uniapp和vue移动端什么区别?小程序和uniapp什么区别?
小程序的简单开发流程,我用一个自制已上线的小程序 皮皮虎去水印 为例,做一个比较详细的开发流程分析。
框架选择
选择uniapp:
1、为了开发效率,我选择uniapp框架,使用vue3.2语法。相比小程序的自身的框架,该框架开发效率更高,编译后的代码更优。
2、后台我选择的是unicloud云开发,使用nodejs语法,由此前后端我一个人就可以搞定。
准备工作
1. 注册小程序:
在公众平台注册一个小程序账号,已有账号可以跳过注册流程。
2. 登录:
登录后,在菜单“设置”-“开发设置”当中的开发设置AppID备用,并在其配置服务器域名、消息推送等等。
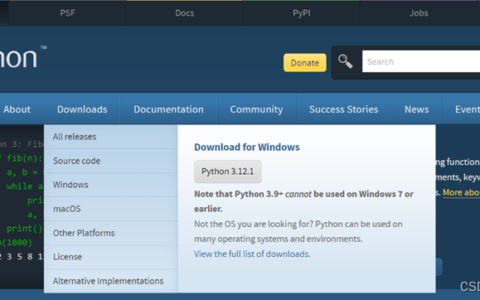
3. 下载小程序开发工具:
小程序最终只能在其专门的开发工具上运行、发布等操作。
4. 下载HBuilder X开发工具:
选择了uniapp框架,可以利用HBuilder X进行开发,方便快捷,大大增加开发效率,值得推荐。还可以利用脚手架方式,但我个人不推荐。
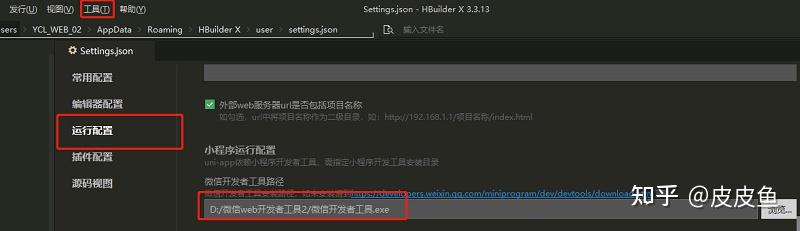
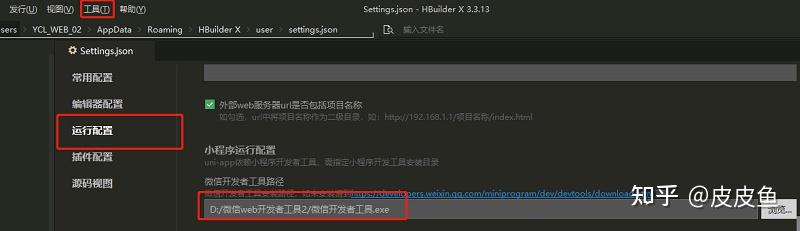
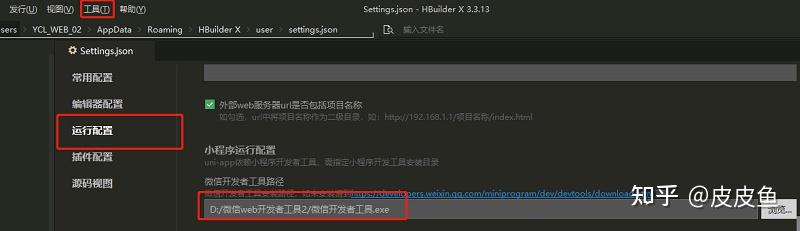
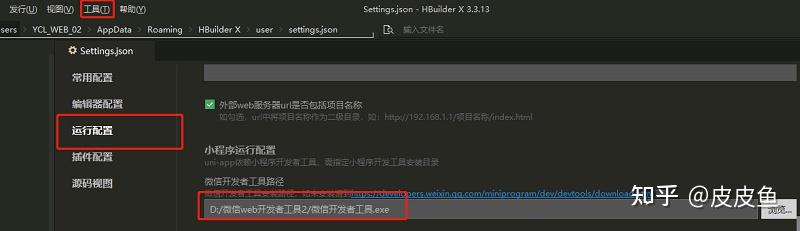
5. 小程序运行配置:
在HBuilder X编辑器顶部菜单 “设置”-“运行配置”-“小程序运行配置”-“开发者工具路径”-“浏览”,找到开发者工具的安装目录,选取“开发者工具.exe”。






