Vue3系列——computed、watch
Computed
计算属性computed是依赖于使用它的数据,当数据发生变化时,自定义方法重新调用执行一次计算属性,监测的是依赖值,依赖值不变的情况下其会直接读取缓存进行复用,变化的情况下才会重新计算。
其语法格式如下:
<script setup>
import { computed } from 'vue'
const 变量名 = computed(()=>{ // 定义计算属性 return 基于响应式数据做计算之后的值
})
</script>示例代码如下:
<script setup>
import { ref, computed } from 'vue'
const list = ref([1, 2, 3, 4, 5, 6, 7, 8]) // 定义变量 const computedlist = computed(() => { // 定义计算属性 return list.value.filter((item) => item > 2) // 返回数据大于2的参数 })
setTimeout(() => {list.value.push(9, 10)}, 3000) // 3秒后,list数组增加9、10元素 </script>
<template>
<div>原始响应式数组-{{ list }}</div>
<div>计算属性数组-{{ computedlist }}</div>
</template>在示例代码中,我们定义了list数组和计算属性,计算属性返回值通过变量名为computedlist来接收,通过setTimeout定时器将list数组值改变,当3秒后,list数组增加9、10元素。
注意:
- 计算属性中不应该有其他操作,例如异步请求、修改dom;
- 避免直接修改计算属性的值,计算属性应该是只读的;
计算属性可用于性能开销比较大的时候,有效的缓存可以很大程度上减少开销。
watch
当需要在数据变化时执行异步或开销较大的操作时,computed是无法操作异步数据的,所以需要使用watch进行侦听。
侦听器watch作用是侦听一个或多个数据的变化,数据变化时执行的回调函数,两个额外参数:immediate(立即执行)和deep(深度侦听)
