html中表单基本素_基本html素及表单素了解HTML表单之input素的30个素属性前面的话form素只是一个数据素的容器,而容器内的素称为表单控件。最常用的表单控件是input素accept、alt、checked、disabled、maxlength、name、rea
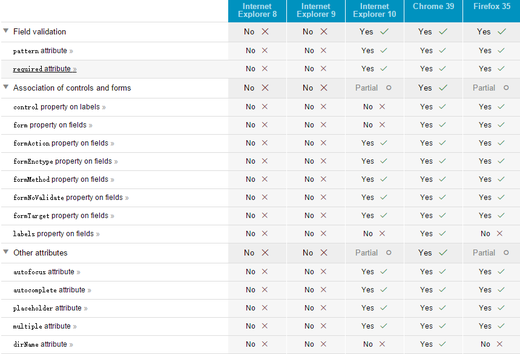
了解HTML表单之input素的30个素属性 前面的话 form素只是一个数据素的容器,而容器内的素称为表单控件。最常用的表单控件是input素 accept、alt、checked、disabled、maxlength、name、readonly、size、src、type、value这11个属性是input素的传统素属性 autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height、list、max、min、multiple、novalidate、pattern、placeholder、required、step、width这19个属性是HTML5新增的素属性
 传统属性 name name属性用于规定input素的名称,用于对提交到服务器后的表单数据进行标识,或者在客户端通过javascript引用表单数据 [注意]只有设置了name属性的表单素才能在提交表单时传递它们的值 type type属性用来规定input素的类型 [注意]如果input素没有设置type属性,或者设置的值在浏览器中不支持,那么输入类型会变成type=”text” 详细情况移步至此 accept accept属性用来规定能够通过文件上传进行提交的文件类型。理论上可以用来限制上传文件类型,然而它只是建设性的,并很可能被忽略,它接受逗号分隔的MIME类型 [注意]该属性只能与type=”file”配合使用 <input type=”file” accept=”image/gif,image/jpeg,image/jpg”> alt alt属性为图像输入规定替代文本,功能类似于image素的alt属性,为用户由于某些原因无法查看图像时提供备选信息 [注意]alt属性只能与type=”image”的input素配合使用 <input type=”image” src=”https://www.cnblogs.com#” alt=”测试图片”> checked checked属性规定在页面加载时应该被预先选定的input素,也可以在页面加载后,通过javascript进行设置 [注意]checked属性只能与type=”radio”或type=”checkbox”的input素配合使用 <input type=”radio” name=”radio” value=”1″ checked> <input type=”radio” name=”radio” value=”2″> <input type=”checkbox” name=”checkbox” value=”1″> <input type=”checkbox” name=”checkbox” value=”2″> <script> var oInput = document.getElementsByTagName(‘input’); for(var i = 0,len = oInput.length; i < len; i++){ oInput[i].onmouseover = function(){ this.checked = ‘checked’; } } </script> disabled disabled属性规定应该禁用input素。被禁用的字段是不能修改的,也不可以使用tab按键切换到该字段,但可以选中或拷贝其文本 [注意1]disabled属性无法与type=”hidden”的input素一起使用 [注意2]对于IE7-浏览器必须设置为disabled=”disabled”,而不可以直接设置disabled,否则使用javascript控制时将失效 <button id=”btn1″>输入域可用</button> <button id=”btn2″>输入域不可用</button> <input id=”test” disabled value=”内容”> <script> btn1.onclick = function(){ test.removeAttribute(‘disabled’); } btn2.onclick = function(){ test.setAttribute(‘disabled’,’disabled’); } </script> readonly readonly属性规定输入字段为只读。只读字段是不能修改的,但用户仍然可以使用tab按键切换到该字段,还可以选中或拷贝其文本 readonly属性可与type=”text”或”password”的input素配合使用 [注意]IE7-浏览器不支持使用javascript控制readonly属性 <button id=”btn1″>输入域只读</button> <button id=”btn2″>输入域可读写</button> <input id=”test” value=”内容” readonly> <script> btn1.onclick = function(){ test.setAttribute(‘readonly’,’readonly’); } btn2.onclick = function(){ test.removeAttribute(‘readonly’); } </script> maxlength maxlength属性规定输入字段的最大长度,以字符个数计 [注意]该属性只能与type=”text”或type=”password”的input素配合使用 <input maxlength=”6″> <input type=”password” maxlength=”6″> size size属性对于type=”text”或”password”的input素是可见的字符数;而对于其他类型,是以像素为单位的输入字段宽度 [注意]由于size属性是一个可视化的设计属性,推荐使用CSS来代替它 <input size=”1″> <input type=”password” size=”2″> src src属性作为提交按钮显示的图像的URL [注意]src属性只能且必须与type=”image”的input素配合使用 <form action=”#”> <input name=”test”> <input type=”image” src=”http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/submit.jpg” width=”99″ height=”99″ alt=”测试图片”> </form> value value属性为input素设定值。