开发工作
1. 创建项目:
在HBuilder X编辑器顶部菜左边 “文件”-“新建”-“项目”-“uni-app项目”,选择默认模板,勾选下方的启动unicloud(我选择的阿里云,可以白嫖),最后直接创建。






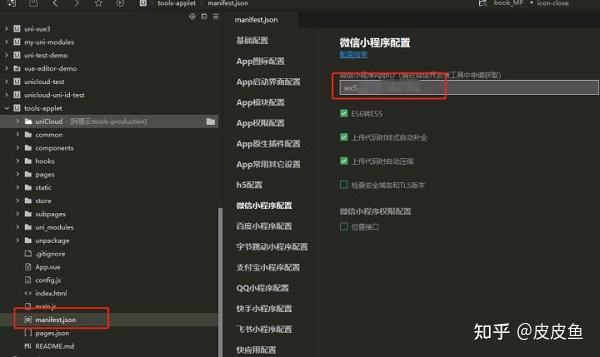
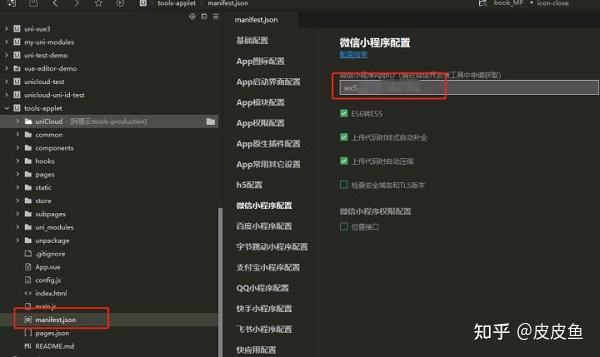
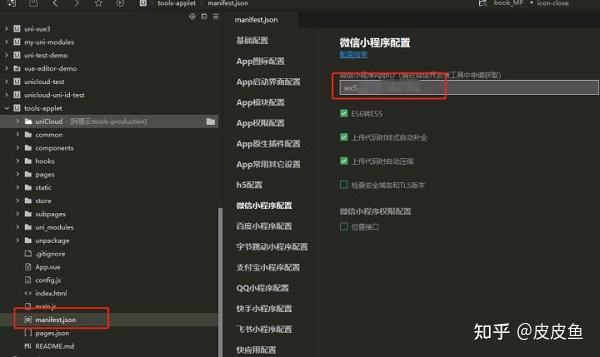
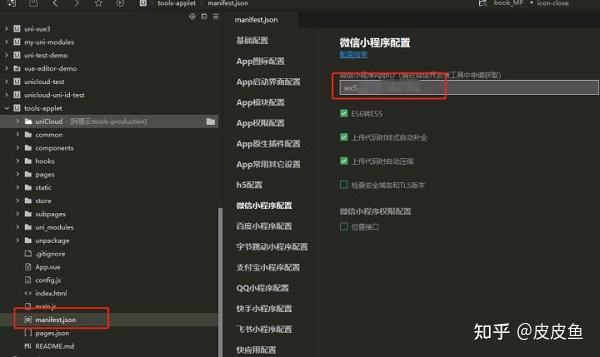
2. 配置appid:
打开项目根目录中的“manifest.json”-“小程序配置”,配置appid。这是为了后面可以直接在开发工具中运行做准备,否则就算运行有些功能也不能用,上线前是必须配置appid。






3. 关联云服务空间:
关联云服务空间,一般一个新项目是需要新建一个云服务空间,小项目推荐使用阿里云。
unicloud云开发,使用了nodejs语言,数据库也是JSON格式的文档型数据库,对于前端开发很友好,简单易懂。
具体相关细节、开发文档,参考unicloud官方文档。
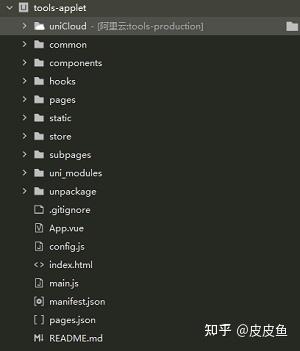
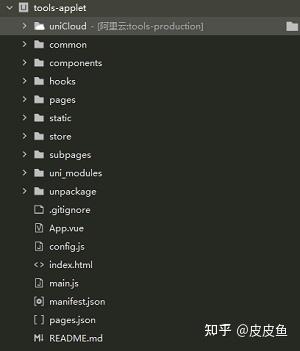
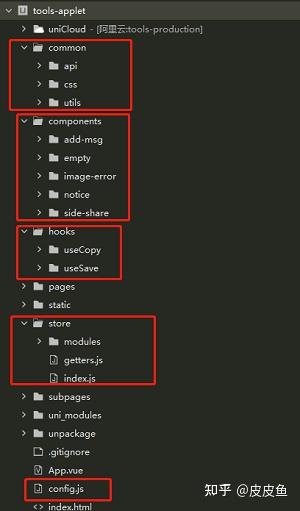
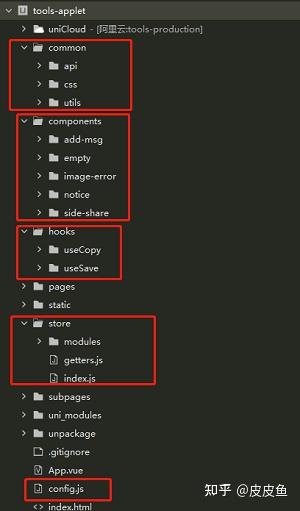
