HTML中让元素居中的方法
对于前端攻城狮,最重要的就是页面,页面的好看程度直接影响咱们的产品效益,所以,接下来呢我就给大家总结一下咱们前端攻城狮常用的居中效果的几种实现方法:
1.文字的垂直水平居中
ps:以上方法仅针对文字的水平居中
2.盒子的垂直水平居中
3.图片在盒子中的居中
ps:图片的特殊的文本类型,所以使用普通文本的垂直水平居中方法即可完成图片的居中,需要注意图片的大小一定要小于盒子的一半,否则效果不明显。
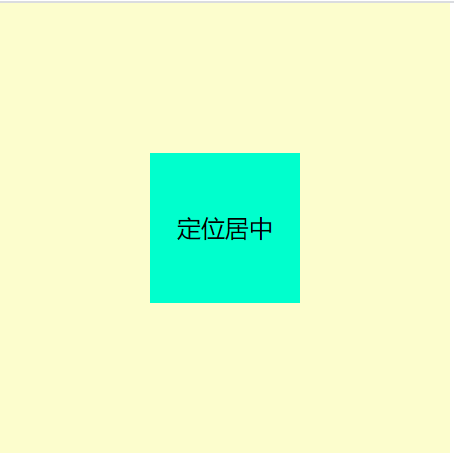
4.使用定位实现盒子的居中
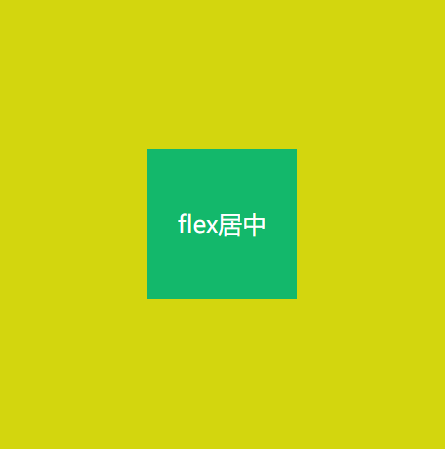
5.使用flex布局实现居中
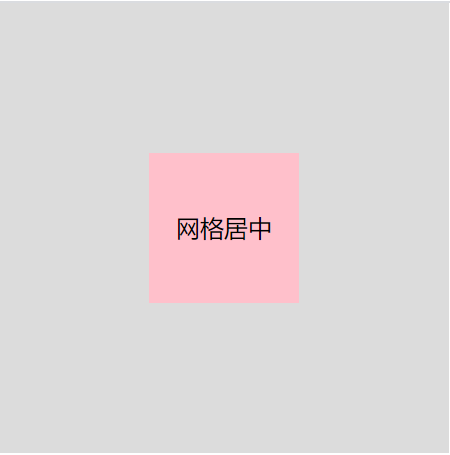
6.网格布局实现居中
7.元素在当前浏览器中垂直水平居中
说明:以上几种方法是对于页面中的布局中较为常用的方法,后期还会持续更新,敬请。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/95761.html