html中怎么把表格居中 html中把表格居中的方法:首先创建一个html示例文件;然后使用table标签创建一个两行两列的表格;接着给table标签添加一个class属性;最后将margin属性设置为“0 auto”即可。  本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 html怎么让表格在页面居中 新建一个html文件,命名为test.html,用于讲解html怎么让表格在页面居中。
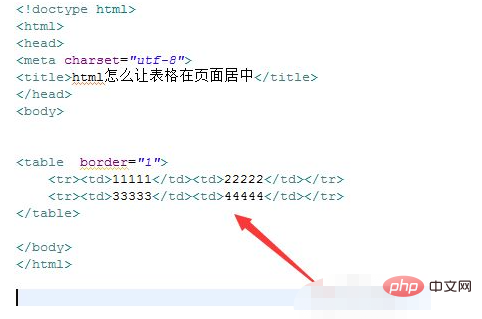
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 html怎么让表格在页面居中 新建一个html文件,命名为test.html,用于讲解html怎么让表格在页面居中。  在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
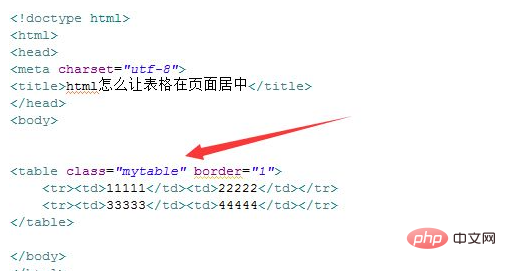
在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。  在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。
在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。  在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。
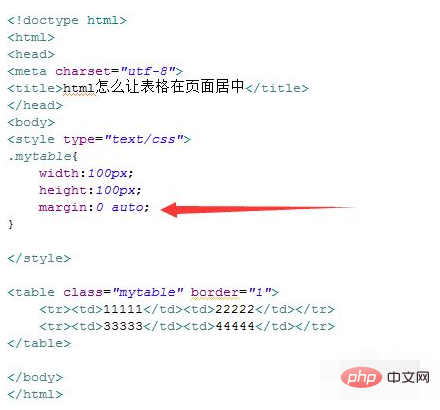
在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。  在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。
在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。  在浏览器打开test.html文件,查看实现的效果。
在浏览器打开test.html文件,查看实现的效果。  【推荐学习:css视频教程】 以上就是html中怎么把表格居中的详细内容,更多请激活谷其它相关文章!
【推荐学习:css视频教程】 以上就是html中怎么把表格居中的详细内容,更多请激活谷其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/83034.html