4. 创建相关文件:
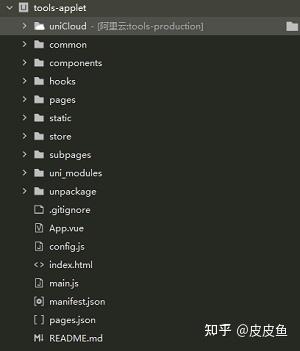
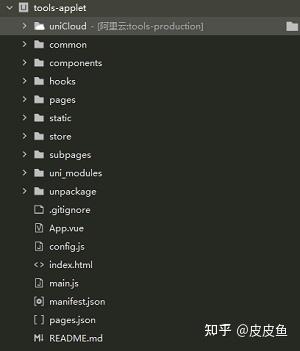
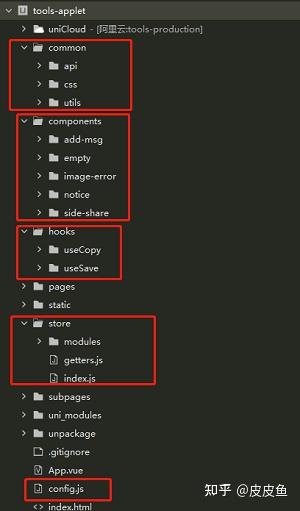
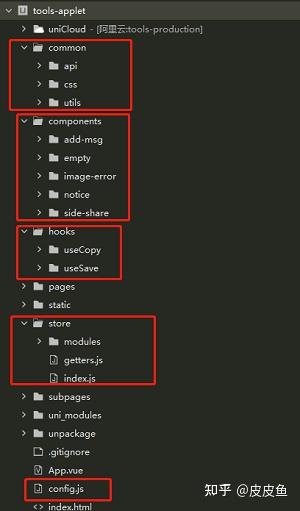
我自己的项目是创建了common(包括接口管理api/公共样式css/工具类utils等)、components(公共组件,uni_modules也是公共组件)、hooks(vue3衍生出来的公共函数文件夹,可以不用)、subpages(分包页面)、store(vuex管理全局变量、全局方法等)、config.js(配置文件,一些全局配置)。
其他的文件夹基本上就是创建项目的时候自带的,我提到的这些可以根据自己的需要来创建。






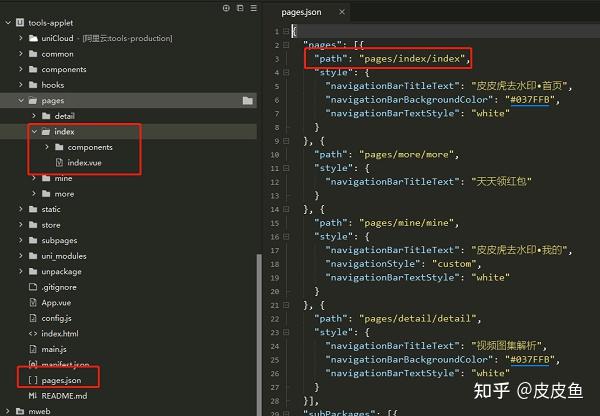
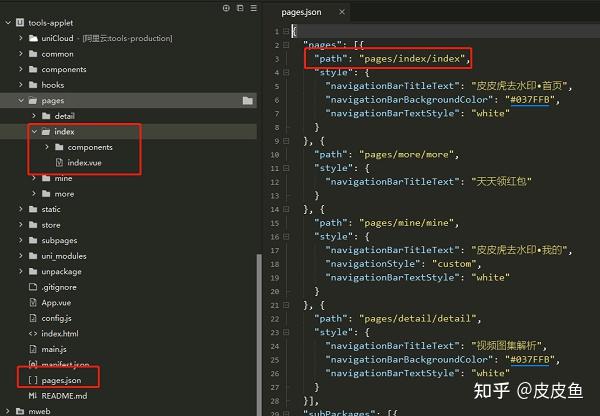
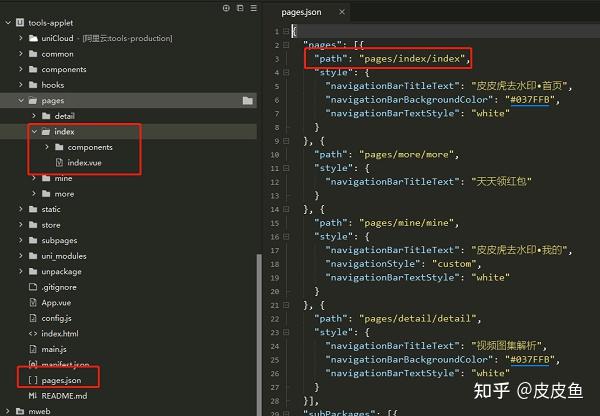
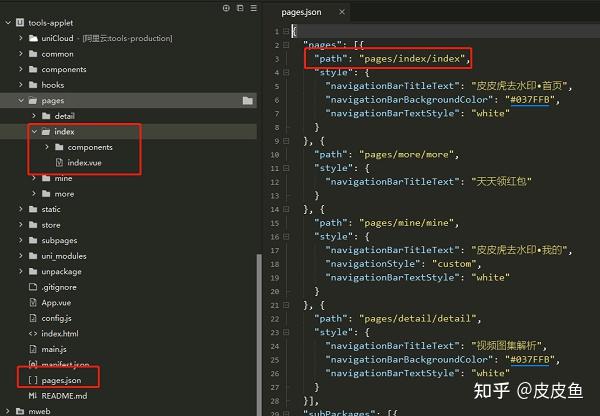
5. 配置页面:
在pages页面下创建页面,可以一键创建页面,也可以自己创建文件夹和相应的文件(eg:pages/index/index),最后需要在pages.json中去注册页面,一键创建的页面会自动在pages.json中注册。
更多相关uniapp开发的配置,需要在uniapp官方文档去学习,在这里说不完的。






