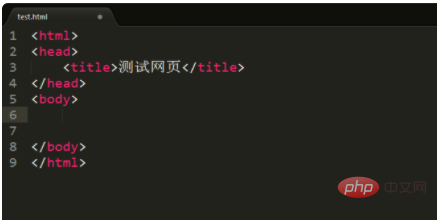
html文本框怎么设置大小 html文本框设置大小的方法:首先新建一个html页面;然后添加一个label标签和一个input框;最后通过设置size的属性修改一下宽度大小即可。  本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 HTML中如何设置文本框的大小 步骤如下 首先用sublime text2新建一个测试用的html页面。我这里就叫test.html
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 HTML中如何设置文本框的大小 步骤如下 首先用sublime text2新建一个测试用的html页面。我这里就叫test.html  这个时候在网页中添加以个label标签和一个input框。
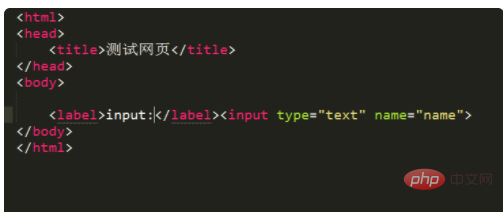
这个时候在网页中添加以个label标签和一个input框。  预览一下效果,我们可以知道默认的宽度是10
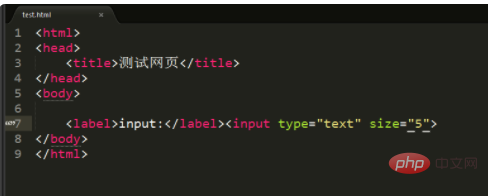
预览一下效果,我们可以知道默认的宽度是10  这里我们通过设置size的属性修改一下宽度。
这里我们通过设置size的属性修改一下宽度。  再预览一下效果。是不是宽度减少了呢。
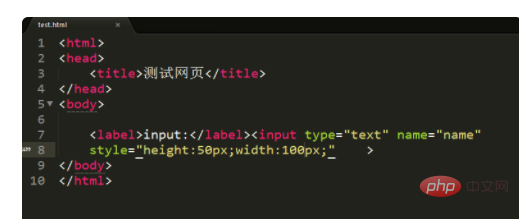
再预览一下效果。是不是宽度减少了呢。  如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性
如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性  预览一下最终的效果。可以看到宽度和高度都改变了
预览一下最终的效果。可以看到宽度和高度都改变了  推荐学习:《html视频教程》 以上就是html文本框怎么设置大小的详细内容,更多请激活谷其它相关文章!
推荐学习:《html视频教程》 以上就是html文本框怎么设置大小的详细内容,更多请激活谷其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/84800.html







