在多个位置放置光标进行编辑
VS Code的另一个有用的功能是在多个位置放置光标的能力。
假设您想在一些文本变量或值周围添加列表标记。您可以选择所有变量列表或文本,然后使用Alt + Shift + I,然后按Home键(在删除键旁边)将光标移到变量列表的开头。
这就是多个光标发挥作用的时候,您只需按住Alt + Shift + I即可一次性编辑长列表。
Windows – Alt + Shift + I,然后按Home键
Mac – Option + Shift + I,然后按Home键
结束
当你掌握了这些在 VS Code 中使用的常用快捷键后,你将会更加高效地进行代码编辑和开发。这些快捷键可以帮助你快速定位和编辑代码,从而节省时间和提高工作效率。当你开始使用这些快捷键时,可能会感觉不太习惯,但是随着时间的推移,你会发现这些快捷键已经成为你的习惯,从而使你的工作更加顺畅和高效。让我们在 VS Code 中掌握这些快捷键,让我们的代码编辑工作变得更加轻松愉快吧!
今天的分享就到这里,感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://medium.com/gitconnected/10-most-used-vs-code-shortcuts-that-every-programmer-must-know-8601bef95433作者:Dilip Kashyap
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/13599.html