html表格边框线怎么设置所有框线_html制作软件HTML给table添加单线边框一般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现比较好的方式<style> table,table tr th, table tr td { border:1px solid #0094ff; } t
HTML给table添加单线边框 一般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现比较好的方式
 <style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;} </style> <table> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
<style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;} </style> <table> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
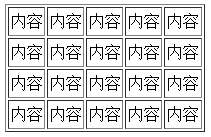
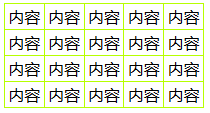
 但是根据不同的需要有时候我们需要不同的样式,在这里我就影响表格边框的因素,做一些总结和分析 一、 <table border=”1″> 表格边框 如图:
但是根据不同的需要有时候我们需要不同的样式,在这里我就影响表格边框的因素,做一些总结和分析 一、 <table border=”1″> 表格边框 如图:
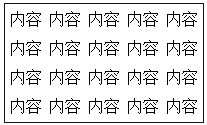
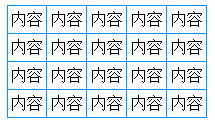
 ,也就是border=1,意思就是给表格的每一格,及边框加上1像素的边框 二、 <table border=”1″ cellspacing=”0″> cellspacing单格间距 如图:
,也就是border=1,意思就是给表格的每一格,及边框加上1像素的边框 二、 <table border=”1″ cellspacing=”0″> cellspacing单格间距 如图:
 这时表格大小为:200*118px 三、<table border=”1″ cellspacing=”0″ cellpadding=”0″> cellpadding单格边距 如图:
这时表格大小为:200*118px 三、<table border=”1″ cellspacing=”0″ cellpadding=”0″> cellpadding单格边距 如图:
 这时表格大小为:200*110px 四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #} 如图:
这时表格大小为:200*110px 四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #} 如图:
 这个时候我们发现,css中的border其实就是给表格加了一个外边框而已 五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示 这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:
这个时候我们发现,css中的border其实就是给表格加了一个外边框而已 五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示 这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:
 <style> table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;} </style> <table border=”1″> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
<style> table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;} </style> <table border=”1″> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
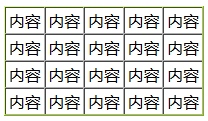
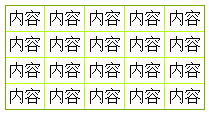
 如图:
如图:
 (Google)
(Google)
 (firefox) 六、我们在上面的图中可以清晰看见,两个浏览器所解析边框不同。但是其实他们是一样的。他们同时都给边框加了颜色,但是由于我们td和th默认有一个默认的颜色,而我们这里没有给他们添加样式去覆盖默认的黑色线条,而导致了火狐中出现的情况,其实这个情况在谷歌中也有,只是不明显,其解析的黑色默认线条被我们的颜色盖在了上面,你如果仔细查看还是会发现有黑色边条出现,这个时候我们只需要给th和td加上颜色样式即可 table tr th, table tr td { border-color:#b6ff00; } 如图:
(firefox) 六、我们在上面的图中可以清晰看见,两个浏览器所解析边框不同。但是其实他们是一样的。他们同时都给边框加了颜色,但是由于我们td和th默认有一个默认的颜色,而我们这里没有给他们添加样式去覆盖默认的黑色线条,而导致了火狐中出现的情况,其实这个情况在谷歌中也有,只是不明显,其解析的黑色默认线条被我们的颜色盖在了上面,你如果仔细查看还是会发现有黑色边条出现,这个时候我们只需要给th和td加上颜色样式即可 table tr th, table tr td { border-color:#b6ff00; } 如图:
 (Google)
(Google)
 (firefox) 七、从上面,仔细看,其实还是会发现不对劲,谷歌似乎外边框更深了,这其实还是因为,我们一开始在table上面加了border=1的原因,因为本身就给table加了一个默认的黑色线条样式,就是我们上面说的,th和td以及table都有默认的黑色边线,因此如果需要彻底解决这个问题,让边框可以正常显示,应该这么写:
(firefox) 七、从上面,仔细看,其实还是会发现不对劲,谷歌似乎外边框更深了,这其实还是因为,我们一开始在table上面加了border=1的原因,因为本身就给table加了一个默认的黑色线条样式,就是我们上面说的,th和td以及table都有默认的黑色边线,因此如果需要彻底解决这个问题,让边框可以正常显示,应该这么写:
 <style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;} </style> <table> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
<style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;} </style> <table> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
 总结一下: Html中table的属性: border= “1”:给整个表格(包括表格及每一个单格)加上1像素的黑色边框, 其等同于css中的: table,table tr th, table tr td { border:1px solid #0094ff; } cellpadding=“0”:单格边距等于0,其默认值为1px, 其等同于css中的:{padding:0;} cellspacing=”0″:单格间距等于0,其默认值为2px, 其等同于css中的:border-collapse: collapse(边框合并),但又不完全相同,cellspacing仅间距,而border-collapse使临近的边线合并成一条边线,也就避免了cellspacing中边线重合造成边线加粗的问题。所以在这里不提倡使用html属性设置表格边框时将cellspacing设置为0,,如果你希望他等于0,更提倡使用css样式属性的方法去设置表格的边框,并使用border-collapse: collapse去合并边线,而不是将cellspacing设置为0,造成重合边线加粗的问题。 总结来说,给表格加边框,有两种方式: 1、Html属性,行内加,边框默认为黑色
总结一下: Html中table的属性: border= “1”:给整个表格(包括表格及每一个单格)加上1像素的黑色边框, 其等同于css中的: table,table tr th, table tr td { border:1px solid #0094ff; } cellpadding=“0”:单格边距等于0,其默认值为1px, 其等同于css中的:{padding:0;} cellspacing=”0″:单格间距等于0,其默认值为2px, 其等同于css中的:border-collapse: collapse(边框合并),但又不完全相同,cellspacing仅间距,而border-collapse使临近的边线合并成一条边线,也就避免了cellspacing中边线重合造成边线加粗的问题。所以在这里不提倡使用html属性设置表格边框时将cellspacing设置为0,,如果你希望他等于0,更提倡使用css样式属性的方法去设置表格的边框,并使用border-collapse: collapse去合并边线,而不是将cellspacing设置为0,造成重合边线加粗的问题。 总结来说,给表格加边框,有两种方式: 1、Html属性,行内加,边框默认为黑色
 <table border=”1″ cellpadding=”2″ cellspacing=”0″ > <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
<table border=”1″ cellpadding=”2″ cellspacing=”0″ > <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
 如图:
如图:
 ,这里就可以看到我刚才所说的重合边线加粗的问题,而下面的方式就明显不会这样了 2、Css样式,可以自定义你喜欢的颜色,大小,样式:
,这里就可以看到我刚才所说的重合边线加粗的问题,而下面的方式就明显不会这样了 2、Css样式,可以自定义你喜欢的颜色,大小,样式:
 <style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse; padding:2px;} </style> <table > <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
<style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse; padding:2px;} </style> <table > <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
 如图:
如图:
 经此总结,我发现很多时候我都误用了表格边框的很多东西,实际上,用第一种方法的时候就无需使用第二种方法,两种方式混合在一起使用就会出现我前面说很多问题。
经此总结,我发现很多时候我都误用了表格边框的很多东西,实际上,用第一种方法的时候就无需使用第二种方法,两种方式混合在一起使用就会出现我前面说很多问题。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/68214.html