对于不同的输入类型,value属性的用法也不同: type=”button”、”reset”、”submit”用于定义按钮上的显示的文本 type=”text”、”password”、”hidden”用于定义输入字段的初始值 type=”checkbox”、”radio”、”image”用于定义与输入相关联的值 [注意1]type=”checkbox”或”radio”必须设置value属性 [注意2]value属性无法与type=”file”的input素一起使用 <button id=”btn1″>1</button> <button id=”btn2″>2</button> <input id=”test”> <script> btn1.onclick = btn2.onclick =function(){ test.value=this.innerHTML; } </script> 新增属性 autocomplete autocomplete属性可以在个别素或整个表单上开启或关闭浏览器的自动完成功能。当用户在字段开始键入时,浏览器基于之前键入过的值,显示出在字段中填写的选项 autocomplete属性适用form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE浏览器不支持该属性,只有素拥有name属性,该属性才有效 <input name=”test1″ autocomplete=”on”> <input name=”test2″ autocomplete=”off”> 详细情况移步至此 autofocus autofocus属性规定在页面加载时,域自动地获得焦点 autofous属性适用于button、input、keygen、select和textarea素 <input name=”test1″> <input name=”test2″ autofocus> novalidate novalidate属性规定在提交表单时不验证form或input域 novalidate属性适用于form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE9-浏览器不支持 详细情况移步至此 height height属性用于规定image类型的input标签的图像高度 [注意]该属性只适用于image类型的input标签 width width属性用于规定image类型的input标签的图像宽度 [注意]该属性只适用于image类型的input标签 //http://127.0.0.1/form.html?test=123&x=38&y=57# <form action=”#”> <input name=”test”> <input type=”image” src=”https://www.cnblogs.com/xiaohuochai/p/submit.jpg” width=”99″ height=”99″> </form> list 大多数输入类型包含一个属性list,它和一个新素datalist结合使用,这个素定义当在表单控件输入数据时可用的一个选项列表。datalist素自身不会在页面显示,而是为其他素的list属性提供数据 list属性适用于form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE9-浏览器及safari浏览器不支持 详细情况移步至此 min min属性规定输入域所允许的最大值 max max属性规定输入域所允许的最小值 step step属性为输入域规定合法的数字间隔 min、max、step属性适用于以下类型的input素:date pickers、number、range <input type=”number” min=”0″ max=”10″ step=”0.5″ value=”6″ /> <input type=”range” min=”0″ max=”10″ step=”0.5″ value=”6″ /> multiple multiple属性规定按住ctrl按键,输入字段可以选择多个值 该属性适用于type=”email”和”file”的input素 [注意]该属性IE9-浏览器不支持 <button id=”btn1″>打开文件多选</button> <button id=”btn2″>关闭文件多选</button> <br><br> <input id=”test” type=”file” multiple> <script> btn1.onclick = function(){ test.setAttribute(‘multiple’,”); }; btn2.onclick = function(){ test.removeAttribute(‘multiple’); }; </script> pattern pattern属性规定用于验证input域的模式。模型pattern是正则表达式 pattern属性适用于以下类型的input素:text、search、url、tel、email、password [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input pattern=”d{3}”> <input type=”submit”> </form> placeholder placeholder属性提供占位符文字,描述输入域所期待的值。