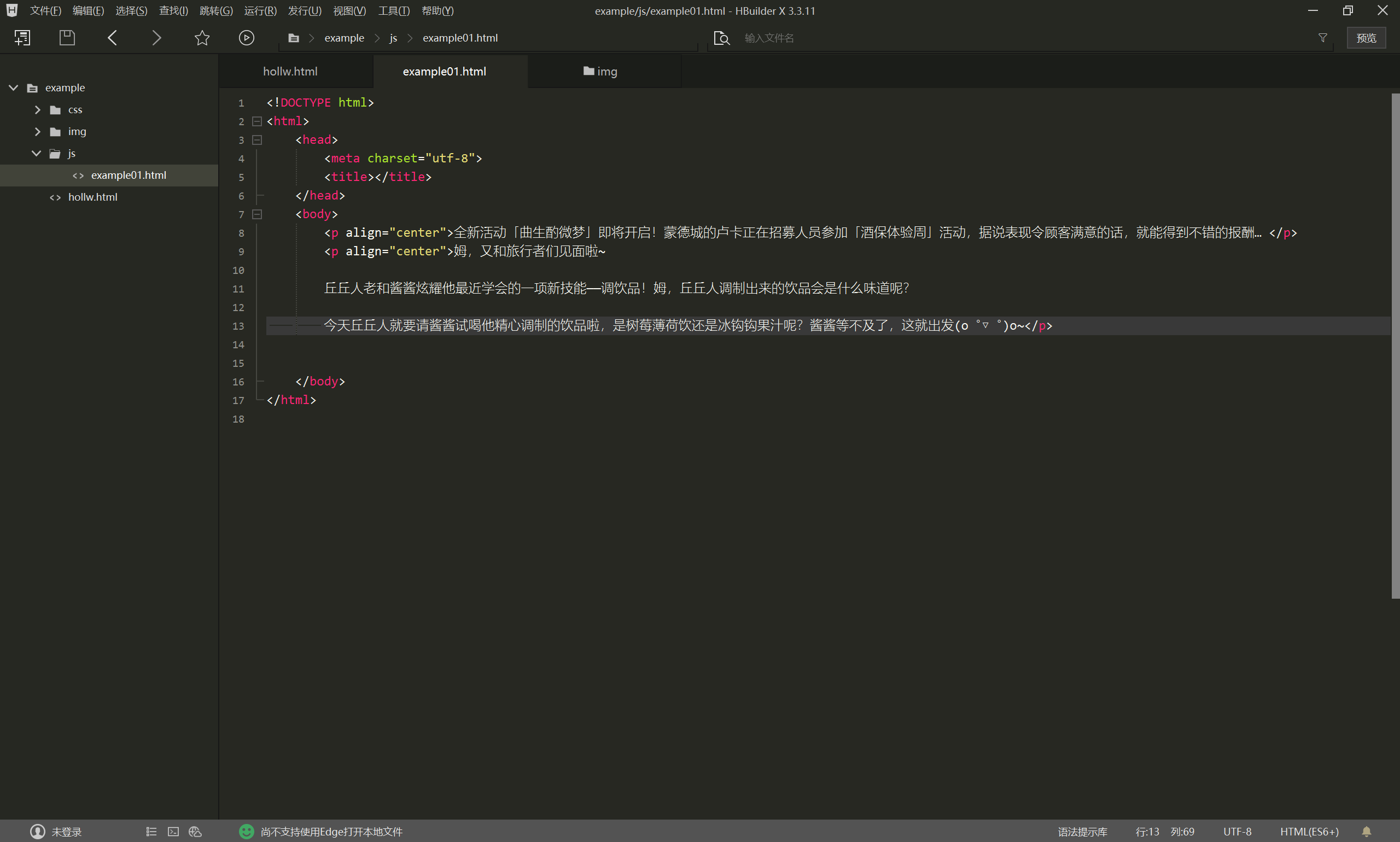
初识HTML5 HTML5的学习笔记(随便总结,个人使用) 一、认识HTML5的基本格式 1、<!doctype> 标记 <!doctype>标记位于文档的最前端,用于向浏览器说明当前文档使用的是那种HTML标准规范。只有在开头处使用 <!doctype> 声明,浏览器才能将该网页作为有效的HTML文档,并且按照指定的文档类型进行解析。 2、<html> 标记 <html> 标记也称为根标记,用于告知浏览器其自身是一个HTML文档。<html> 标记是成对出现的,开头为 <html> (表示html文档的开始) ,结尾为 </html> (表示html文档的结束)。 3、<head> 标记 <head> 标记用于定义HTML文档的头部信息,也成为了头部标记,紧跟在 <html> 标记之后,只要用来封装其他位于文档头部的标记(就是头部标记代码的一个范围),例如在其中可以书写 <title> 、 <meta> 、 <link> 、 <style> 等。用来描述文档的标题,作者,以及与其他文档的关系等。 (<head> ······ </head> 所封装的部分为头部标记,在网页的正式页面当中是无法看到的!!!) 4、<body> 标记 <body> 标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等重要信息都 <body> 标记内。(<body> ······ </body> 说封装的部分为内容标记部分,此部分在正式的网页中时可以让用户看的到的所有部分!!!) PS:一个HTML文档只能含有一对<body> ······ </body> 标记 !!! 并且<body>······</body> 标记必须在<html>······</html> 标记内, 位于<head>······</head> 头部标记之后, 与<head>······</head> 是并列关系 下面是一个HTML的初始完整格式。 1.2 HTMl 5 的特点 二、HTML 5 的标记分类和属性 1、首先介绍一下双标记和单标记。 双标记:双标记是由开始和结束2个表级符组成的标记。其基本语法格式为: 此语法中 <标记名> 表示该标记的作用开始,一般称为“开始标记”;而 </标记名> 表示改标记的作用结束,一般称为“结束标记”。和开始标记相比,结束标记只是增加了“/” 单标记:单标记也称空标记,是指用一个标记符号即可完整的描述某个功能的标记。起基本语法格式为: 2、注释标记 如果需要在HTML 5 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式为: 3、标记的属性 使用HTML 5 制作网页时,如果想要 HTML 标记提供更多的信息(比如修改文字的字体,颜色,斜体等属性),需要使用HTML 标记的属性加以设置。起基本的语法格式为: 在上面的语法中,标记可以拥有多个不同的属性,必须写在开始标记中,位于标记名后面。属性之间不分先后顺序,标记名与属性、属性与属性之间均以空格分开。 需要注意的是,在标记的嵌套过程中,必须先结束最靠近内容的标记,再按照由内到外的顺序依次关闭标记。 三、HTMl 5 文档头部相关标记 1、<title> <title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。一个HTML文档只能包含一对<title></title>标记。其基本语法格式为: (在这个标题中的内容就是是我们在浏览器中标签上所看到的内容。)















2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/76087.html