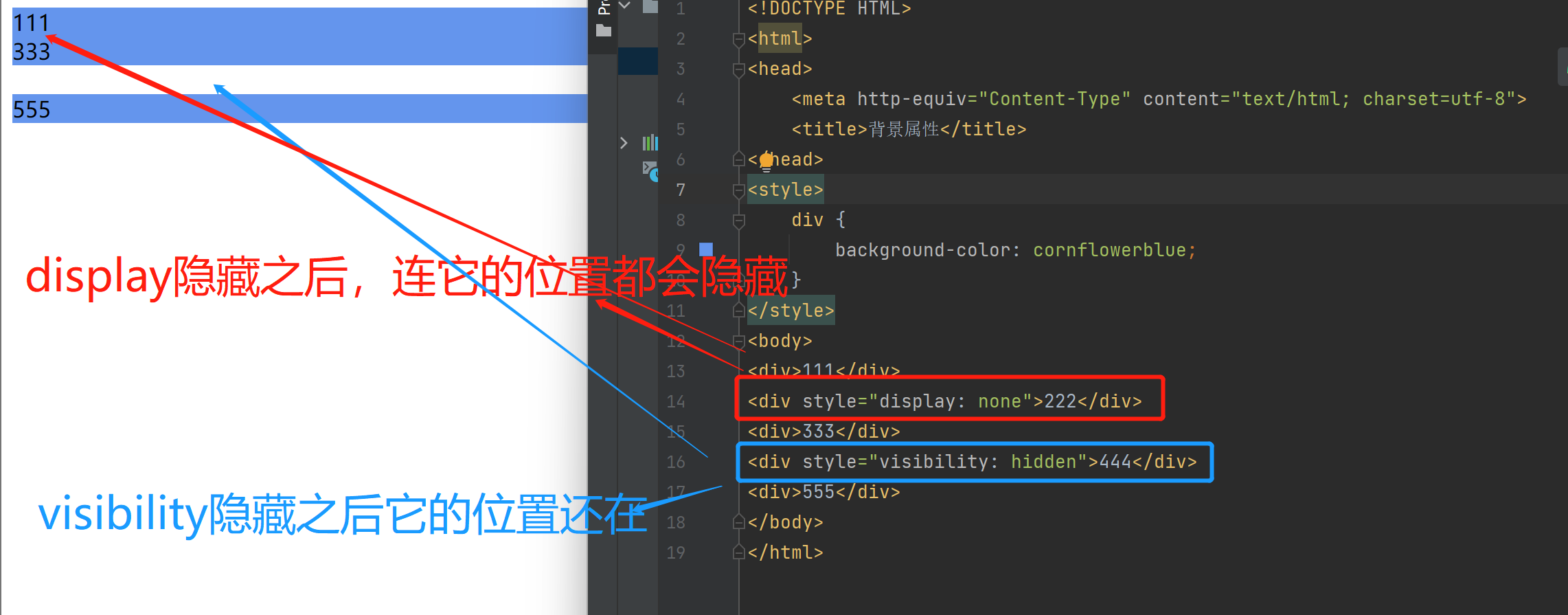
from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置 目录一、form表单1.form表单功能2.表单使用原理二、前端基础之css1.关于css的介绍2.css语法3.三种编写CSS的方式3.1.style内部直接编写css代码3.2.link标签引入外部css文件3.3.标签内直接书写4.css四个基本选择器(标签选择器、类选择器、id选择器、通用选择器)5.css组合器(重点)5.1.