html中表格标签有哪些_html table标签大数据面试题(五)321.TCP为何采用三次握手来建立连接,若釆用二次握手可以吗,请说明理由?三次握手是为了防止已失效的连接请求再次传送到服务器端。 二次握手不可行,因为:如果由于网络不稳定,虽然客户端以前发送的连接请求以到达服务方,但服务方的同意连接的应答
大数据面试题(五) 321.TCP为何采用三次握手来建立连接,若釆用二次握手可以吗,请说明理由? 三次握手是为了防止已失效的连接请求再次传送到服务器端。 二次握手不可行,因为:如果由于网络不稳定,虽然客户端以前发送的连接请求以到达服务方,但服务方的同意连接的应答未能到达客户端。则客户方要重新发送连接请求,若采用二次握手,服务方收到重传的请求连接后,会以为是新的请求,就会发送同意连接报文,并新开进程提供服务,这样会造成服务方资源的无谓浪费 322.以下HTTP相应状态码的含义描述正确的是() A.200ok表示请求成功 B.400不良请求表示服务器未发现与请求URL匹配内容 C.404未发现表示由于语法错误儿导致服务器无法理解请求信息 D.500内部服务器错误,无法处理请求 答案:D 分析: A 200ok 表示的意思是一切正常。一般用于相应GET和POST请求。这个状态码对servlet是缺省的;如果没有调用setStatus方法的话,就会得到200。 B 400 表示指出客户端请求中的语法错误 C 404 客户端所给的地址无法找到任何资源 323.JSP页面包括哪些素?() A.JSP命令 B.JSP Action C.JSP脚本 D.JSP控件 答案:C 分析:JSP页面素构成如下,因此ABD错误 A 200ok 表示的意思是一切正常。一般用于相应GET和POST请求。这个状态码对servlet是缺省的;如果没有调用setStatus方法的话,就会得到200。 B 400 表示指出客户端请求中的语法错误 C 404 客户端所给的地址无法找到任何资源

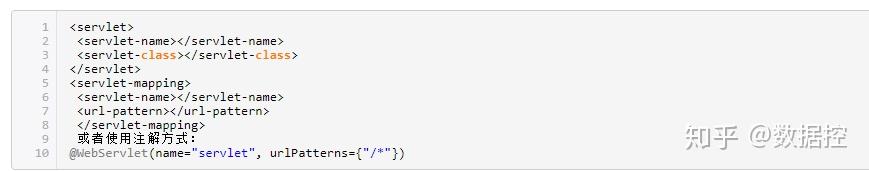
 324.Ajax有四种技术组成:DOM,CSS,JavaScript,XmlHttpRequest,其中控制文档结构的是() A.DOM B.CSS C.JavaScript D.XmlHttpRequest 答案:A 325.下面关于session的用法哪些是错误的?() A.HttpSession session=new HttpSession(); B.String haha=session getParameler(:haha”); C.session.removeAttribute(“haha”); D.session.setAttribute(:haha:);XmlHttpRequest 答案:A 326.Jsp九大内置对象 答案: 1、request对象 request 对象是 javax.servlet.httpServletRequest类型的对象。 该对象代表了客户端的请求信息,主要用于接受通过HTTP协议传送到服务器的数据。(包括头信息、系统信息、请求方式以及请求参数等)。request对象的作用域为一次请求。 2、response对象 response 代表的是对客户端的响应,主要是将JSP容器处理过的对象传回到客户端。response对象也具有作用域,它只在JSP页面内有效。 3、session对象 session 对象是由服务器自动创建的与用户请求相关的对象。服务器为每个用户都生成一个session对象,用于保存该用户的信息,跟踪用户的操作状态。session对象内部使用Map类来保存数据,因此保存数据的格式为 “Key/value”。 session对象的value可以使复杂的对象类型,而不仅仅局限于字符串类型。 4、application对象 application 对象可将信息保存在服务器中,直到服务器关闭,否则application对象中保存的信息会在整个应用中都有效。与session对象相比,application对象生命周期更长,类似于系统的“全局变量”。 5、out 对象 out 对象用于在Web浏览器内输出信息,并且管理应用服务器上的输出缓冲区。在使用 out 对象输出数据时,可以对数据缓冲区进行操作,及时清除缓冲区中的残余数据,为其他的输出让出缓冲空间。待数据输出完毕后,要及时关闭输出流。 6、pageContext 对象 pageContext 对象的作用是取得任何范围的参数,通过它可以 JSP页面的out、request、reponse、session、application 等对象。pageContext对象的创建和初始化都是由容器来完成的,在JSP页面中可以直接使用 pageContext对象。 7、config 对象 config 对象的主要作用是取得服务器的配置信息。通过 pageConext对象的 getServletConfig() 方法可以一个config对象。当一个Servlet 初始化时,容器把某些信息通过 config对象传递给这个 Servlet。 开发者可以在web.xml 文件中为应用程序环境中的Servlet程序和JSP页面提供初始化参数。 8、page 对象 page 对象代表JSP本身,只有在JSP页面内才是合法的。 page隐含对象本质上包含当前 Servlet接口引用的变量,类似于Java编程中的 this 指针。 9、exception 对象 exception 对象的作用是显示异常信息,只有在包含 isErrorPage=”true” 的页面中才可以被使用,在一般的JSP页面中使用该对象将无法编译JSP文件。excepation对象和Java的所有对象一样,都具有系统提供的继承结构。exception 对象几乎定义了所有异常情况。在Java程序中,可以使用try/catch关键字来处理异常情况; 如果在JSP页面中出现没有捕获到的异常,就会生成 exception 对象,并把 exception 对象传送到在page指令中设定的错误页面中,然后在错误页面中处理相应的 exception 对象。 327.如何配置一个servlet? 在web.xml中使用如下标签:
324.Ajax有四种技术组成:DOM,CSS,JavaScript,XmlHttpRequest,其中控制文档结构的是() A.DOM B.CSS C.JavaScript D.XmlHttpRequest 答案:A 325.下面关于session的用法哪些是错误的?() A.HttpSession session=new HttpSession(); B.String haha=session getParameler(:haha”); C.session.removeAttribute(“haha”); D.session.setAttribute(:haha:);XmlHttpRequest 答案:A 326.Jsp九大内置对象 答案: 1、request对象 request 对象是 javax.servlet.httpServletRequest类型的对象。 该对象代表了客户端的请求信息,主要用于接受通过HTTP协议传送到服务器的数据。(包括头信息、系统信息、请求方式以及请求参数等)。request对象的作用域为一次请求。 2、response对象 response 代表的是对客户端的响应,主要是将JSP容器处理过的对象传回到客户端。response对象也具有作用域,它只在JSP页面内有效。 3、session对象 session 对象是由服务器自动创建的与用户请求相关的对象。服务器为每个用户都生成一个session对象,用于保存该用户的信息,跟踪用户的操作状态。session对象内部使用Map类来保存数据,因此保存数据的格式为 “Key/value”。 session对象的value可以使复杂的对象类型,而不仅仅局限于字符串类型。 4、application对象 application 对象可将信息保存在服务器中,直到服务器关闭,否则application对象中保存的信息会在整个应用中都有效。与session对象相比,application对象生命周期更长,类似于系统的“全局变量”。 5、out 对象 out 对象用于在Web浏览器内输出信息,并且管理应用服务器上的输出缓冲区。在使用 out 对象输出数据时,可以对数据缓冲区进行操作,及时清除缓冲区中的残余数据,为其他的输出让出缓冲空间。待数据输出完毕后,要及时关闭输出流。 6、pageContext 对象 pageContext 对象的作用是取得任何范围的参数,通过它可以 JSP页面的out、request、reponse、session、application 等对象。pageContext对象的创建和初始化都是由容器来完成的,在JSP页面中可以直接使用 pageContext对象。 7、config 对象 config 对象的主要作用是取得服务器的配置信息。通过 pageConext对象的 getServletConfig() 方法可以一个config对象。当一个Servlet 初始化时,容器把某些信息通过 config对象传递给这个 Servlet。 开发者可以在web.xml 文件中为应用程序环境中的Servlet程序和JSP页面提供初始化参数。 8、page 对象 page 对象代表JSP本身,只有在JSP页面内才是合法的。 page隐含对象本质上包含当前 Servlet接口引用的变量,类似于Java编程中的 this 指针。 9、exception 对象 exception 对象的作用是显示异常信息,只有在包含 isErrorPage=”true” 的页面中才可以被使用,在一般的JSP页面中使用该对象将无法编译JSP文件。excepation对象和Java的所有对象一样,都具有系统提供的继承结构。exception 对象几乎定义了所有异常情况。在Java程序中,可以使用try/catch关键字来处理异常情况; 如果在JSP页面中出现没有捕获到的异常,就会生成 exception 对象,并把 exception 对象传送到在page指令中设定的错误页面中,然后在错误页面中处理相应的 exception 对象。 327.如何配置一个servlet? 在web.xml中使用如下标签:

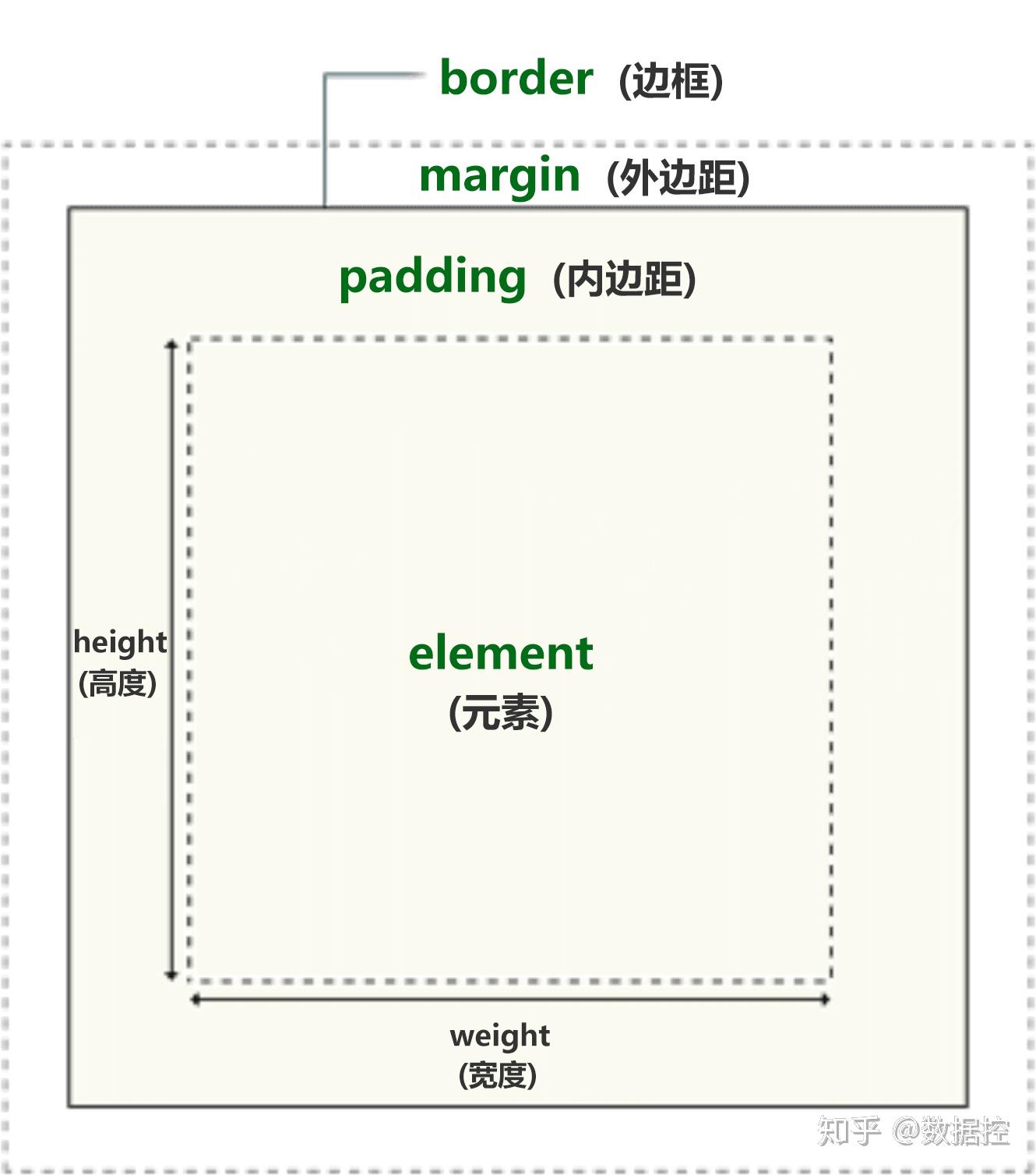
 328.JavaScript,如何定义含有数值1至8的数组? 答: var arr=[1,2,3,4,5,6,7,8] 329.以下JavaScipt语句会产生运行错误的是_() A.var obj=( ); B.var obj=[ ]; C.var obj=//; D.var obj=1; 答案:AC 330.在JSP中,下面__()__块中可以定义一个新类: A.<% %> B.<% ! %> C.<%@ %> D.<%=%> 答案:B 分析:B <% ! %> 可用作声明 A不正确 C为引用xxx,比如<% @page xxxxx%> D为表达式 331.HTML含义和版本变化 HTML含义: Hyper Text Markup Language 超文本标记语言,是一种用来制作“网页”的简单标记语言;用HTML编写的超文本文档称为HTML文档,HTML文档的扩展名是html或者htm 版本变化: HTML1.0——在1993年6月作为IETF工作草案发布(并非标准) HTML 2.0——1995年11月作为RFC 1866发布 HTML 3.2——1997年1月14日,W3C推荐标准 HTML 4.0——1997年12月18日,W3C推荐标准 HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准 HTML 5—2014年10月28日,W3C推荐标准HTML文档结构; HTML 5.1 – 2016年 HTML 5.2 – 2018年最新版本 HTML 5.3 is coming… 332.什么是锚链接 锚链接是带有文本的超链接。可以跳转到页面的某个位置,适用于页面内容较多,超过一屏的场合 。分为页面内的锚链接和页面间的锚链接 。 例如:1F2F 跳转到2F标记位置 说明: 1.在标记位置利用a标签的name属性设置标记。 2.在导航位置通过a标签的href属性用#开头加name属性值即可跳转锚点位置。 333.HTML字符实体的作用及其常用字符实体 有些字符,比如说“<”字符,在HTML中有特殊的含义,因此不能在文本中使用。想要在HTML中显示一个小于号“<”,需要用到字符实体:<或者< 字符实体拥有三个部分:一个and符号(&),一个实体名或者一个实体号,最后是一个分号(;) 常用字符实体: 显示结果描述实体实体号空格 <小于<<>大于>&#&and符号&&’单引号’ (IE不支持)'”引号””£英镑££¥人民币¥¥§章节¥¥©版权©© 334.HTML表单的作用和常用表单项类型 表单的作用: 利用表单可以收集客户端提交的有关信息。 常用表单项类型: input标签type属性功能input标签type属性功能text单行本框reset重置按钮password密码框submit提交按钮radio单选按钮textarea文本域checkbox复选框select下拉框button普通按钮hidden隐藏域 335.表格、框架、div三种HTML布局方式的特点 优点缺点应用场合表格方便排列有规律、结构均匀的内容或数据产生垃圾代码、影响页面下载时间、灵活性不大难于修改内容或数据整齐的页面框架支持滚动条、方便导航 节省页面下载时间等兼容性不好,保存时不方便、应用范围有限小型商业网站、论坛后台管理Div代码精简、提高页面下载速度、表现和内容分离比较灵活、难于控制复杂的不规则页面、业务种类较多的大型商业网站 336.form中input设置为readonly和disabled的区别 readonlydisabled有效对象.只针对type为text/password有效对所有表单素有效表单提交当表单素设置readonly后,表单提交能将该表单素的值传递出去。当表单素设置disabled后,表单提交不能将该表单素的值传递出去。 337.CSS的定义和作用 CSS的定义:CSS是Cascading Style Sheets(层叠样式表)的简称。 CSS是一系列格式规则,它们控制网页内容的外观。CSS简单来说就是用来美化网页用的。 CSS的具体作用包括: 使网页丰富多彩,易于控制。 页面的精确控制,实现精美、复杂页面 。 338.CSS2常用选择器类型及其含义 选择器名称案例语法格式标签选择器h3{font-size:24px;font-family:”隶书“; }< h3>JSP< /h3>素标签名{样式属性}类选择器.red {color:#F00;} < li class=”red”>Oracle< /li>. 素标签class属性值{样式属性}ID选择器#p1 {background-color:#0F0;} < p id=”p1″>content< /p>#素标签id属性值{样式属性}包含选择器div h3{color:red;} < div> < h3>CSS层叠样式表< /h3> < /div>父素标签 子素标签{ 样式属性 }子选择器div>ul{color:blue;} < div> < ul> < li>测试1 < ol> < li>嵌套素< /li> < li>嵌套素< /li> < li>嵌套素< /li> < li>嵌套素< /li> < /ol> < /li> < li>测试1< /li> < li>测试1< /li> < /ul> < /div>父素标签名>子素名{ 样式属性 } 339.引入样式的三种方式及其优先级别 三种引用方式: 1. 外部样式表(存放.css文件中) 不需要style标签 < link rel=”stylesheet” href=https://zhuanlan.zhihu.com/p/”引用文件地址” /> 2. 嵌入式样式表 < style type=“text/css”> p{color:red;} < /style> 3.内联样式 标签属性名为style < p style=“color:red;”>< /p> 优先级级别:内联定义最高、内部CSS次之、外部CSS优先级最低。。 340.盒子模型 盒子模型类似于生活中的盒子,具有4个属性,外边距,内边距,边框,内容。 外边距:margin,用于设置素和其他素之间的距离。 内边距:padding,用于设置素内容和边框之间的距离。 边框:border,用于设置素边框粗细,颜色,线型。 内容:width,height,用于设置素内容显示的大小。
