HTML之网页开发 (二):第一个网页、认识HTML、开发工具、HTML素、注释编写 跳转目录🚀 篇章知识点HTML之邂逅(一)软件开发和应用程序开发、网站和网页的关系、网页的显示过程、网页的组成部分、浏览器和浏览器内核HTML之网页开发(二)第一个网页、认识HTML、开发工具、HTML素、注释编写HTML常见的素(三)HTML结构分析、常见的标签、div素与span素、HTML全局属性HTML额外知识补充(四)字符实体、URL地址、素语义化、SEO优化、字符编码字符实体、URL地址、素语义化、SEO优化、字符编码 1. 第一个网页✨ 使用记事本开发第一个网页: 新建一个.txt的文件在其中添加一些文字,比如Hello World。保存文件,修改文件的扩展名为.html文件使用浏览器打开页面  用记事本开发网页的缺点: 只能显示一段普通的文本;浏览器不知道是否要对这段文本加粗、放大、段落之间的间距; 如果有一条新闻网页内阁 ,那么我们需要使用类似于这样的来编写。
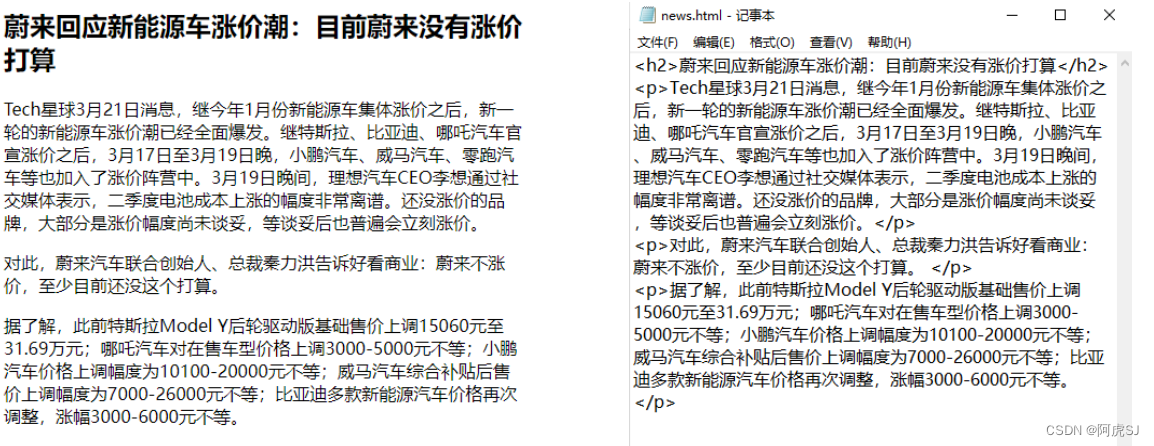
用记事本开发网页的缺点: 只能显示一段普通的文本;浏览器不知道是否要对这段文本加粗、放大、段落之间的间距; 如果有一条新闻网页内阁 ,那么我们需要使用类似于这样的来编写。  2. 认识HTML✨ 2.1 基本概念⭐ HTML:超文本标记语言(英语:HyperText Markup Language,简称:HTML),是一种用于创建网页的 其中有三个专业名词 超文本 、 标记语言(markup language) 和 素(element): 超文本:不仅仅局限于 普通的文本(text) ,还包含了图片、音频、视频、超链接、表格、表单等内容标记语言(markup language):由无数个 标签(或标记、tag)组成,每一种标签都是对某些内容进行特殊的标记,以供其它解释器识别处理。例如 <p>标签 所标记的文本会被识别为 段落素(element):标签和其标记的内容组成一个素 2.2 HTML文件扩展名(后缀名)⭐ 因历史遗留问题,Win95Win98系统的文件拓展名不能超过3字符,所以有使用 .htm 后缀名。 现在HTML文件的后缀名统一使用 .html 2.3 HTML文件的结构⭐ 编写网页的代码是需要具备正确的基本结构的,即使在违反基本结构的一些情况下运行效果相同。
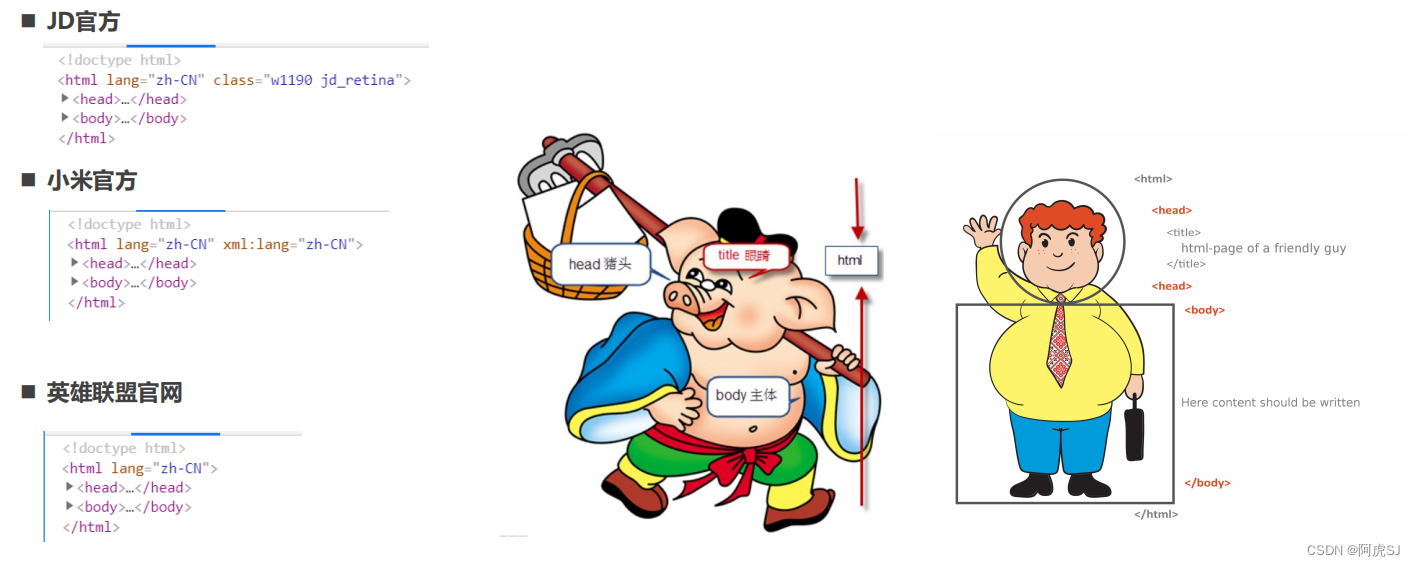
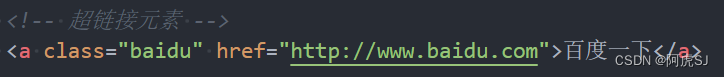
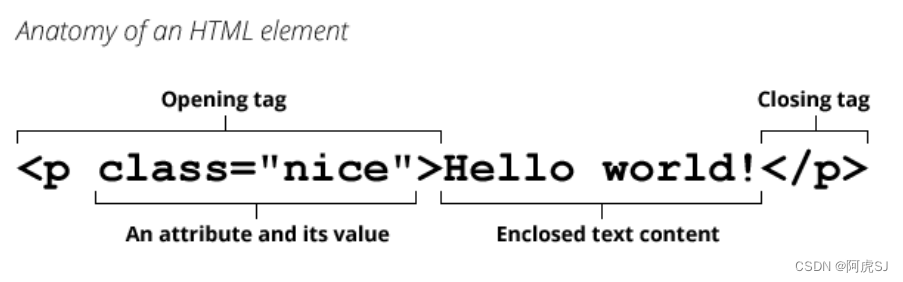
2. 认识HTML✨ 2.1 基本概念⭐ HTML:超文本标记语言(英语:HyperText Markup Language,简称:HTML),是一种用于创建网页的 其中有三个专业名词 超文本 、 标记语言(markup language) 和 素(element): 超文本:不仅仅局限于 普通的文本(text) ,还包含了图片、音频、视频、超链接、表格、表单等内容标记语言(markup language):由无数个 标签(或标记、tag)组成,每一种标签都是对某些内容进行特殊的标记,以供其它解释器识别处理。