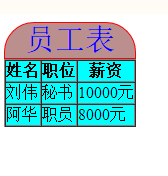
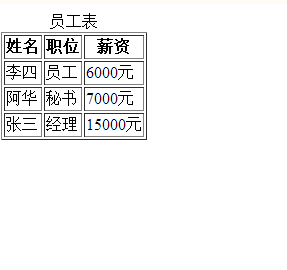
html表格(table)的基本结构 表格的基本结构 调试软件:hBuilder 简单的html表格由table素以及一个或者多个<tr>、<th>或<td>素组成。<tr>素定义表格的行,<th>素定义表格的头,<td>定义表格单格。 更复杂的表格可能包括caption、col、colgroup、thead、tfoot、tbody等素。 <table>标签的属性 属性属性值说明alignleft、center、right定义表格相对周围素的对其方式bgcolorrgb(x,x,x)、#xxxxxx、colorname定义表格的背景颜色borderpixels定义表格边框的宽度cellspacingpixels或百分比定义单格之间的空白cellpaddingpixels或百分比定义单边沿与其内容之间的空白summarytext定义表格的摘要widthpixels定义表格的宽度 <tr>标签定义hml表格中的行,tr素包含一个或者多个th或则td素。 <tr>标签的属性 属性 属性值说明alignright、left、center、justify、char定义表格行内容对齐方式bgcolorrgb(x,x,x)、#xxxxxx、colorname定义表格行的背景颜色charcharacter定义根据哪个字符来进行文本对齐charoffnumber定义第一个对齐字符的偏移量valigntop、middle、bottom、baseline定义表格行中内容的垂直对齐方式heightpixels、百分比定义表格的行的高度 <td>和<th>标签的属性。<td>标签是html表格中的标准单格,<th>标签是定义表格内表头单格。th素内部的素文本通常会呈现为居中的粗体文本,而td素内的文本通常是左对齐的普通文本。 <td>和<th>标签的属性 属性属性值说明abbrtext定义单格中内容的缩写版本alignright、left、center、justify、char定义单格内容的水平对齐方式axiscategory_name对单格进行分类bgcolorrgb(x,x,x)、#xxxxxx、colorname定义单格的背景颜色charcharacter定义根据哪个字符来进行文本对齐charoffnumber定义对齐字符的偏移量colspanNumber定义单格可横跨的列数headersheader_cells’_id定义与单格相关的表头heightpixels定义表格单格的高度nowrapnowrap 在 HTML 4.01 中,<td> 的 nowrap 属性 已废弃。 nowrap 属性是一个布尔属性。 nowrap 属性规定表格单格中的内容不换行。 rowspannumber定义单格可横跨的行数scopecol、colgroup、row、rowgroup定义单格内容的垂直排列方式valigntop、middle、bottom、baseline定义表格的垂直对齐方式widthpixels、百分比定义表格单格的宽度 创建包含标题的表格: 效果图:  创建含有跨行、列单格的表格 使用colspan和rowspan属性来创建跨行跨列的表格。 效果图:
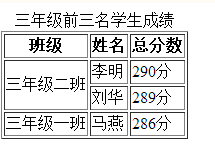
创建含有跨行、列单格的表格 使用colspan和rowspan属性来创建跨行跨列的表格。 效果图:  表格属性 对<table>标签进行其他属性设置,如果背景想要设置成图片用background=” 图片相对地址”。 效果图:
表格属性 对<table>标签进行其他属性设置,如果背景想要设置成图片用background=” 图片相对地址”。 效果图:  表格的行属性 html5中tr本身是不能直接用bordercolor属性,要将其放在style里面才能生效。td也是如此。 效果图:
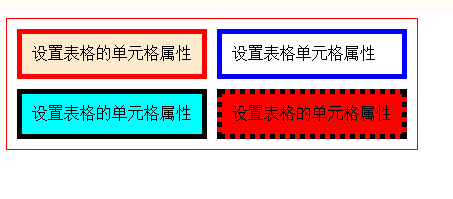
表格的行属性 html5中tr本身是不能直接用bordercolor属性,要将其放在style里面才能生效。td也是如此。 效果图:  单格属性 对于<td>标签的width和height的设置一定要注意。具体如下: width:某一个<td>标签的width和他所处的一列中的每个<td>的width都有关,取其最大的width作为这一列中的每个<td>的width。 height:某一个<td>标签的height和他所处的一行中的每个<td>的height都有关,取其最大的heigh作为这一行中的每个<td>的heigh。 效果图:
单格属性 对于<td>标签的width和height的设置一定要注意。具体如下: width:某一个<td>标签的width和他所处的一列中的每个<td>的width都有关,取其最大的width作为这一列中的每个<td>的width。 height:某一个<td>标签的height和他所处的一行中的每个<td>的height都有关,取其最大的heigh作为这一行中的每个<td>的heigh。 效果图: 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/85549.html