328.JavaScript,如何定义含有数值1至8的数组? 答: var arr=[1,2,3,4,5,6,7,8] 329.以下JavaScipt语句会产生运行错误的是_() A.var obj=( ); B.var obj=[ ]; C.var obj=//; D.var obj=1; 答案:AC 330.在JSP中,下面__()__块中可以定义一个新类: A.<% %> B.<% ! %> C.<%@ %> D.<%=%> 答案:B 分析:B <% ! %> 可用作声明 A不正确 C为引用xxx,比如<% @page xxxxx%> D为表达式 331.HTML含义和版本变化 HTML含义: Hyper Text Markup Language 超文本标记语言,是一种用来制作“网页”的简单标记语言;用HTML编写的超文本文档称为HTML文档,HTML文档的扩展名是html或者htm 版本变化: HTML1.0——在1993年6月作为IETF工作草案发布(并非标准) HTML 2.0——1995年11月作为RFC 1866发布 HTML 3.2——1997年1月14日,W3C推荐标准 HTML 4.0——1997年12月18日,W3C推荐标准 HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准 HTML 5—2014年10月28日,W3C推荐标准HTML文档结构; HTML 5.1 – 2016年 HTML 5.2 – 2018年最新版本 HTML 5.3 is coming… 332.什么是锚链接 锚链接是带有文本的超链接。可以跳转到页面的某个位置,适用于页面内容较多,超过一屏的场合 。分为页面内的锚链接和页面间的锚链接 。 例如:1F2F 跳转到2F标记位置 说明: 1.在标记位置利用a标签的name属性设置标记。 2.在导航位置通过a标签的href属性用#开头加name属性值即可跳转锚点位置。 333.HTML字符实体的作用及其常用字符实体 有些字符,比如说“<”字符,在HTML中有特殊的含义,因此不能在文本中使用。想要在HTML中显示一个小于号“<”,需要用到字符实体:<或者< 字符实体拥有三个部分:一个and符号(&),一个实体名或者一个实体号,最后是一个分号(;) 常用字符实体: 显示结果描述实体实体号空格 <小于<<>大于>&#&and符号&&’单引号’ (IE不支持)'”引号””£英镑££¥人民币¥¥§章节¥¥©版权©© 334.HTML表单的作用和常用表单项类型 表单的作用: 利用表单可以收集客户端提交的有关信息。 常用表单项类型: input标签type属性功能input标签type属性功能text单行本框reset重置按钮password密码框submit提交按钮radio单选按钮textarea文本域checkbox复选框select下拉框button普通按钮hidden隐藏域 335.表格、框架、div三种HTML布局方式的特点 优点缺点应用场合表格方便排列有规律、结构均匀的内容或数据产生垃圾代码、影响页面下载时间、灵活性不大难于修改内容或数据整齐的页面框架支持滚动条、方便导航 节省页面下载时间等兼容性不好,保存时不方便、应用范围有限小型商业网站、论坛后台管理Div代码精简、提高页面下载速度、表现和内容分离比较灵活、难于控制复杂的不规则页面、业务种类较多的大型商业网站 336.form中input设置为readonly和disabled的区别 readonlydisabled有效对象.只针对type为text/password有效对所有表单素有效表单提交当表单素设置readonly后,表单提交能将该表单素的值传递出去。当表单素设置disabled后,表单提交不能将该表单素的值传递出去。 337.CSS的定义和作用 CSS的定义:CSS是Cascading Style Sheets(层叠样式表)的简称。 CSS是一系列格式规则,它们控制网页内容的外观。CSS简单来说就是用来美化网页用的。 CSS的具体作用包括: 使网页丰富多彩,易于控制。 页面的精确控制,实现精美、复杂页面 。 338.CSS2常用选择器类型及其含义 选择器名称案例语法格式标签选择器h3{font-size:24px;font-family:”隶书“; }< h3>JSP< /h3>素标签名{样式属性}类选择器.red {color:#F00;} < li class=”red”>Oracle< /li>. 素标签class属性值{样式属性}ID选择器#p1 {background-color:#0F0;} < p id=”p1″>content< /p>#素标签id属性值{样式属性}包含选择器div h3{color:red;} < div> < h3>CSS层叠样式表< /h3> < /div>父素标签 子素标签{ 样式属性 }子选择器div>ul{color:blue;} < div> < ul> < li>测试1 < ol> < li>嵌套素< /li> < li>嵌套素< /li> < li>嵌套素< /li> < li>嵌套素< /li> < /ol> < /li> < li>测试1< /li> < li>测试1< /li> < /ul> < /div>父素标签名>子素名{ 样式属性 } 339.引入样式的三种方式及其优先级别 三种引用方式: 1. 外部样式表(存放.css文件中) 不需要style标签 < link rel=”stylesheet” href=https://zhuanlan.zhihu.com/p/”引用文件地址” /> 2. 嵌入式样式表 < style type=“text/css”> p{color:red;} < /style> 3.内联样式 标签属性名为style < p style=“color:red;”>< /p> 优先级级别:内联定义最高、内部CSS次之、外部CSS优先级最低。。 340.盒子模型 盒子模型类似于生活中的盒子,具有4个属性,外边距,内边距,边框,内容。 外边距:margin,用于设置素和其他素之间的距离。 内边距:padding,用于设置素内容和边框之间的距离。 边框:border,用于设置素边框粗细,颜色,线型。 内容:width,height,用于设置素内容显示的大小。