占位符会在输入域为空时显示出现,在输入域获得焦点时消失 placeholder属性适用于以下类型的input素:text、search、url、tel、email、password [注意]IE9-浏览器不支持 <form action=”#”> <input type=”tel” placeholder=”请输入数字” pattern=”d{11}”> <input type=”submit”> </form> 要修改placeholder的颜色需要使用::placeholder ::placeholder{color:green;} required required属性规定必须在提交之前填写输入域(不能为空) required属性适用于以下类型的input素:text、search、url、telephone、email、password、date pickers、number、checkbox、radio、file [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input required> <input type=”submit”> </form> form form属性规定输入域所属的一个或多个表单,form属性必须和所属表单的id form属性适用于所有input标签的类型,若需要引用一个以上的表单时,用空格分隔 [注意]IE浏览器不支持该属性,只有素拥有name属性,该属性才有效 <form id=”form” action=”#”> <input type=”submit”> </form> <input name=”test” form=”form”> 表单重写属性 表单重写属性允许重写form素的某些属性设定。其中,formnovalidate适用于button或input素,而其他属性适用于submit或reset的button或input素 formaction 重写表单的action属性 关于action的详细信息移步至此 <form action=”#” > First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /><br /> <input type=”submit” formaction=”#” value=”以管理员身份提交” /> </form> formenctype 重写表单的enctype属性 关于enctype的详细信息移步至此 <form action=”#” method=”post”> First name: <input type=”text” name=”fname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formenctype=”multipart/form-data” value=”以multipart/form-data编码提交” /> </form> formmethod 重写表单的method属性 关于method的详细信息移步至此 <form action=”#” method=”get”> First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formmethod=”post” formaction=”#” value=”使用POST提交” /> </form> formnovalidate 重写表单的novalidate属性 关于novalidate的详细信息移步至此 <form action=”#” method=”get”> E-mail: <input type=”email” name=”userid” /><br /> <input type=”submit” value=”提交” /><br /> <input type=”submit” formnovalidate=”formnovalidate” value=”进行没有验证的提交” /> </form> formtarget 重写表单的target属性 关于target的详细信息移步至此 <form action=”#”> First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formtarget=”_blank” value=”提交到新窗口/选项卡” /> </form>
传统属性 name name属性用于规定input素的名称,用于对提交到服务器后的表单数据进行标识,或者在客户端通过javascript引用表单数据 [注意]只有设置了name属性的表单素才能在提交表单时传递它们的值 type type属性用来规定input素的类型 [注意]如果input素没有设置type属性,或者设置的值在浏览器中不支持,那么输入类型会变成type=”text” 详细情况移步至此 accept accept属性用来规定能够通过文件上传进行提交的文件类型。理论上可以用来限制上传文件类型,然而它只是建设性的,并很可能被忽略,它接受逗号分隔的MIME类型 [注意]该属性只能与type=”file”配合使用 <input type=”file” accept=”image/gif,image/jpeg,image/jpg”> alt alt属性为图像输入规定替代文本,功能类似于image素的alt属性,为用户由于某些原因无法查看图像时提供备选信息 [注意]alt属性只能与type=”image”的input素配合使用 <input type=”image” src=”https://www.cnblogs.com#” alt=”测试图片”> checked checked属性规定在页面加载时应该被预先选定的input素,也可以在页面加载后,通过javascript进行设置 [注意]checked属性只能与type=”radio”或type=”checkbox”的input素配合使用 <input type=”radio” name=”radio” value=”1″ checked> <input type=”radio” name=”radio” value=”2″> <input type=”checkbox” name=”checkbox” value=”1″> <input type=”checkbox” name=”checkbox” value=”2″> <script> var oInput = document.getElementsByTagName(‘input’); for(var i = 0,len = oInput.length; i < len; i++){ oInput[i].onmouseover = function(){ this.checked = ‘checked’; } } </script> disabled disabled属性规定应该禁用input素。