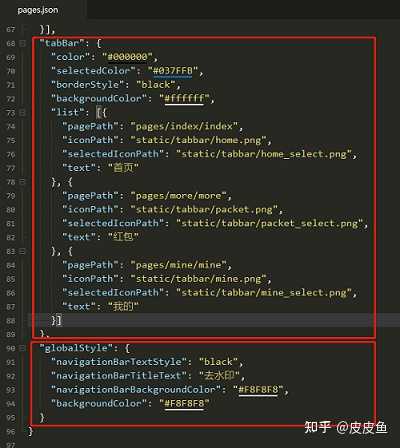
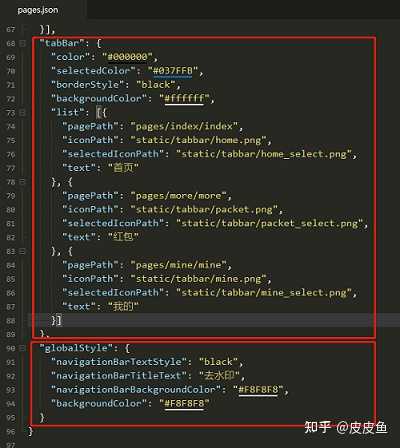
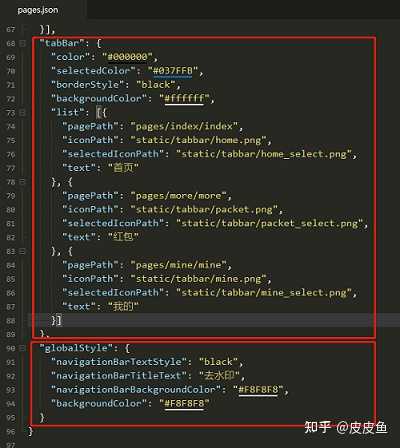
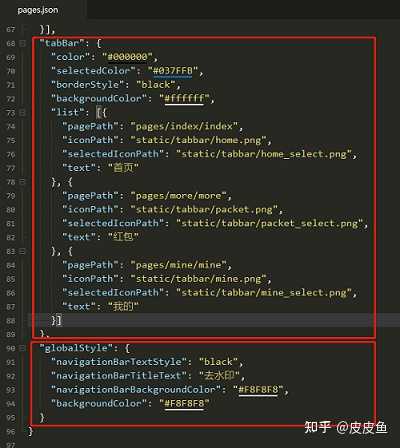
6. 配置tabbar及globalStyle:
tab页面需要手动配置相关的图标和页面,具体的可以参考我的小程序,也可以到uniapp官方文档去查看相关的配置。






7. 开发页面:
在创建的页面中使用vue开发页面,在这里具体的开发就不多说了,这就涉及到前端技术了,懂的不用说都懂,不懂的说再多也还是要去学习~
前端页面:
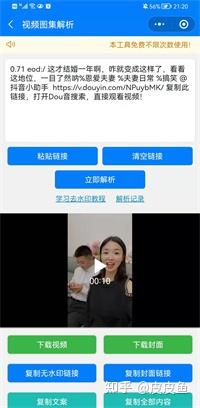
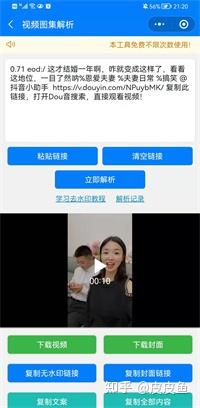
- 我就简单的说下我的小程序涉及了哪些页面 – 首页、红包、我的、解析页、解析记录、教程页面、常见问题、设置等等。
- 差不多10个页面,开发周期大概在一周,后期还会不断的更新迭代功能。
后端数据:
- 下载通道2使用了云函数上传,再返回下载,避免下载地址没配置下载域名出现下载失败;
- 调取解析接口走的是云函数,调取第三方接口,习惯写在我的后台进行管理;
- 记录解析数据到数据库,方便了解实时情况;
- 定时任务一个,定时删除云储存的内容,毕竟空间有限,所以使用过了的文件就直接删除;
- 公告内容,我做成动态,方便之后紧急情况可以发布公告;
