前端面试真题(1) 一、HTML 和 CSS 1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident 内核 Firefox:gecko 内 核Safari:webkit 内 核Opera:以前是 presto 内核,Opera 现已改用 Google Chrome 的 Blink 内核 Chrome:Blink(基于 webkit,Google 与 Opera Software 共同开发) 2、每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。(重点:告诉浏览器按照何种规范解析页面) 3、Quirks 模式是什么?它和 Standards 模式有什么区别 从 IE6 开始,引入了 Standards 模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。 在 IE6 之前 CSS 还不够成熟,所以 IE5 等之前的浏览器对 CSS 的支持很差, IE6 将对 CSS 提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如 果 IE6 支持 CSS 则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢? 在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能, 尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6 也是类似这样做的,它将 DTD 当成了这个“参数”,因为以前的页面大家都不会去写 DTD,所以 IE6 就假定 如果写了 DTD,就意味着这个页面将采用对 CSS 支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是 Quirks 模式(怪癖模式,诡异模式,怪异模式)。 总体会有布局、样式解析和脚本执行三个方面的区别。 盒模型:在 W3C 标准中,如果设置一个素的宽度和高度,指的是素内容的宽度和高度, 而在 Quirks 模式下,IE 的宽度和高度还包含了 padding 和 border。

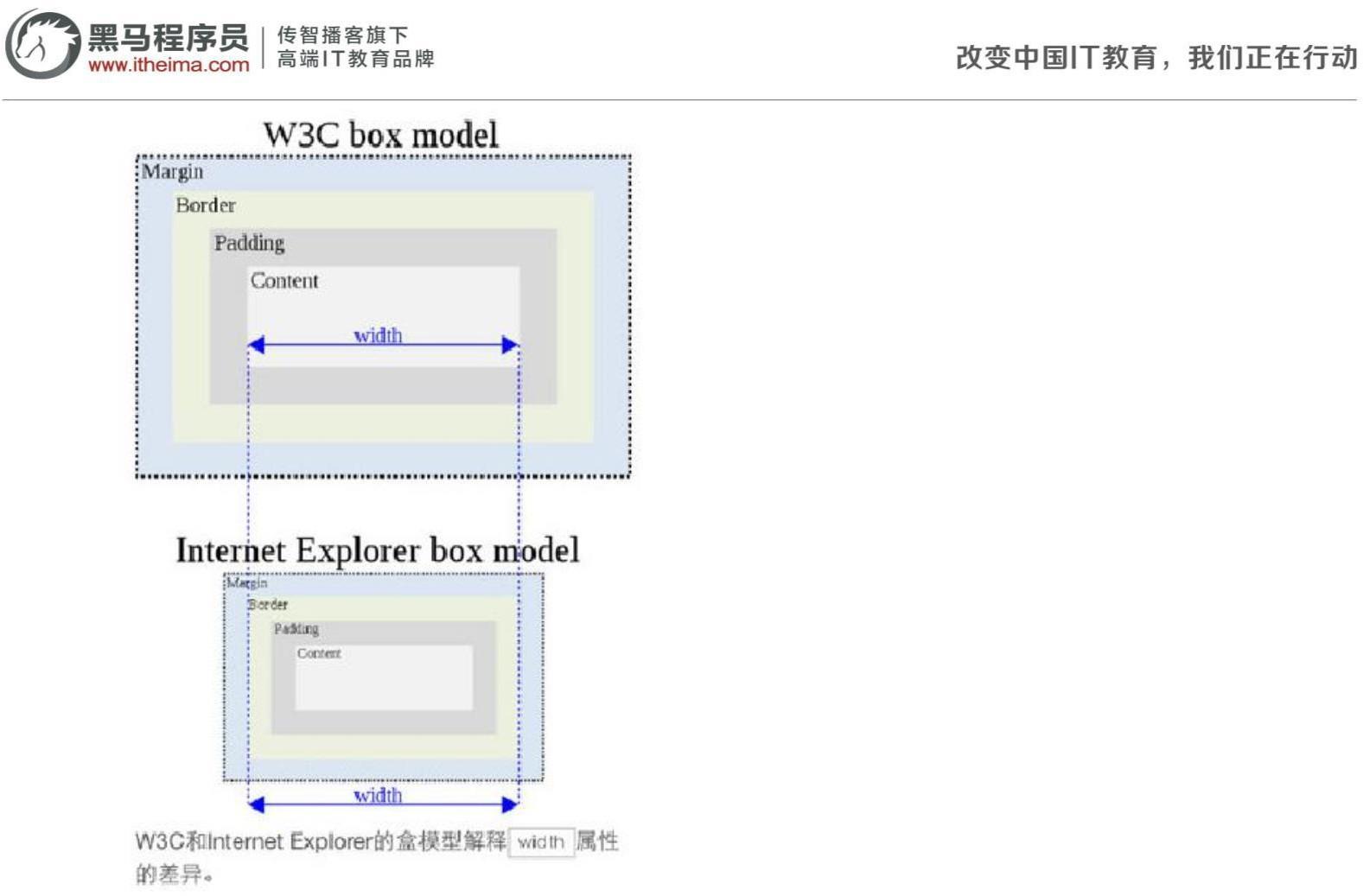
 设置行内素的高宽:在 Standards 模式下,给<span>等行内素设置 wdith 和 height 都不会生效,而在 quirks 模式下,则会生效。 设置百分比的高度:在 standards 模式下,一个素的高度是由其包含的内容来决定的,如果父素没有设置百分比的高度,子素设置一个百分比的高度是无效的用 margin:0 auto 设置水平居中:使用 margin:0 auto 在 standards 模式下可以使素水平居中,但在 quirks 模式下却会失效。 (还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是 看文章看的,甚至完全不知道。) 4、div+css 的布局较 table 布局有什么优点? 改版的时候更方便只要改 css 文件。 页面加载速度更快、结构化清晰、页面显示简洁。 表现与结构相分离。 易于优化(seo)搜索引擎更友好,排名更容易靠前。 5、 img 的 alt 与 title 有何异同? strong 与 em 的异同? a:alt(alttext):为不能显示图像、窗体或 applets 的用户代理(UA),alt 属性用来指 定替换文字。替换文字的语言由 lang 属性指定。(在 IE 浏览器下会在没有 title 时把 alt 当成tooltip 显示) title(tooltip):该属性为设置该属性的素提供建议性的信息。 strong:粗体强调标签,强调,表示内容的重要性 em:斜体强调标签,更强烈强调,表示内容的强调点 6、你能描述一下渐进增强和优雅降级之间的不同吗? 渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个 非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰 减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。 “优雅降级”观点 “优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为 “过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无 妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所的焦点,因此除了修复较大的错误之外,其它的差异将被 直接忽略。 “渐进增强”观点 “渐进增强”观点则认为应于内容本身。 内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有 的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。 那么问题来了。现在产品经理看到 IE6,7,8 网页效果相对高版本现代浏览器少了很多圆角, 阴影(CSS3),要求兼容(使用图片背景,放弃 CSS3),你会如何说服他? 7、为什么利用多个域名来存储网站资源会更有效? CDN 缓存更方便 突破浏览器并发限制 节约 cookie 带宽 节约主域名的连接数,优化页面响应速度防止不必要的安全问题 8、请谈一下你对网页标准和标准制定机构重要性的理解。 网页标准和标准制定机构都是为了能让 web 发展的更‘健康’,开发者遵循统一的标准,降低开发难度,开发成本,SEO 也会更好做,也不会因为滥用代码导致各种 BUG、安全问题, 最终提高网站易用性。 9、请描述一下 cookies,sessionStorage 和 localStorage 的区别? sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此 sessionStorage 不是一种持久 化的本地存储,仅仅是会话级别的存储。而 localStorage 用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。 web storage 和 cookie 的区别 Web Storage 的概念和 cookie 相似,区别是它是为了更大容量存储设计的。Cookie 的大小是受限的,并且每次你请求一个新的页面的时候 Cookie 都会被发送过去,这样无形中浪费了带宽,另外 cookie 还需要指定作用域,不可以跨域调用。 除此之外,Web Storage 拥有 setItem,getItem,removeItem,clear 等方法,不像 cookie 需要前端开发者自己封装 setCookie,getCookie。但是 Cookie 也是不可以或缺的:Cookie 的作用是与服务器进行交互,作为 HTTP 规范的一部分而存在 ,而 Web Storage 仅仅是为了在本地“存储”数据而生。 10、简述一下 src 与 href 的区别。 src 用于替换当前素,href 用于在当前文档和引用资源之间确立联系。 src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在 位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片 和 frame 等素。 <scriptsrc=”js.js”></script> 当浏览器解析到该素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行 完毕,图片和框架等素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将 js 脚本放在底部而不是头部。 href 是 HypertextReference 的缩写,指向网络资源所在位置,建立和当前素(锚点) 或当前文档(链接)之间的链接,如果我们在文档中添加 <linkhref=”common.css”rel=”stylesheet”/> 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。 11、知道的网页制作会用到的图片格式有哪些? png-8,png-24,jpeg,gif,svg。 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是 Webp。(是否有新 技术,新鲜事物) 科普一下 Webp:WebP 格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 JPEG 的 2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay 等知名网站已经开始测试并使用 WebP 格式。 在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40% 12、知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗? 微格式(Microformats)是一种让机器可读的语义化 XHTML 词汇的集合,是结构化数据的开 放标准。是为特殊应用而制定的特殊格式。 优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应 用范例:豆瓣,有兴趣自行 google) 13、在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始, 一次 js 请求一般情况下有哪些地方会有缓存处理? 答案:dns 缓存,cdn 缓存,浏览器缓存,服务器缓存。 14、一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。 图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端 的距离与页面的距离,如果前者小于后者,优先加载。 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先 下载。 如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图, 以提高用户体验。 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩, 图片压缩后大小与展示一致。 15、你如何理解 HTML 结构的语义化? 去掉或样式丢失的时候能让页面呈现清晰的结构: html 本身是没有表现的,我们看到例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 html 的表现,这些其实 html 默认的 css 样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达 html 的语义,可以说浏览器的默认样式和语义化的 HTML 结构是不可分割的。 屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页. 例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对 它完整发音. PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对 CSS 的支持较弱) 使用语义标记可以确保这些设备以一种有意义的方式来渲染网页.理想情况下,观看设备的任务是符合设备本身的条件来渲染网页. 语义标记为设备提供了所需的相关信息,就省去了你自己去考虑所有可能的显示情况(包括现有的或者将来新的设备).例如,一部手机可以选择使一段标记了标题的文字以粗体显示. 而掌上电脑可能会以比较大的字体来显示.无论哪种方式一旦你对文本标记为标题,您就可以确信读取设备将根据其自身的条件来合适地显示页面. 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重 过去你可能还没有考虑搜索引擎的爬虫也是网站的“访客”,但现在它们他们实际上是极其宝贵的用户.没有他们的话,搜索引擎将无法索引你的网站,然后一般用户将很难过来访问. 你的页面是否对爬虫容易理解非常重要,因为爬虫很大程度上会忽略用于表现的标记,而只注重语义标记. 因此,如果页面文件的标题被标记,而不是,那么这个页面在搜索结果的位置可能会比较靠后. 除了提升易用性外,语义标记有利于正确使用 CSS 和 JavaScript,因为其本身提供了许多“钩钩”来应用页面的样式与行为. SEO 主要还是靠你网站的内容和外部链接的。便于团队开发和维护 W3C 给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。 16、谈谈以前端角度出发做好 SEO 需要考虑什么? 了解搜索引擎如何抓取网页和如何索引网页 你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人 (SErobot或叫webcrawler)如何进行工作,搜索引擎如何对搜索结果进行排序等 等。 Meta 标签优化 主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如 Author(作者),Category(目录),Language(编码语种)等。 如何选取关键词并在网页中放置关键词 搜索就得用关键词。关键词分析和选择是 SEO 最重要的工作之一。首先要给网站确定主关键词(一般在 5 个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。 了解主要的搜索引擎 虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有 Google,Yahoo,Bing 等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如 AOL 网页搜索用的是 Google 的搜索技术,MSN 用的是 Bing 的技术。 主要的互联网目录 Open Directory 自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集 的,除了主页外还抓取大量的内容页面。 按付费的搜索引擎 搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最 典型的有 Overture 和百度,当然也包括 Google 的广告项目 Google Adwords。越来越多的人通过搜索引擎的广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用 最少的广告投入获得最多的。 搜索引擎登录 网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网 站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付 费来获得收录(比如 Yahoo 要 299 美),但是好消息是(至少到目前为止)最大的搜索引擎 Google 目前还是免费,而且它主宰着 60%以上的搜索市场。 链接交换和链接广泛度(Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来 Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多, 会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 17、有哪项方式可以对一个 DOM 设置它的 CSS 样式? 外部样式表,引入一个外部 css 文件 内部样式表,将 css 代码放在<head>标签内部 内联样式,将 css 样式直接定义在HTML素内部 18、CSS 都有哪些选择器? 派生选择器(用 HTML 标签申明) id 选择器(用 DOM 的 ID 申明) 类选择器(用一个样式类名申明) 属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了) 除了前 3 种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如 div.a{ }) 群组选择器(利用逗号间隔,比如 p,div,#a{ }) 那么问题来了,CSS 选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越 高。 复杂的计算方法: 用 1 表示派生选择器的优先级 用 10 表示类选择器的优先级用 100 标示 ID 选择器的优先级 div.test1.spanvar优先级1+10+10+1 span#xxx.songsli优先级 1+100+10+1 #xxxli优先级100+1 那么问题来了,看下列代码,<p>标签内的文字是什么颜色的? <style> .classA{ color:blue;} .classB{ color:red;} </style> <body> <p class=’classB classA’> 123 </p> </body> 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’ classB classA’>中的先后关系无关。 19、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 20、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 21、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: 1 #test { 2 width:300px; 3 height:300px; 4 background-color:blue; /*firefox*/ 5 background-color:red\9; /*all ie*/ 6 background-color:yellow; /*ie8*/ 7 +background-color:pink; /*ie7*/ 8 _background-color:orange; /*ie6*/ } 9 :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;and safari*/ 22、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 21 no-repeat; 22 23 24 25 no-repeat; 26 27 28 29 no-repeat; 30 31 32 33 no-repeat; } 50% { } 75% { } 100% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://g.hiphotos.baidu.com/image/w%3D400/si background:url(http://c.hiphotos.baidu.com/image/w%3D400/si } } 24、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和 margin 的left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽, 但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<texterea> 、<label>。 25、什么是外边距重叠?重叠的结果是什么? 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一 个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠 外边距。 折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。 26、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 27、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 28、如何垂直居中一个浮动素?// 方法一:已知素的高宽#div1{background-color:#6699FF;width:200px;height:200px;position: absolute; 7 top: 50%; //父素需要相对定位 8 left: 50%;margin-top:-100px ; //二分之一的 height,width margin-left: -100px; 11 } 12 13 //方法二:未知素的高宽14#div1{width: 200px;height: 200px;background-color: #6699FF; 19margin:auto;position: absolute;left: 0;top: 0;right: 0;bottom: 0; 26 } //父素需要相对定位 27 28 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) 1 #container 2 { //<img>的容器设置如下 display:table-cell;text-align:center;vertical-align:middle; 6 } 29、px 和 em 的区别。 px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。 em 得值不是固定的,并且 em 会继承父级素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。 30、描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解他们的不同之处? 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它 们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不同的 默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了 一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗 体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用 考虑的怪癖,像 HTML 的 audio 素不一致或 line-height 不一致。 31、Sass、LESS 是什么?大家为什么要使用他们? 他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函 数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。 为什么要使用它们? 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 32、display:none 与 visibility:hidden 的区别是什么? display:隐藏对应的素但不挤占该素原来的空间。 visibility:隐藏对应的素并且挤占该素原来的空间。 即是,使用 CSS display:none 属性后,HTML 素(对象)的宽度、高度等各种属性值都将 “丢失”;而使用 visibility:hidden 属性后,HTML 素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 34、CSS 中 link 和@import 的区别是: Link 属于 html 标签,而@import 是 CSS 中提供的 在页面加载的时候,link 会同时被加载,而@import 引用的 CSS 会在页面加载完成后才会加载引用的 CSS @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题Link 引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中) 35、简介盒子模型: CSS 的盒子模型有两种:IE 盒子模型、标准的 W3C 盒子模型模型 盒模型:内容、内边距、外边距(一般不计入盒子实际宽度)、边框
