现在是刚学完HTML,CSS,JS,希望可以找个合适的项目去练习,有什么网站之类的可以推荐吗?
目前 ajax, vue 之类的还没有接触
来了,5个网站、6个项目、600+小时课程,帮助大家通过实践更好的进行前端开发的学习。
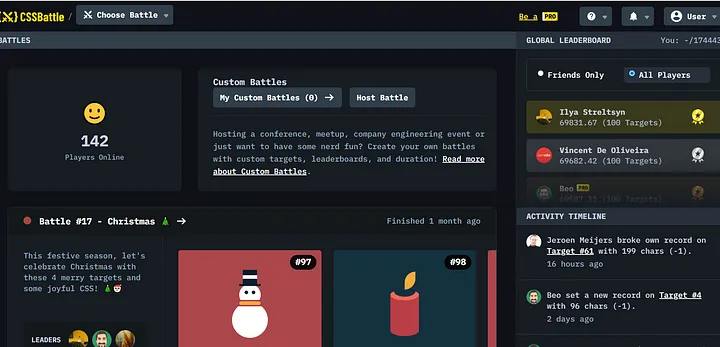
一、CSSBattle — the CSS code-golfing game!(免费)
如果单纯的学习css就很枯燥,而且只学不练,样式很容易就忘光了。那大家可以试试这个网站。The objective of the website is to write HTML/CSS to replicate the given target image in the least code possible.它的游戏化系统是跟踪你的进度和继续学习的好方法,他们甚至在一些学习结束时赠送一些商品,这也算是一个动力。
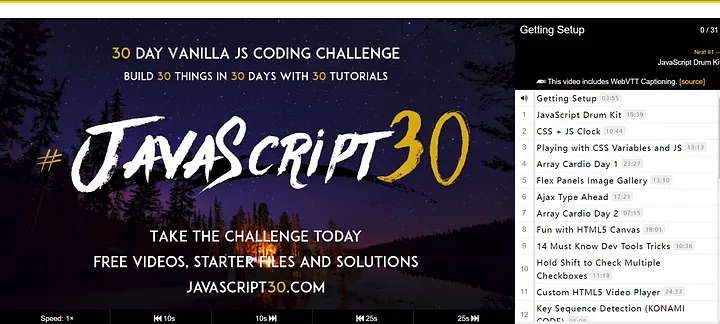
二、Javascript30 — Wes Bos’ 30-day Vanilla Js challenge(免费)
现在前端框架,比如React、Vue、Angluar非常火爆,虽然这些框架解决了开发者短期的痛点,但是!不要跟着框架的迭代而学习,重要的还是掌握底层基础,需要具备扎实的JavaScript基础!
因为:
①框架无法满足复杂业务需求,二次开发能力高低直接取决于你对原生 JavaScript 的理解;
②前端框架都是对 JavaScript 的再封装,搞懂 JavaScript 再学框架事半功倍;而下面这个平台,刚好可以满足我们练习原生js的需要。它包含 30 个编码练习/挑战,每个挑战都侧重于特定的 JavaScript 功能。
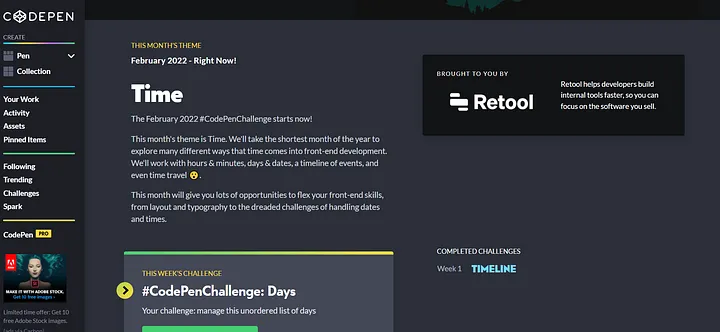
三、codepen(免费)
codepen每周挑战是codepen网站推出的活动,每周一次;每个挑战都有一个主题,基本上是围绕一个特定的场景或者css特性/库这类的,针对性比较强。
CodePen 挑战的伟大之处在于它们为几乎各种语言和技术提供提示。HTML、CSS、Javascript、Flutter,应有尽有。更重要的是,大家可以与参与挑战的每个人分享属于自己的解决方案。
虽然不是结构化学习,但是通过查看别人的代码,也是一种获得灵感的好方法。