侦听单个数据
其语法格式如下:
<script setup>
import { ref , watch} from 'vue'
const 变量名=ref()
watch(侦听的变量名,(newValue,oldValue)=>{
console.log('count发生了变化,旧值为${oldValue},新值为${newValue}')
})
</script>示例代码如下:
<script setup>
import { ref, watch } from 'vue'
const count = ref(0) // 定义变量 const setCount = () => { // 定义方法 count.value++
}
watch(count, (newVal, oldVal) => { // 监听 console.log('变化了', newVal, oldVal)
})
</script>
<template>
<div>
<button @click="setCount">+{{ count }}</button>
</div>
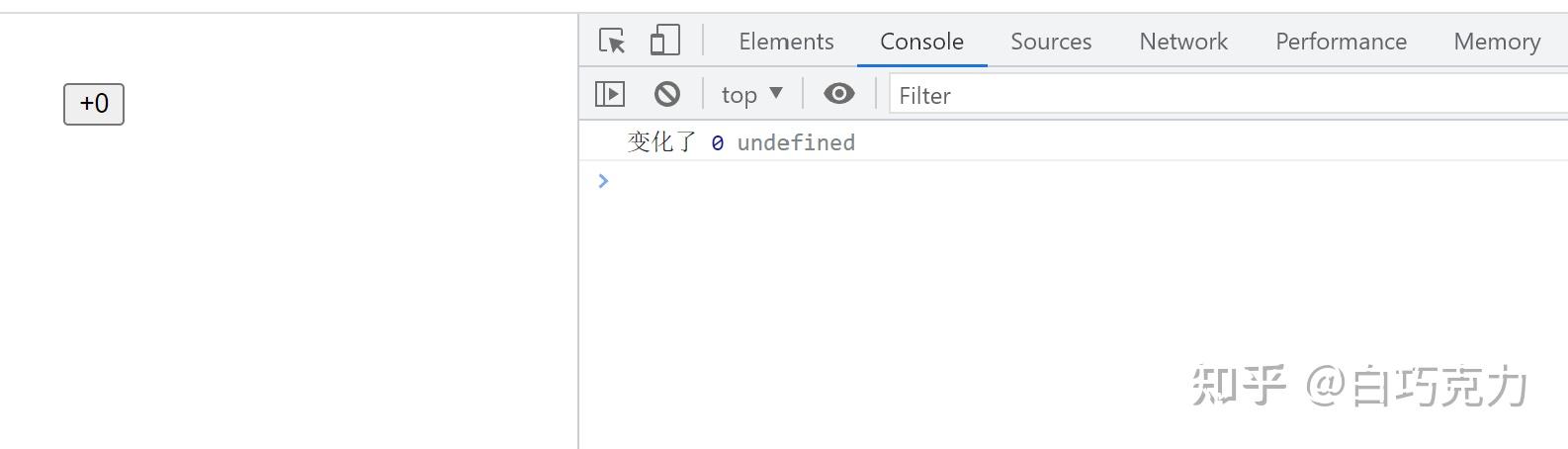
</template>在示例代码中,当我们点击button按钮,控制台就会输出变化前后的值,如下图所示:
侦听多个数据
watch除了侦听单个数据,还可以侦听多个响应式数据变化,不管哪个数据变化都需要执行回调,其语法格式如下:
<script setup>
import { ref , watch} from 'vue'
const 变量名1=ref()
const 变量名2=ref()
// 侦听多个数据源 watch([变量名1,变量名2],([newValue1,newValue2],[oldValue1,oldValue2])=>{
console.log('变量名1或变量名2发生了变化',[newValue1,newValue2],[oldValue1,oldValue2])
})
</script>示例代码如下:
<script setup>
import { ref, watch } from 'vue'