设置行内素的高宽:在 Standards 模式下,给<span>等行内素设置 wdith 和 height 都不会生效,而在 quirks 模式下,则会生效。 设置百分比的高度:在 standards 模式下,一个素的高度是由其包含的内容来决定的,如果父素没有设置百分比的高度,子素设置一个百分比的高度是无效的用 margin:0 auto 设置水平居中:使用 margin:0 auto 在 standards 模式下可以使素水平居中,但在 quirks 模式下却会失效。 (还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是 看文章看的,甚至完全不知道。) 4、div+css 的布局较 table 布局有什么优点? 改版的时候更方便只要改 css 文件。 页面加载速度更快、结构化清晰、页面显示简洁。 表现与结构相分离。 易于优化(seo)搜索引擎更友好,排名更容易靠前。 5、 img 的 alt 与 title 有何异同? strong 与 em 的异同? a:alt(alttext):为不能显示图像、窗体或 applets 的用户代理(UA),alt 属性用来指 定替换文字。替换文字的语言由 lang 属性指定。(在 IE 浏览器下会在没有 title 时把 alt 当成tooltip 显示) title(tooltip):该属性为设置该属性的素提供建议性的信息。 strong:粗体强调标签,强调,表示内容的重要性 em:斜体强调标签,更强烈强调,表示内容的强调点 6、你能描述一下渐进增强和优雅降级之间的不同吗? 渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个 非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰 减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。 “优雅降级”观点 “优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为 “过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无 妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所的焦点,因此除了修复较大的错误之外,其它的差异将被 直接忽略。 “渐进增强”观点 “渐进增强”观点则认为应于内容本身。 内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有 的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。 那么问题来了。现在产品经理看到 IE6,7,8 网页效果相对高版本现代浏览器少了很多圆角, 阴影(CSS3),要求兼容(使用图片背景,放弃 CSS3),你会如何说服他? 7、为什么利用多个域名来存储网站资源会更有效? CDN 缓存更方便 突破浏览器并发限制 节约 cookie 带宽 节约主域名的连接数,优化页面响应速度防止不必要的安全问题 8、请谈一下你对网页标准和标准制定机构重要性的理解。 网页标准和标准制定机构都是为了能让 web 发展的更‘健康’,开发者遵循统一的标准,降低开发难度,开发成本,SEO 也会更好做,也不会因为滥用代码导致各种 BUG、安全问题, 最终提高网站易用性。 9、请描述一下 cookies,sessionStorage 和 localStorage 的区别? sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此 sessionStorage 不是一种持久 化的本地存储,仅仅是会话级别的存储。而 localStorage 用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。 web storage 和 cookie 的区别 Web Storage 的概念和 cookie 相似,区别是它是为了更大容量存储设计的。Cookie 的大小是受限的,并且每次你请求一个新的页面的时候 Cookie 都会被发送过去,这样无形中浪费了带宽,另外 cookie 还需要指定作用域,不可以跨域调用。 除此之外,Web Storage 拥有 setItem,getItem,removeItem,clear 等方法,不像 cookie 需要前端开发者自己封装 setCookie,getCookie。但是 Cookie 也是不可以或缺的:Cookie 的作用是与服务器进行交互,作为 HTTP 规范的一部分而存在 ,而 Web Storage 仅仅是为了在本地“存储”数据而生。 10、简述一下 src 与 href 的区别。 src 用于替换当前素,href 用于在当前文档和引用资源之间确立联系。 src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在 位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片 和 frame 等素。 <scriptsrc=”js.js”></script> 当浏览器解析到该素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行 完毕,图片和框架等素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将 js 脚本放在底部而不是头部。 href 是 HypertextReference 的缩写,指向网络资源所在位置,建立和当前素(锚点) 或当前文档(链接)之间的链接,如果我们在文档中添加 <linkhref=”common.css”rel=”stylesheet”/> 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。 11、知道的网页制作会用到的图片格式有哪些? png-8,png-24,jpeg,gif,svg。 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是 Webp。(是否有新 技术,新鲜事物) 科普一下 Webp:WebP 格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 JPEG 的 2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay 等知名网站已经开始测试并使用 WebP 格式。 在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40% 12、知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗? 微格式(Microformats)是一种让机器可读的语义化 XHTML 词汇的集合,是结构化数据的开 放标准。是为特殊应用而制定的特殊格式。 优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应 用范例:豆瓣,有兴趣自行 google) 13、在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始, 一次 js 请求一般情况下有哪些地方会有缓存处理? 答案:dns 缓存,cdn 缓存,浏览器缓存,服务器缓存。 14、一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。 图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端 的距离与页面的距离,如果前者小于后者,优先加载。 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先 下载。 如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图, 以提高用户体验。 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩, 图片压缩后大小与展示一致。 15、你如何理解 HTML 结构的语义化? 去掉或样式丢失的时候能让页面呈现清晰的结构: html 本身是没有表现的,我们看到例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 html 的表现,这些其实 html 默认的 css 样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达 html 的语义,可以说浏览器的默认样式和语义化的 HTML 结构是不可分割的。 屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页. 例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对 它完整发音. PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对 CSS 的支持较弱) 使用语义标记可以确保这些设备以一种有意义的方式来渲染网页.理想情况下,观看设备的任务是符合设备本身的条件来渲染网页. 语义标记为设备提供了所需的相关信息,就省去了你自己去考虑所有可能的显示情况(包括现有的或者将来新的设备).例如,一部手机可以选择使一段标记了标题的文字以粗体显示. 而掌上电脑可能会以比较大的字体来显示.无论哪种方式一旦你对文本标记为标题,您就可以确信读取设备将根据其自身的条件来合适地显示页面. 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重 过去你可能还没有考虑搜索引擎的爬虫也是网站的“访客”,但现在它们他们实际上是极其宝贵的用户.没有他们的话,搜索引擎将无法索引你的网站,然后一般用户将很难过来访问. 你的页面是否对爬虫容易理解非常重要,因为爬虫很大程度上会忽略用于表现的标记,而只注重语义标记. 因此,如果页面文件的标题被标记,而不是,那么这个页面在搜索结果的位置可能会比较靠后. 除了提升易用性外,语义标记有利于正确使用 CSS 和 JavaScript,因为其本身提供了许多“钩钩”来应用页面的样式与行为. SEO 主要还是靠你网站的内容和外部链接的。便于团队开发和维护 W3C 给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。 16、谈谈以前端角度出发做好 SEO 需要考虑什么? 了解搜索引擎如何抓取网页和如何索引网页 你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人 (SErobot或叫webcrawler)如何进行工作,搜索引擎如何对搜索结果进行排序等 等。 Meta 标签优化 主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如 Author(作者),Category(目录),Language(编码语种)等。 如何选取关键词并在网页中放置关键词 搜索就得用关键词。关键词分析和选择是 SEO 最重要的工作之一。首先要给网站确定主关键词(一般在 5 个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。 了解主要的搜索引擎 虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有 Google,Yahoo,Bing 等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如 AOL 网页搜索用的是 Google 的搜索技术,MSN 用的是 Bing 的技术。 主要的互联网目录 Open Directory 自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集 的,除了主页外还抓取大量的内容页面。 按付费的搜索引擎 搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最 典型的有 Overture 和百度,当然也包括 Google 的广告项目 Google Adwords。越来越多的人通过搜索引擎的广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用 最少的广告投入获得最多的。 搜索引擎登录 网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网 站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付 费来获得收录(比如 Yahoo 要 299 美),但是好消息是(至少到目前为止)最大的搜索引擎 Google 目前还是免费,而且它主宰着 60%以上的搜索市场。 链接交换和链接广泛度(Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来 Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多, 会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 17、有哪项方式可以对一个 DOM 设置它的 CSS 样式? 外部样式表,引入一个外部 css 文件 内部样式表,将 css 代码放在<head>标签内部 内联样式,将 css 样式直接定义在HTML素内部 18、CSS 都有哪些选择器? 派生选择器(用 HTML 标签申明) id 选择器(用 DOM 的 ID 申明) 类选择器(用一个样式类名申明) 属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了) 除了前 3 种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如 div.a{ }) 群组选择器(利用逗号间隔,比如 p,div,#a{ }) 那么问题来了,CSS 选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越 高。 复杂的计算方法: 用 1 表示派生选择器的优先级 用 10 表示类选择器的优先级用 100 标示 ID 选择器的优先级 div.test1.spanvar优先级1+10+10+1 span#xxx.songsli优先级 1+100+10+1 #xxxli优先级100+1 那么问题来了,看下列代码,<p>标签内的文字是什么颜色的? <style> .classA{ color:blue;} .classB{ color:red;} </style> <body> <p class=’classB classA’> 123 </p> </body> 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’ classB classA’>中的先后关系无关。 19、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 20、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 21、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: 1 #test { 2 width:300px; 3 height:300px; 4 background-color:blue; /*firefox*/ 5 background-color:red\9; /*all ie*/ 6 background-color:yellow; /*ie8*/ 7 +background-color:pink; /*ie7*/ 8 _background-color:orange; /*ie6*/ } 9 :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;and safari*/ 22、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 21 no-repeat; 22 23 24 25 no-repeat; 26 27 28 29 no-repeat; 30 31 32 33 no-repeat; } 50% { } 75% { } 100% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://g.hiphotos.baidu.com/image/w%3D400/si background:url(http://c.hiphotos.baidu.com/image/w%3D400/si } } 24、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和 margin 的left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽, 但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<texterea> 、<label>。 25、什么是外边距重叠?重叠的结果是什么? 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一 个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠 外边距。 折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。 26、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 27、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 28、如何垂直居中一个浮动素?// 方法一:已知素的高宽#div1{background-color:#6699FF;width:200px;height:200px;position: absolute; 7 top: 50%; //父素需要相对定位 8 left: 50%;margin-top:-100px ; //二分之一的 height,width margin-left: -100px; 11 } 12 13 //方法二:未知素的高宽14#div1{width: 200px;height: 200px;background-color: #6699FF; 19margin:auto;position: absolute;left: 0;top: 0;right: 0;bottom: 0; 26 } //父素需要相对定位 27 28 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) 1 #container 2 { //<img>的容器设置如下 display:table-cell;text-align:center;vertical-align:middle; 6 } 29、px 和 em 的区别。 px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。 em 得值不是固定的,并且 em 会继承父级素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。 30、描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解他们的不同之处? 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它 们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不同的 默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了 一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗 体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用 考虑的怪癖,像 HTML 的 audio 素不一致或 line-height 不一致。 31、Sass、LESS 是什么?大家为什么要使用他们? 他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函 数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。 为什么要使用它们? 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 32、display:none 与 visibility:hidden 的区别是什么? display:隐藏对应的素但不挤占该素原来的空间。 visibility:隐藏对应的素并且挤占该素原来的空间。 即是,使用 CSS display:none 属性后,HTML 素(对象)的宽度、高度等各种属性值都将 “丢失”;而使用 visibility:hidden 属性后,HTML 素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 34、CSS 中 link 和@import 的区别是: Link 属于 html 标签,而@import 是 CSS 中提供的 在页面加载的时候,link 会同时被加载,而@import 引用的 CSS 会在页面加载完成后才会加载引用的 CSS @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题Link 引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中) 35、简介盒子模型: CSS 的盒子模型有两种:IE 盒子模型、标准的 W3C 盒子模型模型 盒模型:内容、内边距、外边距(一般不计入盒子实际宽度)、边框

 36、为什么要初始化样式? 由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏 览器之间的显示差异 但是初始化 CSS 会对搜索引擎优化造成小影响 37、BFC 是什么? BFC(块级格式化上下文),一个创建了新的 BFC 的盒子是独立布局的,盒子内素的布局不会影响盒子外面的素。在同一个 BFC 中的两个相邻的盒子在垂直方向发生 margin 重叠的问题 BFC 是指浏览器中创建了一个独立的渲染区域,该区域内所有素的布局不会影响到区域外素的布局,这个渲染区域只对块级素起作用 38、html 语义化是什么? 当页面样式加载失败的时候能够让页面呈现出清晰的结构 有利于 seo 优化,利于被搜索引擎收录(更便于搜索引擎的爬虫程序来识别) 便于项目的开发及维护,使 html 代码更具有可读性,便于其他设备解析。
36、为什么要初始化样式? 由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏 览器之间的显示差异 但是初始化 CSS 会对搜索引擎优化造成小影响 37、BFC 是什么? BFC(块级格式化上下文),一个创建了新的 BFC 的盒子是独立布局的,盒子内素的布局不会影响盒子外面的素。在同一个 BFC 中的两个相邻的盒子在垂直方向发生 margin 重叠的问题 BFC 是指浏览器中创建了一个独立的渲染区域,该区域内所有素的布局不会影响到区域外素的布局,这个渲染区域只对块级素起作用 38、html 语义化是什么? 当页面样式加载失败的时候能够让页面呈现出清晰的结构 有利于 seo 优化,利于被搜索引擎收录(更便于搜索引擎的爬虫程序来识别) 便于项目的开发及维护,使 html 代码更具有可读性,便于其他设备解析。

 39、Doctype 的作用?严格模式与混杂模式的区别? <!DOCTYPE>用于告知浏览器该以何种模式来渲染文档 严格模式下:页面排版及 JS 解析是以该浏览器支持的最高标准来执行混杂模式:不严格按照标准执行,主要用来兼容旧的浏览器,向后兼容 40、IE 的双边距 BUG:块级素 float 后设置横向 margin,ie6 显示的 margin 比设置的较大。解决:加入_display:inline 41、HTML 与 XHTML——二者有什么区别?所有的标记都必须要有一个相应的结束标记所有标签的素和属性的名字都必须使用小写所有的 XML 标记都必须合理嵌套所有的属性必须用引号 “” 括起来把所有 < 和 & 特殊符号用编码表示给所有属性赋一个值不要在注释内容中使用 “–“图片必须有说明文字 42、html 常见兼容性问题? 1.双边距 BUG float 引起的 使用 display 2.3 像素问题 使用 float 引起的 使用 dislpay:inline -3px 3.超链接 hover 后失效 使用正确的书写顺序 link visited hover active 4.Ie z-index 问 题 给 父 级 添 加 position:relative 5.Png 透明 使用 js 代码 改Min-height 最小高度 !Important 解决’select 在 ie6 下遮盖 使用 iframe 嵌套为 什 么 没 有 办 法 定 义 1px 左 右 的 宽 度 容 器 ( IE6 默 认 的 行 高 造 成 的 , 使 用over:hidden,zoom:0.08 line-height:1px)IE5-8 不支持 opacity,解决办法: .opacity { opacity: 0.4 filter: alpha(opacity=60); /* for IE5-7 */ -ms-filter: “progid:DXImageTransform.Microsoft.Alpha(Opacity=60)”; /* for IE 8*/ }
39、Doctype 的作用?严格模式与混杂模式的区别? <!DOCTYPE>用于告知浏览器该以何种模式来渲染文档 严格模式下:页面排版及 JS 解析是以该浏览器支持的最高标准来执行混杂模式:不严格按照标准执行,主要用来兼容旧的浏览器,向后兼容 40、IE 的双边距 BUG:块级素 float 后设置横向 margin,ie6 显示的 margin 比设置的较大。解决:加入_display:inline 41、HTML 与 XHTML——二者有什么区别?所有的标记都必须要有一个相应的结束标记所有标签的素和属性的名字都必须使用小写所有的 XML 标记都必须合理嵌套所有的属性必须用引号 “” 括起来把所有 < 和 & 特殊符号用编码表示给所有属性赋一个值不要在注释内容中使用 “–“图片必须有说明文字 42、html 常见兼容性问题? 1.双边距 BUG float 引起的 使用 display 2.3 像素问题 使用 float 引起的 使用 dislpay:inline -3px 3.超链接 hover 后失效 使用正确的书写顺序 link visited hover active 4.Ie z-index 问 题 给 父 级 添 加 position:relative 5.Png 透明 使用 js 代码 改Min-height 最小高度 !Important 解决’select 在 ie6 下遮盖 使用 iframe 嵌套为 什 么 没 有 办 法 定 义 1px 左 右 的 宽 度 容 器 ( IE6 默 认 的 行 高 造 成 的 , 使 用over:hidden,zoom:0.08 line-height:1px)IE5-8 不支持 opacity,解决办法: .opacity { opacity: 0.4 filter: alpha(opacity=60); /* for IE5-7 */ -ms-filter: “progid:DXImageTransform.Microsoft.Alpha(Opacity=60)”; /* for IE 8*/ }