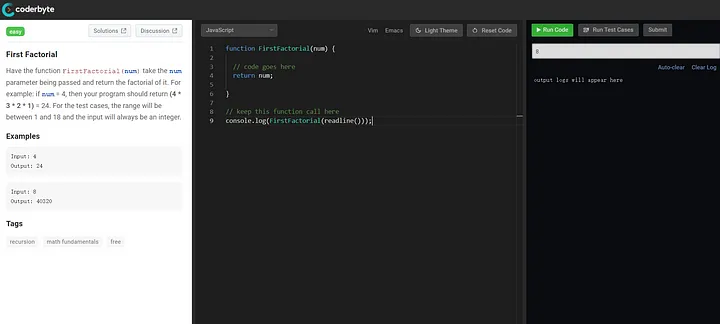
四、CoderByte(付费)
这个网站可以让我们练习和提高编程技巧。有很多练习题,由难到简单,适合各个层级的开发。另外微软、谷歌、Facebook等大公司的面试题也会从这里选取,但是每个月要收费$35。
五、GitHub上练手的项目
下面是GitHub上一些可以练手的项目,如果找不到的话就按照名称自行搜索一下。TodoMVC: https://github.com/tastejs/todomvcHacker News Clone: https://github.com/cheeaun/node-hnapiGitHub 用户搜索: https://github.com/tipsy/github-explorer天气预报应用 (Weather App): https://github.com/iamshaunjp/javascript-playlist/tree/master/weather-appMarkdown 编辑器 (Markdown Editor): https://github.com/jbt/markdown-editor图片库 (Photo Booth): https://github.com/bradtraversy/photobooth
六、前端全套学习课程资源分享
前端学习课程分享:
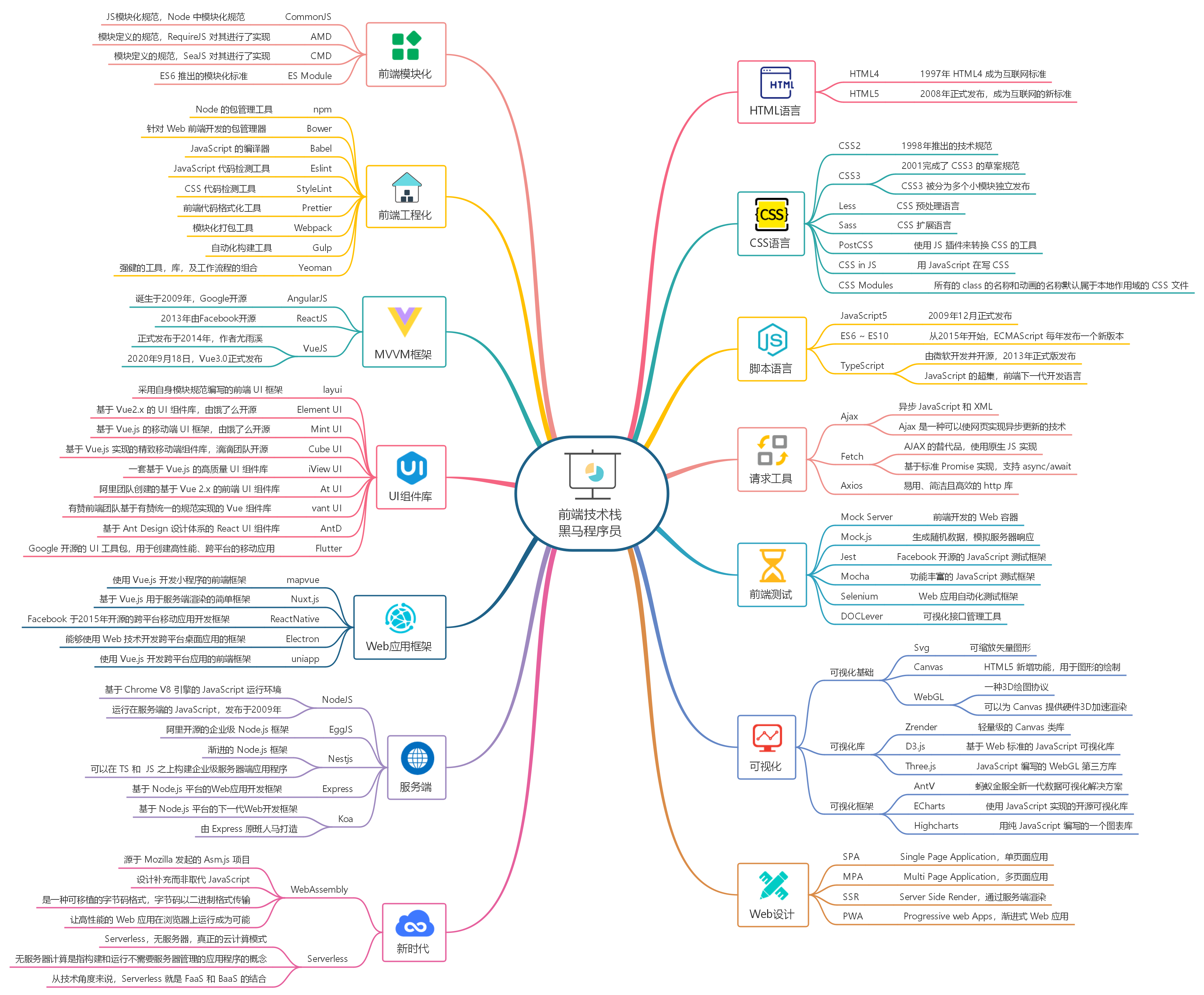
新手入门:HTML5+CSS3+实战项目 → 移动webJavaScript阶段: JavaScript基础 → JavaScript核心Web APIs → 数据交互 & 异步编程Ajax\GitVUE开发:框架前置课Nodejs&es6 → Vue2+Vue3全套React + 小程序:React → TypeScript → 小程序黑马程序员前端:2023年Web前端开发学习路线图
七、前端学习笔记
HTML+CSS+项目认识网页 / HTML标签大全 / 表格 / 列表CSS入门笔记 / Css样式表 / emmet语法 / CSS的复合选择器 / 显示模式 /CSS背景 / CSS三大特性 / 盒子模型 / 圆角边框、盒子阴影、文字阴影浮动知识点汇总 / PS切图 / CSS属性书写顺序(重点) / CSS练手之学成在线页面制作CSS定位的4种分类 / 学成在线模块添加 / HTML+CSS之定位(position)的应用案例:淘宝轮播图 / 元素的显示与隐藏 / 土豆网鼠标经过显示遮罩 /【重点】CSS之精灵图 / 字体图标 / 用户界面样式源码 / vertical-align 属性应用 /溢出的文字省略号显示 / 常见布局技巧+案例 / CSS新增选择器 / 盒子模型和其他新特性
