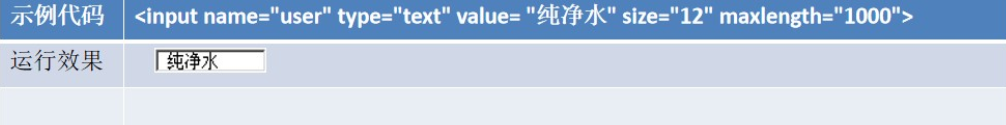
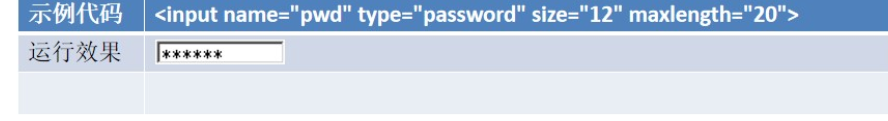
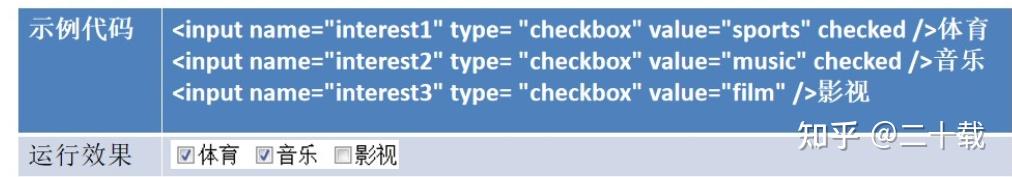
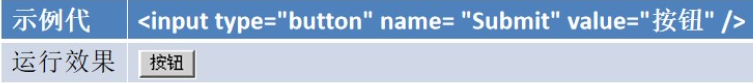
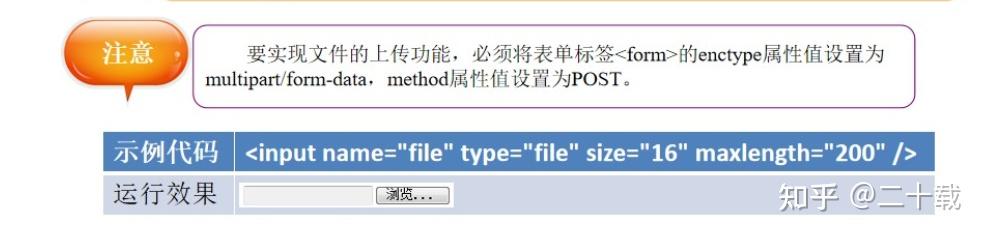
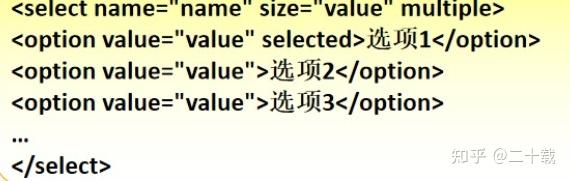
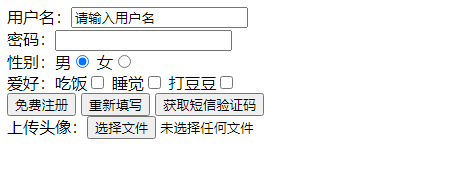
HTML 与 form 表单相关的素有哪些? 问题由来 定义上传文件接口时,都会选择使用 multipart/form-data 方式,即要求表单的enctype属性为multipart/form-data,文件以file类型提交,参数以key-value方式提交。最近在写个小工具,功能是把本地的swagger格式的接口文档一键上传到接口管理平台yapi和metersphere上,在看两个平台的导入接口文档openapi后发现都不是很规范。 先看下ypai导入接口文档接口的设计,yapi要求使用 application/x-www-form-urlencoded 方式导入文件(将文件内容作为一个key的value,本质上不是上传文件,文件比较大的时候这种方式性能很低) 再看下metersphere导入接口文档接口的设计,因为官方文档写的不够详细,文档中没有体现传参方式,所以通过抓包看。抓包后参数部分如下: 可以看出是使用了multipart/form-data方式,需要导入的文件也是以file类型提交的,但是参数部分竟然也要求使用file类型提交。正常的方式应该是这样的: enctype属性 enctype规定了form表单发送到服务器的编码方式,有如下的三个值:application/x-www-form-urlencoded:在发送前编码所有字符,把表单数据转换成一个字串(key1=value1&key2=value2…),当请求方式为get时拼接到url后面并使用用?分割(例如http://test.com/xxx/detail?key1=value1&key2=value2);当请求方式为post时放到到body中。multipart/form-data:不对字符编码,如果表单中既有文本数据,又有文件等二进制数据,必须使用此值。浏览器(自己构造表单也需要这么做)会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition、分割符(boundary),另外文件类型的会加上Content-Type(默认为application/octet-stream)。text/plain:将空格转换为”+”号,但不对特殊字符编码,不建议使用。 小结 如果接口没有上传文件的需求,使用 application/x-www-form-urlencoded 即可。 如果接口有上传文件的需求,使用 multipart/form-data,文件以file类型提交,参数以key-value方式提交。 一、常见的表单素 form :表单,一般情况下,其他表单相关素都是它的后代素 input :单行文本输入框、单选框、复选框、按钮等素 textarea :多行文本框 select、option:下拉选择框 button :按钮 label :表单素的标题 二、input 素的使用 1、input 素有如下常见的属性: type:input 的类型 text:文本输入框(明文输入) password:文本输入框(密文输入) radio:单选框 checkbox:复选框 button:按钮 reset:重置 submit:提交表单数据给服务器 file:文件上传 readonly:只读 disabled:禁用 checked:默认被选中,只有当 type 为 radio 或 checkbox 时可用。 autofocus:当页面加载时,自动聚焦 name:名字,在提交数据给服务器时,可用于区分数据类型。 value:取值 常见的布尔属性有 disabled、checked、readonly、multiple、autofocus、selected 布尔属性可以没有属性值,写上属性名就代表使用这个属性。如果要给布尔属性设值,值就是属性名本身。 2、表单按钮 表单可以实现按钮效果: 普通按钮(type=button):使用 value 属性设置按钮文字 重置按钮(type=reset):重置它所属 form 的所有表单素(包括 input、textarea、select) 提交按钮(type=submit):提交它所属 form 的表单数据给服务器(包括 input、textarea、select) 3、input 和 label 的关系 label 素一般跟 input 配合使用,用来表示 input 的标题 label 可以跟某个 input 绑定, label 就可以激活对应的 input 变成选中。 4、radio的使用 将 type 类型设置为 radio 变成单选框: name 值相同的 radio 才具备单选功能 5、checkbox 的使用 将 type 类型设置为 checkbox 变成多选框: 属于同一种类型的 checkbox,name 值要保持一致 三、textarea 的使用 textarea的常用属性: cols 列数 rows 行数 四、select和option的使用 option是select的子素,一个option代表一个选项。 select常用属性:multiple 可以多选;size 显示多少项 option常用属性 :selected 默认被选中 五、form常见的属性 form通常作为表单素的父素: form可以将整个表单作为一个整体来进行操作; 比如对整个表单进行重置; 比如对整个表单的数据进行提交; form常见的属性如下: 1、action 用于提交表单数据的请求URL 2、method 请求方法(get和post),默认是get 3、target 在什么地方打开URL(参考a素的target) 文字域 text 语法:<input type=”text” name=”field_name”maxlength=max_value size=size_value value=”field_value”>



















2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/79229.html