uni-app开发小程序和h5应用
最近,有个需求需要开发H5应用和小程序。如果针对不同的平台开发自己的一套代码,那将是一件很糟糕的事情:如果下次需要兼容支付宝小程序、快应用,那工作量随着平台的添加而快速增加。所以我们选择了uni-app开发。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(/支付宝/百度/头条/sigusoft/钉钉/淘宝)、快应用等多个平台。
工具要求
- 安装开发者工具稳定版
- 安装HBuilderX极客开发工具
- 谷歌浏览器/火狐浏览器/…
新建项目
这里可直接参考官网的创建uni-app。
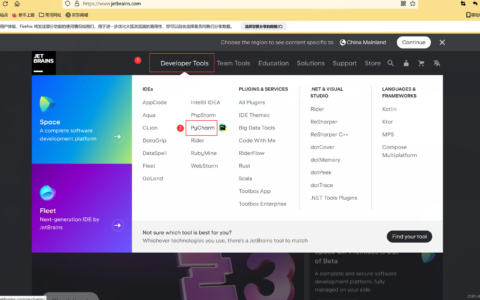
1. 文件 => 新建 => 项目
2. 选择uni-app => 填写项目的名称 => 选择项目的存放位置 => 选择uni-app项目模版 => 点击创建开启h5和小程序
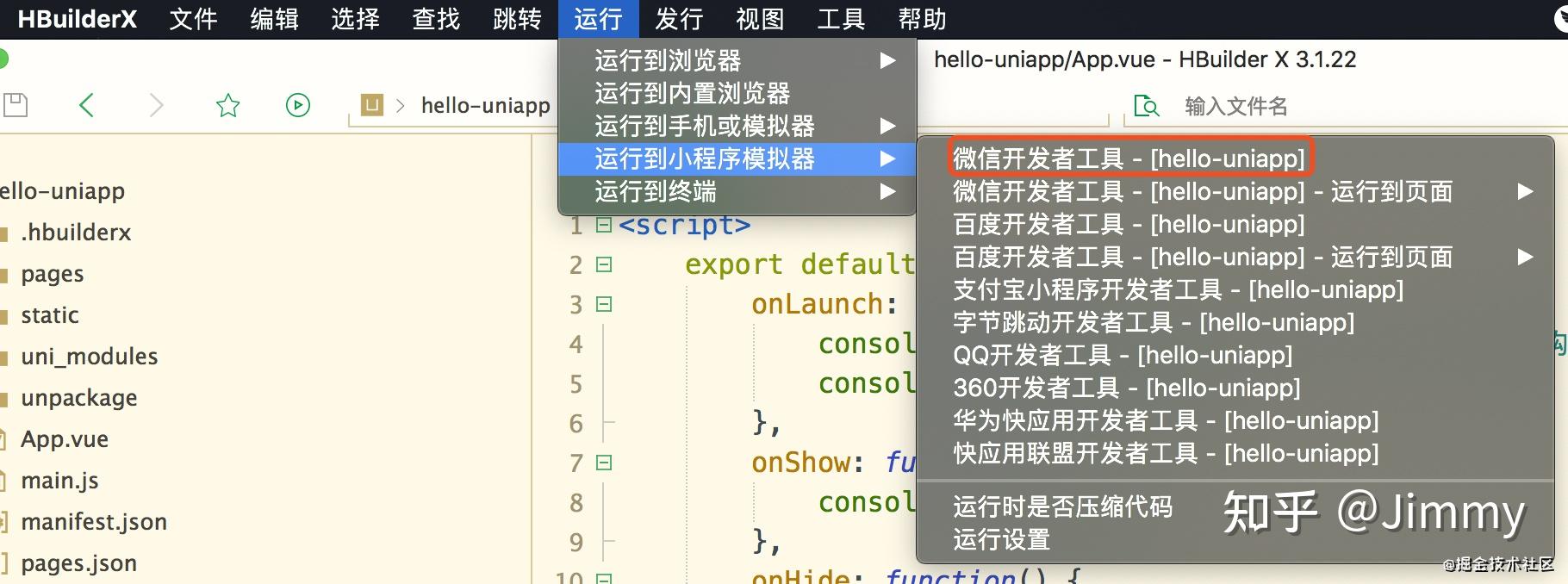
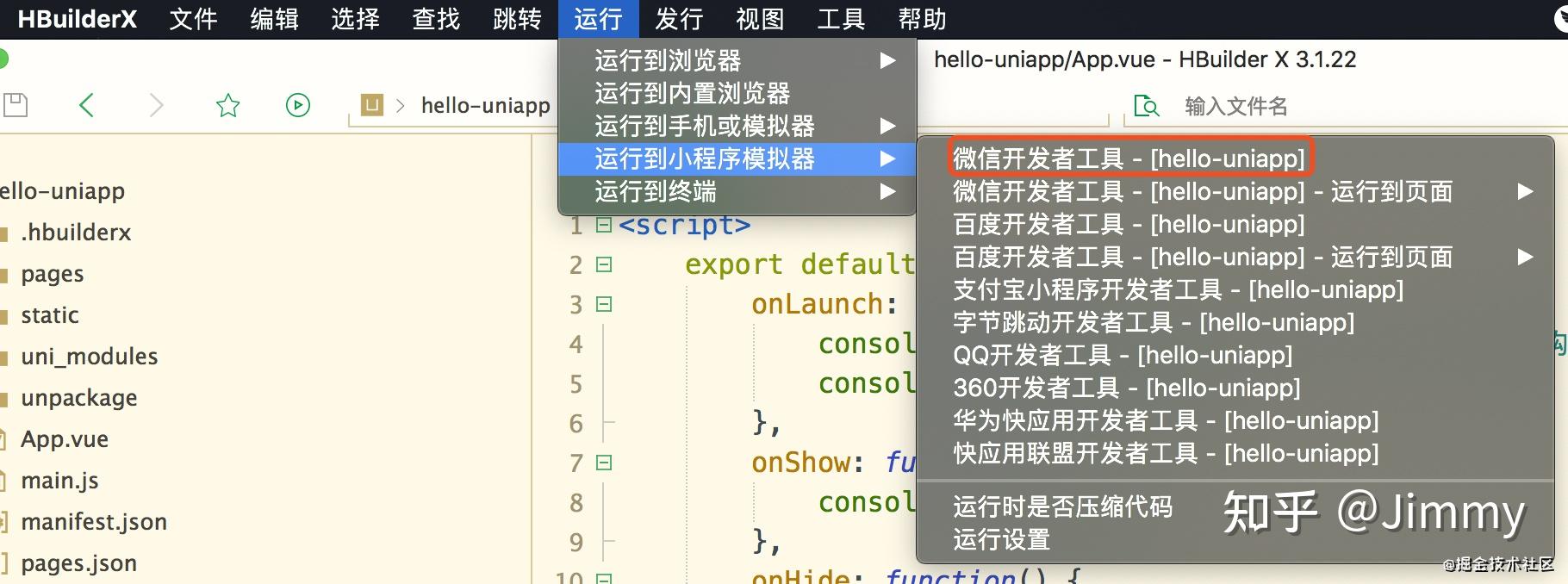