后代选择器(特征为空格)空格的意思就是后代5.2.儿子选择器(特征>)5.3.毗邻选择器(特征为+)5.4.弟弟选择器(特征为~)6.css属性选择器6.1.查找属性名含有name的标签6.2.查找属性名含有name并且值是username的标签6.2.查找input标签并且 属性名含有name值是username的7.css选择器之分组与嵌套7.1.当多个选择器查找到的标签需要调整相同的样式,那么可以合并7.2.并且合并的选择器彼此不干扰也没有类型的限制7.3.不并列同样可以使用组合选择器7.4.还可以在选择器基础之上添加额外的选择使得查找更精确8.css选择器之伪类选择器8.1.:hover(鼠标悬浮在上面会发送变化)8.2.:focus(聚焦状态)8.3.:link(未访问状态)8.4.:active(选定的链接)8.5.:visited(以访问的状态)9.css选择器之伪素选择器(first-letter、before、after)10.css选择器优先级10.1.相同选择器不同导入方式(相同距离优先)10.2.不同选择器不遵循就近原则>>>:优先级10.3.!important11.字体样式12.背景属性背景颜色背景图片背景重复图片的位置如何实时修改图片位置13.边框设置14.display属性用于控制HTML素的显示效果隐藏标签 一、form表单 1.form表单功能  2.表单使用原理 input输入的标签两大重要的属性工作原理 编写input解释器会出现黄色阴影问题
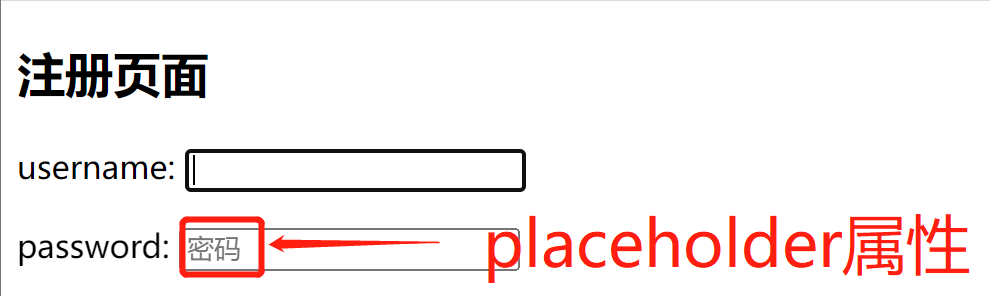
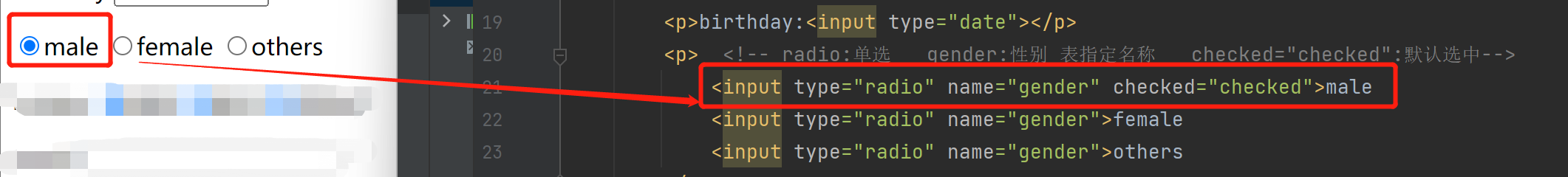
2.表单使用原理 input输入的标签两大重要的属性工作原理 编写input解释器会出现黄色阴影问题  用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value 针对radio和checkbox可以默认选中