 IE6 不支持 PNG 透明背景,解决办法: IE6 下使用 gif 图片 43、对 WEB 标准以及 W3C 的理解与认识 答:标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性。 44、行内素有哪些?块级素有哪些?CSS 的盒模型? 答:块级素:div p h1 h2 h3 h4 form ul 行内素: a b br i span input select Css 盒模型:内容,border ,margin,padding 45、前端页面有哪三层构成,分别是什么?作用是什么? 答:结构层 Html 表示层 CSS 行为层 js。 46、Doctype 作用? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? (1)、<!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档。 (2)、严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。 (3)、在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。 (4)、DOCTYPE 不存在或格式不正确会导致文档以混杂模式呈现。 47、行内素有哪些?块级素有哪些? 空(void)素有那些? CSS 规范规定,每个素都有 display 属性,确定该素的类型,每个素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”素;span 默认 display 属性值为“inline”,是“行内”素。 (2)行内素有:a b span img input select strong(强调的语气) 块级素有:div ul ol li dl dt dd h1 h2 h3 h4…p (3)知名的空素: <br><hr><img><input><link><meta>鲜为人知的是: <area><base><col><command> <embed><keygen><param><source><track><wbr> 48、CSS 的盒子模型? (1)两种, IE 盒子模型、标准 W3C 盒子模型;IE 的 content 部分包含了 border 和pading; (2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border). 49、CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增伪类有那些? * 1.id 选择器( # myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul < li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = “external”]) 9.伪类选择器(a: hover, li: nth – child)可继承: font-size font-family color, UL LI DL DD DT;不可继承 :border padding margin width height ;优先级就近原则,样式定义最近者为准;载入样式以最后载入的定位为准; 优先级为: !important > id > class > tag important 比 内联优先级高 CSS3 新增伪类举例: p:first-of-type 选择属于其父素的首个 <p> 素的每个 <p> 素。p:last-of-type 选择属于其父素的最后 <p> 素的每个 <p> 素。p:only-of-type 选择属于其父素唯一的 <p> 素的每个 <p> 素。p:only-child 选择属于其父素的唯一子素的每个 <p> 素。p:nth-child(2) 选择属于其父素的第二个子素的每个 <p> 素。 :enabled、:disabled 控制表单控件的禁用状态。 :checked,单选框或复选框被选中。 50、如何居中 div,如何居中一个浮动素? 给 div 设置一个宽度,然后添加 margin:0 auto 属性div{ width:200px; margin:0 auto; } 居中一个浮动素 确定容器的宽高 宽 500 高 300 的层设置层的外边距 .div { Width:500px ; height:300px;//高度可以不设Margin: -150px 0 0 -250px; position:relative;相对定位 background-color:pink;//方便看效果left:50%; top:50%; } 51、浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧 ? IE 浏览器的内核 Trident、Mozilla 的 Gecko、google 的 WebKit、Opera 内核 Presto;png24 为的图片在 iE6 浏览器上出现背景,解决方案是做成 PNG8.浏 览 器 默 认 的 margin 和 padding 不 同 。 解 决 方 案 是 加 一 个 全 局 的 *{margin:0;padding:0;}来统一。IE6 双边距 bug:块属性标签 float 后,又有横行的 margin 情况下,在 ie6 显示 margin 比设置的大。 浮动 ie 产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;} 这种情况之下 IE 会产生 20px 的距离,解决方案是在 float 的标签样式控制中加入 — —_display:inline;将其转化为行内属性。(_这个符号只有 ie6 会识别) 渐进识别的方式,从总体中逐渐排除局部。 首先,巧妙的使用“\9”这一标记,将 IE 游览器从所有情况中分离出来。 接着,再次使用“+”将 IE8 和 IE7、IE6 分离开来,这样 IE8 已经独立识别。 css .bb{ background-color:#f1ee18;/*所有识别*/ .background-color:#00deff\9; /*IE6、7、8 识别*/ +background-color:#a200ff;/*IE6、7 识别*/ _background-color:#1e0bd1;/*IE6 识别*/ }IE 下,可以使用常规属性的方法来自定义属性, 也可以使用 getAttribute()自定义属性; Firefox 下,只能使用 getAttribute()自定义属性. 解决方法:统一通过 getAttribute()自定义属性.IE 下,even 对象有 x,y 属性,但是没有 pageX,pageY 属性; Firefox 下,event 对象有 pageX,pageY 属性,但是没有 x,y 属性.(条件注释)缺点是在 IE 浏览器下可能会增加额外的 HTTP 请求数。Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决. 超链接访问过后 hover 样式就不出现了 被访问过的超链接样式不在具有 hover 和active 了解决方法是改变 CSS 属性的排列顺序: L-V-H-A : a:link {} a:visited {} a:hover {} a:active {} 52、列出 display 的值,说明他们的作用。position 的值,relative 和 absolute 定位原点是? block 象块类型素一样显示。none 缺省值。向行内素类型一样显示。 inline-block 象行内素一样显示,但其内容象块类型素一样显示。list-item 象块类型素一样显示,并添加样式列表标记。position 的值 *absolute 生成绝对定位的素,相对于 static 定位以外的第一个父素进行定位。 *fixed (老 IE 不支持) 生成绝对定位的素,相对于浏览器窗口进行定位。relative 生成相对定位的素,相对于其正常位置进行定位。static 默认值。没有定位,素出现在正常的流中 *(忽略 top, bottom, left, right z-index 声明)。inherit 规定从父素继承 position 属性的值。 53、absolute 的 containing block 计算方式跟正常流有什么不同? 54、position 跟 display、margin collapse、overflow、float 这些特性相互叠加后会怎么样? 55、对 WEB 标准以及 W3C 的理解与认识 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广 泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性; 56、css 的基本语句构成是? 选择器{属性 1:值 1;属性 2:值 2;……} 57、浏览器标准模式和怪异模式之间的区别是什么? 盒子模型 渲染模式的不同 使用 window.top.document.compatMode 可显示为什么模式 58、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 59、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 60、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: #test { width:300px; height:300px; background-color:blue; background-color:red\9; background-color:yellow\0; +background-color:pink; _background-color:orange; /*firefox*/ /*all ie*/ /*ie8*/ /*ie7*/ /*ie6*/ } :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/ 62、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 /HTML/ div.ani /css/ .ani{ width:480px; height:320px; margin:50px auto; overflow: hidden; box-shadow:0 0 5px rgba(0,0,0,1); background-size: cover; background-position: center; -webkit-animation-name: “loops”; -webkit-animation-duration: 20s; -webkit-animation-iteration-count: infinite; } @-webkit-keyframes “loops” { 0% { background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034 f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat; } 25% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2 632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat; } 50% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfd ed1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat; } 75% { background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86 d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat; } 100% { background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161 a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat; } } 63、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom) 和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin 的 left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<textarea> 、<label> 64、什么是外边距重叠?重叠的结果是什么? 答案: 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为 折叠外边距。 折叠结果遵循下列计算规则:两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
IE6 不支持 PNG 透明背景,解决办法: IE6 下使用 gif 图片 43、对 WEB 标准以及 W3C 的理解与认识 答:标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性。 44、行内素有哪些?块级素有哪些?CSS 的盒模型? 答:块级素:div p h1 h2 h3 h4 form ul 行内素: a b br i span input select Css 盒模型:内容,border ,margin,padding 45、前端页面有哪三层构成,分别是什么?作用是什么? 答:结构层 Html 表示层 CSS 行为层 js。 46、Doctype 作用? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? (1)、<!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档。 (2)、严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。 (3)、在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。 (4)、DOCTYPE 不存在或格式不正确会导致文档以混杂模式呈现。 47、行内素有哪些?块级素有哪些? 空(void)素有那些? CSS 规范规定,每个素都有 display 属性,确定该素的类型,每个素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”素;span 默认 display 属性值为“inline”,是“行内”素。 (2)行内素有:a b span img input select strong(强调的语气) 块级素有:div ul ol li dl dt dd h1 h2 h3 h4…p (3)知名的空素: <br><hr><img><input><link><meta>鲜为人知的是: <area><base><col><command> <embed><keygen><param><source><track><wbr> 48、CSS 的盒子模型? (1)两种, IE 盒子模型、标准 W3C 盒子模型;IE 的 content 部分包含了 border 和pading; (2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border). 49、CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增伪类有那些? * 1.id 选择器( # myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul < li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = “external”]) 9.伪类选择器(a: hover, li: nth – child)可继承: font-size font-family color, UL LI DL DD DT;不可继承 :border padding margin width height ;优先级就近原则,样式定义最近者为准;载入样式以最后载入的定位为准; 优先级为: !important > id > class > tag important 比 内联优先级高 CSS3 新增伪类举例: p:first-of-type 选择属于其父素的首个 <p> 素的每个 <p> 素。p:last-of-type 选择属于其父素的最后 <p> 素的每个 <p> 素。p:only-of-type 选择属于其父素唯一的 <p> 素的每个 <p> 素。p:only-child 选择属于其父素的唯一子素的每个 <p> 素。p:nth-child(2) 选择属于其父素的第二个子素的每个 <p> 素。 :enabled、:disabled 控制表单控件的禁用状态。 :checked,单选框或复选框被选中。 50、如何居中 div,如何居中一个浮动素? 给 div 设置一个宽度,然后添加 margin:0 auto 属性div{ width:200px; margin:0 auto; } 居中一个浮动素 确定容器的宽高 宽 500 高 300 的层设置层的外边距 .div { Width:500px ; height:300px;//高度可以不设Margin: -150px 0 0 -250px; position:relative;相对定位 background-color:pink;//方便看效果left:50%; top:50%; } 51、浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧 ? IE 浏览器的内核 Trident、Mozilla 的 Gecko、google 的 WebKit、Opera 内核 Presto;png24 为的图片在 iE6 浏览器上出现背景,解决方案是做成 PNG8.浏 览 器 默 认 的 margin 和 padding 不 同 。 解 决 方 案 是 加 一 个 全 局 的 *{margin:0;padding:0;}来统一。IE6 双边距 bug:块属性标签 float 后,又有横行的 margin 情况下,在 ie6 显示 margin 比设置的大。 浮动 ie 产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;} 这种情况之下 IE 会产生 20px 的距离,解决方案是在 float 的标签样式控制中加入 — —_display:inline;将其转化为行内属性。(_这个符号只有 ie6 会识别) 渐进识别的方式,从总体中逐渐排除局部。 首先,巧妙的使用“\9”这一标记,将 IE 游览器从所有情况中分离出来。 接着,再次使用“+”将 IE8 和 IE7、IE6 分离开来,这样 IE8 已经独立识别。 css .bb{ background-color:#f1ee18;/*所有识别*/ .background-color:#00deff\9; /*IE6、7、8 识别*/ +background-color:#a200ff;/*IE6、7 识别*/ _background-color:#1e0bd1;/*IE6 识别*/ }IE 下,可以使用常规属性的方法来自定义属性, 也可以使用 getAttribute()自定义属性; Firefox 下,只能使用 getAttribute()自定义属性. 解决方法:统一通过 getAttribute()自定义属性.IE 下,even 对象有 x,y 属性,但是没有 pageX,pageY 属性; Firefox 下,event 对象有 pageX,pageY 属性,但是没有 x,y 属性.(条件注释)缺点是在 IE 浏览器下可能会增加额外的 HTTP 请求数。Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决. 超链接访问过后 hover 样式就不出现了 被访问过的超链接样式不在具有 hover 和active 了解决方法是改变 CSS 属性的排列顺序: L-V-H-A : a:link {} a:visited {} a:hover {} a:active {} 52、列出 display 的值,说明他们的作用。position 的值,relative 和 absolute 定位原点是? block 象块类型素一样显示。none 缺省值。向行内素类型一样显示。 inline-block 象行内素一样显示,但其内容象块类型素一样显示。list-item 象块类型素一样显示,并添加样式列表标记。position 的值 *absolute 生成绝对定位的素,相对于 static 定位以外的第一个父素进行定位。 *fixed (老 IE 不支持) 生成绝对定位的素,相对于浏览器窗口进行定位。relative 生成相对定位的素,相对于其正常位置进行定位。static 默认值。没有定位,素出现在正常的流中 *(忽略 top, bottom, left, right z-index 声明)。inherit 规定从父素继承 position 属性的值。 53、absolute 的 containing block 计算方式跟正常流有什么不同? 54、position 跟 display、margin collapse、overflow、float 这些特性相互叠加后会怎么样? 55、对 WEB 标准以及 W3C 的理解与认识 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广 泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性; 56、css 的基本语句构成是? 选择器{属性 1:值 1;属性 2:值 2;……} 57、浏览器标准模式和怪异模式之间的区别是什么? 盒子模型 渲染模式的不同 使用 window.top.document.compatMode 可显示为什么模式 58、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 59、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 60、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: #test { width:300px; height:300px; background-color:blue; background-color:red\9; background-color:yellow\0; +background-color:pink; _background-color:orange; /*firefox*/ /*all ie*/ /*ie8*/ /*ie7*/ /*ie6*/ } :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/ 62、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 /HTML/ div.ani /css/ .ani{ width:480px; height:320px; margin:50px auto; overflow: hidden; box-shadow:0 0 5px rgba(0,0,0,1); background-size: cover; background-position: center; -webkit-animation-name: “loops”; -webkit-animation-duration: 20s; -webkit-animation-iteration-count: infinite; } @-webkit-keyframes “loops” { 0% { background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034 f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat; } 25% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2 632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat; } 50% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfd ed1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat; } 75% { background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86 d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat; } 100% { background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161 a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat; } } 63、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom) 和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin 的 left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<textarea> 、<label> 64、什么是外边距重叠?重叠的结果是什么? 答案: 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为 折叠外边距。 折叠结果遵循下列计算规则:两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。

