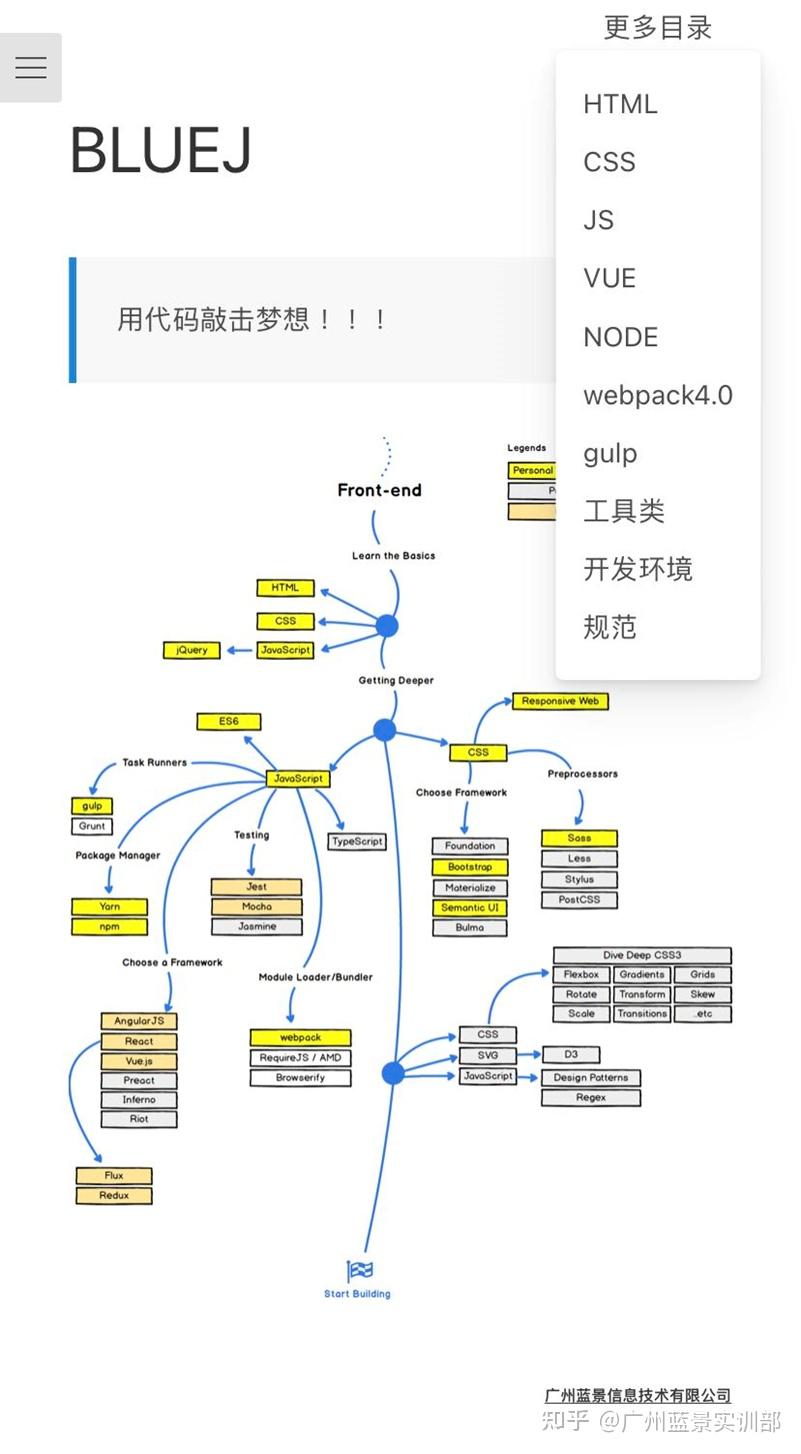
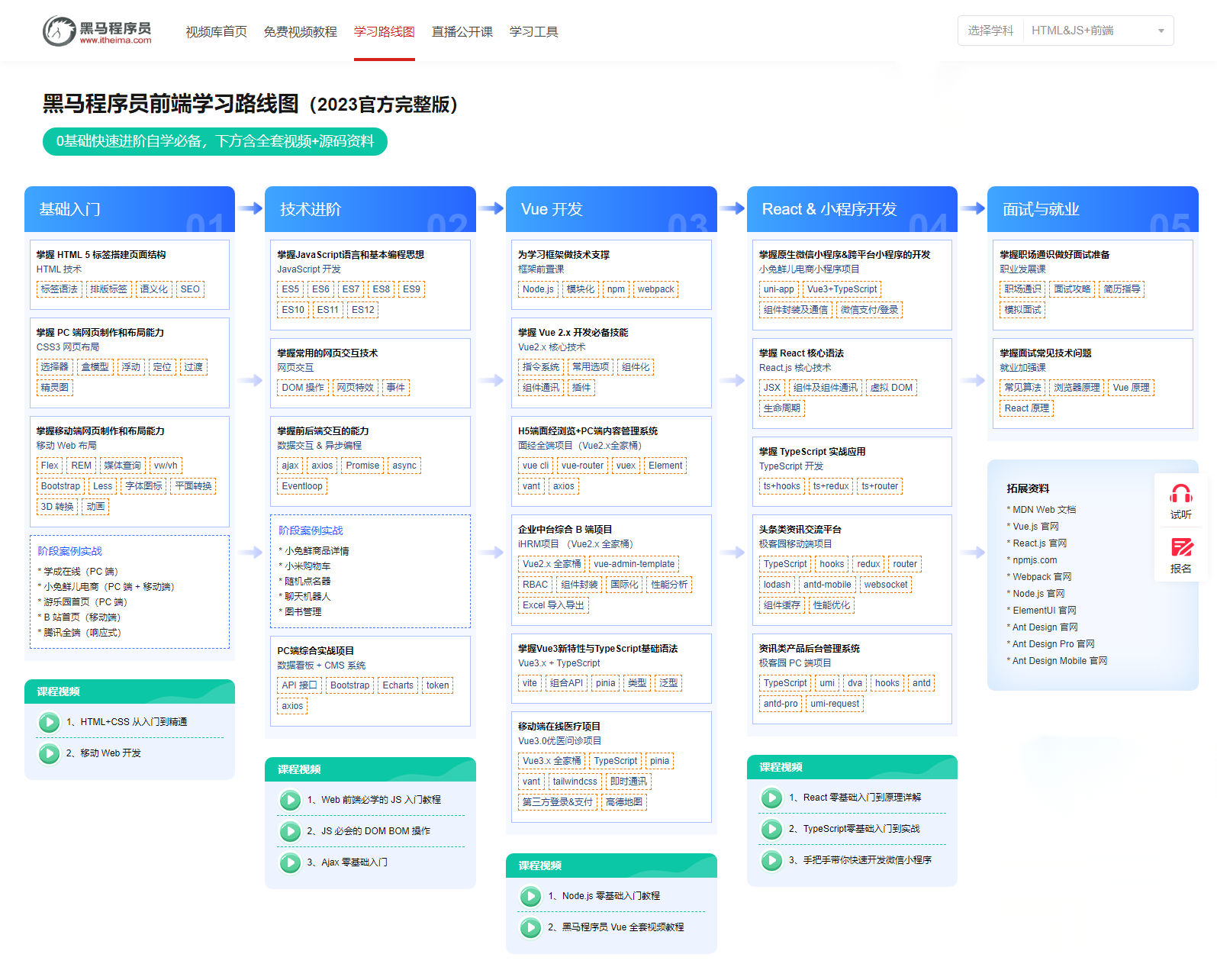
最近在学前端,学完html+css+javascript后还需要学什么呢? 想成为一名前端工程师,但是对这个行业的了解还基本仅限于html+css+javascript jQuery(虽然之后会被抛弃,但现在百分之八十的老项目都是用它开发的,需要学习用于维护)、ajax(了解底层请求原理)、fetch、es6、git、Vue、react等。 多年开发经验,懂前端、Java、Python。提供学习资料、学习规划、行业信息、问题解答。有什么问题欢迎私信问我~ 前端的系统学习路线: HTML+CSS–>Javascript编程–>前端框架Vue/React–>Node.js–>小程序开发–>前端延伸TypeScript 我们这边有一个免费的学习资料,想要吗?主页有我们的联系方式,免费发给你。

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/66114.html