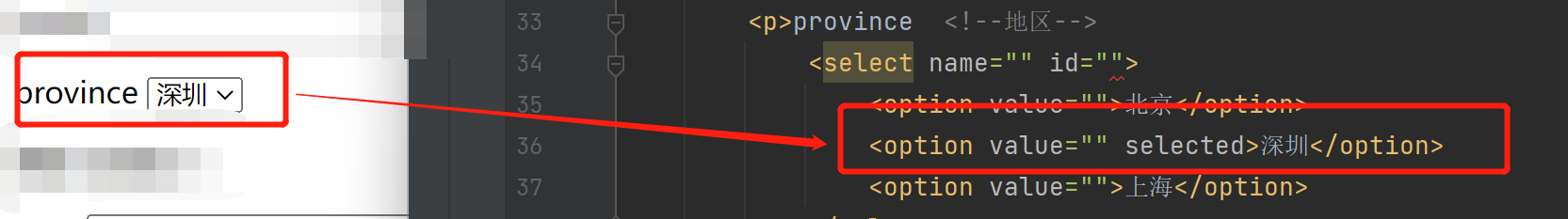
用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value 针对radio和checkbox可以默认选中  针对option标签也可以默认选中
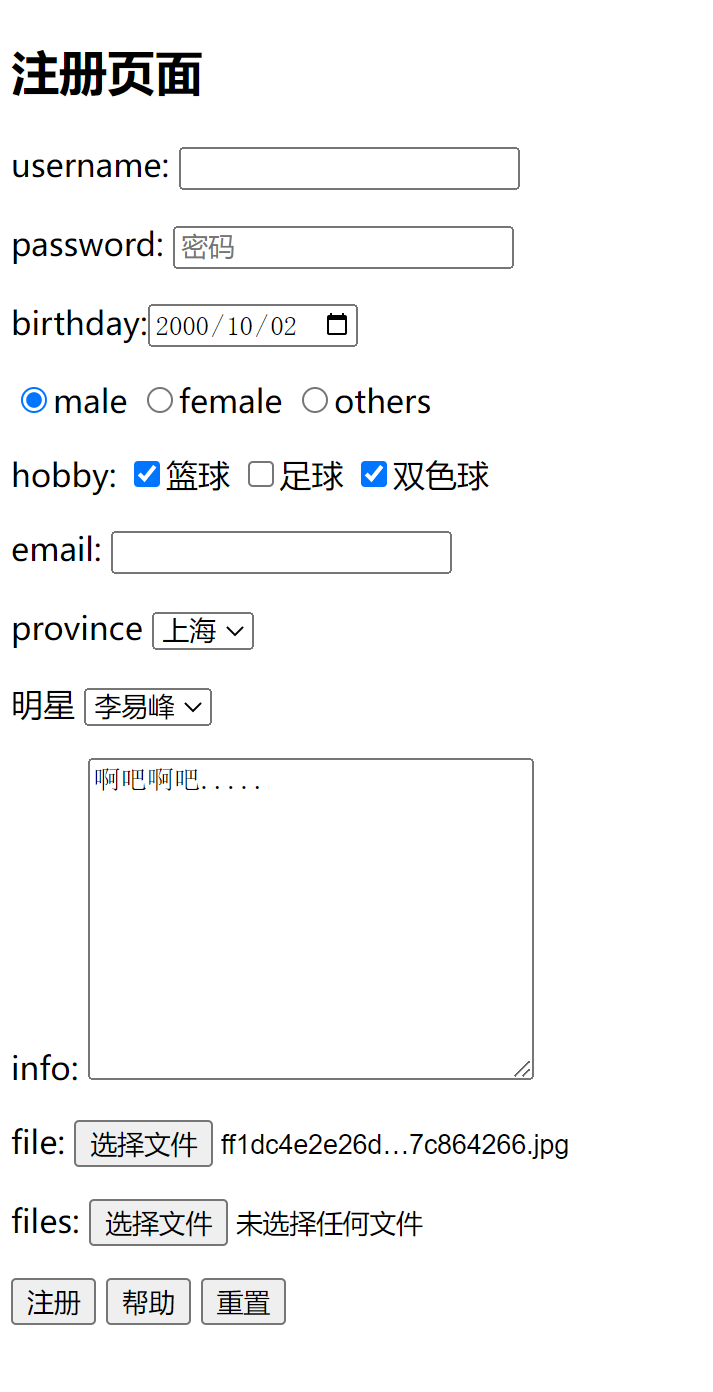
针对option标签也可以默认选中  完整注册页面
完整注册页面  二、前端基础之css 1.关于css的介绍 2.css语法