开启h5:






开启小程序:
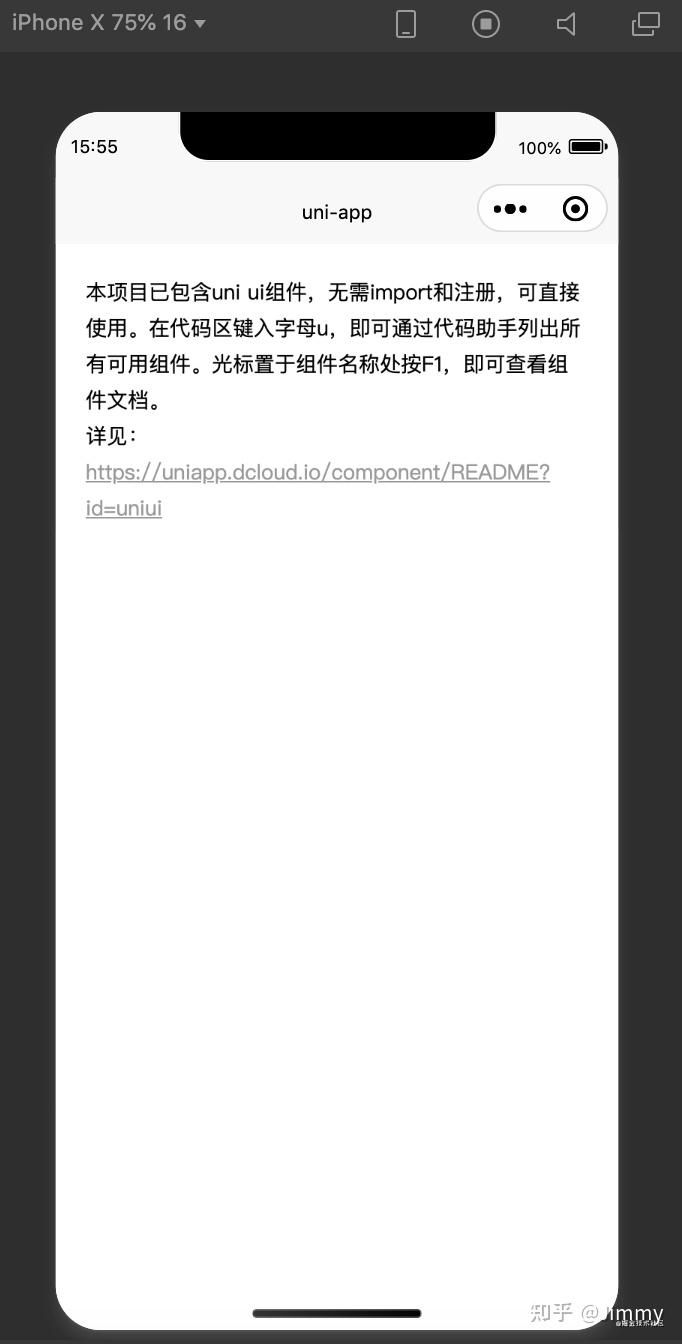
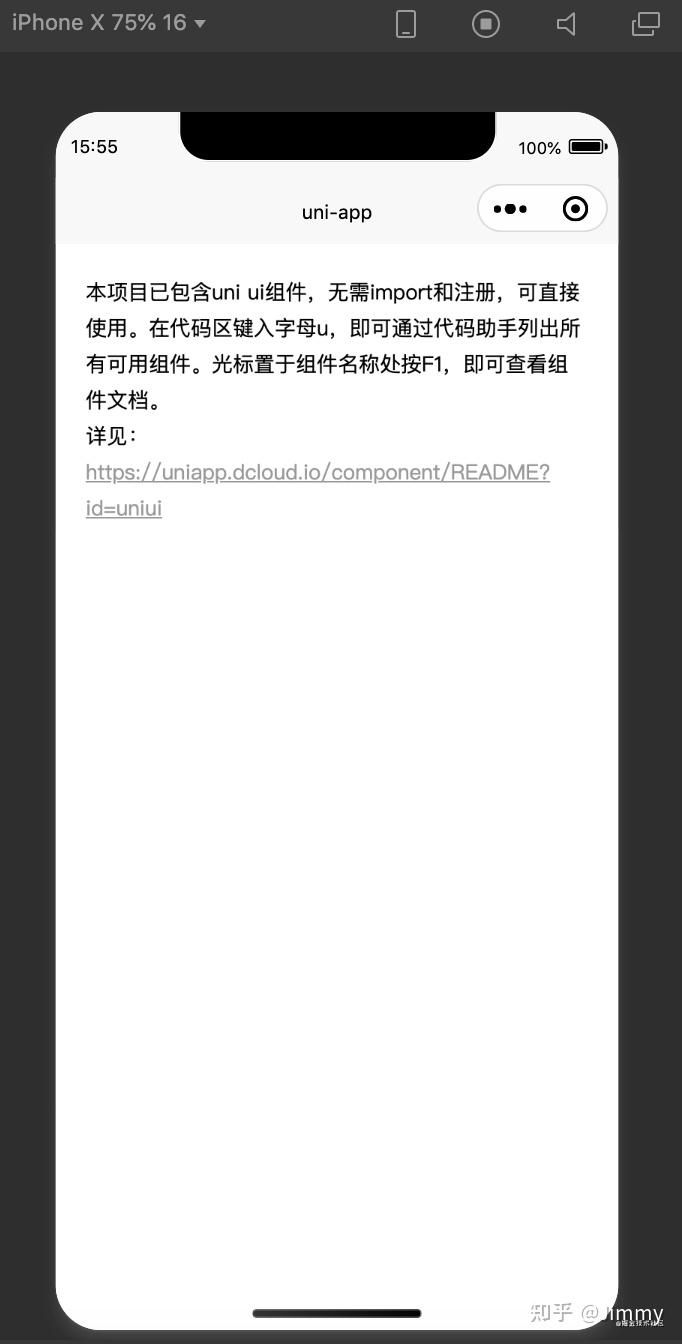
示例:是
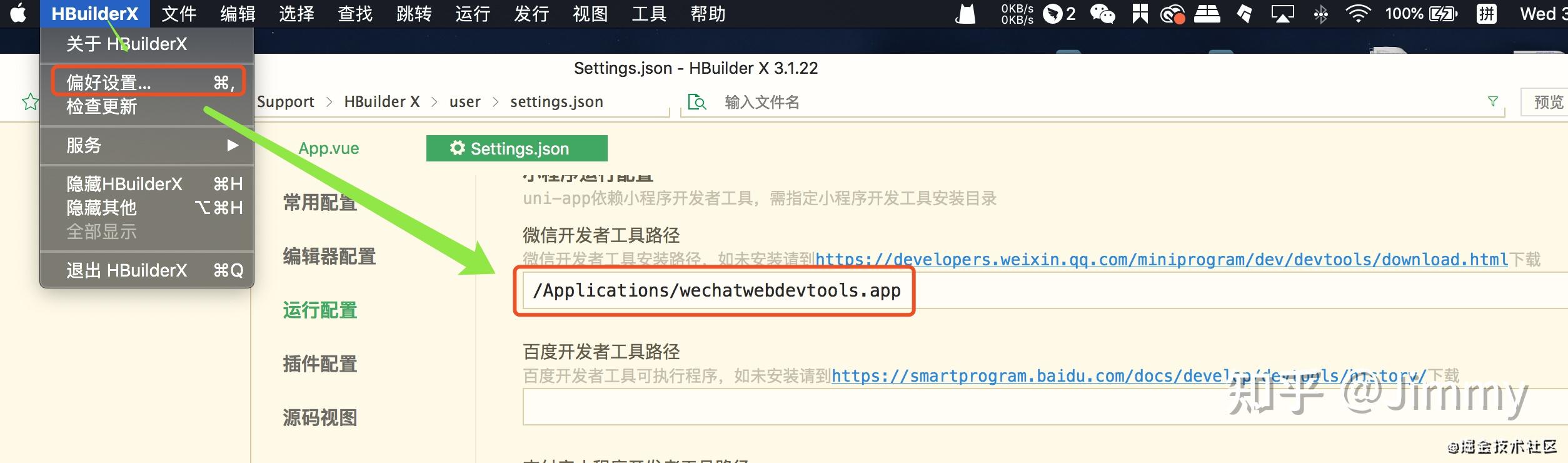
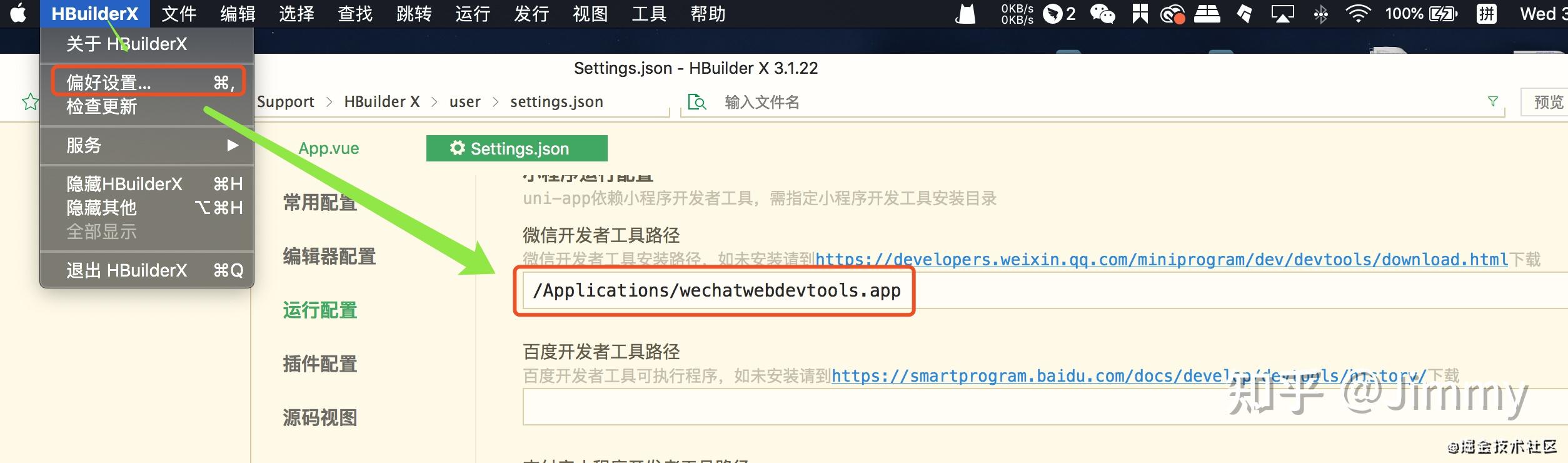
Mac配置
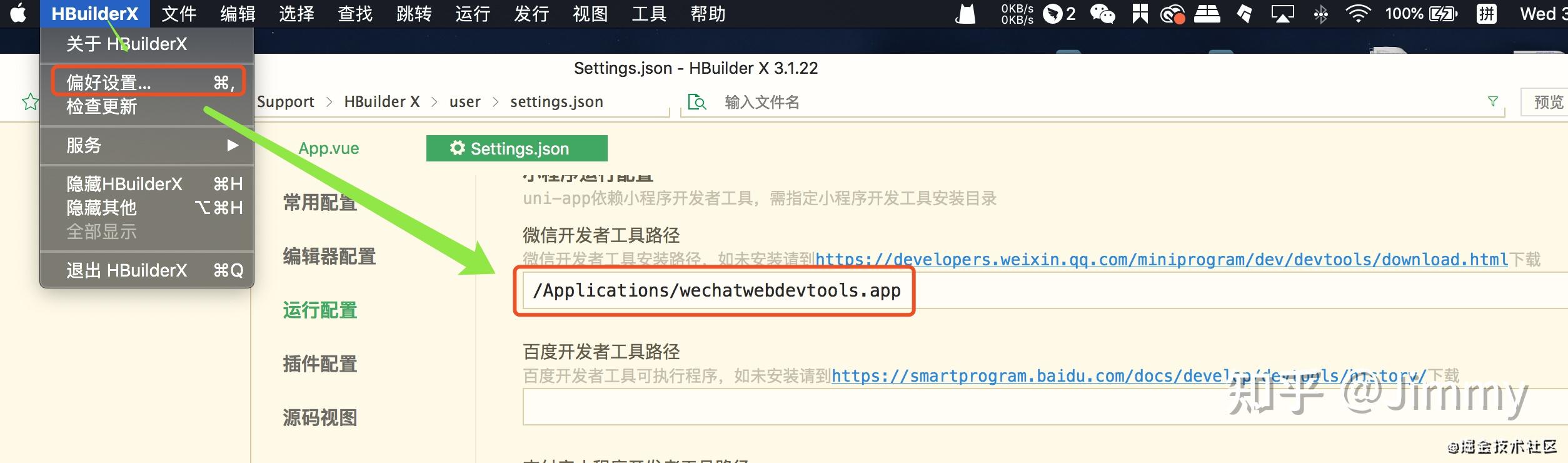
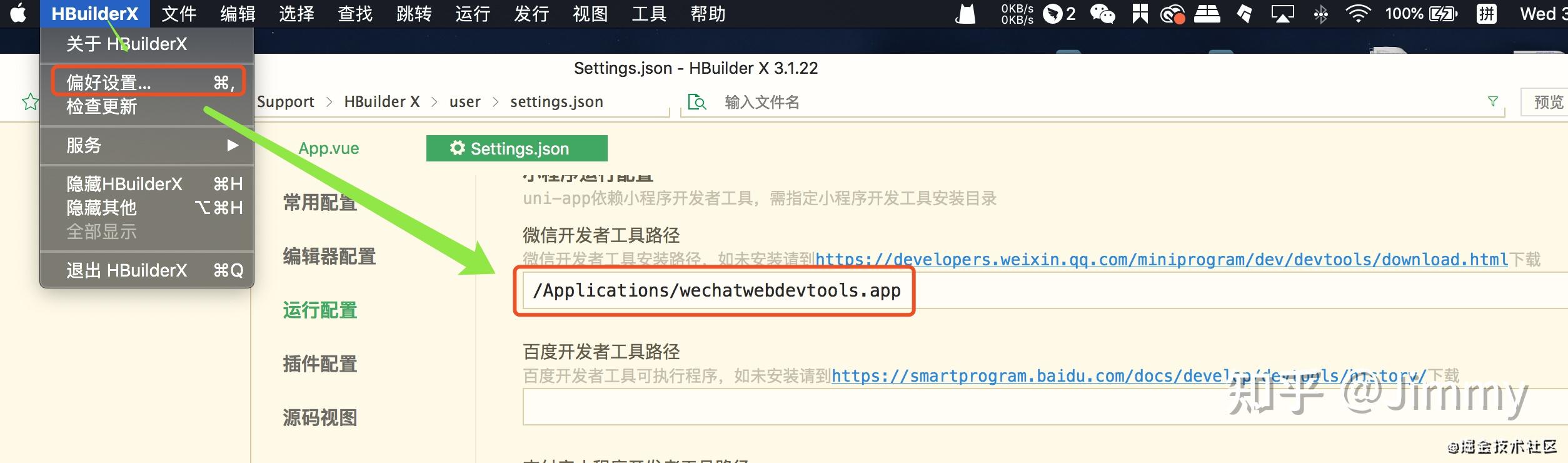
- 配置开发者工具路径






- 开启小程序的安全端口






- 设置外部web服务调用url,格式:
http://本地ip:端口号






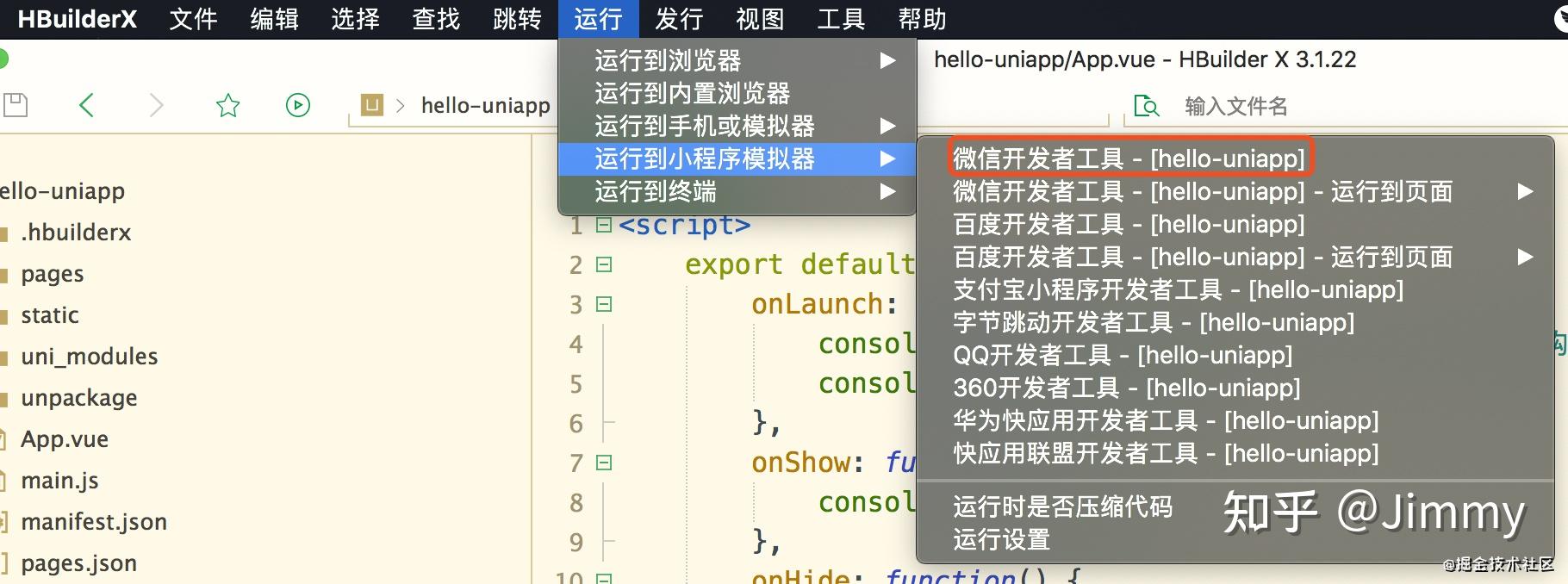
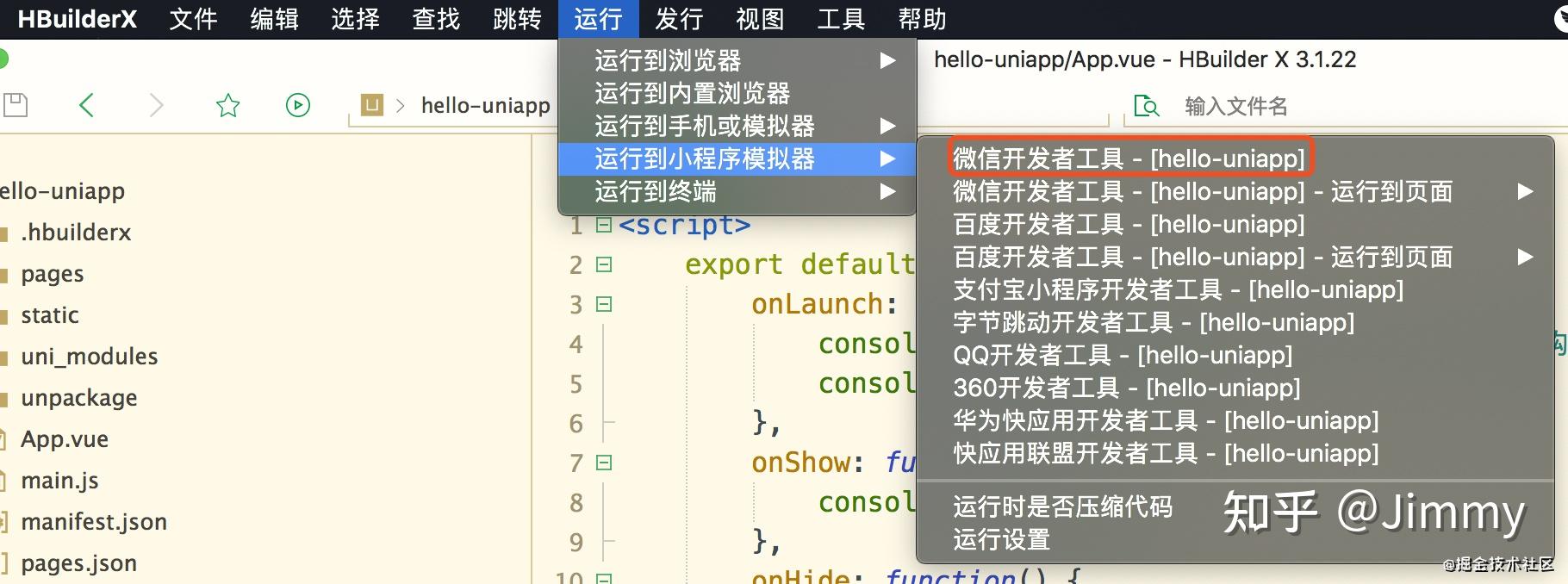
- 吊起开发工具












开发
接下来就是对需求的开发了,嗯~
都是搬砖的事情,我们简单聊聊其中需要注意的点⚠️。
