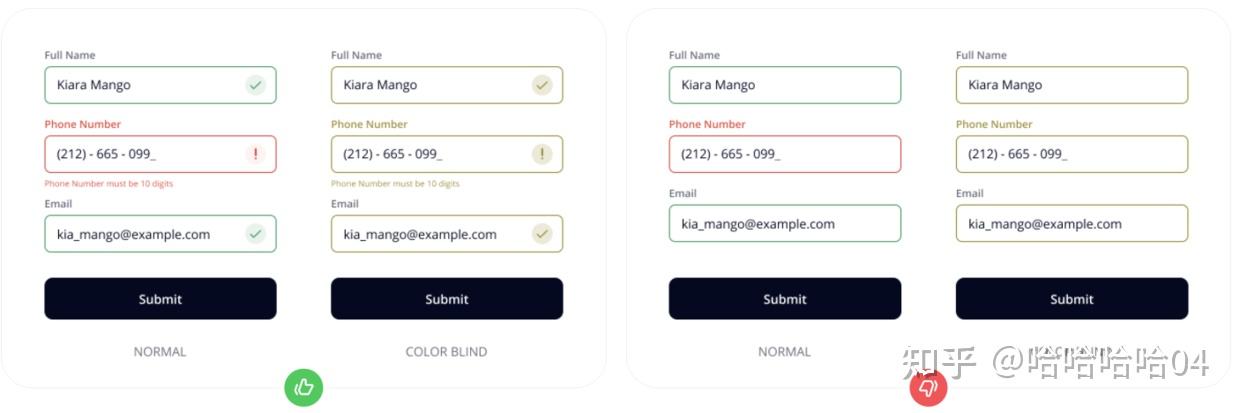
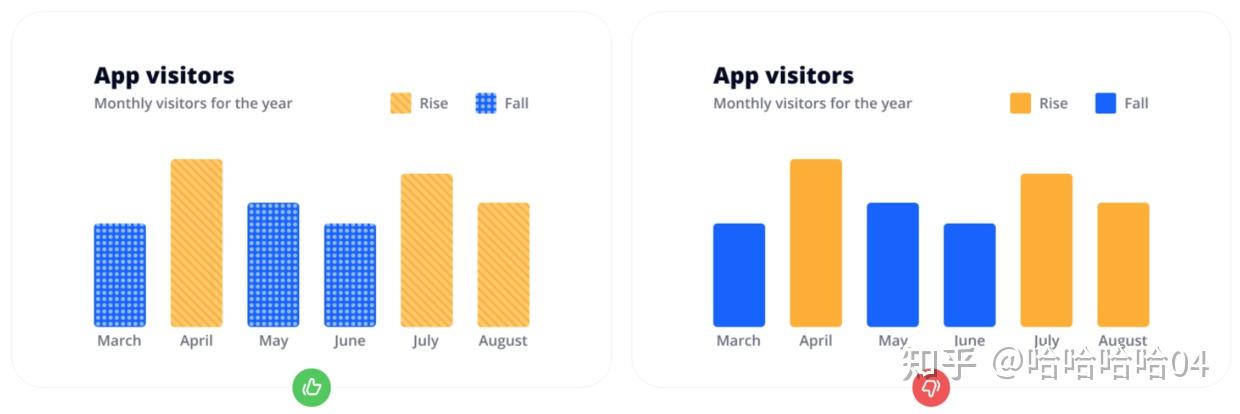
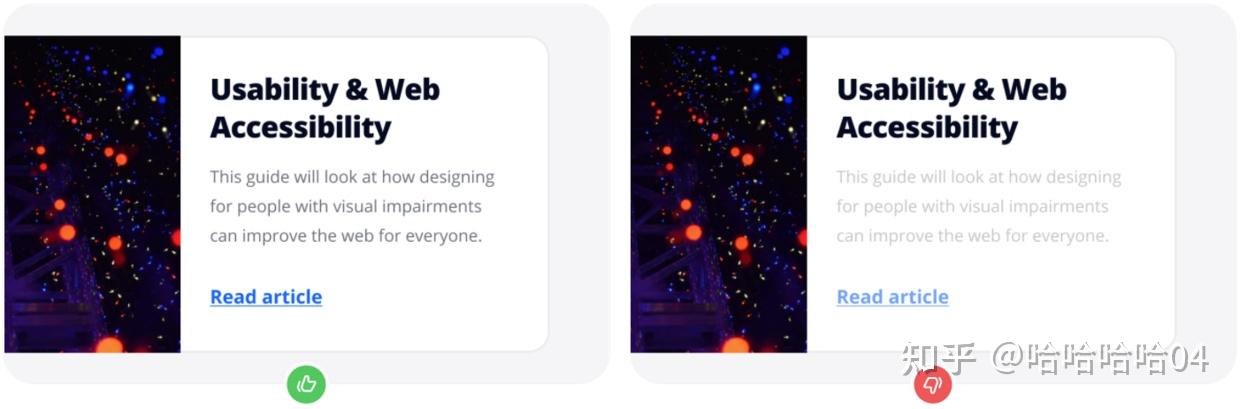
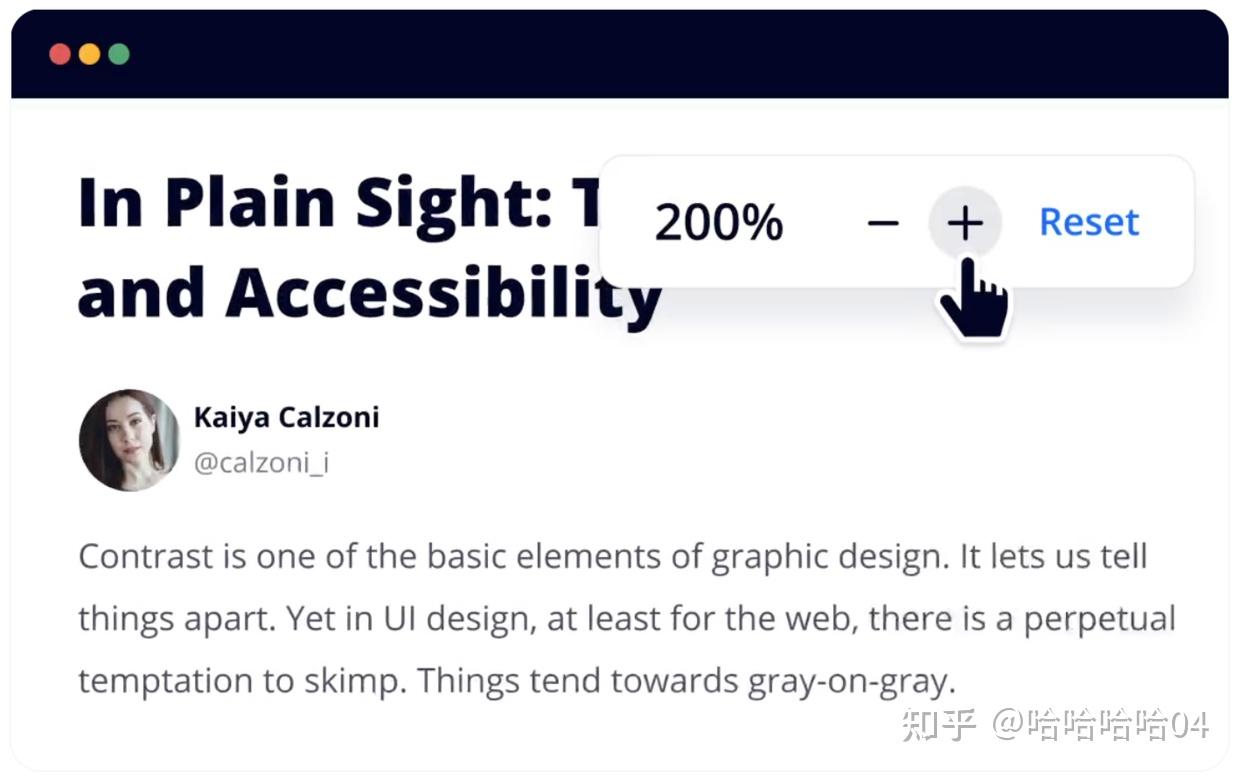
设计可访问性——视力障碍 世界卫生组织发现,全世界约有 4% 的人患有视力障碍。此外,全球 4% 的人口视力低下,0.6% 为盲人。 作为一名设计师意味着照顾所有用户并知道如何使您的产品尽可能易于访问和友好。在本文中,我们将讨论最常见的视觉障碍以及如何设计适合所有人的产品。 














2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/73368.html