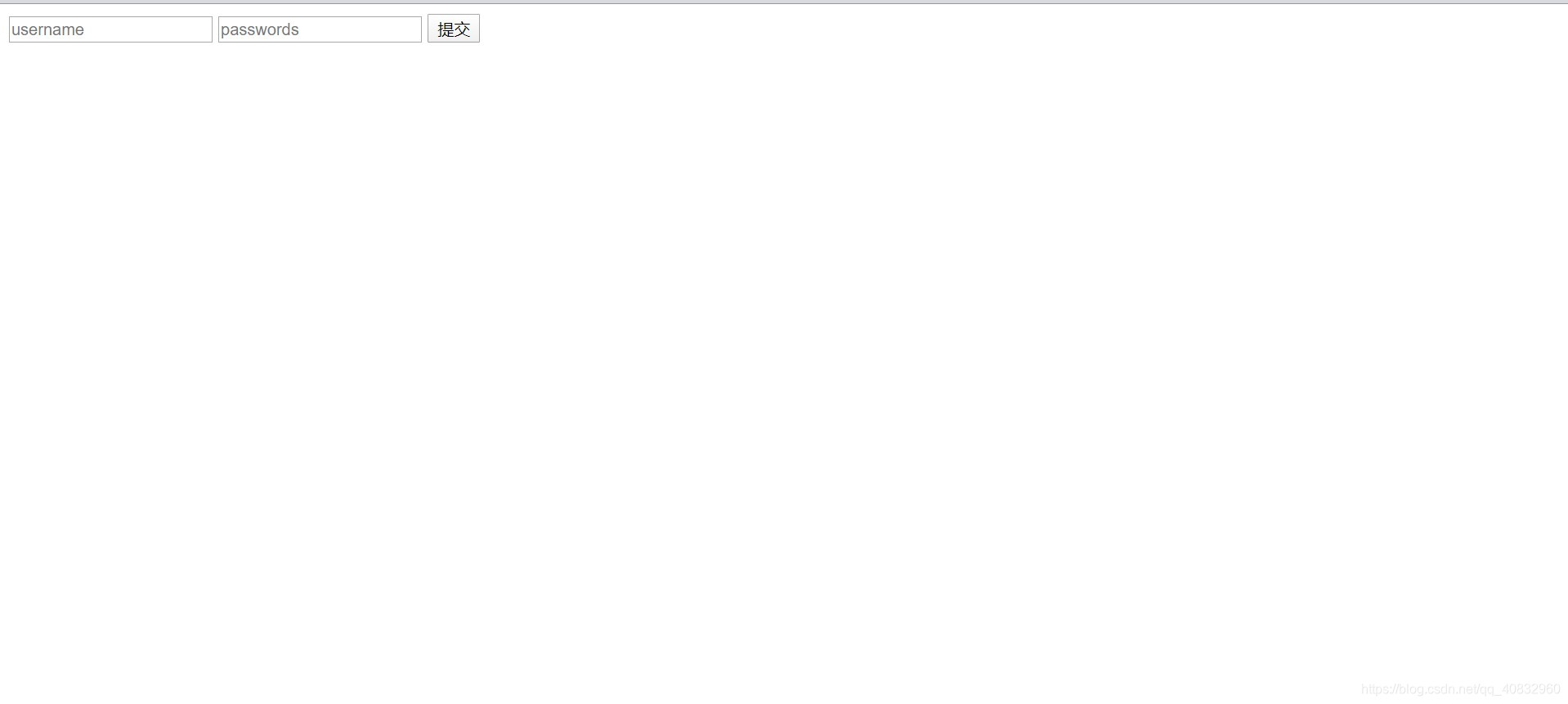
#3使用html+css+js制作网页 制作登录网页 #3使用html+css+js制作网页 制作登录网页 本系列链接2制作登录网页2.1 准备2.1.1 创建文件夹2.1.2 创建主文件 2.2 html部分2.2.1 网站信息2.2.2 主要框架2.2.3 给每个素添加ID 2.3 css部分2.3.1 创建主css文件2.3.2 引入css文件2.3.3 美化页面Step1 垂直居中Step2 与页面上方距离Step3 添加圆角边框Step4 添加标题 2.3.4 美化组件BUTTONINPUT 2.4回顾2.5 JavaScript部分2.5.1 创建主js文件2.5.2 提交表单(通过POST方法)2.5.2.1 纯js方式2.5.2.2 JQ方法2.5.2.3 表单 2.6 总结 引言: 在一个由html+css+js制作的网页中,html就是框架,js就是脚本,css就是样式 前面知道了那么多概念,现在可以开始实战了 本系列链接 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 测试 #3使用html+css+js制作网页 制作登录网页 #3使用html+css+js制作网页 番外篇 制作接收php #3使用html+css+js制作网页 番外篇 使用python flask 框架(I) #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II) 2制作登录网页 2.1 准备 做一个项目,首先先要建立一个文件夹结构。如本系列第1部所述,使用一个好的文件结构是编写代码的好习惯。 2.1.1 创建文件夹 如本系列第一部所述,创建文件夹结构。 2.1.2 创建主文件 index是默认的首页文件(index.php,index.asp等都是,详情参考该网站) index.html 2.2 html部分 2.2.1 网站信息 向index.html中的里面加入以下代码 2.2.2 主要框架 我们是要做一个登录页面,所以必须要有两个输入框和一个提交按钮。 向index.html中的里面添加以下代码: 我们就同过上面的代码创建了2个输入框,一个提交按钮。其中: 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。 是输入框,里面的是指定它的类型是输入字符串,是指定它的默认信息是按钮,用指定它被后就执行函数(该函数在js文件里面) 添加后,我们可以看见和图片一样的效果: 


2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/69257.html