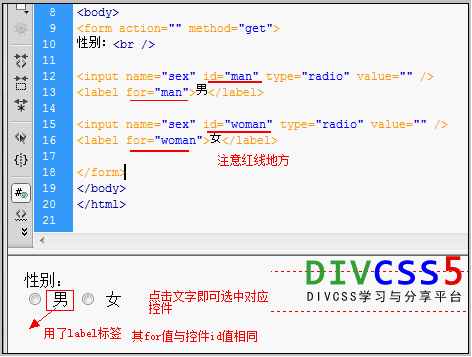
html form <label>标签教程 html form <label>标签基础语法结构与使用案例教程 在表单布局中会遇到label标签的使用,label没有任何样式效果,有触发对应表单控件功能。 比如我们单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现。 一、文字,对应选择上控件 – TOP <label>标签文字时,实现对应控件被选择,需要对应表单控件id的值与label标签内的for值相同。 二、label语法 – TOP <label for=”man”>男</label> Label标签内文字更加需要填写 Label标签内for属性的值为自定义,一般与想实现会触发控件对象的ID对应相同。 三、label案例 – TOP HTML代码片段如下: <form action=”” method=”get”> 性别:<br /> <input name=”sex” id=”man” type=”radio” value=”” /> <label for=”man”>男</label> <input name=”sex” id=”woman” type=”radio” value=”” /> <label for=”woman”>女</label> </form> 注意查看,input标签内id的值与label标签内for的值对应。 
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/67446.html