例如 <p>标签 所标记的文本会被识别为 段落素(element):标签和其标记的内容组成一个素 2.2 HTML文件扩展名(后缀名)⭐ 因历史遗留问题,Win95Win98系统的文件拓展名不能超过3字符,所以有使用 .htm 后缀名。 现在HTML文件的后缀名统一使用 .html 2.3 HTML文件的结构⭐ 编写网页的代码是需要具备正确的基本结构的,即使在违反基本结构的一些情况下运行效果相同。  3 开发工具✨ 在开发中不推荐使用记事本,因为有创建和管理文件不方便,没有颜色标识/没有智能提示/无法调试程序等缺点 3.1 专业的前端开发工具⭐ 特点: 智能提示、高亮识别、语法检测、集成环境、开发效率高 、、、Atom、HBuilder、IntelliJ IDEA、Dreamweaver 3.2 推荐使用的开发工具⭐ VSCode(自学使用) 优点:轻(相当于一个编辑器),免费缺点:需要安装一些插件来辅助开发 Webstorm 优点:集成开发工具,包罗万象缺点:重(占用系统资源多),收费 3.3 VSCode工具安装⭐ VSCode编辑器下载-安装:https://code.visualstudio.com/安装插件(增加功能):右侧图标最后一项,Extensions,查找需要的插件(联网) 中文插件:Chinese颜色主题:atom one dark文件夹图标:VSCode Great Icons在浏览器中打开网页:open in browser、Live Sever自动重命名标签:auto rename tag VSCode的配置: Auto Save 自动保存Font Size 修改代码字体大小Word Wrap 代码自动换行Render Whitespace 空格的渲染方式(个人推荐)Tab Size 代码缩进 推荐2个空格(公司开发项目基本都是2个空格) 4 HTML素 ✨ 4.1 HTML素的区别 ⭐ 不同的html素会具备不同的素特征,例如input在不同的type类型下,素的类型也是不一样的,没有明确的说明。因此我们需要了解一些以下几个html素的区别: 块级素:块级素的内容区域是一个块区域,独占一行,自动占满父级素的内容区域,可以设置width、height、line-height、padding,、margin等等。行内级素 : 行内素的内容区域不独占一行,所占区域有内容决定,无法设置width、height。 行内替换素:浏览器通过标签的素和属性来判断显示的内容,即内容是通过标签类型及其属性值来决定的,例如<img>图像标签展示内容就是由其src属性来决定。行内非替换素:非替换素就是和替换素相反。即“展现效果是受css样式来控制的”,通俗将其内容由其标签包裹内容决定,我们平常使用的标签,如div、p、span、ul、li等都是非替换素。 行内块素 行内块素同时具有行内素和块素的特征,不独占一行,可以与其它行内素处于同一行,可以设置width,height,padding, margin等等。 4.2 认识素⭐ HTML本质上是由一系列构成的,素是网页的一部分,一个素可以,比如在页面展示的都可以是素,也有没有展示出来的 HTML有哪些素呢? =>可以参考MDN:https://developer.mozilla.org/zh-CN/ 我们会发现素有非常非常多,但我们只需要记住那些常用的即可,不常用的可以先做了解,或者后续可以查。 4.3 素的组成⭐ 剖析一个HTML素的组成:
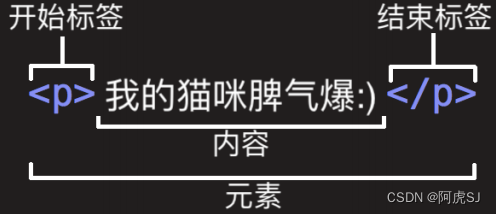
3 开发工具✨ 在开发中不推荐使用记事本,因为有创建和管理文件不方便,没有颜色标识/没有智能提示/无法调试程序等缺点 3.1 专业的前端开发工具⭐ 特点: 智能提示、高亮识别、语法检测、集成环境、开发效率高 、、、Atom、HBuilder、IntelliJ IDEA、Dreamweaver 3.2 推荐使用的开发工具⭐ VSCode(自学使用) 优点:轻(相当于一个编辑器),免费缺点:需要安装一些插件来辅助开发 Webstorm 优点:集成开发工具,包罗万象缺点:重(占用系统资源多),收费 3.3 VSCode工具安装⭐ VSCode编辑器下载-安装:https://code.visualstudio.com/安装插件(增加功能):右侧图标最后一项,Extensions,查找需要的插件(联网) 中文插件:Chinese颜色主题:atom one dark文件夹图标:VSCode Great Icons在浏览器中打开网页:open in browser、Live Sever自动重命名标签:auto rename tag VSCode的配置: Auto Save 自动保存Font Size 修改代码字体大小Word Wrap 代码自动换行Render Whitespace 空格的渲染方式(个人推荐)Tab Size 代码缩进 推荐2个空格(公司开发项目基本都是2个空格) 4 HTML素 ✨ 4.1 HTML素的区别 ⭐ 不同的html素会具备不同的素特征,例如input在不同的type类型下,素的类型也是不一样的,没有明确的说明。因此我们需要了解一些以下几个html素的区别: 块级素:块级素的内容区域是一个块区域,独占一行,自动占满父级素的内容区域,可以设置width、height、line-height、padding,、margin等等。行内级素 : 行内素的内容区域不独占一行,所占区域有内容决定,无法设置width、height。 行内替换素:浏览器通过标签的素和属性来判断显示的内容,即内容是通过标签类型及其属性值来决定的,例如<img>图像标签展示内容就是由其src属性来决定。行内非替换素:非替换素就是和替换素相反。即“展现效果是受css样式来控制的”,通俗将其内容由其标签包裹内容决定,我们平常使用的标签,如div、p、span、ul、li等都是非替换素。 行内块素 行内块素同时具有行内素和块素的特征,不独占一行,可以与其它行内素处于同一行,可以设置width,height,padding, margin等等。 4.2 认识素⭐ HTML本质上是由一系列构成的,素是网页的一部分,一个素可以,比如在页面展示的都可以是素,也有没有展示出来的 HTML有哪些素呢? =>可以参考MDN:https://developer.mozilla.org/zh-CN/ 我们会发现素有非常非常多,但我们只需要记住那些常用的即可,不常用的可以先做了解,或者后续可以查。 4.3 素的组成⭐ 剖析一个HTML素的组成: 




2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/73606.html