const count = ref(0) // 定义变量count const changeCount = () => {count.value++} // 定义方法changeCount改变变量count值 const name = ref('白巧克力') // 定义变量name const changeName = () => {name.value = '白巧克力LIN'} // 定义方法changeName改变变量name值 watch([count, name], ([newCount, newName], [oldCount, oldName]) => {
console.log('count或name发生了变化', [newCount, newName], [oldCount, oldName])
})
</script>
<template>
<div><button @click="changeCount">修改count-{{ count }}</button></div>
<div><button @click="changeName">修改Name-{{ name }}</button></div>
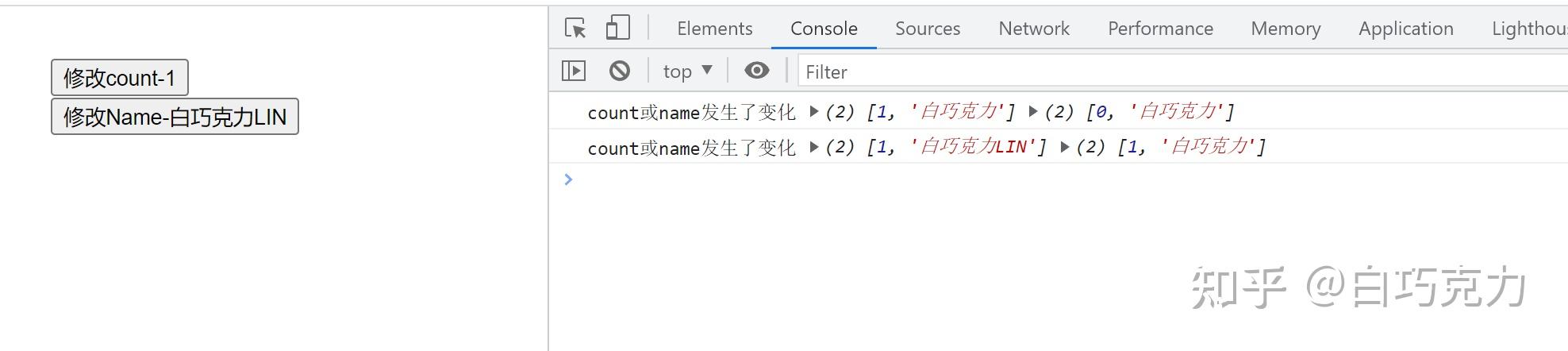
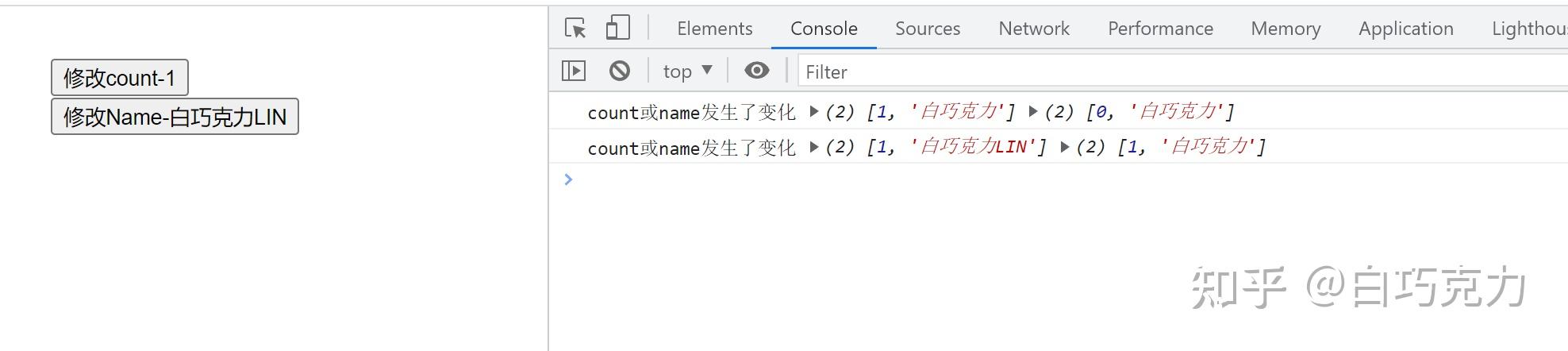
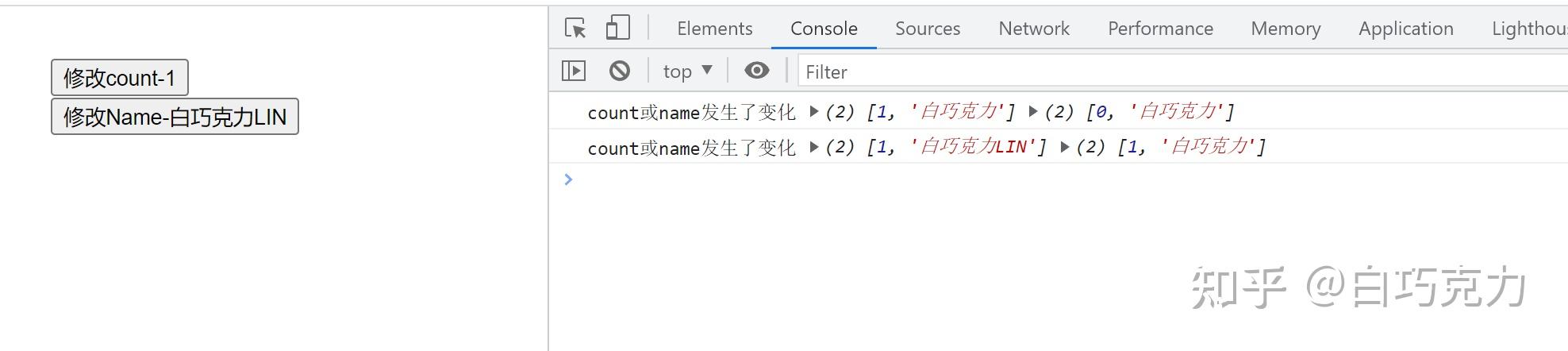
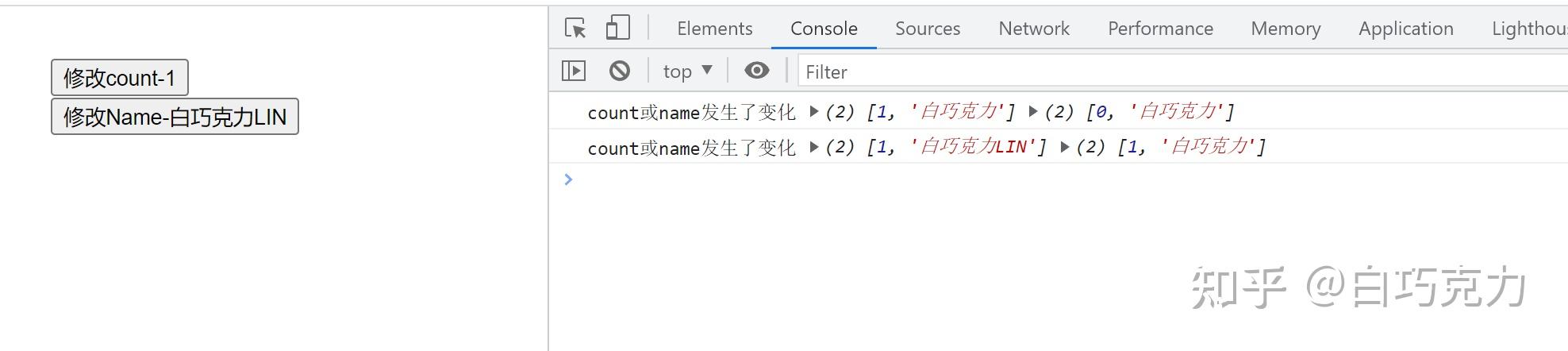
</template>在示例中,点击不同的按钮,控制台会输出不同的数据,如下图所示:






immediate
在侦听器创建时立即触发回调,响应式数据变化之后继续执行回调,其语法格式如下:
<script setup>
import { ref , watch} from 'vue'
const 变量名=ref()
watch(侦听的变量名,(newValue,oldValue)=>{
console.log('count发生了变化,旧值为${oldValue},新值为${newValue}')
},{ immediate :true})
</script>示例代码如下:
<script setup>