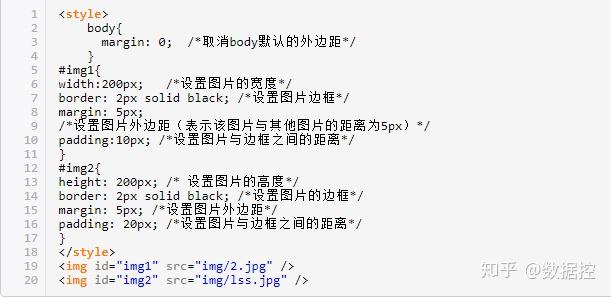
 例如:
例如:

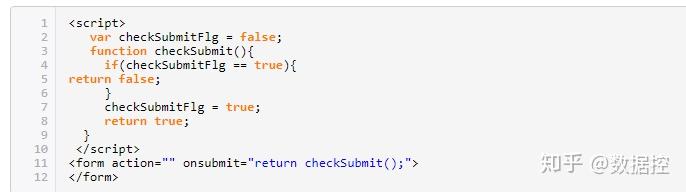
 341.JavaScript语言及其特点 Javascript一种基于对象(object-based)和事件驱动(Event Driven)的简单的并具有安全性能的脚本语言。特点: 解释性: JavaScript不同于一些编译性的程序语言,例如C、C++等,它是一种解释性的程序语言,它的源代码不需要经过编译,而直接在浏览器中运行时被解释。 基于对象: JavaScript是一种基于对象的语言。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。 事件驱动: JavaScript可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,此动作称为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。 跨平台:JavaScript依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。 342.JavaScript常用数据类型有哪些 1、数值型(Number):整数和浮点数统称为数值。例如85或3.1415926等。 2、字符串型(String):由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如“您好”、‘学习JavaScript’等。 不区分单引号、双引号。 3、逻辑(布尔)型(Boolean):用true或false来表示。 4、空(null)值(Null):表示没有值,用于定义空的或不存在的引用。 要注意,空值不等同于空字符串””或0。 5、未定义(Undefined)值:它也是一个保留字。表示变量虽然已经声明,但却没有赋值。 除了以上五种基本的数据类型之外,JavaScript还支持复合数据类型,包括对象和数组两种。 343.html语法中哪条命令用于使一行文本折行,而不是插入一个新的段落? (B) A.< TD>B.< BR>C.< P>D.< H1> 分析: A < td>定义标准表格 C < p>表示文本一个段落 D < h1>表示对文本标题进行强调的一种标签 344.Ajax的优点和缺点 优点:减轻服务器的负担,按需取数据,最大程度的减少冗余请求,局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验,基于xml标准化,并被广泛支持,不需安装插件等,进一步促进页面和数据的分离 缺点:AJAX大量的使用了javascript和ajax引擎,这些取决于浏览器的支持.在编写的时候考虑对浏览器的兼容性. 345.怎样防止表单刷新重复提交问题?(说出思路即可) JS脚本方式: 第一种:定义全局变量,在form提交前判断是否已有提交过
341.JavaScript语言及其特点 Javascript一种基于对象(object-based)和事件驱动(Event Driven)的简单的并具有安全性能的脚本语言。特点: 解释性: JavaScript不同于一些编译性的程序语言,例如C、C++等,它是一种解释性的程序语言,它的源代码不需要经过编译,而直接在浏览器中运行时被解释。 基于对象: JavaScript是一种基于对象的语言。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。 事件驱动: JavaScript可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,此动作称为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。 跨平台:JavaScript依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。 342.JavaScript常用数据类型有哪些 1、数值型(Number):整数和浮点数统称为数值。例如85或3.1415926等。 2、字符串型(String):由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如“您好”、‘学习JavaScript’等。 不区分单引号、双引号。 3、逻辑(布尔)型(Boolean):用true或false来表示。 4、空(null)值(Null):表示没有值,用于定义空的或不存在的引用。 要注意,空值不等同于空字符串””或0。 5、未定义(Undefined)值:它也是一个保留字。表示变量虽然已经声明,但却没有赋值。 除了以上五种基本的数据类型之外,JavaScript还支持复合数据类型,包括对象和数组两种。 343.html语法中哪条命令用于使一行文本折行,而不是插入一个新的段落? (B) A.< TD>B.< BR>C.< P>D.< H1> 分析: A < td>定义标准表格 C < p>表示文本一个段落 D < h1>表示对文本标题进行强调的一种标签 344.Ajax的优点和缺点 优点:减轻服务器的负担,按需取数据,最大程度的减少冗余请求,局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验,基于xml标准化,并被广泛支持,不需安装插件等,进一步促进页面和数据的分离 缺点:AJAX大量的使用了javascript和ajax引擎,这些取决于浏览器的支持.在编写的时候考虑对浏览器的兼容性. 345.怎样防止表单刷新重复提交问题?(说出思路即可) JS脚本方式: 第一种:定义全局变量,在form提交前判断是否已有提交过

 第二种:单击提交按钮后,立刻禁用改按钮 第三种:单击提交按钮后,弹出屏蔽层,防止用户第二次 346.JQuery.get()和JQuery.ajax()方法之间的区别是什么? JQuery.ajax()是对原生的javaScript的ajax的封装,简化了ajax的步骤,用户可用JQuery.ajax()发送get或者post方式请求,Jquery.get()是对ajax的get方式的封装,只能发送get方式的请求。 347.Jquery里的缓存问题如何解决?例如($.ajax()以及$.get()) $.ajax()请求时候加上cache:false的参数,如: $.get()请求时候加上时间,如:
第二种:单击提交按钮后,立刻禁用改按钮 第三种:单击提交按钮后,弹出屏蔽层,防止用户第二次 346.JQuery.get()和JQuery.ajax()方法之间的区别是什么? JQuery.ajax()是对原生的javaScript的ajax的封装,简化了ajax的步骤,用户可用JQuery.ajax()发送get或者post方式请求,Jquery.get()是对ajax的get方式的封装,只能发送get方式的请求。 347.Jquery里的缓存问题如何解决?例如($.ajax()以及$.get()) $.ajax()请求时候加上cache:false的参数,如: $.get()请求时候加上时间,如:

 $.get(“url”,”data”+new Date(),function(data){}); 348.Javascript是面向对象的,怎么体现Javascript的继承关系? Javascript里面没有像java那样的继承,javascript中的继承机制仅仅是靠模拟的,可以使用prototype原型来实现 349.Javascript的有几种种变量。变量范围有什么不同? 可以分为三种 1、原生类型(string,number,boolean) 2、对象(Date,Array) 3、特殊类型(var vara;(只什么没有定义),var varb = null;(定义一个变量并赋值为null)) 350.Js如何页面的dom对象 1、直接 //1.1 — id方式 var varid = document.getElementById(“unameid”); //1.2 — name(的是数组对象) var varname = document.getElementsByName(“sex”); //1.3 — 素(的是数组对象) var varinput = document.getElementsByTagName(“input”); 2、间接方式 //2.1 父子关系 –childNodes var varchilds = document.getElementById(“div01”).childNodes; //2.2 子父关系–parentNode var varfather2 = document.getElementById(“unameid”).parentNode; //2.3 兄弟之间相互 nextSibling:下一个节点 previousSibling:上一个节点 351.Servlet API中forward() 与redirect()的区别? 答:为实现程序的模块化,就需要保证在不同的Servlet之间可以相互跳转,而Servlet中主要有两种实现跳转的方式:FORWARD方式与redirect方式。 Forward() : 是服务器内部的重定向,服务器直接访问目标地址的URL,把那个URL的响应内容读取出来,而客户端并不知道,因此在客户端浏览器的地址栏里不会显示跳转后的地址,还是原来的地址。由于在整个定向的过程中用的是同一个Request,因此FORWARD会将Request的信息带到被定向的JSP或Servlet中使用。 Redirect():则是客户端的重定向,是完全的跳转,即客户端浏览器会跳转后的地址,然后重新发送请求,因此浏览器中会显示跳转后的地址。同时,由于这种方式比FORWARD方式多了一次网络请求,因此其效率低于FORWARD方式,需要注意到的是,客户端的重定向可以通过设置特定的HTTP 头或写JavaScript脚本来实现。 鉴于以上的区别,一般当FORWARD方式可以满足需求时,尽可能的使用FORWARD方式。但在有些情况下,例如,需要跳转到一个其他服务器上的资源时,则必须使用redirect 方式。 352.Session域和request域什么区别? 作用域:存放数据,数据(传递数据) 有效的作用域:生命周期,作用范围 httpServeltRequest: 生命周期:一次请求之间 作用范围:所有被请求转发过的servlet都能到 httpSession: 生命周期:一次会话 作用范围:所有的servlet都可以到 servletContex: 生命周期:从项目开始运行到服务器关闭 作用范围:所有的servlet都可以到 作用域如何选用? httpServeltRequest:和当前请求有关的信息 httpSession:和当前用户有关的信息 servletContex:访问量比较大,不易更改 353.页面中有一个命名为bankNo的下拉列表,写js脚本当前选项的索引值,如果用jquery如何 var a = document.getElementsByName(“bankNo”)[0].value; var b = $(“select[name=bankNo]”).val(); 354.写出要求11位数字的正则表达式 ^[1-9]\d{10}$ 355.分别指定name、Id的javascript对象,如果用jquey如何
$.get(“url”,”data”+new Date(),function(data){}); 348.Javascript是面向对象的,怎么体现Javascript的继承关系? Javascript里面没有像java那样的继承,javascript中的继承机制仅仅是靠模拟的,可以使用prototype原型来实现 349.Javascript的有几种种变量。变量范围有什么不同? 可以分为三种 1、原生类型(string,number,boolean) 2、对象(Date,Array) 3、特殊类型(var vara;(只什么没有定义),var varb = null;(定义一个变量并赋值为null)) 350.Js如何页面的dom对象 1、直接 //1.1 — id方式 var varid = document.getElementById(“unameid”); //1.2 — name(的是数组对象) var varname = document.getElementsByName(“sex”); //1.3 — 素(的是数组对象) var varinput = document.getElementsByTagName(“input”); 2、间接方式 //2.1 父子关系 –childNodes var varchilds = document.getElementById(“div01”).childNodes; //2.2 子父关系–parentNode var varfather2 = document.getElementById(“unameid”).parentNode; //2.3 兄弟之间相互 nextSibling:下一个节点 previousSibling:上一个节点 351.Servlet API中forward() 与redirect()的区别? 答:为实现程序的模块化,就需要保证在不同的Servlet之间可以相互跳转,而Servlet中主要有两种实现跳转的方式:FORWARD方式与redirect方式。 Forward() : 是服务器内部的重定向,服务器直接访问目标地址的URL,把那个URL的响应内容读取出来,而客户端并不知道,因此在客户端浏览器的地址栏里不会显示跳转后的地址,还是原来的地址。由于在整个定向的过程中用的是同一个Request,因此FORWARD会将Request的信息带到被定向的JSP或Servlet中使用。 Redirect():则是客户端的重定向,是完全的跳转,即客户端浏览器会跳转后的地址,然后重新发送请求,因此浏览器中会显示跳转后的地址。同时,由于这种方式比FORWARD方式多了一次网络请求,因此其效率低于FORWARD方式,需要注意到的是,客户端的重定向可以通过设置特定的HTTP 头或写JavaScript脚本来实现。 鉴于以上的区别,一般当FORWARD方式可以满足需求时,尽可能的使用FORWARD方式。但在有些情况下,例如,需要跳转到一个其他服务器上的资源时,则必须使用redirect 方式。 352.Session域和request域什么区别? 作用域:存放数据,数据(传递数据) 有效的作用域:生命周期,作用范围 httpServeltRequest: 生命周期:一次请求之间 作用范围:所有被请求转发过的servlet都能到 httpSession: 生命周期:一次会话 作用范围:所有的servlet都可以到 servletContex: 生命周期:从项目开始运行到服务器关闭 作用范围:所有的servlet都可以到 作用域如何选用? httpServeltRequest:和当前请求有关的信息 httpSession:和当前用户有关的信息 servletContex:访问量比较大,不易更改 353.页面中有一个命名为bankNo的下拉列表,写js脚本当前选项的索引值,如果用jquery如何 var a = document.getElementsByName(“bankNo”)[0].value; var b = $(“select[name=bankNo]”).val(); 354.写出要求11位数字的正则表达式 ^[1-9]\d{10}$ 355.分别指定name、Id的javascript对象,如果用jquey如何