在基础到一些特性都学习结束之后,可以用一个大型的项目多页面的作为自己学习成果的检测。HTML+CSS项目《品优购》完整笔记+源码(万字版可复制):HTML+CSS大项目1:品优购项目笔记+源码(万字!收藏)HTML+CSS大项目2:品优购项目笔记+源码(万字!收藏)
JavaScript非常重要
基础部分(定义变量、函数、数组、字符串、内置函数、内置对象)——>面向过程的编程思想(在这里可以试着用自定义按钮、自定义播放器练习)——>面向过程编程思想(封装一些我们自己想的对象,提供有意义的接口)笔记同样是为大家整理好了:认识JavaScript / 注释以及输入输出语句 / 变量的使用、语法扩展、命名规范数据类型简介以及简单的数据类型 / 变量数据类型/运算符&算数运算符 / 递增和递减运算符比较运算符和逻辑运算符 / 赋值运算符以及运算符优先级 / 流程控制-实际案例学习if语句三元表达式&分支流程控制 switch 语句 / JavaScript的for循环学不明白怎么办?以案例学习JavaScript双重for循环 /while以及do while循环遍历数组,附5个案例 / 函数的概念和使用/JavaScript函数的参数JavaScript的返回值 / 函数案例练习 / JavaScript函数的两种声明方式 / JavaScript 作用域对象
JavaScript最全拔高(更新中)
JavaScript面向对象开发相关模式/JavaScript创建对象简单方式到优化/JavaScript面向对象游戏案例:贪吃蛇
手把手教你学项目:HTML+CSS大项目1:品优购项目笔记+源码(万字!收藏)HTML+CSS大项目2:品优购项目笔记+源码(万字!收藏)优购小程序实战:64-个人中心-历史足迹&我的订单-静态结构(正在更新)刚学前端的话,有什么项目是可以上手的吗?Node框架/开源项目推荐?如何学习ECharts数据可视化?
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/95678.html