import { ref, watch } from 'vue'
const count = ref(0) // 定义变量 const setCount = () => { // 定义方法 count.value++
}
watch(count, (newVal, oldVal) => { // 监听 console.log('变化了', newVal, oldVal)
},{immediate:true})
</script>
<template>
<div>
<button @click="setCount">+{{ count }}</button>
</div>
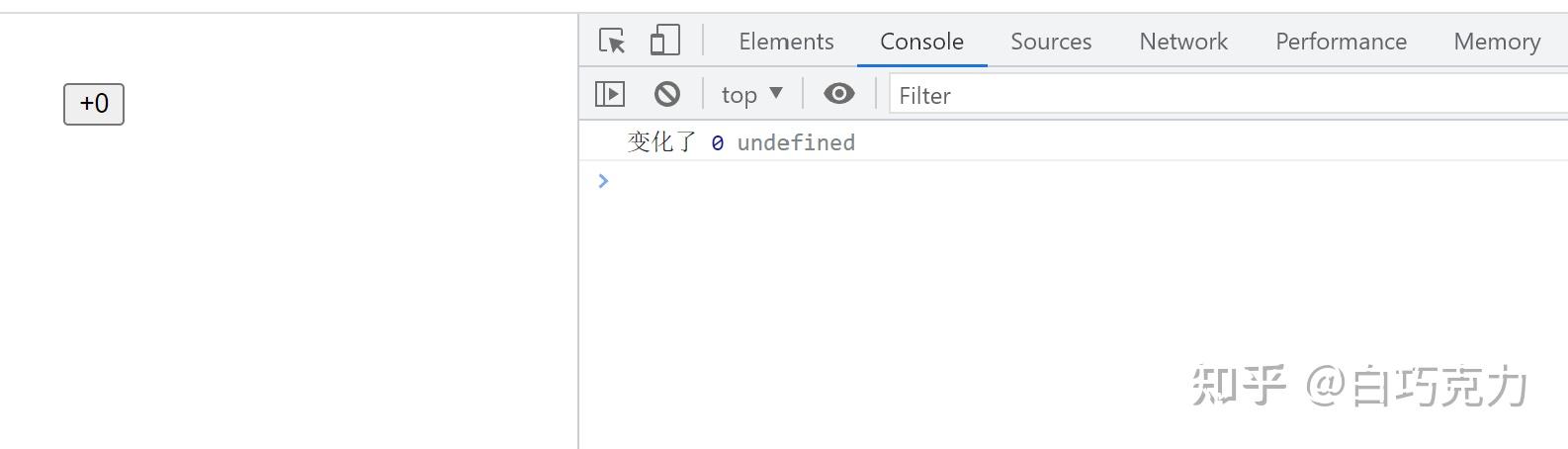
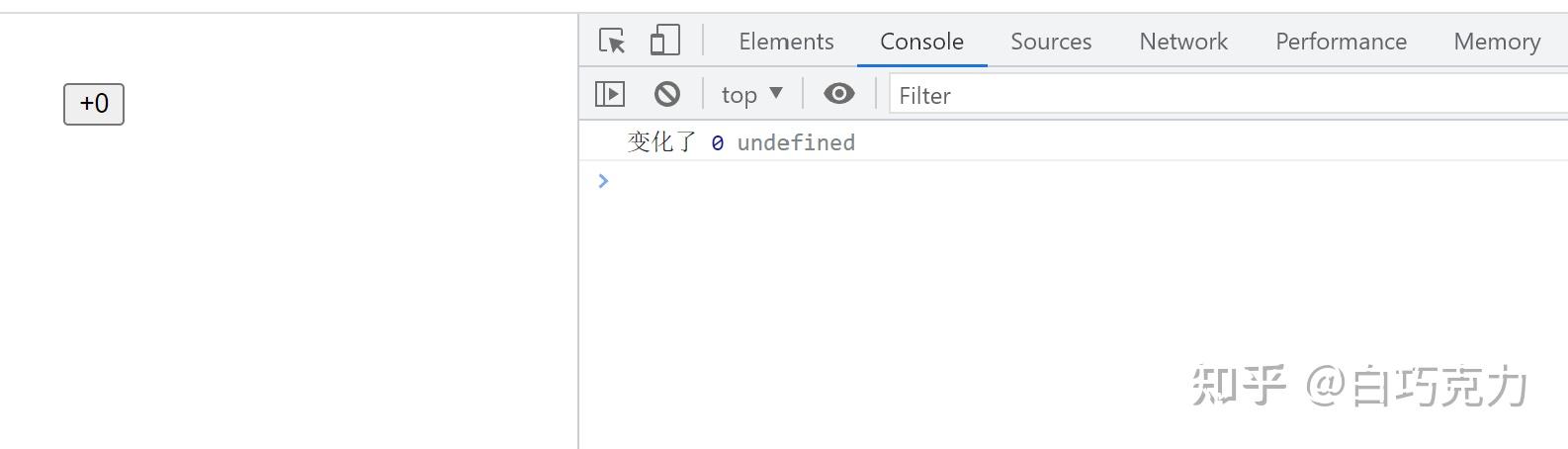
</template>运行结果如下:






deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,示例代码如下:
<script setup>
import { ref, watch } from 'vue'
const state = ref({ count: 0 }) // 定义变量 watch(state, () => console.log('数据变化了')) // 侦听变量 const change = () => {state.value.count++} // 修改变量值 change() // 调用change方法 </script>运行上面代码,控制台不会有任何反应,这时我们只需要添加deep参数即可,代码如下:
<script setup>
import { ref, watch } from 'vue'
const state = ref({ count: 0 }) // 定义变量 watch(state, () => console.log('数据变化了'),{deep:true}) // 侦听开启深度侦听变量 const change = () => {state.value.count++} // 修改变量值 change() // 调用change方法 </script>这时控制台就会输出数据变化了。