 两个外边距一正一负时,折叠结果是两者的相加的和。 65、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 66、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 67、如何垂直居中一个浮动素? // 方法一:已知素的高宽#div1{ background-color:#6699FF; width:200px; height:200px; position: absolute; top: 50%; left: 50%; //父素需要相对定位 margin-top:-100px ; margin-left: -100px; } //方法二:未知素的高宽#div1{ width: 200px; height: 200px; //二分之一的 height,width background-color: #6699FF; margin:auto; position: absolute; left: 0; top: 0; right: 0; bottom: 0; } //父素需要相对定位 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) #container { //<img>的容器设置如下 display:table-cell; text-align:center; vertical-align:middle; } 68、描述一个”reset”的 CSS 文件并如何使用它。知道同之处? normalize.css 吗?你了解他们的不 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不 同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性 发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如 粗体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都 不用考虑的怪癖,像 HTML 的 不一致。 audio 素不一致或 line-height 69、说 display 属性有哪些?可以做什么? display:block 行内素转换为块级素display:inline 块级素转换为行内素display:inline-block 转为内联素 70、哪些 css 属性可以继承? 可继承: font-size font-family color, ul li dl dd dt; 不可继承 :border padding margin width height ; 71、css 优先级算法如何计算? !important > id > class > 标签 !important 比 内联优先级高 *优先级就近原则,样式定义最近者为准; *以最后载入的样式为准; 72、b 标签和 strong 标签,i 标签和 em 标签的区别? 后者有语义,前者则无。 73、有那些行内素、有哪些块级素、盒模型? 1.内联素(inline element) a – 锚点 abbr – 缩 写 acronym – 首 字 b – 粗体(不推荐) big – 大字体 br – 换 行 em – 强 调 font – 字体设定(不推荐) i – 斜 体 img – 图 片 input – 输入框 label – 表格标签 s – 中划线(不推荐) select – 项目选择small – 小字体文本 span – 常用内联容器,定义文本内区块 strike – 中划线strong – 粗体强调sub – 下 标 sup – 上 标 textarea – 多行文本输入框 tt – 电传文本 u – 下划线 var – 定义变量 2、块级素address – 地址 blockquote – 块引用center – 举中对齐块dir – 目录列表 div – 常用块级容易,也是 css layout 的主要标签 dl – 定义列表fieldset – form 控制组form – 交互表单 h1 – 大标题h2 – 副标题h3 – 3 级标题h4 – 4 级标题h5 – 5 级标题h6 – 6 级标题 hr – 水平分隔线 isindex – input prompt menu – 菜单列表 noframes – frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容) noscript – )可选脚本内容(对于不支持 script 的浏览器显示此内容) ol – 排序表单 p – 段落 pre – 格式化文本 table – 表 格 ul – 非排序列表 3.CSS 盒子模型包含四个部分组成: 内容、填充(padding)、边框(border)、外边界(margin)。 74、有哪些选择符,优先级的计算公式是什么?行内样式和!important 哪个优先级高? #ID > .class > 标签选择符 !important 优先级高 75.我想让行内素跟上面的素距离 10px,加 margin-top 和 padding-top 可以吗? margin-top,padding-top 无效76.CSS 的盒模型由什么组成? 内容,border ,margin,padding 77、.说说 display 属性有哪些?可以做什么? display:block 行内素转换为块级素 display:inline 块级素转换为行内素display:inline-block 转为内联素 78、哪些 css 属性可以继承? 可继承: font-size font-family color, ul li dl dd dt; 不可继承 :border padding margin width height ; 79、css 优先级算法如何计算? !important > id > class > 标签 !important 比 内联优先级高 优先级就近原则,样式定义最近者为准;以最后载入的样式为准; 80、text-align:center 和 line-height 有什么区别? text-align 是水平对齐,line-height 是行间。 81、前端页面由哪三层构成,分别是什么?作用是什么? 结构层 Html 表示层 CSS 行为层 js 82、写一个表格以及对应的 CSS,使表格奇数行为白色背景,偶数行为灰色,鼠标一上去为黄色背景。 二、JS 基础 1、javascript 的 typeof 返回哪些数据类型Object number function boolean underfind 2、例举 3 种强制类型转换和 2 种隐式类型转换? 强制(parseInt,parseFloat,number) 隐式(== – ===) 3、split() join() 的区别 前者是切割成数组的形式,后者是将数组转换成字符串 4、数组方法 pop() push() unshift() shift() Push()尾部添加 pop()尾部删除 Unshift()头部添加 shift()头部删除 5、事件绑定和普通事件有什么区别 事件绑定是指把事件注册到具体的素之上,普通事件指的是可以用来注册的事件 6、IE 和 DOM 事件流的区别 1.执行顺序不一样、 2.参数不一样 3.事件加不加 on 4.this 指向问题 7、IE 和标准下有哪些兼容性的写法 Var ev = ev || window.event document.documentElement.clientWidth || document.body.clientWidth Var target = ev.srcElement||ev.target 8、call 和 apply 的区别 Object.call(this,obj1,obj2,obj3) Object.apply(this,arguments) 9、b 继承 a 的方法 10、JavaScript this 指针、闭包、作用域 11、事件委托是什么 让利用事件冒泡的原理,让自己的所触发的事件,让他的父素代替执行! 12、闭包是什么,有什么特性,对页面有什么影响 闭包就是能够读取其他函数内部变量的函数。 13、如何阻止事件冒泡和默认事件 canceBubble return false 14、添加 删除 替换 插入到某个接点的方法 obj.appendChidl() obj.innersetBefore obj.replaceChild obj.removeChild 15、javascript 的本地对象,内置对象和宿主对象 本地对象为 array obj regexp 等可以 new 实例化内置对象为 gload Math 等不可以实例化的 宿主为浏览器自带的 document,window 等 16、document load 和 document ready 的区别 Document.onload 是在结构和样式加载完才执行 js Document.ready 原生种没有这个方法,jquery 中有 $().ready(function) 17、”==”和“===”的不同 前者会自动转换类型后者不会 18、javascript 的同源策略 一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、议 和端口号的组合 19、编写一个数组去重的方法 function oSort(arr) { var result ={}; var newArr=[]; for(var i=0;i<arr.length;i++){ if(!result[arr]) { newArr.push(arr) result[arr]=1 } } return newArr }</arr.length;i++) 20、JavaScript 是一门什么样的语言,它有哪些特点? 没有标准答案。 21、JavaScript 的数据类型都有什么? 基本数据类型:String,boolean,Number,Undefined,Null 引用数据类型:Object(Array,Date,RegExp,Function) 那么问题来了,如何判断某变量是否为数组数据类型? 方法一.判断其是否具有“数组性质”,如 slice()方法。可自己给该变量定义 slice 方法,故有时会失效 方法二.obj instanceof Array 在某些 IE 版本中不正确 方法三.方法一二皆有漏洞,在 ECMA Script5 中定义了新方法 Array.isArray(), 保证其兼容性,最好的方法如下: if(typeof Array.isArray===”undefined”){ Array.isArray = function(arg){ return Object.prototype.toString.call(arg)===”[object Array]” }; } 22、已知 ID 的 Input 输入框,希望这个输入框的输入值,怎么做?(不使用第三方框架) document.getElementById(“ID”).value 23、希望到页面中所有的 checkbox 怎么做?(不使用第三方框架) var domList = document.getElementsByTagName(‘input’) var checkBoxList = []; var len = domList.length; //缓存到局部变量 while (len–) { //使用 while 的效率会比 for 循环更高 if (domList[len].type == ‘checkbox’) { checkBoxList.push(domList[len]); } } 24、设置一个已知 ID 的 DIV 的 html 内容为 xxxx,字体颜色设置为黑色(不使用第三方框架) var dom = document.getElementById(“ID”); dom.innerHTML = “xxxx” dom.style.color = “#000” 25、当一个 DOM 节点被时候,我们希望能够执行一个函数,应该怎么做? 直接在 DOM 里绑定事件:<divonclick=”test()”></div> 在 JS 里通过 onclick 绑定:xxx.onclick=test 通过事件添加进行绑定:addEventListener(xxx,‘click’,test)那么问题来了,Javascript 的事件流模型都有什么? “事件冒泡”:事件开始由最具体的素接受,然后逐级向上传播 “事件捕捉”:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的 “DOM 事件流”:三个阶段:事件捕捉,目标阶段,事件冒泡 26、看下列代码输出为何?解释原因。 var a; alert(typeof a); // undefined alert(b); // 报错 解释:Undefined 是一个只有一个值的数据类型,这个值就是“undefined”,在使用 var声明变量但并未对其赋值进行初始化时,这个变量的值就是 undefined。而 b 由于未声明将报错。注意未申明的变量和声明了未赋值的是不一样的。 27、看下列代码,输出什么?解释原因。 var a = null; alert(typeof a); //object 解释:null 是一个只有一个值的数据类型,这个值就是 null。表示一个空指针对象,所以用 typeof 检测会返回”object”。 28、看下列代码,输出什么?解释原因。 var undefined; undefined == null; // true 1 == true; 2 == true; // true // false 0 == false; // true 0 == ”; // true NaN == NaN; // false [] == false; // true [] == ![]; // true undefined 与 null 相等,但不恒等(===) 一个是 number 一个是 string 时,会尝试将 string 转换为 number 尝试将 boolean 转换为 number,0 或 1 尝试将 Object 转换成 number 或 string,取决于另外一个对比量的类型 所以,对于 0、空字符串的判断,建议使用 “===” 。“===”会先判断两边的值类型,类型不匹配时为 false。 那么问题来了,看下面的代码,输出什么,foo 的值为什么? var foo = “11”+2-“1”; console.log(foo); console.log(typeof foo); 29、看代码给答案。 执行完后 foo 的值为 111,foo 的类型为 String。 var a = new Object(); a.value = 1; b = a; b.value = 2; alert(a.value); 答案:2(考察引用数据类型细节) 30 、 已 知 数 组var stringArray = [“This”, “is”, “Baidu”, “Campus”],Alert出”This is Baidu Campus”。 答案:alert(stringArray.join(“”)) 已知有字符串 foo=”get-element-by-id”,写一个 function 将其转化成驼峰表示法” getElementById”。 function combo(msg){ var arr=msg.split(“-“); for(var i=1;i<arr.length;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length -1); } } msg=arr.join(“”); return msg; (考察基础 API) 31、var numberArray = [3,6,2,4,1,5]; (考察基础 API) 1)实现对该数组的倒排,输出[5,1,4,2,6,3] 2)实现对该数组的降序排列,输出[6,5,4,3,2,1] function combo(msg){ var arr=msg.split(“-“); for(var i=1;i<arr.length;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length -1); } } msg=arr.join(“”); return msg; 32、输出今天的日期,以 YYYY-MM-DD 的方式,比如今天是 2014 年 9 月 26 日, 则输出 2014-09-26 var d = new Date(); // 年,getFullYear()返回 4 位的数字var year = d.getFullYear(); // 月,月份比较特殊,0 是 1 月,11 是 12 月var month = d.getMonth() + 1; // 变成两位 month = month < 10 ? ‘0’ + month : month; // 日 var day = d.getDate(); day = day < 10 ? ‘0’ + day : day; alert(year + ‘-‘ + month + ‘-‘ + day); 33、将字符串”<tr><td>{$id}</td><td>{$name}</td></tr>”中的{$id}替换成 10,{$name}替换成 Tony (使用正则表达式) 答案:”<tr><td>{$id}</td><td>{$id}_{$name}</td></tr>”.replace(/{\$id}/g,’ 10′).replace(/{\$name}/g,‘Tony’); 34、为了保证页面输出安全,我们经常需要对一些特殊的字符进行转义,请写一个函数 escapeHtml,将<, >, &, “进行转义 function escapeHtml(str) { return str.replace(/[<>”&]/g, function(match) { switch (match) { case “<”: return “<”; case “>”: return “>”; case “&”: return “&”; case “\””: return “"”; } }); } 35、foo = foo||bar ,这行代码是什么意思?为什么要这样写? 答案:if(!foo)foo=bar;//如果 foo 存在,值不变,否则把 bar 的值赋给 foo。 短路表达式:作为”&&”和”||”操作符的操作数表达式,这些表达式在进行求值时,只要 最终的结果已经可以确定是真或假,求值过程便告终止,这称之为短路求值。 36、看下列代码,将会输出什么?(变量声明提升) var foo = 1; function(){ console.log(foo); var foo = 2; console.log(foo); } 答案:输出 undefined 和 2。上面代码相当于: var foo = 1; function(){ var foo; console.log(foo); //undefined foo = 2; console.log(foo); // 2; } 函数声明与变量声明会被 JavaScript 引擎隐式地提升到当前作用域的顶部,但是只提升名称不会提升赋值部分。 37、用 js 实现随机选取 10–100 之间的 10 个数字,存入一个数组,并排序。 var iArray = []; funtion getRandom(istart, iend){ var iChoice = istart – iend +1; return Math.floor(Math.random() * iChoice + istart; } for(var i=0; i<10; i++){ iArray.push(getRandom(10,100)); } iArray.sort(); 38、把两个数组合并,并删除第二个素。 var array1 = [‘a’,’b’,’c’]; var bArray = [‘d’,’e’,’f’]; var cArray = array1.concat(bArray); cArray.splice(1,1); 39、怎样添加、移除、移动、复制、创建和查找节点(原生 JS,实在基础,没细写每一步) 1)创建新节点 createDocumentFragment() //创建一个 DOM 片段 createElement() //创建一个具体的素 createTextNode() //创建一个文本节点 2)添加、移除、替换、插入 appendChild() //添加 removeChild() //移除 replaceChild() insertBefore() 3)查找 //替换 //插入 getElementsByTagName() getElementsByName() getElementById() //通过标签名称 //通过素的 Name 属性的值 //通过素 Id,唯一性 40、有这样一个 URL:http://item.taobao.com/item.htm?a=1&b=2&c=&d=xxx&e, 请写一段 JS 程序提取 URL 中的各个 GET 参数(参数名和参数个数不确定),将其按 key-value 形式返回到一个 json 结构中,如{a:’1′, b:’2′, c:”, d:’ xxx’, e:undefined}。 24.看下面代码,给出输出结果。 答案: function serilizeUrl(url) { var result = {}; url = url.split(“?”)[1]; var map = url.split(“&”); for(var i = 0, len = map.length; i < len; i++) { result<script>jQuery(function($) {$(“#google-maps-1”).gMap({controls: false,scr “http://blog.jobbole.com/wp-content/themes/jobboleblogv3/_assets/img/_colors/red/pin.png”,iconsi “http://blog.jobbole.com/wp-content/themes/jobboleblogv3/_assets/img/_colors/red/pin.png”,iconsi class=”google-maps” style=”width: 100%; height: 200px;”></div>.split(“=”)[0]] = map[i].split(“=” } return result; } 41、正则表达式构造函数 var reg=new RegExp(“xxx”)与正则表达字面量 var reg=//有什么不同?匹配邮箱的正则表达式? 答案:当使用 RegExp()构造函数的时候,不仅需要转义引号(即\”表示”),并且还需要双反斜杠(即\\表示一个\)。使用正则表达字面量的效率更高。 邮箱的正则匹配: var regMail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/; for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); }; 答案:4 4 4。 原因:Javascript 事件处理器在线程空闲之前不会运行。追问,如何让上述代码输出 1 2 3? for(var i=1;i<=3;i++){ setTimeout((function(a){ console.log(a); })(i),0); //改成立即执行函数 }; 1 //输出 2 3 42、写一个 function,清除字符串前后的空格。(兼容所有浏览器) 使用自带接口 trim(),考虑兼容性: if (!String.prototype.trim) { String.prototype.trim = function() { return this.replace(/^\s+/, “”).replace(/\s+$/,””); } } // test the function var str = ” \t\n test string “.trim(); alert(str == “test string”); // alerts “true” 43、Javascript 中 callee 和 caller 的作用? caller 是返回一个对函数的引用,该函数调用了当前函数; callee 是返回正在被执行的 function 函数,也就是所指定的 function 对象的正文。 那么问题来了?如果一对兔子每月生一对兔子;一对新生兔,从第二个月起就开始生兔子; 假定每对兔子都是一雌一雄,试问一对兔子,第 n 个月能繁殖成多少对兔子?(使用 callee 完成) var result=[]; function fn(n){ if(n==1){ //典型的斐波那契数列return 1; }else if(n==2){ }else{ return 1; if(result[n]){ }else{ -2); } } } return result[n]; //argument.callee() 表 示 fn() result[n]=arguments.callee(n-1)+arguments.callee(n return result[n]; 44、Javascript 中, 以下哪条语句一定会产生运行错误? 答案( B ) A、 var _变量=NaN;B、var 0bj = [];C、var obj = //; D、var obj = {}; 45、以下两个变量 a 和 b,a+b 的哪个结果是 NaN? 答案( C ) A 、 var a=undefind; b=NaN B、var a=‘123’; b=NaN C、var a =undefined , b =NaN D、var a=NaN , b=’undefined’ 46、var a=10; b=20; c=4; ++b+c+a++ 以下哪个结果是正确的?