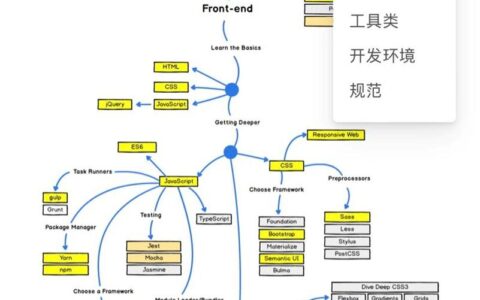
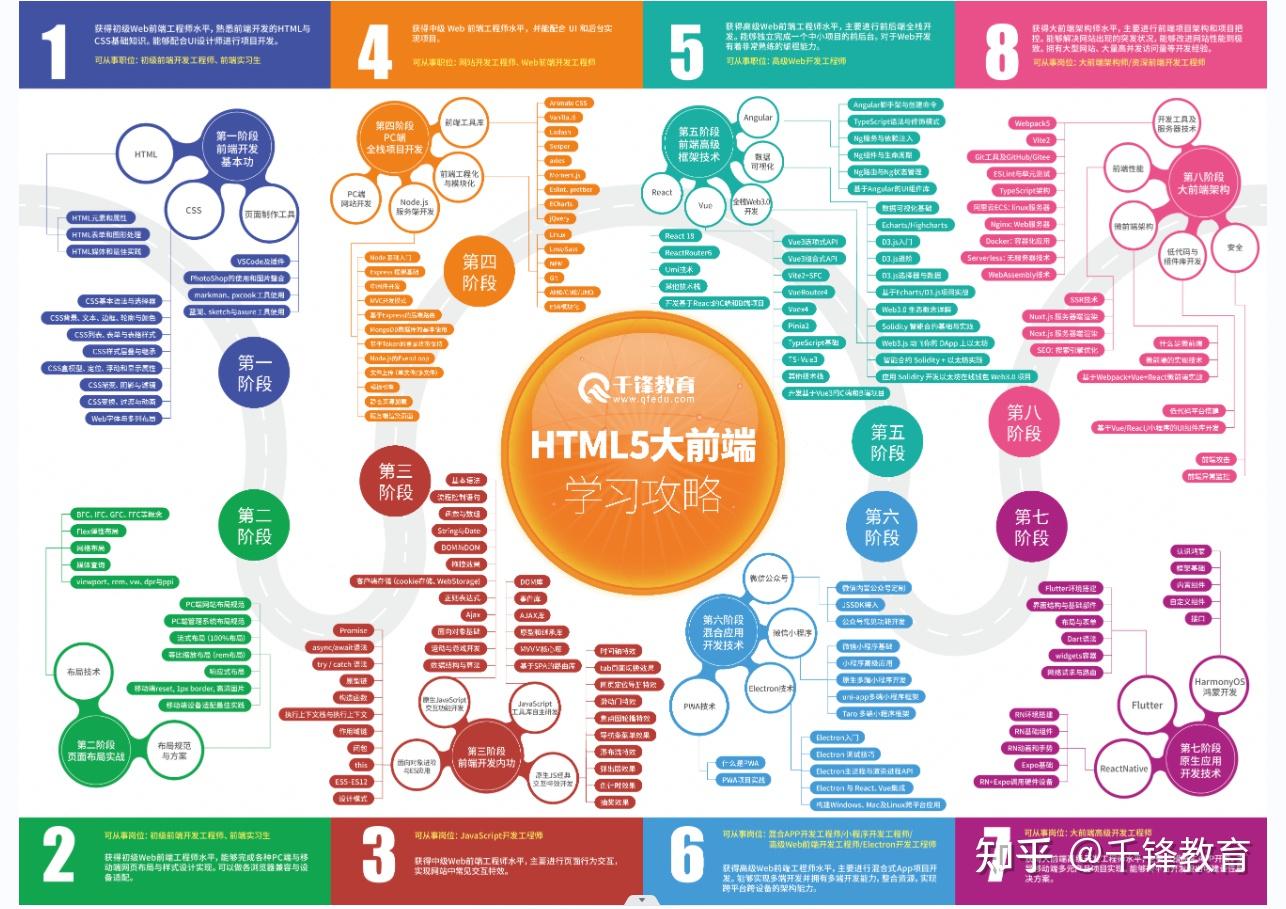
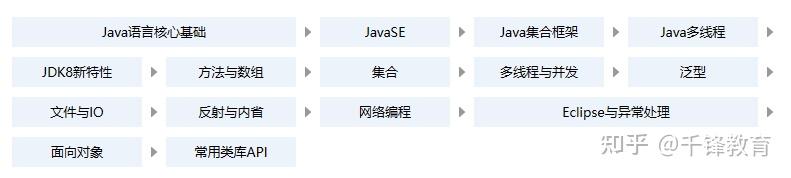
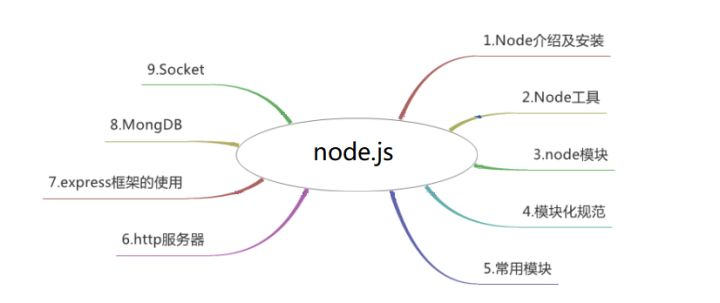
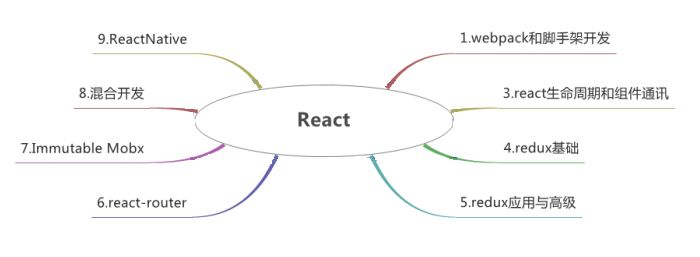