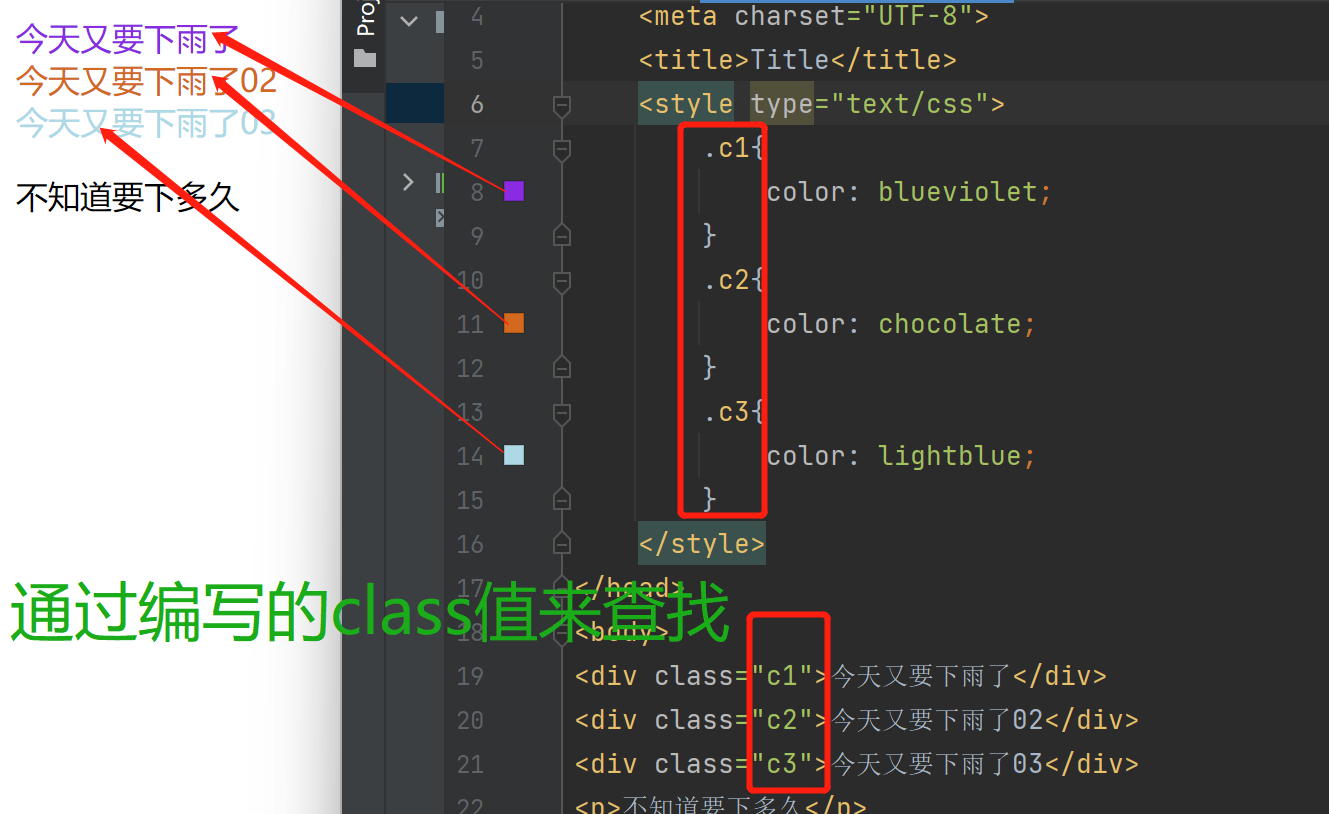
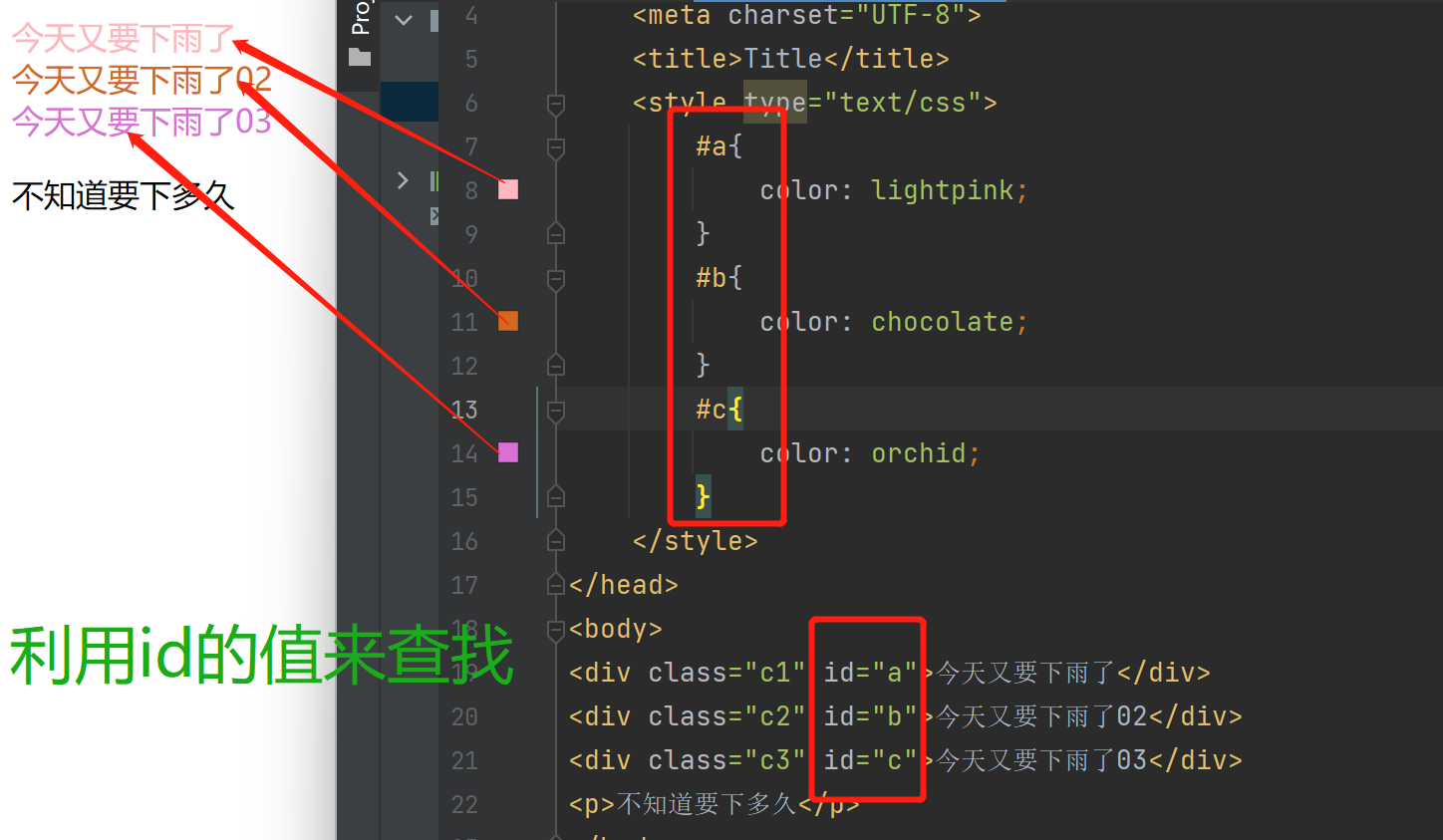
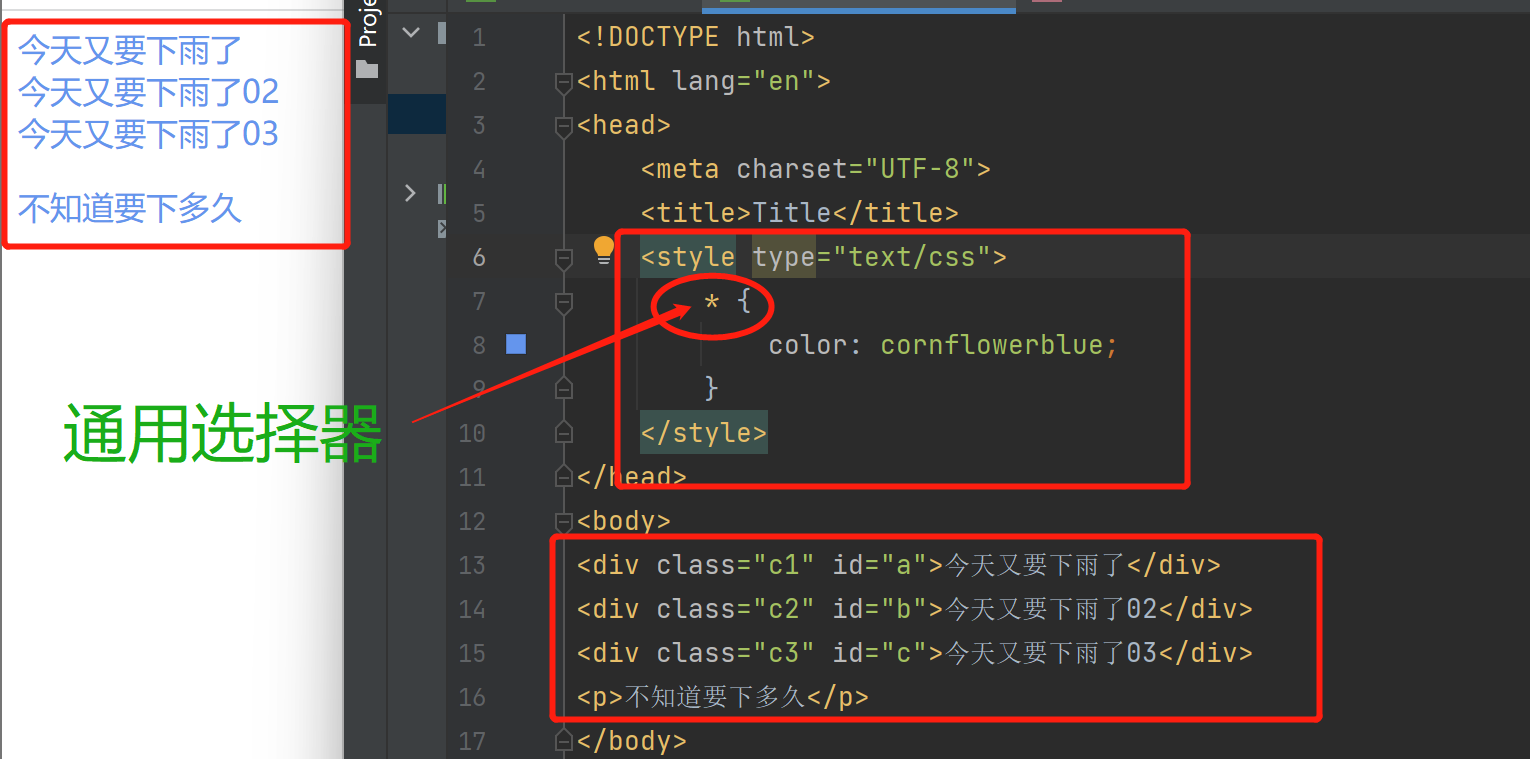
二、前端基础之css 1.关于css的介绍 2.css语法  3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.css四个基本选择器(标签选择器、类选择器、id选择器、通用选择器) 因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签