答案( B ) A、 34 B、35 C、36 D、37 47、下面的 JavaScript 语句中,( D )实现检索当前页面中的表单素中的所有文本框,并将它们全部清空 for(vari=0;i< form1.elements.length;i++) { if(form1.elements.type==”text”) form1.elements.value=””;}for(vari=0;i<document.forms.length;i++) { if(forms[0].elements.type==”text”) forms[0].elements.value=””; }if(document.form.elements.type==”text”) form.elements.value=””;for(vari=0;i<document.forms.length; i++){ for(var j=0;j<document.forms.elements.length; j++){ if(document.forms.elements[j].type==”text”) document.forms.elements[j].value=””; } } 48、要将页面的状态栏中显示“已经选中该文本框”,下列 JavaScript 语句正确的是( A )window.status=”已经选中该文本框”document.status=”已经选中该文本框”window.screen=”已经选中该文本框”document.screen=”已经选中该文本框” 49、以下哪条语句会产生运行错误:(A) A.var obj = (); var obj = [];var obj = {}; D.var obj = //; 50、以下哪个单词不属于 javascript 保留字:(B) A.withparent C.class D.void 51、请选择结果为真的表达式:(C) A.null instanceof Object B.null === undefined C.null == undefined D.NaN == NaN 52、Javascript 中, 如果已知 HTML 页面中的某标签对象的 id=”username”, 用 document.getElementById(‘username’) _ _方法获得该标签对象。 53、typeof 运算符返回值中有一个跟 javascript 数据类型不一致, 它是 ”function” 。 54、定义了一个变量,但没有为该变量赋值,如果 alert 该变量,javascript 弹出的对话框中显示 undefined_ 。 55、分析代码,得出正确的结果。 var a=10, b=20 , c=30; ++a; a++; e=++a+(++b)+(c++)+a++; alert(e); 弹出提示对话框:77 56、写出函数 DateDemo 的返回结果,系统时间假定为今天 function DateDemo(){ var d, s=”今天日期是:”; d = new Date(); s += d.getMonth() + “/”; s += d.getDate() + “/”; s += d.getYear(); return s;} 结果:今天日期是:7/17/2010 57、写出程序运行的结果? for(i=0, j=0; i<10, j<6; i++, j++){ k = i + j;} 结果:10 58、阅读以下代码,请分析出结果: var arr = new Array(1 ,3 ,5); arr[4]=’z’; arr2 = arr.reverse(); arr3 = arr.concat(arr2); alert(arr3); 弹出提示对话框:z,,5,3,1,z,,5,3,1 59、补充按钮事件的函数,确认用户是否退出当前页面,确认之后关闭窗口; <html> <head> <script type=”text/javascript” > function closeWin(){ //在此处添加代码 if(confirm(“确定要退出吗?”)){ window.close(); } } </script> </head> <body> <input type=”button”value=”关闭窗口”onclick=”closeWin()”/> </body> </html> 60、写出简单描述 html 标签(不带属性的开始标签和结束标签)的正则表达式, 并将以下字符串中的 html 标签去除掉 var str = “<div>这里是 div<p>里面的段落</p></div>”; // <scripttype=”text/javascript”> varreg = /<\/?\w+\/?>/gi; varstr = “<div>这里是 div<p>里面的段落</p></div>”; alert(str.replace(reg,””)); </script> 61、完成 foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。 <html> <head> <metahttp-equiv=”Content-Type” content=”text/html;charset=utf-8″ /> </head> <body> <script type=”text/javascript” > function foo() { //在此处添加代码 var rdo =document.form1.radioGroup; for(var i =0 ;i<rdo.length;i++){ if(rdo.checked){ alert(“您选择的是第”+(i+1)+”个单选框”); } } } </script> <body> <form name=”form1″ > <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”submit”/> </form> </body> </html> 62、完成函数 showImg(),要求能够动态根据下拉列表的选项变化,更新图片的显示 <body> <script type=”text/javascript” > function showImg (oSel) { //在此处添加代码 var str = oSel.value; document.getElementById(“pic”).src= str+”.jpg”; } </script> <img id=”pic”src=”img1.jpg”width=”200″ height=”200″ /> <br /> <select id=”sel”> <option value=”img1“>城市生活</option> <option value=”img2“>都市早报</option> <option value=”img3“>青山绿水</option> </select></body> 63、截取字符串 abcdefg 的 efg alert(‘abcdefg’.substring(4)); 64、列举浏览器对象模型 BOM 里常用的至少 4 个对象,并列举 window 对象的常用方法至少 5 个 对象:Window document location screen history navigator 方法:Alert() confirm() prompt() open() close() 65、简述列举文档对象模型 DOM 里 document 的常用的查找访问节点的方法并做简单说明 Document.getElementById 根据素 id 查找素Document.getElementByName 根据素 name 查找素 Document.getElementTagName 根据指定的素名查找素 66、希望到页面中所有的 checkbox 怎么做?(不使用第三方框架) var domList = document.getElementsByTagName(‘input’) var checkBoxList = []; var len = domList.length; //缓存到局部变量 while (len–) { //使用 while 的效率会比 for 循环更高if (domList[len].type == ‘checkbox’) { checkBoxList.push(domList[len]); } } 67、JavaScript 的数据类型都有什么? 基本数据类型:String,Boolean,Number,Undefined,Null 引用数据类型:Object(Array,Date,RegEx p,Function) 68、javascript 中有哪几种数据类型,分别写出中文和英文。 string boolean number null undefined object 字符串 布尔 数值 空值 未定义 对象 69、javascript 中==和===的区别是什么?举例说明。 ===会自动进行类型转换,==不会 70、简述创建函数的几种方式 第一种(函数声明): function sum1(num1,num2){ return num1+num2; } 第二种(函数表达式): var sum2 = function(num1,num2){ return num1+num2; } 第三种(函数对象方式): var sum3 = new Function(“num1″,”num2″,”return num1+num2″); 71、Javascript 如何实现继承? 原型链继承,借用构造函数继承,组合继承,寄生式继承,寄生组合继承 72、Javascript 创建对象的几种方式? 工厂方式,构造函数方式,原型模式,混合构造函数原型模式,动态原型方式 73、把 Script 标签 放在页面的最底部的 body 封闭之前 和封闭之后有什么区别?浏览器会如何解析它们? 74、iframe 的优缺点? 优点:解决加载缓慢的第三方内容如图标和广告等的加载问题Security sandbox并行加载脚本缺点: iframe 会阻塞主页面的 Onload 事件即时内容为空,加载也需要时间没有语意 75、请你谈谈 Cookie 的弊端? 缺点: 1.`Cookie`数量和长度的限制。每个 domain 最多只能有 20 条 cookie,每个 cookie 长度不能超过 4KB,否则会被截掉。 2.安全性问题。如果 cookie 被人拦截了,那人就可以取得所有的 session 信息。即使加密也与事无补,因为拦截者并不需要知道 cookie 的意义,他只要原样转发 cookie 就可以达到目的了。 3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存 一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。 76、DOM 操作——怎样添加、移除、移动、复制、创建和查找节点。 创建新节点 createDocumentFragment() // 创建一个 DOM 片段createElement() // 创建一个具体的素createTextNode() // 创建一个文本节点添加、移除、替换、插入 appendChild() removeChild() replaceChild() insertBefore() // 在已有的子节点前插入一个新的子节点查找 getElementsByTagName() // 通过标签名称 getElementsByName() // 通过素的 Name 属性的值(IE 容错能力较强,会得到一个数组, 其中包括 id 等于 name 值的) getElementById() // 通过素 Id,唯一性 77、js 延迟加载的方式有哪些? defer 和 async动态创建 DOM 方式(创建 script,插入到 DOM 中,加载完毕后 callBack)按需异步载入 js 78、documen.write 和 innerHTML 的区别? document.write 只能重绘整个页面innerHTML 可以重绘页面的一部分 79、哪些操作会造成内存泄漏? 内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用 数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。闭包控制台日志循环(在两个对象彼此引用且彼此保留时,就会产生一个循环) 80、javascript 的 typeof 返回哪些数据类型? 答:object、 number、 function 、boolean、 underfind 81、split() join() 的区别 答:前者是切割成数组的形式,后者是将数组转换成字符串 82、数组方法 pop() push() unshift() shift()各表示什么意思? 答:Push()尾部添加、pop()尾部删除、Unshift()头部添加、shift()头部删除 83、判断一个字符串中出现次数最多的字符,统计这个次数 答:var str = ‘asdfssaaasasasasaa’; var json = {}; for (var i = 0; i < str.length; i++) { if(!json[str.charAt(i)]){ json[str.charAt(i)] = 1; }else{ } }; json[str.charAt(i)]++; var iMax = 0; var iIndex = ”; for(var i in json){ if(json[i]>iMax){ iMax = json[i]; iIndex = i; } } alert(‘出现次数最多的是:’+iIndex+’出现’+iMax+’次’); 84、javascript 的 typeof 返回哪些数据类型Object number function boolean underfind 85、例举 3 种强制类型转换和 2 种隐式类型转换? 强制(parseInt,parseFloat,number) 隐式(== – ===) 86、split() join() 的区别 前者是切割成数组的形式,后者是将数组转换成字符串 87、数组方法 pop() push() unshift() shift() Push()尾部添加 shift() 尾部删除 Unshift() 头部添加 shift() 头部删除 88、事件绑定和普通事件有什么区别 事件绑定和普通事件有什么区别 89、IE 和 DOM 事件流的区别 1.执行顺序不一样、 2.参数不一样 3.事件加不加 on 4.this 指向问题 90、IE 和标准下有哪些兼容性的写法 Var ev = ev || window.event document.documentElement.clientWidth || document.body.clientWidth Var target = ev.srcElement||ev.target 91、call 和 apply 的区别 Object.call(this,obj1,obj2,obj3) Object.apply(this,arguments) 92、b 继承 a 的方法 93、写一个非行间样式的函数 function getStyle(obj,attr,value) { if(!value) { if(obj.currentStyle) { return obj.currentStyle(attr); } else{ obj.getComputedStyle(attr,false); } } else { obj.style[attr] = value; } } 94、事件委托是什么 让利用事件冒泡的原理,让自己的所触发的事件,让他的父素代替执行! http://www.webasily.com/?p=78 例子可见此链接 事件委托是什么 95、闭包是什么,有什么特性,对页面有什么影响 闭包就是能够读取其他函数内部变量的函数。 http://blog.csdn.net/gaoshanwudi/article/details/7355794 此链接可查看(问这个问题的不是一个公司) 96、解释 jsonp 的原理,以及为什么不是真正的 ajax 动态创建 script 标签,回调函数Ajax 是页面无刷新请求数据操作 97、javascript 的本地对象,内置对象和宿主对象 本地对象为 array obj regexp 等可以 new 实例化内置对象为 gload Math 等不可以实例化的 宿主为浏览器自带的 document,window 等 98、document load 和 document ready 的区别 Document.onload 是在结构和样式加载完才执行 js Document.ready 原生种没有这个方法,jquery 中有 $().ready(function) 99、字符串反转,如将 ‘12345678’ 变成 ‘87654321’ //大牛做法; //思路:先将字符串转换为数组 split(),利用数组的反序函数 reverse()颠倒数组,再利用 jion() 为字符串 var str = ‘12345678’; str = str.split(”).reverse().join(”); 100、将数字 12345678 转化成 RMB 形式 如: 12,345,678 //个人方法; //思路:先将数字转为字符, str= str + ” ; //利用反转函数,每三位字符加一个 ‘,’最后一位不加; re()是自定义的反转函数,最后再反转回去for(var i = 1; i <= re(str).length; i++){ tmp += re(str)[i – 1]; if(i % 3 == 0 && i != re(str).length){ tmp += ‘,’; } } 101、生成 5 个不同的随机数; //思路:5 个不同的数,每生成一次就和前面的所有数字相比较,如果有相同的,则放弃当前生成的数字var num1 = []; for(var i = 0; i < 5; i++){ num1[i] = Math.floor(Math.random()*10) + 1; //范围是 [1, 10] for(var j = 0; j < i; j++){ if(num1[i] == num1[j]){ i–; } } } 102、去掉数组中重复的数字 方法一; //思路:每遍历一次就和之前的所有做比较,不相等则放入新的数组中! //这里用的原型 个人做法; Array.prototype.unique = function(){ var len = this.length, newArr = [], flag = 1; for(var i = 0; i < len; i++, flag = 1){ for(var j = 0; j < i; j++){ if(this[i] == this[j]){ flag = 0; //找到相同的数字后,不执行添加数 } } flag ? newArr.push(this[i]) : ”; } return newArr; } 方法二: (function(arr){ var len = arr.length, newArr = [], flag; for(var i = 0; i < len; i+=1, flag = 1){ for(var j = 0; j < i; j++){ if(arr[i] == arr[j]){ flag = 0; } } flag?newArr.push(arr[i]):”; } alert(newArr);
两个外边距一正一负时,折叠结果是两者的相加的和。 65、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 66、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 67、如何垂直居中一个浮动素? // 方法一:已知素的高宽#div1{ background-color:#6699FF; width:200px; height:200px; position: absolute; top: 50%; left: 50%; //父素需要相对定位 margin-top:-100px ; margin-left: -100px; } //方法二:未知素的高宽#div1{ width: 200px; height: 200px; //二分之一的 height,width background-color: #6699FF; margin:auto; position: absolute; left: 0; top: 0; right: 0; bottom: 0; } //父素需要相对定位 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) #container { //<img>的容器设置如下 display:table-cell; text-align:center; vertical-align:middle; } 68、描述一个”reset”的 CSS 文件并如何使用它。知道同之处? normalize.css 吗?你了解他们的不 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不 同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性 发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如 粗体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都 不用考虑的怪癖,像 HTML 的 不一致。 audio 素不一致或 line-height 69、说 display 属性有哪些?可以做什么? display:block 行内素转换为块级素display:inline 块级素转换为行内素display:inline-block 转为内联素 70、哪些 css 属性可以继承? 可继承: font-size font-family color, ul li dl dd dt; 不可继承 :border padding margin width height ; 71、css 优先级算法如何计算? !important > id > class > 标签 !important 比 内联优先级高 *优先级就近原则,样式定义最近者为准; *以最后载入的样式为准; 72、b 标签和 strong 标签,i 标签和 em 标签的区别? 后者有语义,前者则无。 73、有那些行内素、有哪些块级素、盒模型? 1.内联素(inline element) a – 锚点 abbr – 缩 写 acronym – 首 字 b – 粗体(不推荐) big – 大字体 br – 换 行 em – 强 调 font – 字体设定(不推荐) i – 斜 体 img – 图 片 input – 输入框 label – 表格标签 s – 中划线(不推荐) select – 项目选择small – 小字体文本 span – 常用内联容器,定义文本内区块 strike – 中划线strong – 粗体强调sub – 下 标 sup – 上 标 textarea – 多行文本输入框 tt – 电传文本 u – 下划线 var – 定义变量 2、块级素address – 地址 blockquote – 块引用center – 举中对齐块dir – 目录列表 div – 常用块级容易,也是 css layout 的主要标签 dl – 定义列表fieldset – form 控制组form – 交互表单 h1 – 大标题h2 – 副标题h3 – 3 级标题h4 – 4 级标题h5 – 5 级标题h6 – 6 级标题 hr – 水平分隔线 isindex – input prompt menu – 菜单列表 noframes – frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容) noscript – )可选脚本内容(对于不支持 script 的浏览器显示此内容) ol – 排序表单 p – 段落 pre – 格式化文本 table – 表 格 ul – 非排序列表 3.CSS 盒子模型包含四个部分组成: 内容、填充(padding)、边框(border)、外边界(margin)。 74、有哪些选择符,优先级的计算公式是什么?行内样式和!important 哪个优先级高? #ID > .class > 标签选择符 !important 优先级高 75.我想让行内素跟上面的素距离 10px,加 margin-top 和 padding-top 可以吗? margin-top,padding-top 无效76.CSS 的盒模型由什么组成? 内容,border ,margin,padding 77、.说说 display 属性有哪些?可以做什么? display:block 行内素转换为块级素 display:inline 块级素转换为行内素display:inline-block 转为内联素 78、哪些 css 属性可以继承? 可继承: font-size font-family color, ul li dl dd dt; 不可继承 :border padding margin width height ; 79、css 优先级算法如何计算? !important > id > class > 标签 !important 比 内联优先级高 优先级就近原则,样式定义最近者为准;以最后载入的样式为准; 80、text-align:center 和 line-height 有什么区别? text-align 是水平对齐,line-height 是行间。 81、前端页面由哪三层构成,分别是什么?作用是什么? 结构层 Html 表示层 CSS 行为层 js 82、写一个表格以及对应的 CSS,使表格奇数行为白色背景,偶数行为灰色,鼠标一上去为黄色背景。 二、JS 基础 1、javascript 的 typeof 返回哪些数据类型Object number function boolean underfind 2、例举 3 种强制类型转换和 2 种隐式类型转换? 