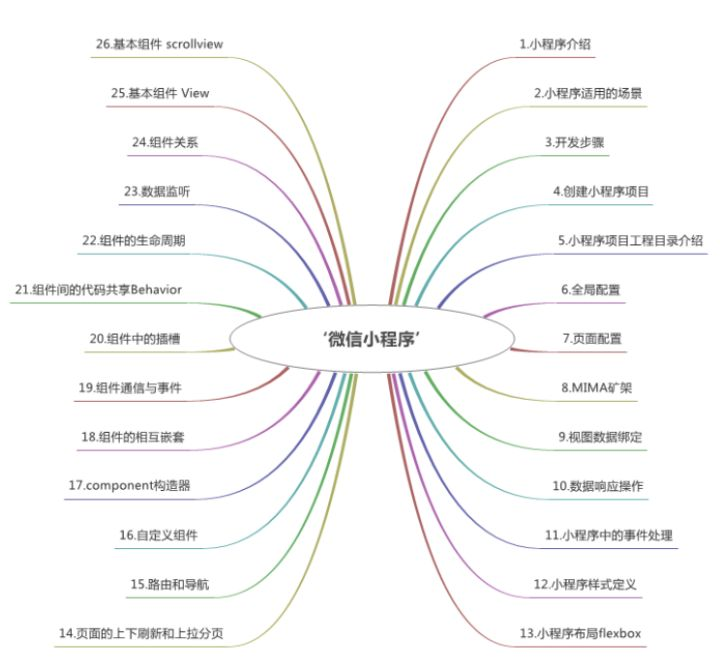
2023全新版零基础WEB前端学习路线(含视频教程+源码) 整理了一套web前端学习路线,通过本教程的学习,可以从零开始,一步步的掌握前端开发的各项相关技能,最终达到企业对初级前端开发工程师,中级前端开发工程师,高级开发工程师,全栈开发工程师等职位的要求。










2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/69725.html