Smart, fast, customizable
Code with extensions
Whether you’re a beginner or an expert, we’ve got you covered. Choose from hundreds of extensions to power up your VS Code experience.
Learn more about extensions
Python
Adds rich language support for Python
GitHub Copilot
AI pair programmer trained on billions of lines of code
C/C++
Adds rich language support for C/C++
Jupyter
Language support for Jupyter Notebooks
GitLens
Superchage your Git experience
Prettier
A code formatter for consistent styling
GitHub Codespaces
Fully configured dev environments in the cloud
GitHub Pull Requests
Collaborate on issues and pull requests
Remote Development
Open folders in a container on a remote machine
Browse over 50,000 extensions in the Extension Marketplace
Any language
Choose from hundreds of extensions to customize your VS Code experience for any language you’re working in.
View
language extensions
Tools & services
Integrate your favorite tools and services seamlessly into your coding workflow with our extensions. From debugging, deployment to data analysis.
View
debugger extensions
Community-powered
Our extensions are community-powered, which means you get the best tools and ideas from developers just like you.
Learn about the extension community
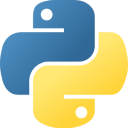
Code smarter, with an
AI pair programmer
Write code faster and smarter with GitHub Copilot, your AI pair programmer. The combination of a Chat assistant, in-editor Chat, and inline completions let you leverage the power of Copilot no matter what you’re working on.
Try GitHub Copilot free for 30 days
Inline Suggestions
Copilot presents suggestions automatically to help you code more efficiently.
Learn about Inline Suggestions
Chat
Copilot enables an interactive Chat experience that understands the context of your code, workspace, extensions, settings, and more.
Learn about Chat
Copilot X
GitHub Copilot X is our vision for the future of AI-powered software development, integrated into every part of your workflow.
Learn about Copilot X
Code anywhere
Code wherever you’re most productive, whether you’re connected to the cloud, a remote repository, or in the browser with VS Code for the Web (vscode.dev).
Learn about Remote Development
Built-in Source Control
VS Code has integrated source control management (SCM) and includes Git support out-of-the-box. Many other source control providers are available through extensions.
Learn about Git in VS Code
GitHub Codespaces
Codespaces provides cloud-powered development environments for any activity – whether it’s a long-term project, or a short-term task like reviewing a pull request.
Learn about Codespaces
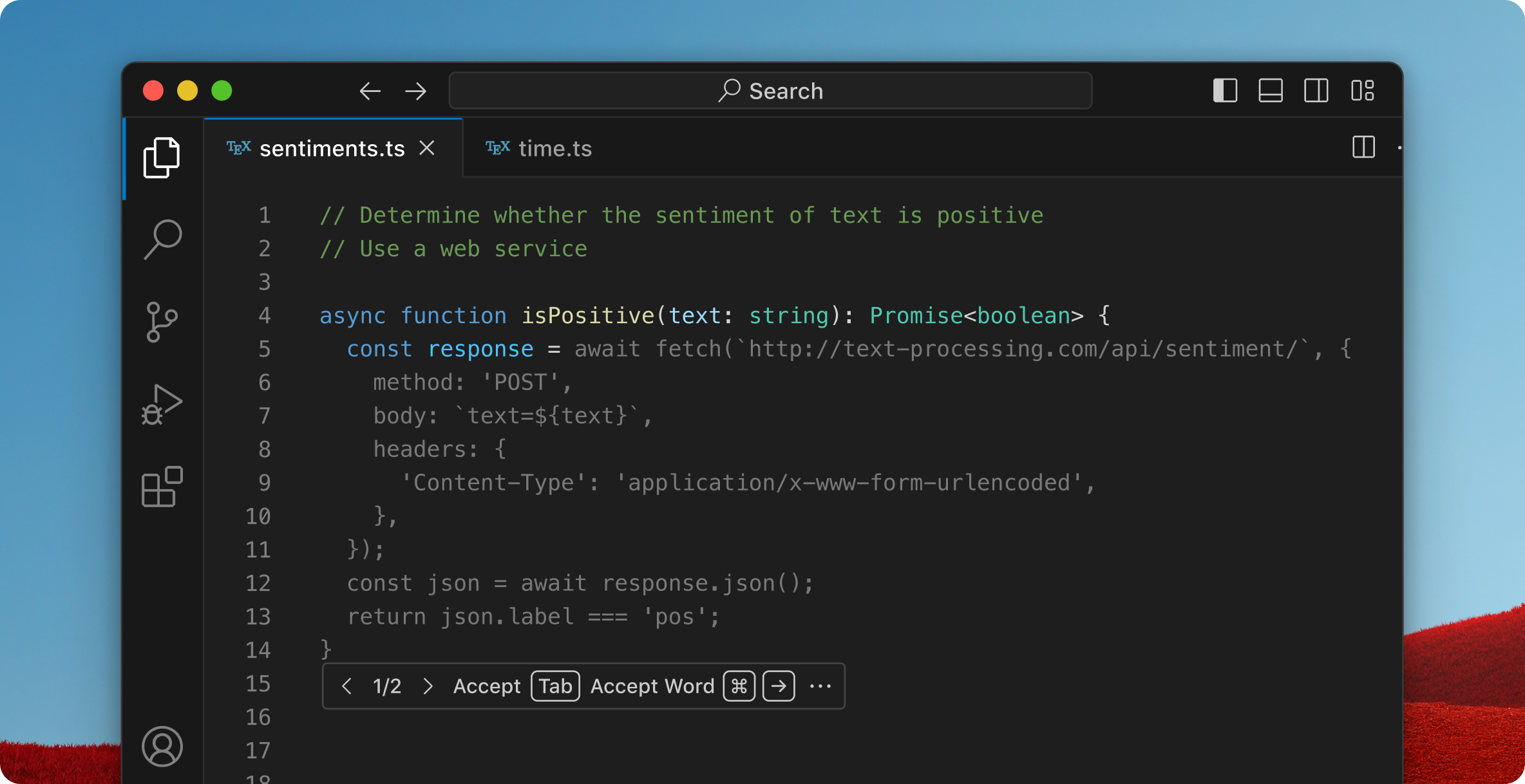
vscode.dev
VS Code for the Web (aka vscode.dev) provides a free, zero-install Microsoft Visual Studio Code experience running entirely in your browser.