强制(parseInt,parseFloat,number) 隐式(== – ===) 3、split() join() 的区别 前者是切割成数组的形式,后者是将数组转换成字符串 4、数组方法 pop() push() unshift() shift() Push()尾部添加 pop()尾部删除 Unshift()头部添加 shift()头部删除 5、事件绑定和普通事件有什么区别 事件绑定是指把事件注册到具体的素之上,普通事件指的是可以用来注册的事件 6、IE 和 DOM 事件流的区别 1.执行顺序不一样、 2.参数不一样 3.事件加不加 on 4.this 指向问题 7、IE 和标准下有哪些兼容性的写法 Var ev = ev || window.event document.documentElement.clientWidth || document.body.clientWidth Var target = ev.srcElement||ev.target 8、call 和 apply 的区别 Object.call(this,obj1,obj2,obj3) Object.apply(this,arguments) 9、b 继承 a 的方法 10、JavaScript this 指针、闭包、作用域 11、事件委托是什么 让利用事件冒泡的原理,让自己的所触发的事件,让他的父素代替执行! 12、闭包是什么,有什么特性,对页面有什么影响 闭包就是能够读取其他函数内部变量的函数。 13、如何阻止事件冒泡和默认事件 canceBubble return false 14、添加 删除 替换 插入到某个接点的方法 obj.appendChidl() obj.innersetBefore obj.replaceChild obj.removeChild 15、javascript 的本地对象,内置对象和宿主对象 本地对象为 array obj regexp 等可以 new 实例化内置对象为 gload Math 等不可以实例化的 宿主为浏览器自带的 document,window 等 16、document load 和 document ready 的区别 Document.onload 是在结构和样式加载完才执行 js Document.ready 原生种没有这个方法,jquery 中有 $().ready(function) 17、”==”和“===”的不同 前者会自动转换类型后者不会 18、javascript 的同源策略 一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、议 和端口号的组合 19、编写一个数组去重的方法 function oSort(arr) { var result ={}; var newArr=[]; for(var i=0;i<arr.length;i++){ if(!result[arr]) { newArr.push(arr) result[arr]=1 } } return newArr }</arr.length;i++) 20、JavaScript 是一门什么样的语言,它有哪些特点? 没有标准答案。 21、JavaScript 的数据类型都有什么? 基本数据类型:String,boolean,Number,Undefined,Null 引用数据类型:Object(Array,Date,RegExp,Function) 那么问题来了,如何判断某变量是否为数组数据类型? 方法一.判断其是否具有“数组性质”,如 slice()方法。可自己给该变量定义 slice 方法,故有时会失效 方法二.obj instanceof Array 在某些 IE 版本中不正确 方法三.方法一二皆有漏洞,在 ECMA Script5 中定义了新方法 Array.isArray(), 保证其兼容性,最好的方法如下: if(typeof Array.isArray===”undefined”){ Array.isArray = function(arg){ return Object.prototype.toString.call(arg)===”[object Array]” }; } 22、已知 ID 的 Input 输入框,希望这个输入框的输入值,怎么做?(不使用第三方框架) document.getElementById(“ID”).value 23、希望到页面中所有的 checkbox 怎么做?(不使用第三方框架) var domList = document.getElementsByTagName(‘input’) var checkBoxList = []; var len = domList.length; //缓存到局部变量 while (len–) { //使用 while 的效率会比 for 循环更高 if (domList[len].type == ‘checkbox’) { checkBoxList.push(domList[len]); } } 24、设置一个已知 ID 的 DIV 的 html 内容为 xxxx,字体颜色设置为黑色(不使用第三方框架) var dom = document.getElementById(“ID”); dom.innerHTML = “xxxx” dom.style.color = “#000” 25、当一个 DOM 节点被时候,我们希望能够执行一个函数,应该怎么做? 直接在 DOM 里绑定事件:<divonclick=”test()”></div> 在 JS 里通过 onclick 绑定:xxx.onclick=test 通过事件添加进行绑定:addEventListener(xxx,‘click’,test)那么问题来了,Javascript 的事件流模型都有什么? “事件冒泡”:事件开始由最具体的素接受,然后逐级向上传播 “事件捕捉”:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的 “DOM 事件流”:三个阶段:事件捕捉,目标阶段,事件冒泡 26、看下列代码输出为何?解释原因。 var a; alert(typeof a); // undefined alert(b); // 报错 解释:Undefined 是一个只有一个值的数据类型,这个值就是“undefined”,在使用 var声明变量但并未对其赋值进行初始化时,这个变量的值就是 undefined。而 b 由于未声明将报错。注意未申明的变量和声明了未赋值的是不一样的。 27、看下列代码,输出什么?解释原因。 var a = null; alert(typeof a); //object 解释:null 是一个只有一个值的数据类型,这个值就是 null。表示一个空指针对象,所以用 typeof 检测会返回”object”。 28、看下列代码,输出什么?解释原因。 var undefined; undefined == null; // true 1 == true; 2 == true; // true // false 0 == false; // true 0 == ”; // true NaN == NaN; // false [] == false; // true [] == ![]; // true undefined 与 null 相等,但不恒等(===) 一个是 number 一个是 string 时,会尝试将 string 转换为 number 尝试将 boolean 转换为 number,0 或 1 尝试将 Object 转换成 number 或 string,取决于另外一个对比量的类型 所以,对于 0、空字符串的判断,建议使用 “===” 。“===”会先判断两边的值类型,类型不匹配时为 false。 那么问题来了,看下面的代码,输出什么,foo 的值为什么? var foo = “11”+2-“1”; console.log(foo); console.log(typeof foo); 29、看代码给答案。 执行完后 foo 的值为 111,foo 的类型为 String。 var a = new Object(); a.value = 1; b = a; b.value = 2; alert(a.value); 答案:2(考察引用数据类型细节) 30 、 已 知 数 组var stringArray = [“This”, “is”, “Baidu”, “Campus”],Alert出”This is Baidu Campus”。 答案:alert(stringArray.join(“”)) 已知有字符串 foo=”get-element-by-id”,写一个 function 将其转化成驼峰表示法” getElementById”。 function combo(msg){ var arr=msg.split(“-“); for(var i=1;i<arr.length;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length -1); } } msg=arr.join(“”); return msg; (考察基础 API) 31、var numberArray = [3,6,2,4,1,5]; (考察基础 API) 1)实现对该数组的倒排,输出[5,1,4,2,6,3] 2)实现对该数组的降序排列,输出[6,5,4,3,2,1] function combo(msg){ var arr=msg.split(“-“); for(var i=1;i<arr.length;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length -1); } } msg=arr.join(“”); return msg; 32、输出今天的日期,以 YYYY-MM-DD 的方式,比如今天是 2014 年 9 月 26 日, 则输出 2014-09-26 var d = new Date(); // 年,getFullYear()返回 4 位的数字var year = d.getFullYear(); // 月,月份比较特殊,0 是 1 月,11 是 12 月var month = d.getMonth() + 1; // 变成两位 month = month < 10 ? ‘0’ + month : month; // 日 var day = d.getDate(); day = day < 10 ? ‘0’ + day : day; alert(year + ‘-‘ + month + ‘-‘ + day); 33、将字符串”<tr><td>{$id}</td><td>{$name}</td></tr>”中的{$id}替换成 10,{$name}替换成 Tony (使用正则表达式) 答案:”<tr><td>{$id}</td><td>{$id}_{$name}</td></tr>”.replace(/{\$id}/g,’ 10′).replace(/{\$name}/g,‘Tony’); 34、为了保证页面输出安全,我们经常需要对一些特殊的字符进行转义,请写一个函数 escapeHtml,将<, >, &, “进行转义 function escapeHtml(str) { return str.replace(/[<>”&]/g, function(match) { switch (match) { case “<”: return “<”; case “>”: return “>”; case “&”: return “&”; case “\””: return “"”; } }); } 35、foo = foo||bar ,这行代码是什么意思?为什么要这样写? 答案:if(!foo)foo=bar;//如果 foo 存在,值不变,否则把 bar 的值赋给 foo。 短路表达式:作为”&&”和”||”操作符的操作数表达式,这些表达式在进行求值时,只要 最终的结果已经可以确定是真或假,求值过程便告终止,这称之为短路求值。 36、看下列代码,将会输出什么?(变量声明提升) var foo = 1; function(){ console.log(foo); var foo = 2; console.log(foo); } 答案:输出 undefined 和 2。上面代码相当于: var foo = 1; function(){ var foo; console.log(foo); //undefined foo = 2; console.log(foo); // 2; } 函数声明与变量声明会被 JavaScript 引擎隐式地提升到当前作用域的顶部,但是只提升名称不会提升赋值部分。 37、用 js 实现随机选取 10–100 之间的 10 个数字,存入一个数组,并排序。 var iArray = []; funtion getRandom(istart, iend){ var iChoice = istart – iend +1; return Math.floor(Math.random() * iChoice + istart; } for(var i=0; i<10; i++){ iArray.push(getRandom(10,100)); } iArray.sort(); 38、把两个数组合并,并删除第二个素。 var array1 = [‘a’,’b’,’c’]; var bArray = [‘d’,’e’,’f’]; var cArray = array1.concat(bArray); cArray.splice(1,1); 39、怎样添加、移除、移动、复制、创建和查找节点(原生 JS,实在基础,没细写每一步) 1)创建新节点 createDocumentFragment() //创建一个 DOM 片段 createElement() //创建一个具体的素 createTextNode() //创建一个文本节点 2)添加、移除、替换、插入 appendChild() //添加 removeChild() //移除 replaceChild() insertBefore() 3)查找 //替换 //插入 getElementsByTagName() getElementsByName() getElementById() //通过标签名称 //通过素的 Name 属性的值 //通过素 Id,唯一性 40、有这样一个 URL:http://item.taobao.com/item.htm?a=1&b=2&c=&d=xxx&e, 请写一段 JS 程序提取 URL 中的各个 GET 参数(参数名和参数个数不确定),将其按 key-value 形式返回到一个 json 结构中,如{a:’1′, b:’2′, c:”, d:’ xxx’, e:undefined}。 24.看下面代码,给出输出结果。 答案: function serilizeUrl(url) { var result = {}; url = url.split(“?”)[1]; var map = url.split(“&”); for(var i = 0, len = map.length; i < len; i++) { result<script>jQuery(function($) {$(“#google-maps-1”).gMap({controls: false,scr “http://blog.jobbole.com/wp-content/themes/jobboleblogv3/_assets/img/_colors/red/pin.png”,iconsi “http://blog.jobbole.com/wp-content/themes/jobboleblogv3/_assets/img/_colors/red/pin.png”,iconsi class=”google-maps” style=”width: 100%; height: 200px;”></div>.split(“=”)[0]] = map[i].split(“=” } return result; } 41、正则表达式构造函数 var reg=new RegExp(“xxx”)与正则表达字面量 var reg=//有什么不同?匹配邮箱的正则表达式? 答案:当使用 RegExp()构造函数的时候,不仅需要转义引号(即\”表示”),并且还需要双反斜杠(即\\表示一个\)。使用正则表达字面量的效率更高。 邮箱的正则匹配: var regMail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/; for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); }; 答案:4 4 4。 原因:Javascript 事件处理器在线程空闲之前不会运行。追问,如何让上述代码输出 1 2 3? for(var i=1;i<=3;i++){ setTimeout((function(a){ console.log(a); })(i),0); //改成立即执行函数 }; 1 //输出 2 3 42、写一个 function,清除字符串前后的空格。(兼容所有浏览器) 使用自带接口 trim(),考虑兼容性: if (!String.prototype.trim) { String.prototype.trim = function() { return this.replace(/^\s+/, “”).replace(/\s+$/,””); } } // test the function var str = ” \t\n test string “.trim(); alert(str == “test string”); // alerts “true” 43、Javascript 中 callee 和 caller 的作用? caller 是返回一个对函数的引用,该函数调用了当前函数; callee 是返回正在被执行的 function 函数,也就是所指定的 function 对象的正文。 那么问题来了?如果一对兔子每月生一对兔子;一对新生兔,从第二个月起就开始生兔子; 假定每对兔子都是一雌一雄,试问一对兔子,第 n 个月能繁殖成多少对兔子?(使用 callee 完成) var result=[]; function fn(n){ if(n==1){ //典型的斐波那契数列return 1; }else if(n==2){ }else{ return 1; if(result[n]){ }else{ -2); } } } return result[n]; //argument.callee() 表 示 fn() result[n]=arguments.callee(n-1)+arguments.callee(n return result[n]; 44、Javascript 中, 以下哪条语句一定会产生运行错误? 答案( B ) A、 var _变量=NaN;B、var 0bj = [];C、var obj = //; D、var obj = {}; 45、以下两个变量 a 和 b,a+b 的哪个结果是 NaN? 答案( C ) A 、 var a=undefind; b=NaN B、var a=‘123’; b=NaN C、var a =undefined , b =NaN D、var a=NaN , b=’undefined’ 46、var a=10; b=20; c=4; ++b+c+a++ 以下哪个结果是正确的?答案( B ) A、 34 B、35 C、36 D、37 47、下面的 JavaScript 语句中,( D )实现检索当前页面中的表单素中的所有文本框,并将它们全部清空 for(vari=0;i< form1.elements.length;i++) { if(form1.elements.type==”text”) form1.elements.value=””;}for(vari=0;i<document.forms.length;i++) { if(forms[0].elements.type==”text”) forms[0].elements.value=””; }if(document.form.elements.type==”text”) form.elements.value=””;for(vari=0;i<document.forms.length; i++){ for(var j=0;j<document.forms.elements.length; j++){ if(document.forms.elements[j].type==”text”) document.forms.elements[j].value=””; } } 48、要将页面的状态栏中显示“已经选中该文本框”,下列 JavaScript 语句正确的是( A )window.status=”已经选中该文本框”document.status=”已经选中该文本框”window.screen=”已经选中该文本框”document.screen=”已经选中该文本框” 49、以下哪条语句会产生运行错误:(A) A.var obj = (); var obj = [];var obj = {}; D.var obj = //; 50、以下哪个单词不属于 javascript 保留字:(B) A.withparent C.class D.void 51、请选择结果为真的表达式:(C) A.null instanceof Object B.null === undefined C.null == undefined D.NaN == NaN 52、Javascript 中, 如果已知 HTML 页面中的某标签对象的 id=”username”, 用 document.getElementById(‘username’) _ _方法获得该标签对象。 53、typeof 运算符返回值中有一个跟 javascript 数据类型不一致, 它是 ”function” 。 54、定义了一个变量,但没有为该变量赋值,如果 alert 该变量,javascript 弹出的对话框中显示 undefined_ 。 55、分析代码,得出正确的结果。 var a=10, b=20 , c=30; ++a; a++; e=++a+(++b)+(c++)+a++; alert(e); 弹出提示对话框:77 56、写出函数 DateDemo 的返回结果,系统时间假定为今天 function DateDemo(){ var d, s=”今天日期是:”; d = new Date(); s += d.getMonth() + “/”; s += d.getDate() + “/”; s += d.getYear(); return s;} 结果:今天日期是:7/17/2010 57、写出程序运行的结果? for(i=0, j=0; i<10, j<6; i++, j++){ k = i + j;} 结果:10 58、阅读以下代码,请分析出结果: var arr = new Array(1 ,3 ,5); arr[4]=’z’; arr2 = arr.reverse(); arr3 = arr.concat(arr2); alert(arr3); 弹出提示对话框:z,,5,3,1,z,,5,3,1 59、补充按钮事件的函数,确认用户是否退出当前页面,确认之后关闭窗口; <html> <head> <script type=”text/javascript” > function closeWin(){ //在此处添加代码 if(confirm(“确定要退出吗?”)){ window.close(); } } </script> </head> <body> <input type=”button”value=”关闭窗口”onclick=”closeWin()”/> </body> </html> 60、写出简单描述 html 标签(不带属性的开始标签和结束标签)的正则表达式, 并将以下字符串中的 html 标签去除掉 var str = “<div>这里是 div<p>里面的段落</p></div>”; // <scripttype=”text/javascript”> varreg = /<\/?\w+\/?>/gi; varstr = “<div>这里是 div<p>里面的段落</p></div>”; alert(str.replace(reg,””)); </script> 61、完成 foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。 <html> <head> <metahttp-equiv=”Content-Type” content=”text/html;charset=utf-8″ /> </head> <body> <script type=”text/javascript” > function foo() { //在此处添加代码 var rdo =document.form1.radioGroup; for(var i =0 ;i<rdo.length;i++){ if(rdo.checked){ alert(“您选择的是第”+(i+1)+”个单选框”); } } } </script> <body> <form name=”form1″ > <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”radio” name=”radioGroup”/> <input type=”submit”/> </form> </body> </html> 62、完成函数 showImg(),要求能够动态根据下拉列表的选项变化,更新图片的显示 <body> <script type=”text/javascript” > function showImg (oSel) { //在此处添加代码 var str = oSel.value; document.getElementById(“pic”).src= str+”.jpg”; } </script> <img id=”pic”src=”img1.jpg”width=”200″ height=”200″ /> <br /> <select id=”sel”> <option value=”img1“>城市生活</option> <option value=”img2“>都市早报</option> <option value=”img3“>青山绿水</option> </select></body> 63、截取字符串 abcdefg 的 efg alert(‘abcdefg’.substring(4)); 64、列举浏览器对象模型 BOM 里常用的至少 4 个对象,并列举 window 对象的常用方法至少 5 个 对象:Window document location screen history navigator 方法:Alert() confirm() prompt() open() close() 65、简述列举文档对象模型 DOM 里 document 的常用的查找访问节点的方法并做简单说明 Document.getElementById 根据素 id 查找素Document.getElementByName 根据素 name 查找素 Document.getElementTagName 根据指定的素名查找素 66、希望到页面中所有的 checkbox 怎么做?