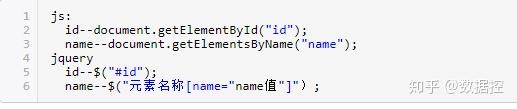
 356.一个页面有两个form,如何第一个form 用id方式;document.getElementById(“id”); 357.如何设置一个层的可见/隐藏 可见 : document.getElementById(“divid”).style.display = “block”; 隐藏 : document.getElementById(“divid”).style.display = “none”; 358.描述JSP中动态INCLUDE与静态INCLUDE的区别? 动态导入 1、会将多个jsp页面分别再编写成java文件,编译成class文件 2、jsp文件中允许有相同的变量名,每个页面互不影响 3、当java代码比较多优先选用动态导入 4、效率相对较低,耦合性低 静态导入 1、会将多个jsp页面合成一个jsp页面,再编写成java文件,编译成class文件 2、jsp文件中不允许有相同的变量名 3、当java代码比较少或者没有java代码是优先选用静态导入 4、效率相对较高,耦合性高 359.列举JSP的内置对象及方法 request表示HttpServletRequest对象。它包含了有关浏览器请求的信息,并且提供了几个用于cookie, header, 和session数据的有用的方法。 response表示HttpServletResponse对象,并提供了几个用于设置送回 浏览器的响应的方法(如cookies,头信息等) out对象是javax.jsp.JspWriter的一个实例,提供了几个方法使你能用于向浏览器回送输出结果 pageContext表示一个javax.servlejt.sp.PageContext对象。它是用于方便存取各种范围的名字空间、servlet相关的对象的API,并且包装了通用的servlet相关功能的方法。 session表示一个请求的javax.servlet.http.HttpSession对象。Session可以存贮用户的状态信息 applicaton 表示一个javax.servle.ServletContext对象。这有助于查找有关servlet引擎和servlet环境的信息 config表示一个javax.servlet.ServletConfig对象。该对象用于存取servlet实例的初始化参数。 page表示从该页面产生的一个servlet实例 Exception异常 360.列举jsp的四大作用域 page、request、session、application 361.html和xhtml的区别是什么? HTML与XHTML之间的差别,粗略可以分为两大类比较:一个是功能上的差别,另外是书写习惯的差别。关于功能上的差别,主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页。 因为XHTML的语法较为严谨, 所以如果你是习惯松散结构的HTML编写者,那需要特别注意XHTML的规则。但也不必太过担心,因为XHTML的规则并不太难。下面列出了几条容易犯的错误,供大家引用。 1:所有标签都必须小写 在XHTML中,所有的标签都必须小写,不能大小写穿插其中,也不能全部都是大写。看一个例子。 错误:< Head>< /Head>< Body>< /Body> 正确:< head>< /head>< body>< /body> 2:标签必须成双成对 像是< p>…< /p>、< a>…< /a>、< div>…< /div>标签等,当出现一个标签时,必须要有对应的结束标签,缺一不可,就像在任何程序语言中的括号一样。 错误:大家好< p>我是muki 正确:< p>大家好< /p>< p>我是muki< /p> 3:标签顺序必须正确 标签由外到内,一层层包覆着,所以假设你先写div后写h1,结尾就要先写h1后写div。只要记住一个原则“先进后出”,先弹出的标签要后结尾。 错误:< div>< h1>大家好< /div>< /h1> 正确:< div>< h1>大家好< /h1>< /div> 4:所有属性都必须使用双引号 在XHTML 1.0中规定连单引号也不能使用,所以全程都得用双引号。 错误:< div style=font-size:11px>hello< /div> 正确:< div style=”font-size:11px”>hello< /div 5:不允许使用target=”_blank” 从XHTML 1.1开始全面禁止target属性,如果想要有开新窗口的功能,就必须改写为rel=”external”,并搭配JavaScript实现此效果。 错误:< a href=https://zhuanlan.zhihu.com/p/”http://blog.mukispace.com” target=”_blank”>MUKI space< /a> 正确:< a href=https://zhuanlan.zhihu.com/p/”http://blog.mukispace.com” rel=”external”>MUKI space< /a> 362.你做的页面用哪些浏览器测试过?这些测试的内核分别是什么? 1、Trident内核代表产品Internet Explorer,又称其为IE内核。 Trident(又称为MSHTML),是微软开发的一种排版引擎。使用Trident渲染引擎的浏览器包括:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Netscape 8、NetCaptor、Sleipnir、GOSURF、GreenBrowser和KKman等。 2、Gecko内核代表作品Mozilla ,FirefoxGecko是一套开放源代码的、以C++编写的网页排版引擎。Gecko是最流行的排版引擎之一,仅次于Trident。使用它的最著名浏览器有Firefox、Netscape6至9 3、WebKit内核代表作品Safari、Chromewebkit , 是一个开源项目,包含了来自KDE项目和苹果公司的一些组件,主要用于Mac OS系统,它的特点在于源码结构清晰、渲染速度极快。缺点是对网页代码的兼容性不高,导致一些编写不标准的网页无法正常显示。主要代表作品有Safari和Google的浏览器Chrome。 4、Presto内核代表作品OperaPresto, 是由Opera Software开发的浏览器排版引擎,供Opera 7.0及以上使用。它取代了旧版Opera 4至6版本使用的Elektra排版引擎,包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。 363.你遇到了哪些浏览器的兼容性问题?怎么解决的? 答:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况;这是我们常见的兼容性问题。 解决方法: 1、针对不同的浏览器写不同的代码 2、使用jquery屏蔽浏览器差异 遇到不同的兼容问题,需要针对前端进行兼容适配; 364.你知道的常用的js库有哪些? 1.moment.js 举个例子: 用js转换时间戳为日期
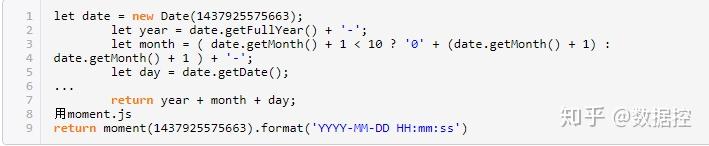
356.一个页面有两个form,如何第一个form 用id方式;document.getElementById(“id”); 357.如何设置一个层的可见/隐藏 可见 : document.getElementById(“divid”).style.display = “block”; 隐藏 : document.getElementById(“divid”).style.display = “none”; 358.描述JSP中动态INCLUDE与静态INCLUDE的区别? 动态导入 1、会将多个jsp页面分别再编写成java文件,编译成class文件 2、jsp文件中允许有相同的变量名,每个页面互不影响 3、当java代码比较多优先选用动态导入 4、效率相对较低,耦合性低 静态导入 1、会将多个jsp页面合成一个jsp页面,再编写成java文件,编译成class文件 2、jsp文件中不允许有相同的变量名 3、当java代码比较少或者没有java代码是优先选用静态导入 4、效率相对较高,耦合性高 359.列举JSP的内置对象及方法 request表示HttpServletRequest对象。它包含了有关浏览器请求的信息,并且提供了几个用于cookie, header, 和session数据的有用的方法。 response表示HttpServletResponse对象,并提供了几个用于设置送回 浏览器的响应的方法(如cookies,头信息等) out对象是javax.jsp.JspWriter的一个实例,提供了几个方法使你能用于向浏览器回送输出结果 pageContext表示一个javax.servlejt.sp.PageContext对象。它是用于方便存取各种范围的名字空间、servlet相关的对象的API,并且包装了通用的servlet相关功能的方法。 session表示一个请求的javax.servlet.http.HttpSession对象。Session可以存贮用户的状态信息 applicaton 表示一个javax.servle.ServletContext对象。这有助于查找有关servlet引擎和servlet环境的信息 config表示一个javax.servlet.ServletConfig对象。该对象用于存取servlet实例的初始化参数。 page表示从该页面产生的一个servlet实例 Exception异常 360.列举jsp的四大作用域 page、request、session、application 361.html和xhtml的区别是什么? HTML与XHTML之间的差别,粗略可以分为两大类比较:一个是功能上的差别,另外是书写习惯的差别。关于功能上的差别,主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页。 因为XHTML的语法较为严谨, 所以如果你是习惯松散结构的HTML编写者,那需要特别注意XHTML的规则。但也不必太过担心,因为XHTML的规则并不太难。下面列出了几条容易犯的错误,供大家引用。 1:所有标签都必须小写 在XHTML中,所有的标签都必须小写,不能大小写穿插其中,也不能全部都是大写。看一个例子。 错误:< Head>< /Head>< Body>< /Body> 正确:< head>< /head>< body>< /body> 2:标签必须成双成对 像是< p>…< /p>、< a>…< /a>、< div>…< /div>标签等,当出现一个标签时,必须要有对应的结束标签,缺一不可,就像在任何程序语言中的括号一样。 错误:大家好< p>我是muki 正确:< p>大家好< /p>< p>我是muki< /p> 3:标签顺序必须正确 标签由外到内,一层层包覆着,所以假设你先写div后写h1,结尾就要先写h1后写div。只要记住一个原则“先进后出”,先弹出的标签要后结尾。 错误:< div>< h1>大家好< /div>< /h1> 正确:< div>< h1>大家好< /h1>< /div> 4:所有属性都必须使用双引号 在XHTML 1.0中规定连单引号也不能使用,所以全程都得用双引号。 错误:< div style=font-size:11px>hello< /div> 正确:< div style=”font-size:11px”>hello< /div 5:不允许使用target=”_blank” 从XHTML 1.1开始全面禁止target属性,如果想要有开新窗口的功能,就必须改写为rel=”external”,并搭配JavaScript实现此效果。 错误:< a href=https://zhuanlan.zhihu.com/p/”http://blog.mukispace.com” target=”_blank”>MUKI space< /a> 正确:< a href=https://zhuanlan.zhihu.com/p/”http://blog.mukispace.com” rel=”external”>MUKI space< /a> 362.你做的页面用哪些浏览器测试过?这些测试的内核分别是什么? 1、Trident内核代表产品Internet Explorer,又称其为IE内核。 Trident(又称为MSHTML),是微软开发的一种排版引擎。使用Trident渲染引擎的浏览器包括:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Netscape 8、NetCaptor、Sleipnir、GOSURF、GreenBrowser和KKman等。 2、Gecko内核代表作品Mozilla ,FirefoxGecko是一套开放源代码的、以C++编写的网页排版引擎。Gecko是最流行的排版引擎之一,仅次于Trident。使用它的最著名浏览器有Firefox、Netscape6至9 3、WebKit内核代表作品Safari、Chromewebkit , 是一个开源项目,包含了来自KDE项目和苹果公司的一些组件,主要用于Mac OS系统,它的特点在于源码结构清晰、渲染速度极快。缺点是对网页代码的兼容性不高,导致一些编写不标准的网页无法正常显示。主要代表作品有Safari和Google的浏览器Chrome。 4、Presto内核代表作品OperaPresto, 是由Opera Software开发的浏览器排版引擎,供Opera 7.0及以上使用。它取代了旧版Opera 4至6版本使用的Elektra排版引擎,包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。 363.你遇到了哪些浏览器的兼容性问题?怎么解决的? 答:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况;这是我们常见的兼容性问题。 解决方法: 1、针对不同的浏览器写不同的代码 2、使用jquery屏蔽浏览器差异 遇到不同的兼容问题,需要针对前端进行兼容适配; 364.你知道的常用的js库有哪些? 1.moment.js 举个例子: 用js转换时间戳为日期