Learn about vscode.dev
Code fully customized
Customize your VS Code UI and layout so that it fits your coding style.
Learn how to customize your editor
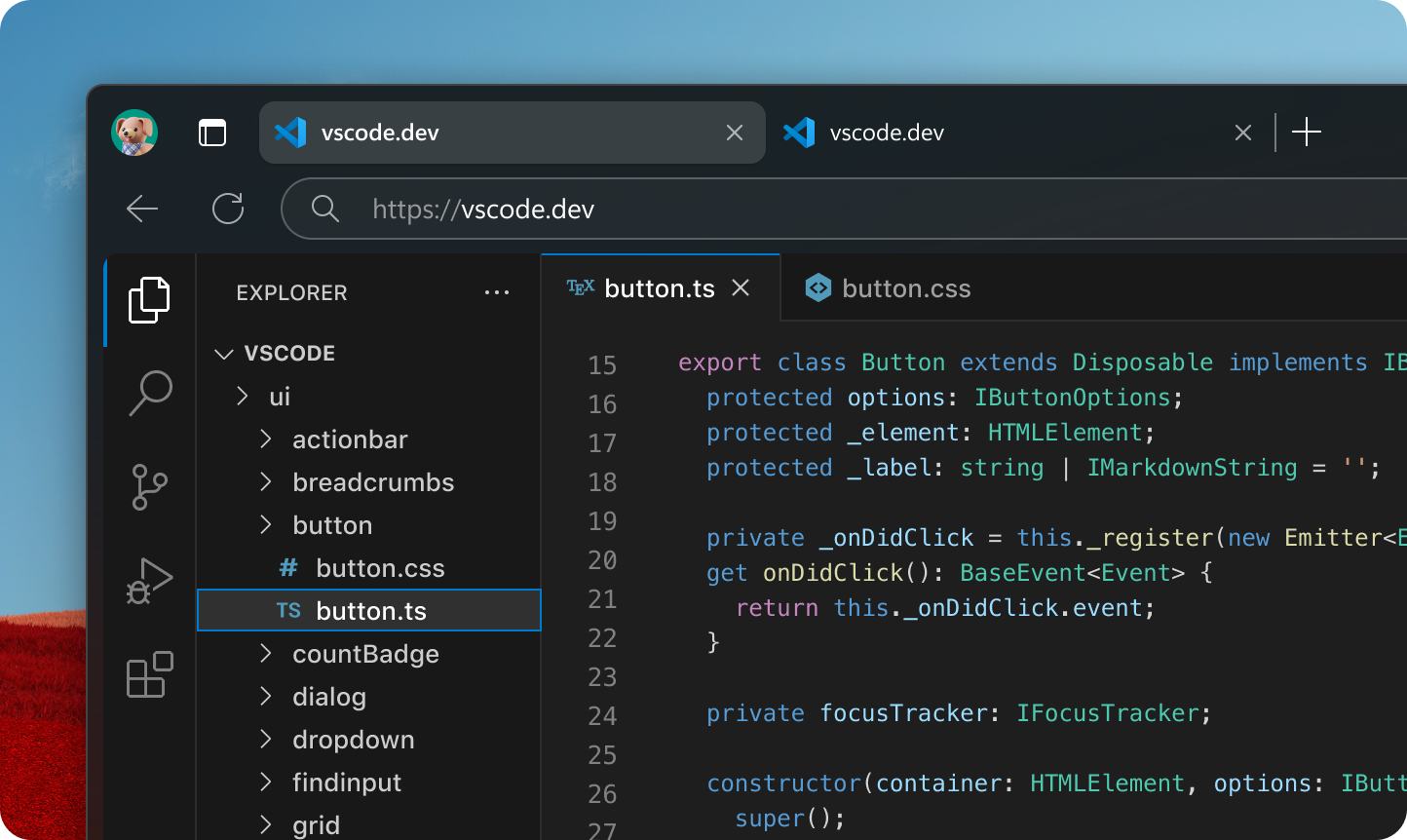
Themes
Color themes let you modify the colors in VS Code’s user interface to suit your preferences and work environment.
Learn about themes
Settings Sync
You can share your user settings across your VS Code instances with the Settings Sync feature.
Learn about Settings Sync
Profiles
VS Code Profiles let you create sets of customizations and quickly switch between them or share them with others.
Learn about profiles
Code with rich features
There’s a lot more to an editor. Whether it’s using built-in features or rich extensions, there’s something for everyone.
Integrated terminal
Use your favorite local terminal whether it’s zsh, pwsh, or git bash, all inside the editor.
Run code
Run and debug your code without leaving your editor.
Version control
Built-in support for git and many other source control providers.
Build tasks
Run tools and analyze their results from within VS Code.
Local history
Never lose your local changes with automatically tracked local history.
Themes
Your theme is an extension of your personality. Add some flair to your editor and add your touch.
Security
Browse through code files safely and choose which folders you want to trust.
Accessibility
We optimize the experience for screen readers, high contrast themes, and keyboard-only navigation.
Web support
Whether you are on your phone, tablet, or desktop, you can access your code from anywhere.
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/8370.html