(不使用第三方框架) var domList = document.getElementsByTagName(‘input’) var checkBoxList = []; var len = domList.length; //缓存到局部变量 while (len–) { //使用 while 的效率会比 for 循环更高if (domList[len].type == ‘checkbox’) { checkBoxList.push(domList[len]); } } 67、JavaScript 的数据类型都有什么? 基本数据类型:String,Boolean,Number,Undefined,Null 引用数据类型:Object(Array,Date,RegEx p,Function) 68、javascript 中有哪几种数据类型,分别写出中文和英文。 string boolean number null undefined object 字符串 布尔 数值 空值 未定义 对象 69、javascript 中==和===的区别是什么?举例说明。 ===会自动进行类型转换,==不会 70、简述创建函数的几种方式 第一种(函数声明): function sum1(num1,num2){ return num1+num2; } 第二种(函数表达式): var sum2 = function(num1,num2){ return num1+num2; } 第三种(函数对象方式): var sum3 = new Function(“num1″,”num2″,”return num1+num2″); 71、Javascript 如何实现继承? 原型链继承,借用构造函数继承,组合继承,寄生式继承,寄生组合继承 72、Javascript 创建对象的几种方式? 工厂方式,构造函数方式,原型模式,混合构造函数原型模式,动态原型方式 73、把 Script 标签 放在页面的最底部的 body 封闭之前 和封闭之后有什么区别?浏览器会如何解析它们? 74、iframe 的优缺点? 优点:解决加载缓慢的第三方内容如图标和广告等的加载问题Security sandbox并行加载脚本缺点: iframe 会阻塞主页面的 Onload 事件即时内容为空,加载也需要时间没有语意 75、请你谈谈 Cookie 的弊端? 缺点: 1.`Cookie`数量和长度的限制。每个 domain 最多只能有 20 条 cookie,每个 cookie 长度不能超过 4KB,否则会被截掉。 2.安全性问题。如果 cookie 被人拦截了,那人就可以取得所有的 session 信息。即使加密也与事无补,因为拦截者并不需要知道 cookie 的意义,他只要原样转发 cookie 就可以达到目的了。 3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存 一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。 76、DOM 操作——怎样添加、移除、移动、复制、创建和查找节点。 创建新节点 createDocumentFragment() // 创建一个 DOM 片段createElement() // 创建一个具体的素createTextNode() // 创建一个文本节点添加、移除、替换、插入 appendChild() removeChild() replaceChild() insertBefore() // 在已有的子节点前插入一个新的子节点查找 getElementsByTagName() // 通过标签名称 getElementsByName() // 通过素的 Name 属性的值(IE 容错能力较强,会得到一个数组, 其中包括 id 等于 name 值的) getElementById() // 通过素 Id,唯一性 77、js 延迟加载的方式有哪些? defer 和 async动态创建 DOM 方式(创建 script,插入到 DOM 中,加载完毕后 callBack)按需异步载入 js 78、documen.write 和 innerHTML 的区别? document.write 只能重绘整个页面innerHTML 可以重绘页面的一部分 79、哪些操作会造成内存泄漏? 内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用 数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。闭包控制台日志循环(在两个对象彼此引用且彼此保留时,就会产生一个循环) 80、javascript 的 typeof 返回哪些数据类型? 答:object、 number、 function 、boolean、 underfind 81、split() join() 的区别 答:前者是切割成数组的形式,后者是将数组转换成字符串 82、数组方法 pop() push() unshift() shift()各表示什么意思? 答:Push()尾部添加、pop()尾部删除、Unshift()头部添加、shift()头部删除 83、判断一个字符串中出现次数最多的字符,统计这个次数 答:var str = ‘asdfssaaasasasasaa’; var json = {}; for (var i = 0; i < str.length; i++) { if(!json[str.charAt(i)]){ json[str.charAt(i)] = 1; }else{ } }; json[str.charAt(i)]++; var iMax = 0; var iIndex = ”; for(var i in json){ if(json[i]>iMax){ iMax = json[i]; iIndex = i; } } alert(‘出现次数最多的是:’+iIndex+’出现’+iMax+’次’); 84、javascript 的 typeof 返回哪些数据类型Object number function boolean underfind 85、例举 3 种强制类型转换和 2 种隐式类型转换? 强制(parseInt,parseFloat,number) 隐式(== – ===) 86、split() join() 的区别 前者是切割成数组的形式,后者是将数组转换成字符串 87、数组方法 pop() push() unshift() shift() Push()尾部添加 shift() 尾部删除 Unshift() 头部添加 shift() 头部删除 88、事件绑定和普通事件有什么区别 事件绑定和普通事件有什么区别 89、IE 和 DOM 事件流的区别 1.执行顺序不一样、 2.参数不一样 3.事件加不加 on 4.this 指向问题 90、IE 和标准下有哪些兼容性的写法 Var ev = ev || window.event document.documentElement.clientWidth || document.body.clientWidth Var target = ev.srcElement||ev.target 91、call 和 apply 的区别 Object.call(this,obj1,obj2,obj3) Object.apply(this,arguments) 92、b 继承 a 的方法 93、写一个非行间样式的函数 function getStyle(obj,attr,value) { if(!value) { if(obj.currentStyle) { return obj.currentStyle(attr); } else{ obj.getComputedStyle(attr,false); } } else { obj.style[attr] = value; } } 94、事件委托是什么 让利用事件冒泡的原理,让自己的所触发的事件,让他的父素代替执行! http://www.webasily.com/?p=78 例子可见此链接 事件委托是什么 95、闭包是什么,有什么特性,对页面有什么影响 闭包就是能够读取其他函数内部变量的函数。 http://blog.csdn.net/gaoshanwudi/article/details/7355794 此链接可查看(问这个问题的不是一个公司) 96、解释 jsonp 的原理,以及为什么不是真正的 ajax 动态创建 script 标签,回调函数Ajax 是页面无刷新请求数据操作 97、javascript 的本地对象,内置对象和宿主对象 本地对象为 array obj regexp 等可以 new 实例化内置对象为 gload Math 等不可以实例化的 宿主为浏览器自带的 document,window 等 98、document load 和 document ready 的区别 Document.onload 是在结构和样式加载完才执行 js Document.ready 原生种没有这个方法,jquery 中有 $().ready(function) 99、字符串反转,如将 ‘12345678’ 变成 ‘87654321’ //大牛做法; //思路:先将字符串转换为数组 split(),利用数组的反序函数 reverse()颠倒数组,再利用 jion() 为字符串 var str = ‘12345678’; str = str.split(”).reverse().join(”); 100、将数字 12345678 转化成 RMB 形式 如: 12,345,678 //个人方法; //思路:先将数字转为字符, str= str + ” ; //利用反转函数,每三位字符加一个 ‘,’最后一位不加; re()是自定义的反转函数,最后再反转回去for(var i = 1; i <= re(str).length; i++){ tmp += re(str)[i – 1]; if(i % 3 == 0 && i != re(str).length){ tmp += ‘,’; } } 101、生成 5 个不同的随机数; //思路:5 个不同的数,每生成一次就和前面的所有数字相比较,如果有相同的,则放弃当前生成的数字var num1 = []; for(var i = 0; i < 5; i++){ num1[i] = Math.floor(Math.random()*10) + 1; //范围是 [1, 10] for(var j = 0; j < i; j++){ if(num1[i] == num1[j]){ i–; } } } 102、去掉数组中重复的数字 方法一; //思路:每遍历一次就和之前的所有做比较,不相等则放入新的数组中! //这里用的原型 个人做法; Array.prototype.unique = function(){ var len = this.length, newArr = [], flag = 1; for(var i = 0; i < len; i++, flag = 1){ for(var j = 0; j < i; j++){ if(this[i] == this[j]){ flag = 0; //找到相同的数字后,不执行添加数 } } flag ? newArr.push(this[i]) : ”; } return newArr; } 方法二: (function(arr){ var len = arr.length, newArr = [], flag; for(var i = 0; i < len; i+=1, flag = 1){ for(var j = 0; j < i; j++){ if(arr[i] == arr[j]){ flag = 0; } } flag?newArr.push(arr[i]):”; } alert(newArr);

 })([1, 1, 22, 3, 4, 55, 66]); 103、阶乘函数; //原型方法 Number.prototype.N = function(){ var re = 1; for(var i = 1; i <= this; i++){ re *= i; } return re; } var num = 5; alert(num.N()); 104、window.location.search() 返回的是什么? 答:查询(参数)部分。除了给动态语言赋值以外,我们同样可以给静态页面, 并使用 javascript 来获得相信应的参数值 返回值:?ver=1.0&id=timlq 也就是问号后面的! 105、window.location.hash 返回的是什么? 答:锚点 ,返回值:#love ; 106、window.location.reload() 作用? 答:刷新当前页面。 107、阻止冒泡函数 function stopPropagation(e) { e = e || window.event; if(e.stopPropagation) { //W3C 阻止冒泡方法 e.stopPropagation(); } else { e.cancelBubble = true; //IE 阻止冒泡方法 } } document.getElementById(‘need_hide’).onclick = function(e) { stopPropagation(e); } 108、什么是闭包? 写一个简单的闭包?; 答:我的理解是, 闭包就是能够读取其他函数内部变量的函数。在本质上, 闭包就是将函数内部和函数外部连接起来的一座桥梁。 function outer(){ var num = 1; function inner(){ var n = 2; alert(n + num); } return inner; } outer()(); 109、javascript 中的垃圾回收机制? 答: 在 Javascript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收。如果两个对象互相引用,而不再 被第 3 者所引用,那么这两个互相引用的对象也会被回收。因为函数 a 被 b 引用,b 又被 a 外的 c 引用,这就是为什么 函数 a 执行后不会被回收的原因。 110、看题做答: function f1(){ var tmp = 1; this.x = 3; console.log(tmp); //A console.log(this.x); //B } var obj = new f1(); //1 console.log(obj.x) console.log(f1()); 分析: 这道题让我重新认识了对象和函数,首先看代码(1),这里实例话化了 f1 这个类。相当于执行了 f1 函数。所以这个时候 A 会输出 1, 而 B 这个 时候的 this 代表的是 实例化的当前对象 obj B 输出 3.。 代码(2)毋庸置疑会输出 3, 重点 代码(3)首先这里将不再是一个类,它只是一个函数。那么 A 输出1, B 呢?这里的 this 代表的其实就是 window 对象,那么 this.x 就是一个全局变量 相当于在外部 的一个全局变量。所以 B 输出 3。最后代码由于 f 没有返回值那么一个函数如果没返回值的话,将会返回 underfined ,所以答案就是 : 1, 3, 3, 1, 3, underfined 。 //2 //3 111、下面输出多少? var o1 = new Object(); var o2 = o1; o2.name = ”CSSer”; console.log(o1.name); 如果不看答案,你回答真确了的话,那么说明你对 javascript 的数据类型了解的还是比较清楚了。js 中有两种数据类型,分别是:基本数据类型和引用数据类型 (object Array)。对于保存基本类型值的变量,变量是按值访问的, 因为我们操作 的是变量实际保存的值。对于保存引用类型值的变量,变量是按引用访问的,我们操 作的是变量值所引用( 指向)的对象。答案就清楚了: //CSSer; 112、再来一个 function changeObjectProperty (o) { o.siteUrl = “http://www.csser.com/”; o = new Object(); o.siteUrl = “http://www.popcg.com/”; } var CSSer = new Object(); changeObjectProperty(CSSer); console.log(CSSer.siteUrl); // 如果 CSSer 参数是按引用传递的, 那么结果应该是””,但实际结果却仍是””。事实是这样的:在函数内部修改了引用类型值的参数,该参数值的原始引用保持不变。我们可 以把参数想象成局部变量,当参数被重写时,这个变量引用的就是一个局部变量,局 部变量的生存期仅限于函数执行的过程中,函数执行完毕,局部变量即被销毁以释放 内存。 (补充:内部环境可以通过作用域链访问所有的外部环境中的变量对象, 但外部环境无法访问内部环境。每个环境都可以向上搜索作用域链,以查询变量和函数 名,反之向下则不能。) 113、输出多少? var a = 6; setTimeout(function () { var a = 666; alert(a); }, 1000); a = 66; // 输出 666, 因为 var a = 666;定义了局部变量 a,并且赋值为 666 ,根据变量作用域链, 全局变量处在作用域末端, 优先访问了局部变量, 从而覆盖了全局变量 。 var a = 6; setTimeout(function () { alert(a); // 输出 undefined var a = 666; }, 1000); a = 66; 因为 var a = 666;定义了局部变量 a,同样覆盖了全局变量,但是在 alert(a);之前a 并未赋值, 所以输出 undefined。 var a = 6; setTimeout(function(){ alert(a); var a = 66; }, 1000); a = 666; alert(a); // 666, undefined; 记住: 异步处理, 一切 OK 声明提前 114、输出多少? function setN(obj){ obj.name=’屌丝’; obj = new Object(); obj.name = ‘腐女’; }; var per = new Object(); setN(per); alert(per.name); //屌丝 内部 115、JS 的继承性 window.color = ‘red’; var o = {color: ‘blue’}; function sayColor(){ alert(this.color); } sayColor(); //red sayColor.call(this); //red this-window 对象sayColor.call(window); //red sayColor.call(o); //blue 116、精度问题: JS 精度不能精确到 0.1 所以值中 。。。。同时存在于值和差 var n = 0.3,m = 0.2, i = 0.2, j = 0.1; alert((n – m) == (i – j)); //false alert((n-m) == 0.1); //false alert((i-j)==0.1); //true 117、加减运算 alert(‘5’+3); //53 string alert(‘5’+’3’); //53 string alert(‘5’-3); //2 number alert(‘5’-‘3’); //2 number 118、什么是同源策略? 指: 同协议、端口、域名的安全策略,由王景公司提出来的安全协议! 119、call 和 applay 的区别是什么? 参数形式不同,call(obj, pra, pra)后面是单个参数。applay(obj, [args]) 后面是数组。 120、为什么不能定义 1px 左右的 div 容器? IE6 下这个问题是因为默认的行高造成的,解决的方法也有很多,例如: overflow:hidden|zoom:0.08|line-height:1px 121、结果是什么? function foo(){ foo.a = function(){alert(1)}; this.a = function(){alert(2)}; a = function(){alert(3)}; var a = function(){alert(4)}; }; foo.prototype.a = function(){alert(5)}; foo.a = function(){alert(6)}; foo.a(); //6 var obj = new foo(); obj.a(); //2 foo.a(); //1 122、输出结果 var a = 5; function test(){ a = 0; alert(a); alert(this.a); //没有定义 a 这个属性var a; alert(a) } test(); // 0, 5, 0 new test(); // 0, undefined, 0 //由于类它自身没有属性 a, 所以是 undefined 123、计算字符串字节数: new function(s){ if(!arguments.length||!s) return null; if(“”==s) return 0; var l=0; for(var i=0;i<s.length;i++){ if(s.charCodeAt(i)>255) l+=2; else l+=1; //charCodeAt()得到的是 unCod 码 } //汉字的 unCode 码大于 255bit 就是两个字节alert(l); }(“hello world!”); 124、结果是: var bool = !!2; alert(bool);//true; 双向非操作可以把字符串和数字转换为布尔值。 125、声明对象,添加属性,输出属性 var obj = { name: ‘leipeng’, showName: function(){ alert(this.name); } } obj.showName(); 126、匹配输入的字符:第一个必须是字母或下划线开头,长度 5-20 var reg = /^[a-zA-Z][a-zA-Z0-9_]{5,20}/, name1 = ’leipeng’, name2 = ’0leipeng’, name3 = ’你好 leipeng’, name4 = ’hi’; alert(reg.test(name1)); alert(reg.test(name2)); alert(reg.test(name3)); alert(reg.test(name4)); 127、检测变量类型 function checkStr(str){ typeof str == ‘string’? alert(‘true’):alert(‘false’); } checkStr(‘leipeng’); 128、如何在 HTML 中添加事件,几种方法? 1、标签之中直接添加 onclick=”fun()”; 2、JS 添加 Eobj.onclick = method; 3、现代事件IE: obj.attachEvent(‘onclick’, method); FF: obj.addEventListener(‘click’, method, false); 129、BOM 对象有哪些,列举 window 对象? 1、window 对象 , 是 JS 的最顶层对象, 其他的 BOM 对象都是 window 对象的 属性; 2、document 对象,文档对象; 3、location 对象, 浏览器当前 URL 信息; 4、navigator 对象,浏览器本身信息; 5、screen 对象,客户端屏幕信息; 6、history 对象,浏览器访问历史信息; 130、请问代码实现 outerHTML //说明:outerHTML 其实就是 innerHTML 再加上本身; Object.prototype.outerHTML = function(){ var innerCon = this.innerHTML, //获得里面的内容 outerCon = this.appendChild(innerCon); //添加到里面alert(outerCon); } 演示代码: <!doctype html> <html> <head> <meta charset=”UTF-8″> <title>Document</title> </head> <body> <div id=”outer”> hello </div> <script> Object.prototype.outerHTML = function(){ var innerCon = this.innerHTML, //获得里面的内容outerCon = this.appendChild(innerCon); //添加到里面alert(outerCon); } function $(id){ return document.getElementById(id); } alert($(‘outer’).innerHTML); alert($(‘outer’).outerHTML); </script> </body> </html> 131、JS 中的简单继承 call 方法! //顶一个父母类,注意:类名都是首字母大写的哦! function Parent(name, money){ this.name = name; this.money = money; http://this.info = function(){ alert(‘姓名: ‘+this.name+’ 钱: ‘+ this.money); } } //定义孩子类 function Children(name){ Parent.call(this, name); //继承 姓名属性,不要钱。