- 配置下载域名,为了方便后期维护,我直接做成接口配置,方便新增接口的时候直接在数据库里面去,避免修改源码。
8. 运行到开发工具:
在hbuilder x开发工具顶部的“运行”-“运行到小程序模拟器”-“开发者工具”。在这里注意,首次运行,需要先打开开发者工具的“设置”-“安全”-“服务端口”,这样运行到小程序的时候就可以直接打开,更改了代码保存的时候就会自动刷新到最新状态。 开发调试页面,就是这个流程,路漫漫其修远兮,慢慢开发,记得少掉点头发!!!
9. 配置域名:
开发完成后,接下来就是配置一些相关域名,保证在体验版的时候能够正常使用,体验版跟线上版本差不多,所以最终的测试可以使用体验版进行测试。10. 发行上线: 在hbuilder x开发工具顶部的“发行”-“小程序-”,直接发行到开发者工具中,会新打开一个界面显示打包后的代码,会发现读取的是dist/build中的代码,这是正式上线的文件。在开发者工具中点击“上传”,就可以上传到小程序后台,在版本管理中直接可以看到。在提交前,可以扫码测试,再决定是否提交,提交审核通过后,可以直接上线。
效果图:
























以上就是简单的开发流程,其中还有很多细节需要在开发中去学习,我在这里就不做过多说明,如果把每个细节写到位,那估计可以写一本书。路漫漫其修远兮,学习的路很长,慢慢学习,慢慢品味,争取少掉点头发~
欢迎加入sigusoft交流群:568984539,加群备注‘地区-名字-技术类型’,以防乱加。
关于本文,如果任何疑问的可以在评论区留言。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/9041.html