被禁用的字段是不能修改的,也不可以使用tab按键切换到该字段,但可以选中或拷贝其文本 [注意1]disabled属性无法与type=”hidden”的input素一起使用 [注意2]对于IE7-浏览器必须设置为disabled=”disabled”,而不可以直接设置disabled,否则使用javascript控制时将失效 <button id=”btn1″>输入域可用</button> <button id=”btn2″>输入域不可用</button> <input id=”test” disabled value=”内容”> <script> btn1.onclick = function(){ test.removeAttribute(‘disabled’); } btn2.onclick = function(){ test.setAttribute(‘disabled’,’disabled’); } </script> readonly readonly属性规定输入字段为只读。只读字段是不能修改的,但用户仍然可以使用tab按键切换到该字段,还可以选中或拷贝其文本 readonly属性可与type=”text”或”password”的input素配合使用 [注意]IE7-浏览器不支持使用javascript控制readonly属性 <button id=”btn1″>输入域只读</button> <button id=”btn2″>输入域可读写</button> <input id=”test” value=”内容” readonly> <script> btn1.onclick = function(){ test.setAttribute(‘readonly’,’readonly’); } btn2.onclick = function(){ test.removeAttribute(‘readonly’); } </script> maxlength maxlength属性规定输入字段的最大长度,以字符个数计 [注意]该属性只能与type=”text”或type=”password”的input素配合使用 <input maxlength=”6″> <input type=”password” maxlength=”6″> size size属性对于type=”text”或”password”的input素是可见的字符数;而对于其他类型,是以像素为单位的输入字段宽度 [注意]由于size属性是一个可视化的设计属性,推荐使用CSS来代替它 <input size=”1″> <input type=”password” size=”2″> src src属性作为提交按钮显示的图像的URL [注意]src属性只能且必须与type=”image”的input素配合使用 <form action=”#”> <input name=”test”> <input type=”image” src=”http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/submit.jpg” width=”99″ height=”99″ alt=”测试图片”> </form> value value属性为input素设定值。对于不同的输入类型,value属性的用法也不同: type=”button”、”reset”、”submit”用于定义按钮上的显示的文本 type=”text”、”password”、”hidden”用于定义输入字段的初始值 type=”checkbox”、”radio”、”image”用于定义与输入相关联的值 [注意1]type=”checkbox”或”radio”必须设置value属性 [注意2]value属性无法与type=”file”的input素一起使用 <button id=”btn1″>1</button> <button id=”btn2″>2</button> <input id=”test”> <script> btn1.onclick = btn2.onclick =function(){ test.value=this.innerHTML; } </script> 新增属性 autocomplete autocomplete属性可以在个别素或整个表单上开启或关闭浏览器的自动完成功能。当用户在字段开始键入时,浏览器基于之前键入过的值,显示出在字段中填写的选项 autocomplete属性适用form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE浏览器不支持该属性,只有素拥有name属性,该属性才有效 <input name=”test1″ autocomplete=”on”> <input name=”test2″ autocomplete=”off”> 详细情况移步至此 autofocus autofocus属性规定在页面加载时,域自动地获得焦点 autofous属性适用于button、input、keygen、select和textarea素 <input name=”test1″> <input name=”test2″ autofocus> novalidate novalidate属性规定在提交表单时不验证form或input域 novalidate属性适用于form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE9-浏览器不支持 详细情况移步至此 height height属性用于规定image类型的input标签的图像高度 [注意]该属性只适用于image类型的input标签 width width属性用于规定image类型的input标签的图像宽度 [注意]该属性只适用于image类型的input标签 //http://127.0.0.1/form.html?test=123&x=38&y=57# <form action=”#”> <input name=”test”> <input type=”image” src=”https://www.cnblogs.com/xiaohuochai/p/submit.jpg” width=”99″ height=”99″> </form> list 大多数输入类型包含一个属性list,它和一个新素datalist结合使用,这个素定义当在表单控件输入数据时可用的一个选项列表。