 2.chart.js 绘制简单的柱状图,曲线图,蛛网图,环形图,饼图等完全够用,用法比较简单。 3.D3.js 功能太强大了,看首页就知道了,感觉没有什么图d3绘不出来的。 4.Rx.js 很好的解决了异步和事件组合的问题。 5.lodash.js 365.Js中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么? alter(),confirm(),prompt() 366.谈谈js的闭包 答:闭包无处不在,比如:jQuery、zepto的核心代码都包含在一个大的闭包中,所以下面我先写一个最简单最原始的闭包,以便让你在大脑里产生闭包的画面:
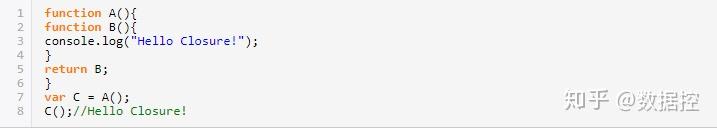
2.chart.js 绘制简单的柱状图,曲线图,蛛网图,环形图,饼图等完全够用,用法比较简单。 3.D3.js 功能太强大了,看首页就知道了,感觉没有什么图d3绘不出来的。 4.Rx.js 很好的解决了异步和事件组合的问题。 5.lodash.js 365.Js中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么? alter(),confirm(),prompt() 366.谈谈js的闭包 答:闭包无处不在,比如:jQuery、zepto的核心代码都包含在一个大的闭包中,所以下面我先写一个最简单最原始的闭包,以便让你在大脑里产生闭包的画面:

 这是最简单的闭包。 有了初步认识后,我们简单分析一下它和普通函数有什么不同,上面代码翻译成自然语言如下: (1)定义普通函数 A (2)在 A 中定义普通函数 B (3)在 A 中返回 B (4)执行 A, 并把 A 的返回结果赋值给变量 C (5)执行 C 把这5步操作总结成一句话就是: 函数A的内部函数B被函数A外的一个变量 c 引用。 把这句话再加工一下就变成了闭包的定义: 当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。 因此,当你执行上述5步操作时,就已经定义了一个闭包! 这就是闭包。 367.写一段js,遍历所有的li,将每个li的内容逐个alert出来
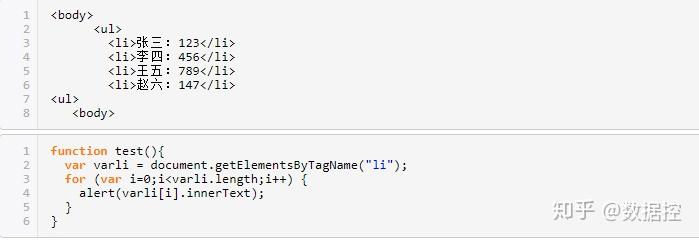
这是最简单的闭包。 有了初步认识后,我们简单分析一下它和普通函数有什么不同,上面代码翻译成自然语言如下: (1)定义普通函数 A (2)在 A 中定义普通函数 B (3)在 A 中返回 B (4)执行 A, 并把 A 的返回结果赋值给变量 C (5)执行 C 把这5步操作总结成一句话就是: 函数A的内部函数B被函数A外的一个变量 c 引用。 把这句话再加工一下就变成了闭包的定义: 当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。 因此,当你执行上述5步操作时,就已经定义了一个闭包! 这就是闭包。 367.写一段js,遍历所有的li,将每个li的内容逐个alert出来

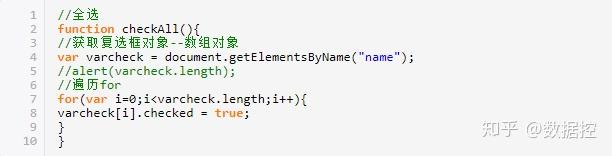
 368.页面上如何用JavaScript对多个checkbox全选
368.页面上如何用JavaScript对多个checkbox全选

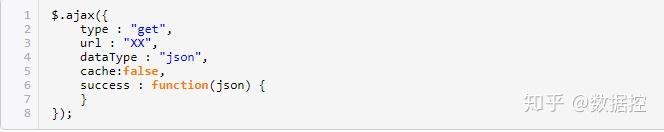
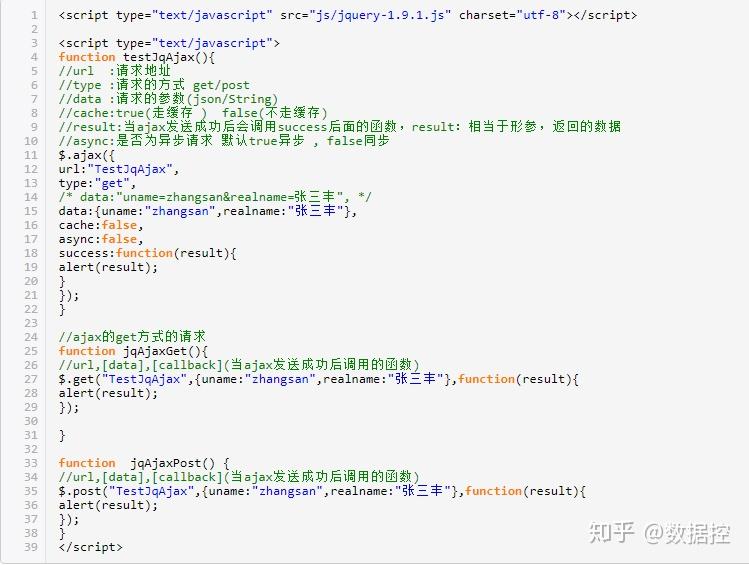
 369.写一个简单的JQuery的ajax
369.写一个简单的JQuery的ajax

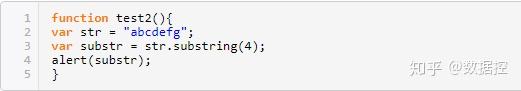
 370.Js截取字符串abcdefg的efg
370.Js截取字符串abcdefg的efg