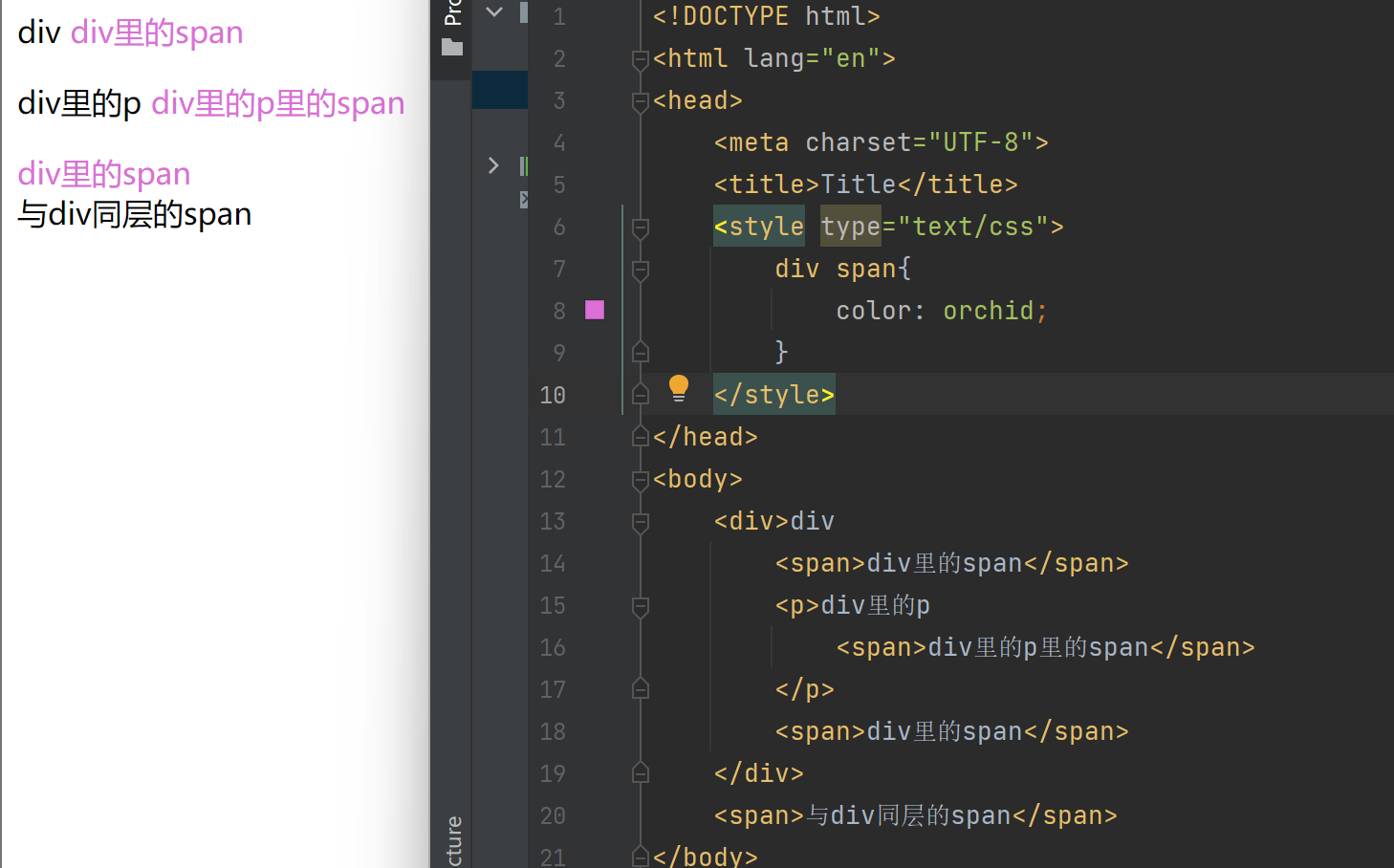
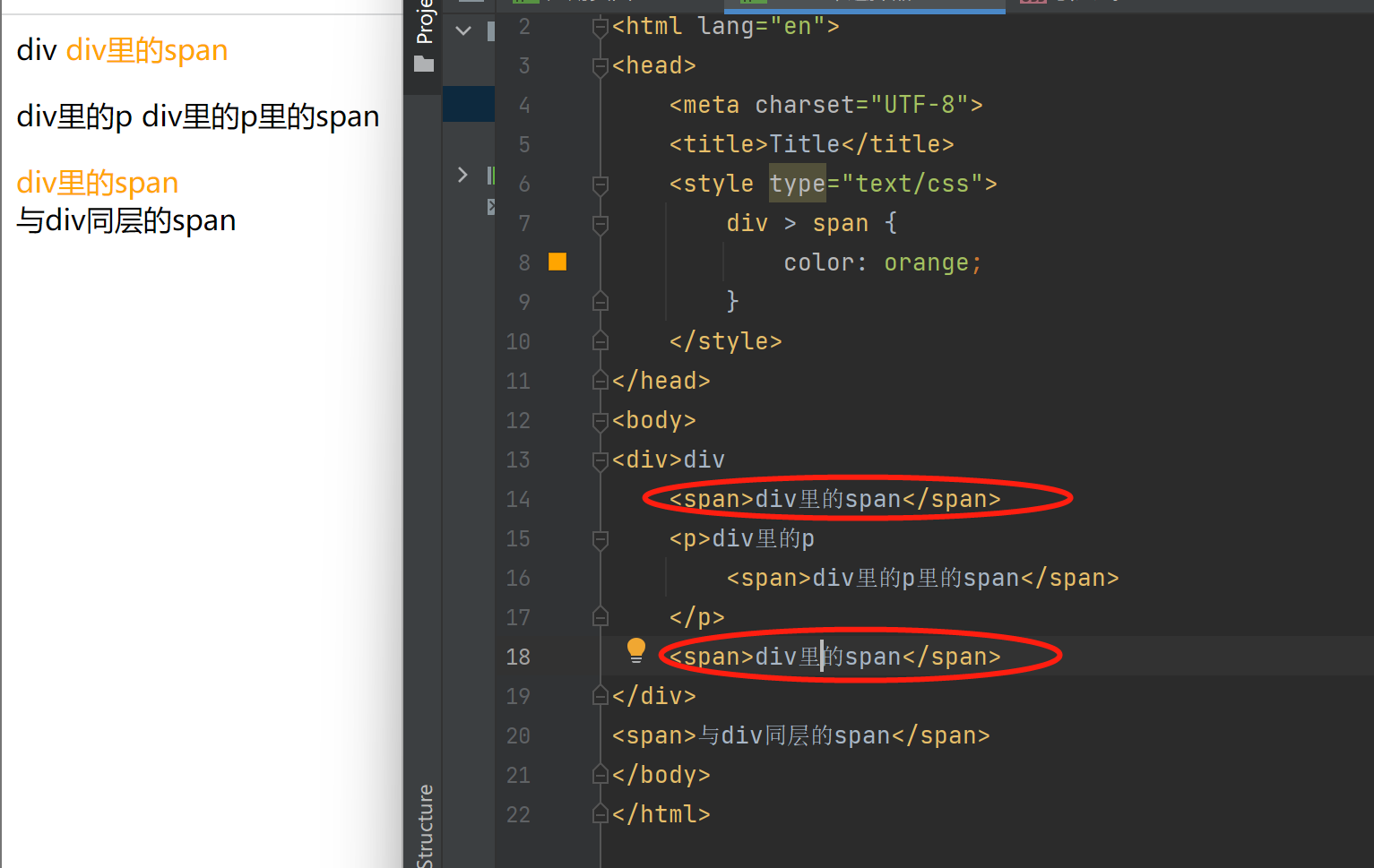
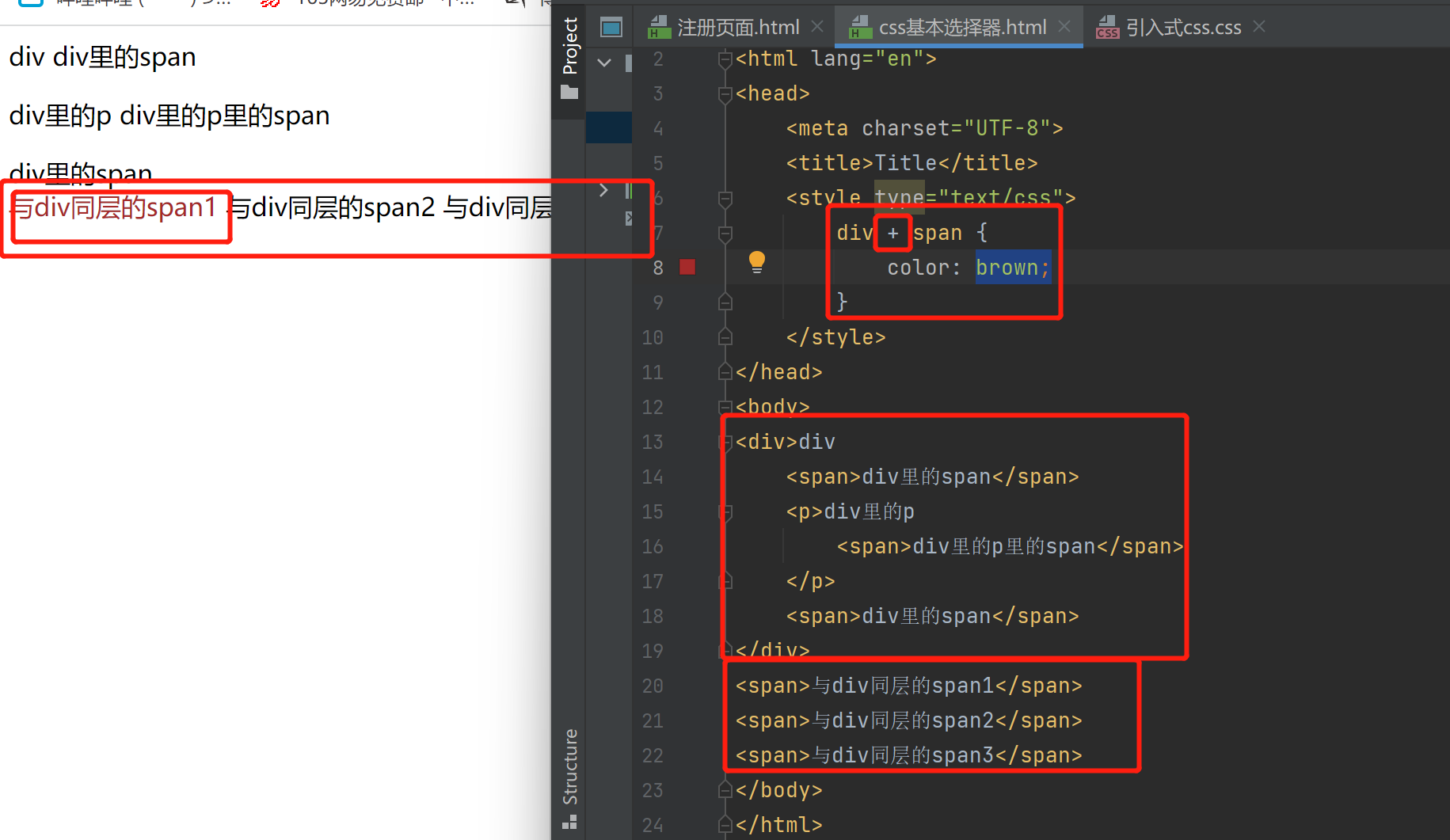
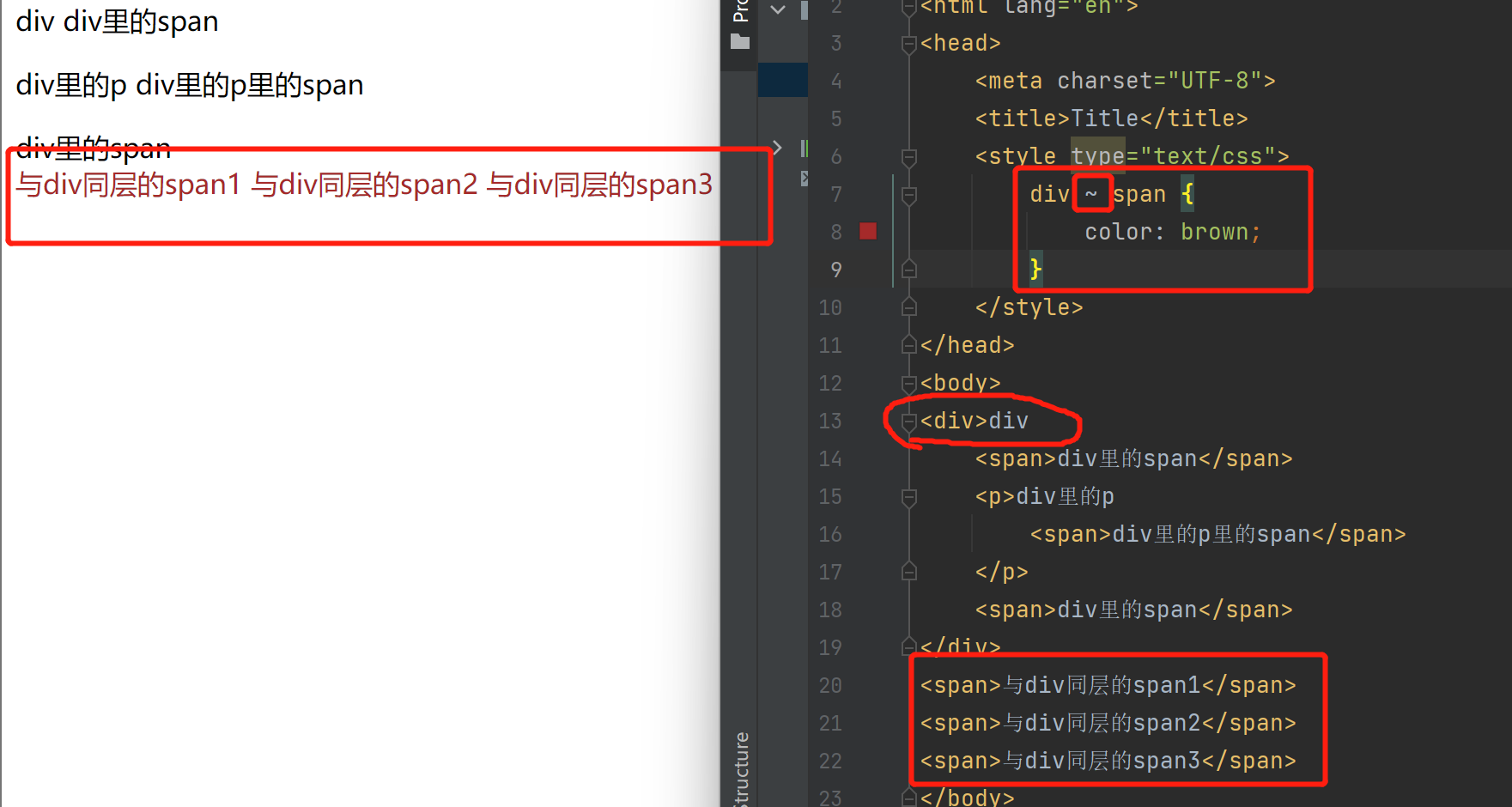
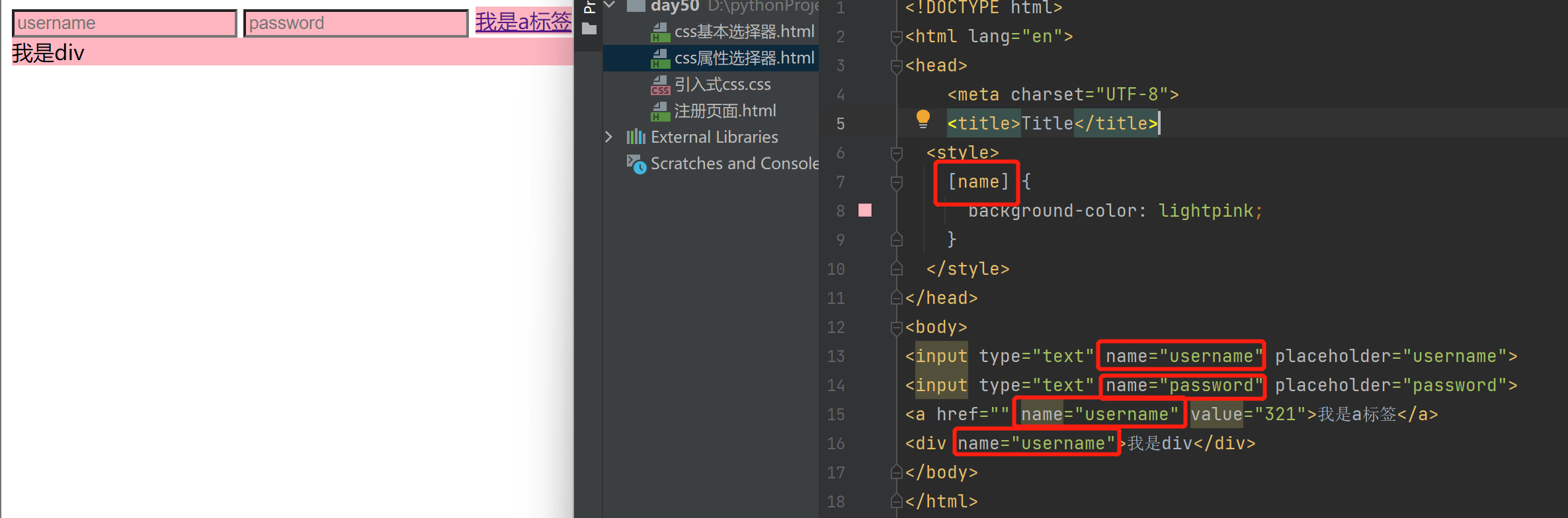
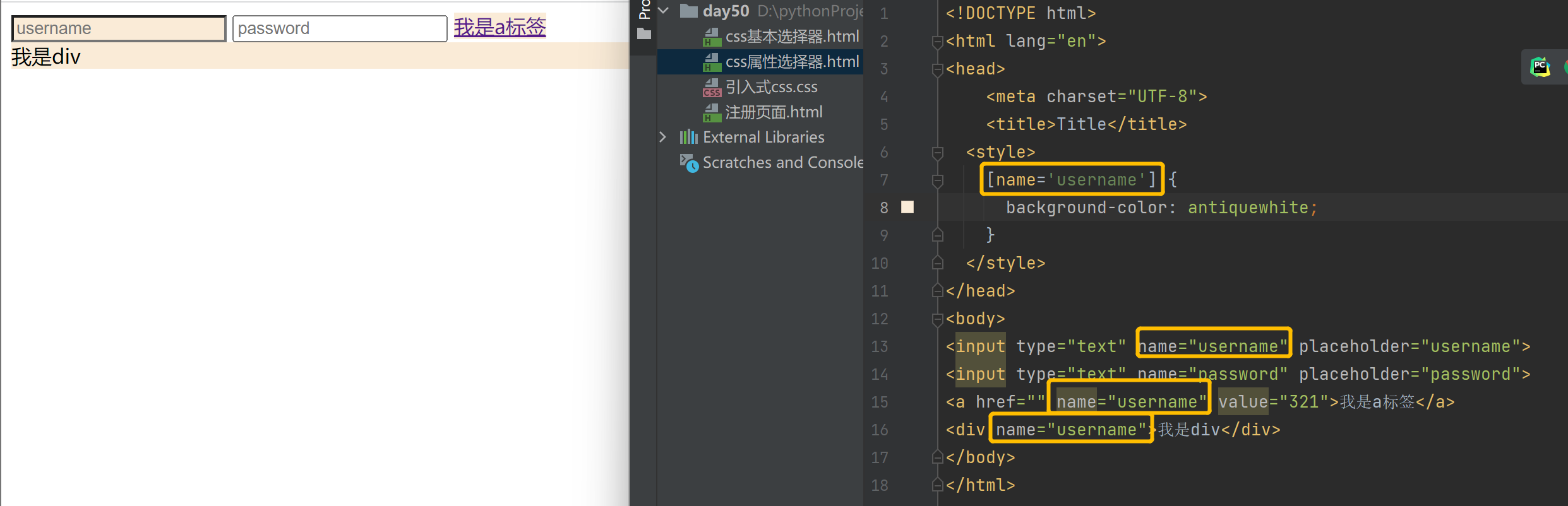