datalist素自身不会在页面显示,而是为其他素的list属性提供数据 list属性适用于form素以及以下类型的input素:text、search、url、telephone、email、password、date pickers、range、color [注意]IE9-浏览器及safari浏览器不支持 详细情况移步至此 min min属性规定输入域所允许的最大值 max max属性规定输入域所允许的最小值 step step属性为输入域规定合法的数字间隔 min、max、step属性适用于以下类型的input素:date pickers、number、range <input type=”number” min=”0″ max=”10″ step=”0.5″ value=”6″ /> <input type=”range” min=”0″ max=”10″ step=”0.5″ value=”6″ /> multiple multiple属性规定按住ctrl按键,输入字段可以选择多个值 该属性适用于type=”email”和”file”的input素 [注意]该属性IE9-浏览器不支持 <button id=”btn1″>打开文件多选</button> <button id=”btn2″>关闭文件多选</button> <br><br> <input id=”test” type=”file” multiple> <script> btn1.onclick = function(){ test.setAttribute(‘multiple’,”); }; btn2.onclick = function(){ test.removeAttribute(‘multiple’); }; </script> pattern pattern属性规定用于验证input域的模式。模型pattern是正则表达式 pattern属性适用于以下类型的input素:text、search、url、tel、email、password [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input pattern=”d{3}”> <input type=”submit”> </form> placeholder placeholder属性提供占位符文字,描述输入域所期待的值。占位符会在输入域为空时显示出现,在输入域获得焦点时消失 placeholder属性适用于以下类型的input素:text、search、url、tel、email、password [注意]IE9-浏览器不支持 <form action=”#”> <input type=”tel” placeholder=”请输入数字” pattern=”d{11}”> <input type=”submit”> </form> 要修改placeholder的颜色需要使用::placeholder ::placeholder{color:green;} required required属性规定必须在提交之前填写输入域(不能为空) required属性适用于以下类型的input素:text、search、url、telephone、email、password、date pickers、number、checkbox、radio、file [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input required> <input type=”submit”> </form> form form属性规定输入域所属的一个或多个表单,form属性必须和所属表单的id form属性适用于所有input标签的类型,若需要引用一个以上的表单时,用空格分隔 [注意]IE浏览器不支持该属性,只有素拥有name属性,该属性才有效 <form id=”form” action=”#”> <input type=”submit”> </form> <input name=”test” form=”form”> 表单重写属性 表单重写属性允许重写form素的某些属性设定。其中,formnovalidate适用于button或input素,而其他属性适用于submit或reset的button或input素 formaction 重写表单的action属性 关于action的详细信息移步至此 <form action=”#” > First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /><br /> <input type=”submit” formaction=”#” value=”以管理员身份提交” /> </form> formenctype 重写表单的enctype属性 关于enctype的详细信息移步至此 <form action=”#” method=”post”> First name: <input type=”text” name=”fname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formenctype=”multipart/form-data” value=”以multipart/form-data编码提交” /> </form> formmethod 重写表单的method属性 关于method的详细信息移步至此 <form action=”#” method=”get”> First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formmethod=”post” formaction=”#” value=”使用POST提交” /> </form> formnovalidate 重写表单的novalidate属性 关于novalidate的详细信息移步至此 <form action=”#” method=”get”> E-mail: <input type=”email” name=”userid” /><br /> <input type=”submit” value=”提交” /><br /> <input type=”submit” formnovalidate=”formnovalidate” value=”进行没有验证的提交” /> </form> formtarget 重写表单的target属性 关于target的详细信息移步至此 <form action=”#”> First name: <input type=”text” name=”fname” /><br /> Last name: <input type=”text” name=”lname” /><br /> <input type=”submit” value=”提交” /> <input type=”submit” formtarget=”_blank” value=”提交到新窗口/选项卡” /> </form>
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/81060.html