1. 尺寸单位
uni-app支持的通用css单位包括 px、rpx。
px 和 rpx之间的转换关系如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
换言之,页面元素宽度在uni-app中的宽度计算公式:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
举例说明:
- 若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在
uni-app里面的宽度应该设为:750 * 100 / 750,结果为:100rpx。 - 若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在
uni-app里面的宽度应该设为:750 * 100 / 640,结果为:117rpx。 - 若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在
uni-app里面的宽度应该设为:750 * 200 / 375,结果为:400rpx。
2. 网络请求
线上小程序运行时,网络相关的 API 在使用前需要配置域名白名单
使用示例:
uni.request({
url: 'https://www.example.com/request', // demo url
method: 'GET',
data: {},
header: {},
success: res => {
console.log(res.data)
},
fail: () => {},
complete: () => {}
})3. 路由与页面跳转
uni.navigateTo: 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
比如:
uni.navigateTo({
url: 'pages/test?id=1&name=uniapp'
});
uni.redirectTo: 关闭当前页面,跳转到应用内的某个页面。
比如:
uni.redirectTo({
url: 'pages/test?id=1&name=uniapp'
});
uni.reLaunch: 关闭所有页面,打开到应用内的某个页面。
比如:
uni.reLaunch({
url: 'pages/test?id=1&name=uniapp'
});
uni.switchTab: 跳转到tabBar页面,并关闭其他所有非tabBar页面。
比如:
uni.switchTab({
url: 'pages/index/index' // 切换到设置的tabBar首页index页面 })
uni.navigateBack: 关闭当前页面,返回上一页或多级页面。可通过getCurrentPages() 当前的页面栈,决定需要返回几层。
比如:
uni.navigateBack()
4. rich-text富文本组件
当我们需要展示带有标签名称内容(即富文本)的时候,如果是单纯的使用text和view的组件,是不能够正确展示出来的,需要使用rich-text组件。
5. 小程序本地开发的模式配置
开发调试的时候,需要固定调试一个页面内容。这个配置就很有必要了。
在pages.json中配置即可,比如:
json "condition": { // 模式配置,仅在开发期间生效 "current": 0, // 当前激活的模式(list索引项) "list": [{ "name": "swiper", // 模式的名称 "path":"pages/component/swiper/swiper",//启动页面,必选 "query":"interval=4000&autoplay=false"//启动参数,在页面的onLoad函数里面得到。 }, { "name":"test", "path":"pages/component/switch/switch" }] }
具体实操:
json "condition": { "current": 0, "list": [{ "name": "首页", "path":"pages/index/index" }, { "name":"忘记密码", "path":"pages/forget/forget" }, { "name":"登陆", "path":"pages/login/login" }] }






#### 6. 配置底部导航
在项目的pages.json中配置pages和tabBar字段,如下:
json "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app" } }, { "path": "pages/center/center", "style": {} } ], "tabBar": { "borderStyle": "black", "color": "#8F8F94", "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/center/center", "text": "我的" }] }
当然,你可以在tabBar -> list字段中添加iconPath和selectedIconPath来表示未选中和选中状态。
7. 小程序报forceUpdate错误
报错信息如下:TypeError: Cannot read property 'forceUpdate' of undefined
原因:没有配置appId,这里直接使用小程序提供的测试appIdwxa5ed8b26512accd9。






8. 条件编译
在模版html中使用如下:
<!-- #ifdef H5 -->
<text>h5 content</text>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<text>wechat content</text>
<!-- #endif -->在javascript中使用如下:
onLoad() {
// #ifdef H5 console.log("只有h5平台才有console方法")
// #endif
// #ifdef MP-WEIXIN console.log("只有平台才有的console方法")
// #endif }
发布h5和小程序
发布h5:
可参考官网发布为H5
最后在项目中生成dist文件。页面入口路径为https://zhuanlan.zhihu.com/p/unpackage/dist/build/https://zhuanlan.zhihu.com/index.html。
发布小程序:
可参考网站发布为小程序
需要提前申请一个小程序,其AppID
后话
相关的api内容来源uni-app自官网,截止文章发布2021-07-19为最新。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/6664.html