http://this.info = function(){ alert(‘姓名: ‘+this.name); } } //实例化类 var per = new Parent(‘parent’, 800000000000); var chi = new Children(‘child’); http://per.info(); http://chi.info(); 132、bind(), live(), delegate()的区别 bind: 绑定事件,对新添加的事件不起作用,方法用于将一个处理程序附加到每个匹配素的事件上并返回 jQuery 对象。 live: 方法将一个事件处理程序附加到与当前选择器匹配的所有素( 包含现有的或将来添加的) 的指定事件上并返回 jQuery 对象。 delegate: 方法基于一组特定的根素将处理程序附加到匹配选择器的所有素(现有的或将来的)的一个或多个事件上。 133、typeof 的返回类型有哪些? alert(typeof [1, 2]); //object alert(typeof ‘leipeng’); //string var i = true; alert(typeof i); //boolean alert(typeof var a; 1); //number alert(typeof a); //undefined function a(){;}; alert(typeof a) //function 134、简述 link 和 import 的区别? 区别 1:link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴, 只能加载 CSS。 区别 2:link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。 区别 3:link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。 区别 4:link 支持使用 Javascript 控制 DOM 去改变样式;而@import 不支持。 135、window.onload 和 document.ready 的区别? load 要等到图片和包含的文件都加在进来之后执行; ready 是不包含图片和非文字文件的文档结构准备好就执行; 136、 解析 URL 成一个对象? String.prototype.urlQueryString = function(){ var url = this.split(‘?’)[1].split(‘&’), len = url.length; this.url = {}; for(var i = 0; i < len; i += 1){ var cell = url[i].split(‘=’), key = cell[0], val = cell[1]; this.url[”+key+”] = val; } return this.url; } var url = ‘?name=12&age=23’; console.log(url.urlQueryString().age); 137、看下列代码输出什么? var foo = “11”+2-“1”; console.log(foo); console.log(typeof foo); 执行完后 foo 的值为 111,foo 的类型为 Number。 138、看下列代码,输出什么? var a = new Object(); a.value = 1; b = a; b.value = 2; alert(a.value); 执行完后输出结果为 2 139、已知数组 var stringArray = [“This”, “is”, “Baidu”, “Campus”], Alert 出”This is Baidu Campus”。 答案:alert(stringArray.join(“”)) 140、已知有字符串 foo=”get-element-by-id”,写一个 function 将其转化成驼峰表示法”getElementById”。 答 案 :function combo(msg){ var arr = msg.split(“-“); var len = arr.length; //将 arr.length 存储在一个局部变量可以提高 for 循环效 率 for(var i=1;i<len;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length-1); } msg=arr.join(“”); return msg; } 141、怎样添加、移除、移动、复制、创建和查找节点 1)创建新节点 createDocumentFragment() //创建一个 DOM 片段createElement() //创建一个具体的素createTextNode() //创建一个文本节点 2)添加、移除、替换、插入appendChild() //添加removeChild() //移除replaceChild() //替换insertBefore() //插入 3)查找 getElementsByTagName() //通过标签名称getElementsByName() //通过素的 Name 属性的值getElementById() //通过素 Id,唯一性 142、原生 JS 的 window.onload 与 Jquery 的$(document).ready(function(){}) 有什么不同? window.onload()方法是必须等到页面内包括图片的所有素加载完毕后才能执行。 $(document).ready()是 DOM 结构绘制完毕后就执行,不必等到加载完毕。 143、你如何优化自己的代码? 代码重用 避免全局变量(命名空间,封闭空间,模块化 mvc..) 拆分函数避免函数过于臃肿 注释 144、请描述出下列代码运行的结果 function d(){ console.log(this); } d();
})([1, 1, 22, 3, 4, 55, 66]); 103、阶乘函数; //原型方法 Number.prototype.N = function(){ var re = 1; for(var i = 1; i <= this; i++){ re *= i; } return re; } var num = 5; alert(num.N()); 104、window.location.search() 返回的是什么? 答:查询(参数)部分。除了给动态语言赋值以外,我们同样可以给静态页面, 并使用 javascript 来获得相信应的参数值 返回值:?ver=1.0&id=timlq 也就是问号后面的! 105、window.location.hash 返回的是什么? 答:锚点 ,返回值:#love ; 106、window.location.reload() 作用? 答:刷新当前页面。 107、阻止冒泡函数 function stopPropagation(e) { e = e || window.event; if(e.stopPropagation) { //W3C 阻止冒泡方法 e.stopPropagation(); } else { e.cancelBubble = true; //IE 阻止冒泡方法 } } document.getElementById(‘need_hide’).onclick = function(e) { stopPropagation(e); } 108、什么是闭包? 写一个简单的闭包?; 答:我的理解是, 闭包就是能够读取其他函数内部变量的函数。在本质上, 闭包就是将函数内部和函数外部连接起来的一座桥梁。 function outer(){ var num = 1; function inner(){ var n = 2; alert(n + num); } return inner; } outer()(); 109、javascript 中的垃圾回收机制? 答: 在 Javascript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收。如果两个对象互相引用,而不再 被第 3 者所引用,那么这两个互相引用的对象也会被回收。因为函数 a 被 b 引用,b 又被 a 外的 c 引用,这就是为什么 函数 a 执行后不会被回收的原因。 110、看题做答: function f1(){ var tmp = 1; this.x = 3; console.log(tmp); //A console.log(this.x); //B } var obj = new f1(); //1 console.log(obj.x) console.log(f1()); 分析: 这道题让我重新认识了对象和函数,首先看代码(1),这里实例话化了 f1 这个类。相当于执行了 f1 函数。所以这个时候 A 会输出 1, 而 B 这个 时候的 this 代表的是 实例化的当前对象 obj B 输出 3.。 代码(2)毋庸置疑会输出 3, 重点 代码(3)首先这里将不再是一个类,它只是一个函数。那么 A 输出1, B 呢?这里的 this 代表的其实就是 window 对象,那么 this.x 就是一个全局变量 相当于在外部 的一个全局变量。所以 B 输出 3。最后代码由于 f 没有返回值那么一个函数如果没返回值的话,将会返回 underfined ,所以答案就是 : 1, 3, 3, 1, 3, underfined 。 //2 //3 111、下面输出多少? var o1 = new Object(); var o2 = o1; o2.name = ”CSSer”; console.log(o1.name); 如果不看答案,你回答真确了的话,那么说明你对 javascript 的数据类型了解的还是比较清楚了。js 中有两种数据类型,分别是:基本数据类型和引用数据类型 (object Array)。对于保存基本类型值的变量,变量是按值访问的, 因为我们操作 的是变量实际保存的值。对于保存引用类型值的变量,变量是按引用访问的,我们操 作的是变量值所引用( 指向)的对象。答案就清楚了: //CSSer; 112、再来一个 function changeObjectProperty (o) { o.siteUrl = “http://www.csser.com/”; o = new Object(); o.siteUrl = “http://www.popcg.com/”; } var CSSer = new Object(); changeObjectProperty(CSSer); console.log(CSSer.siteUrl); // 如果 CSSer 参数是按引用传递的, 那么结果应该是””,但实际结果却仍是””。事实是这样的:在函数内部修改了引用类型值的参数,该参数值的原始引用保持不变。我们可 以把参数想象成局部变量,当参数被重写时,这个变量引用的就是一个局部变量,局 部变量的生存期仅限于函数执行的过程中,函数执行完毕,局部变量即被销毁以释放 内存。 (补充:内部环境可以通过作用域链访问所有的外部环境中的变量对象, 但外部环境无法访问内部环境。每个环境都可以向上搜索作用域链,以查询变量和函数 名,反之向下则不能。) 113、输出多少? var a = 6; setTimeout(function () { var a = 666; alert(a); }, 1000); a = 66; // 输出 666, 因为 var a = 666;定义了局部变量 a,并且赋值为 666 ,根据变量作用域链, 全局变量处在作用域末端, 优先访问了局部变量, 从而覆盖了全局变量 。 var a = 6; setTimeout(function () { alert(a); // 输出 undefined var a = 666; }, 1000); a = 66; 因为 var a = 666;定义了局部变量 a,同样覆盖了全局变量,但是在 alert(a);之前a 并未赋值, 所以输出 undefined。 var a = 6; setTimeout(function(){ alert(a); var a = 66; }, 1000); a = 666; alert(a); // 666, undefined; 记住: 异步处理, 一切 OK 声明提前 114、输出多少? function setN(obj){ obj.name=’屌丝’; obj = new Object(); obj.name = ‘腐女’; }; var per = new Object(); setN(per); alert(per.name); //屌丝 内部 115、JS 的继承性 window.color = ‘red’; var o = {color: ‘blue’}; function sayColor(){ alert(this.color); } sayColor(); //red sayColor.call(this); //red this-window 对象sayColor.call(window); //red sayColor.call(o); //blue 116、精度问题: JS 精度不能精确到 0.1 所以值中 。。。。同时存在于值和差 var n = 0.3,m = 0.2, i = 0.2, j = 0.1; alert((n – m) == (i – j)); //false alert((n-m) == 0.1); //false alert((i-j)==0.1); //true 117、加减运算 alert(‘5’+3); //53 string alert(‘5’+’3’); //53 string alert(‘5’-3); //2 number alert(‘5’-‘3’); //2 number 118、什么是同源策略? 指: 同协议、端口、域名的安全策略,由王景公司提出来的安全协议! 119、call 和 applay 的区别是什么? 参数形式不同,call(obj, pra, pra)后面是单个参数。applay(obj, [args]) 后面是数组。 120、为什么不能定义 1px 左右的 div 容器? IE6 下这个问题是因为默认的行高造成的,解决的方法也有很多,例如: overflow:hidden|zoom:0.08|line-height:1px 121、结果是什么? function foo(){ foo.a = function(){alert(1)}; this.a = function(){alert(2)}; a = function(){alert(3)}; var a = function(){alert(4)}; }; foo.prototype.a = function(){alert(5)}; foo.a = function(){alert(6)}; foo.a(); //6 var obj = new foo(); obj.a(); //2 foo.a(); //1 122、输出结果 var a = 5; function test(){ a = 0; alert(a); alert(this.a); //没有定义 a 这个属性var a; alert(a) } test(); // 0, 5, 0 new test(); // 0, undefined, 0 //由于类它自身没有属性 a, 所以是 undefined 123、计算字符串字节数: new function(s){ if(!arguments.length||!s) return null; if(“”==s) return 0; var l=0; for(var i=0;i<s.length;i++){ if(s.charCodeAt(i)>255) l+=2; else l+=1; //charCodeAt()得到的是 unCod 码 } //汉字的 unCode 码大于 255bit 就是两个字节alert(l); }(“hello world!”); 124、结果是: var bool = !!2; alert(bool);//true; 双向非操作可以把字符串和数字转换为布尔值。 125、声明对象,添加属性,输出属性 var obj = { name: ‘leipeng’, showName: function(){ alert(this.name); } } obj.showName(); 126、匹配输入的字符:第一个必须是字母或下划线开头,长度 5-20 var reg = /^[a-zA-Z][a-zA-Z0-9_]{5,20}/, name1 = ’leipeng’, name2 = ’0leipeng’, name3 = ’你好 leipeng’, name4 = ’hi’; alert(reg.test(name1)); alert(reg.test(name2)); alert(reg.test(name3)); alert(reg.test(name4)); 127、检测变量类型 function checkStr(str){ typeof str == ‘string’? alert(‘true’):alert(‘false’); } checkStr(‘leipeng’); 128、如何在 HTML 中添加事件,几种方法? 1、标签之中直接添加 onclick=”fun()”; 2、JS 添加 Eobj.onclick = method; 3、现代事件IE: obj.attachEvent(‘onclick’, method); FF: obj.addEventListener(‘click’, method, false); 129、BOM 对象有哪些,列举 window 对象? 1、window 对象 , 是 JS 的最顶层对象, 其他的 BOM 对象都是 window 对象的 属性; 2、document 对象,文档对象; 3、location 对象, 浏览器当前 URL 信息; 4、navigator 对象,浏览器本身信息; 5、screen 对象,客户端屏幕信息; 6、history 对象,浏览器访问历史信息; 130、请问代码实现 outerHTML //说明:outerHTML 其实就是 innerHTML 再加上本身; Object.prototype.outerHTML = function(){ var innerCon = this.innerHTML, //获得里面的内容 outerCon = this.appendChild(innerCon); //添加到里面alert(outerCon); } 演示代码: <!doctype html> <html> <head> <meta charset=”UTF-8″> <title>Document</title> </head> <body> <div id=”outer”> hello </div> <script> Object.prototype.outerHTML = function(){ var innerCon = this.innerHTML, //获得里面的内容outerCon = this.appendChild(innerCon); //添加到里面alert(outerCon); } function $(id){ return document.getElementById(id); } alert($(‘outer’).innerHTML); alert($(‘outer’).outerHTML); </script> </body> </html> 131、JS 中的简单继承 call 方法! //顶一个父母类,注意:类名都是首字母大写的哦! function Parent(name, money){ this.name = name; this.money = money; http://this.info = function(){ alert(‘姓名: ‘+this.name+’ 钱: ‘+ this.money); } } //定义孩子类 function Children(name){ Parent.call(this, name); //继承 姓名属性,不要钱。http://this.info = function(){ alert(‘姓名: ‘+this.name); } } //实例化类 var per = new Parent(‘parent’, 800000000000); var chi = new Children(‘child’); http://per.info(); http://chi.info(); 132、bind(), live(), delegate()的区别 bind: 绑定事件,对新添加的事件不起作用,方法用于将一个处理程序附加到每个匹配素的事件上并返回 jQuery 对象。 live: 方法将一个事件处理程序附加到与当前选择器匹配的所有素( 包含现有的或将来添加的) 的指定事件上并返回 jQuery 对象。 delegate: 方法基于一组特定的根素将处理程序附加到匹配选择器的所有素(现有的或将来的)的一个或多个事件上。 133、typeof 的返回类型有哪些? alert(typeof [1, 2]); //object alert(typeof ‘leipeng’); //string var i = true; alert(typeof i); //boolean alert(typeof var a; 1); //number alert(typeof a); //undefined function a(){;}; alert(typeof a) //function 134、简述 link 和 import 的区别? 区别 1:link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴, 只能加载 CSS。 区别 2:link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。 区别 3:link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。 区别 4:link 支持使用 Javascript 控制 DOM 去改变样式;而@import 不支持。 135、window.onload 和 document.ready 的区别? load 要等到图片和包含的文件都加在进来之后执行; ready 是不包含图片和非文字文件的文档结构准备好就执行; 136、 解析 URL 成一个对象? String.prototype.urlQueryString = function(){ var url = this.split(‘?’)[1].split(‘&’), len = url.length; this.url = {}; for(var i = 0; i < len; i += 1){ var cell = url[i].split(‘=’), key = cell[0], val = cell[1]; this.url[”+key+”] = val; } return this.url; } var url = ‘?name=12&age=23’; console.log(url.urlQueryString().age); 137、看下列代码输出什么? var foo = “11”+2-“1”; console.log(foo); console.log(typeof foo); 执行完后 foo 的值为 111,foo 的类型为 Number。 138、看下列代码,输出什么? var a = new Object(); a.value = 1; b = a; b.value = 2; alert(a.value); 执行完后输出结果为 2 139、已知数组 var stringArray = [“This”, “is”, “Baidu”, “Campus”], Alert 出”This is Baidu Campus”。 答案:alert(stringArray.join(“”)) 140、已知有字符串 foo=”get-element-by-id”,写一个 function 将其转化成驼峰表示法”getElementById”。 答 案 :function combo(msg){ var arr = msg.split(“-“); var len = arr.length; //将 arr.length 存储在一个局部变量可以提高 for 循环效 率 for(var i=1;i<len;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length-1); } msg=arr.join(“”); return msg; } 141、怎样添加、移除、移动、复制、创建和查找节点 1)创建新节点 createDocumentFragment() //创建一个 DOM 片段createElement() //创建一个具体的素createTextNode() //创建一个文本节点 2)添加、移除、替换、插入appendChild() //添加removeChild() //移除replaceChild() //替换insertBefore() //插入 3)查找 getElementsByTagName() //通过标签名称getElementsByName() //通过素的 Name 属性的值getElementById() //通过素 Id,唯一性 142、原生 JS 的 window.onload 与 Jquery 的$(document).ready(function(){}) 有什么不同? window.onload()方法是必须等到页面内包括图片的所有素加载完毕后才能执行。 $(document).ready()是 DOM 结构绘制完毕后就执行,不必等到加载完毕。 143、你如何优化自己的代码? 代码重用 避免全局变量(命名空间,封闭空间,模块化 mvc..) 拆分函数避免函数过于臃肿 注释 144、请描述出下列代码运行的结果 function d(){ console.log(this); } d();
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/86155.html