精确侦听对象的某个属性
假如在一个对象中,有很多个属性,但我们只需要侦听一个属性的变化,开启deep深度侦听会损耗性能,那么我们可以精确侦听对象的某个属性,其语法格式如下:
<script setup>
import { ref , watch} from 'vue'
const 变量名=ref()
watch(
()=>变量名.属性,
()=>console.log('age发生变化了')
)
</script>示例代码如下:
<script setup>
import { ref, watch } from 'vue'
const state = ref({
name: '白巧克力',
age: 18
})
const changeName = () => {
state.value.name = '白巧克力LIN'
}
const changeAge = () => {
state.value.age = 20
}
watch(
() => state.value.age,
() => {
console.log('age变化了')
}
)
</script>
<template>
<div>当前name--{{ state.name }}</div>
<div>当前age--{{ state.age }}</div>
<div><button @click="changeName">修改Name-{{ state.name }}</button></div>
<div><button @click="changeAge">修改Name-{{ state.age }}</button></div>
</template>在示例代码中,我们点击第一个button按钮,控制台不会输出任何数据,当点击第二个button按钮时,控制台就输出了age变化了。
好了,Vue3系列——计算属性、侦听器就将学到这里了。
:白巧克力LIN
该发布Python、数据库、Linux、Flask、自动化测试、Git、算法、Vue3等相关文章!
– END –
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/9512.html