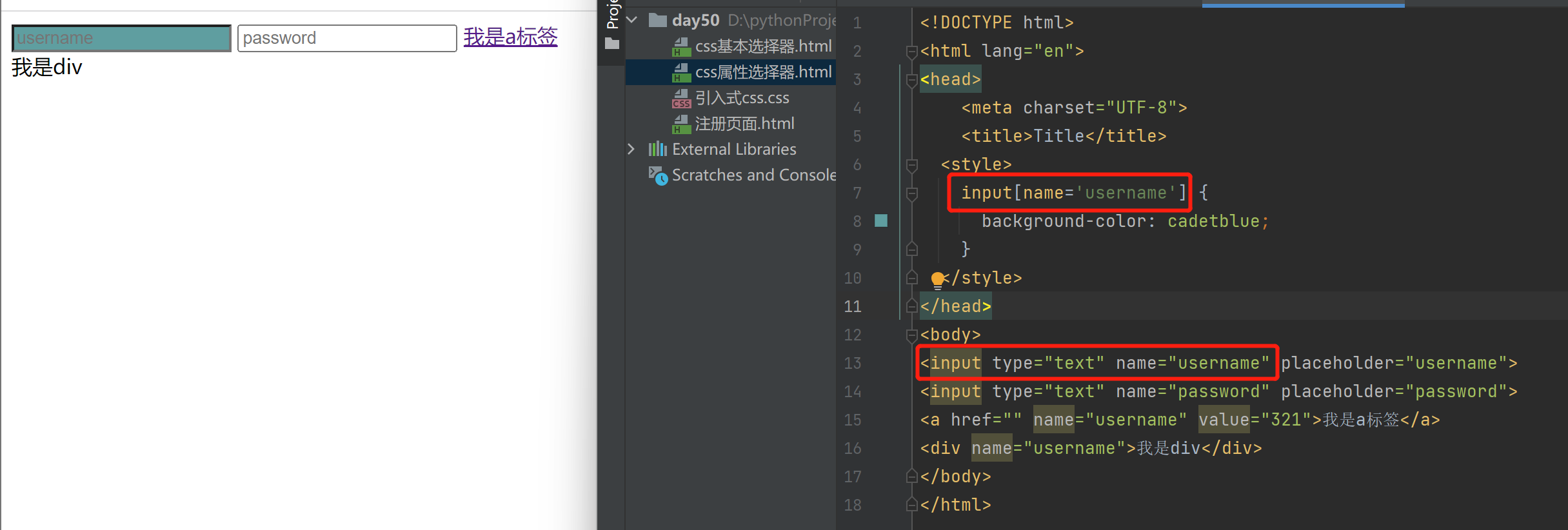
3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.css四个基本选择器(标签选择器、类选择器、id选择器、通用选择器) 因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签 

























2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/66526.html