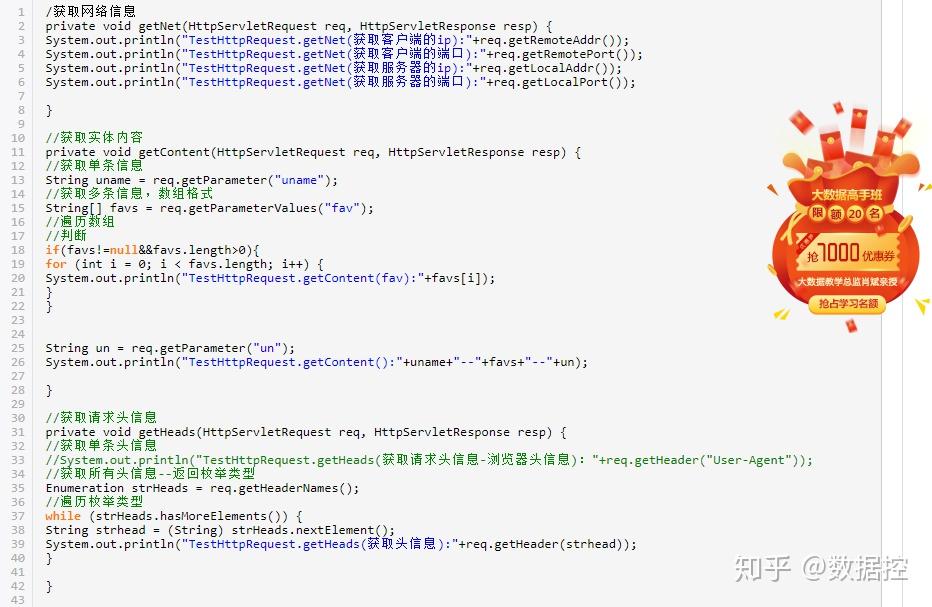
 371.http的请求头信息包含了什么? 请求行(请求方式,资源路径,协议和协议版本号) 若干请求头 请求实体内容 372.http的响应码200,404,302,500表示的含义分别是? 200 – 确定。客户端请求已成功 302 – 临时移动转移,请求的内容已临时移动新的位置 404 – 未找到文件或目录 500 – 服务器内部错误 373.Servlet中request对象的方法有?
371.http的请求头信息包含了什么? 请求行(请求方式,资源路径,协议和协议版本号) 若干请求头 请求实体内容 372.http的响应码200,404,302,500表示的含义分别是? 200 – 确定。客户端请求已成功 302 – 临时移动转移,请求的内容已临时移动新的位置 404 – 未找到文件或目录 500 – 服务器内部错误 373.Servlet中request对象的方法有?



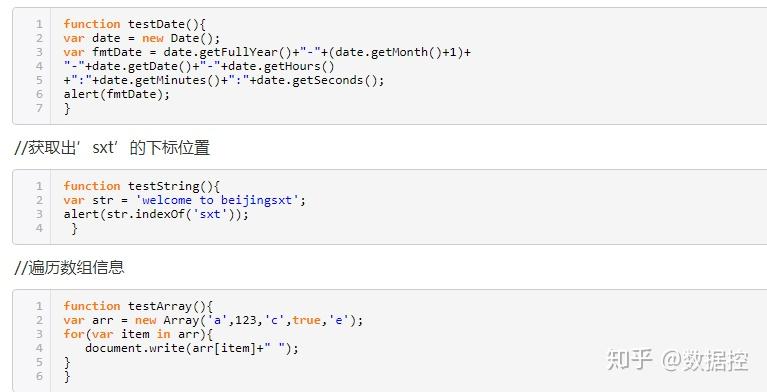
 374.Javascript的常用对象有哪些 常用对象包括日期对象Date,字符串对象String,数组对象Array //并显示系统当前时间
374.Javascript的常用对象有哪些 常用对象包括日期对象Date,字符串对象String,数组对象Array //并显示系统当前时间

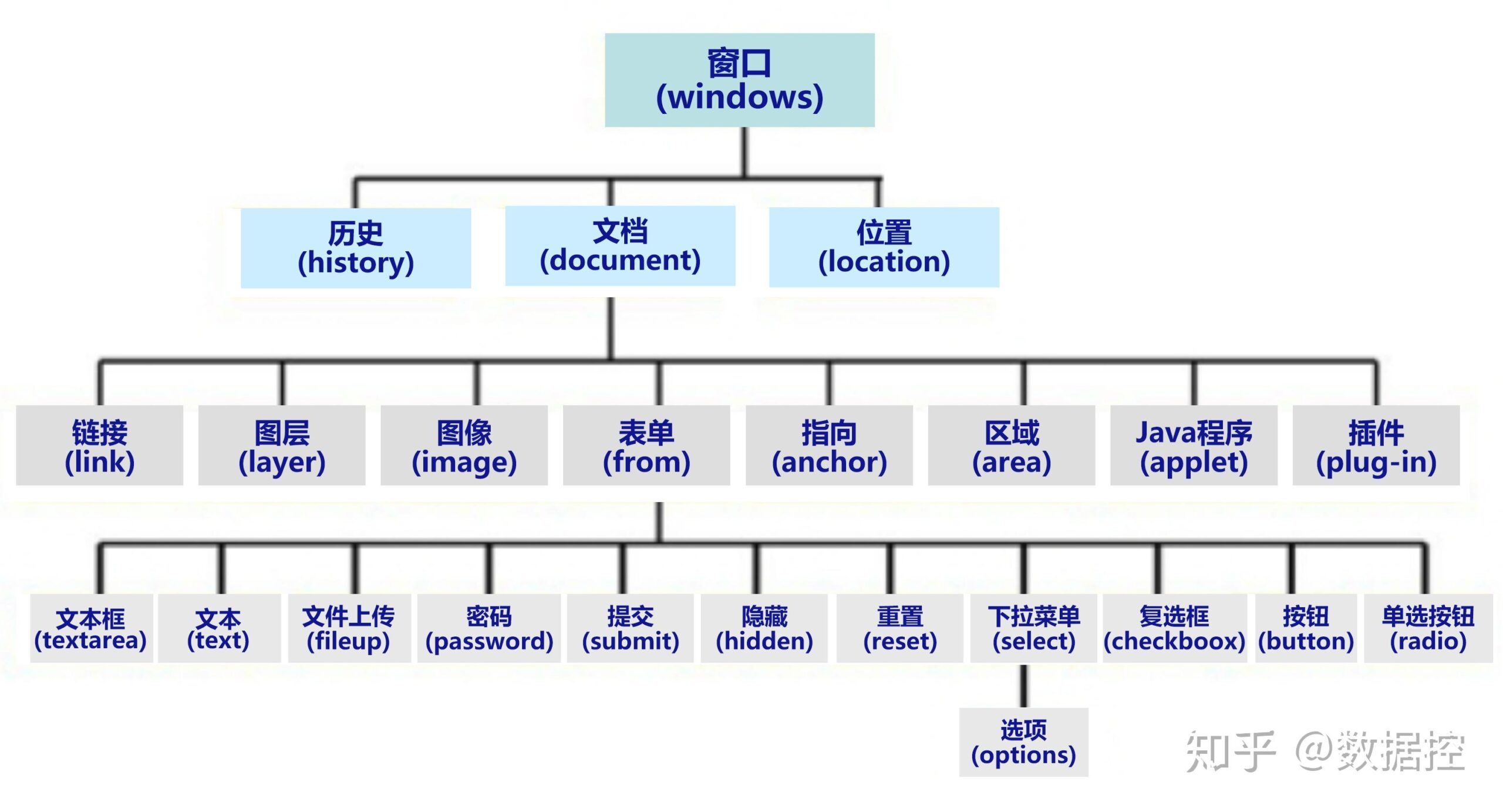
 375.DOM和BOM及其关系 BOM浏览器对象模型,由一系列对象组成,是访问、控制、修改浏览器的属性的方法。 DOM文档对象模型,由一系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。
375.DOM和BOM及其关系 BOM浏览器对象模型,由一系列对象组成,是访问、控制、修改浏览器的属性的方法。 DOM文档对象模型,由一系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。

 关系: –BOM描述了与浏览器进行交互的方法和接口 –DOM描述了处理网页内容的方法和接口 –DOM属于BOM的一个属性 376.JavaScript中某个素的三种方式JavaScript中的三种弹出式消息提醒命令是什么? window.alert() 显示一个提示信息 window.confirm() 显示一个带有提示信息、确定和取消按钮的对话框 window.prompt() 显示可提示用户输入的对话框 setTimeout与setInterval 的区别 setTimeout和setInterval的语法相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。 不过这两个函数还是有区别的,setInterval在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,而setTimeout只执行一次那段代码。 window.setTimeout(“function”,time);//设置一个超时对象,只执行一次,无周期 window.setInterval(“function”,time);//设置一个超时对象,周期=’交互时间’ 377.JavaScript操作CSS的两种方式
关系: –BOM描述了与浏览器进行交互的方法和接口 –DOM描述了处理网页内容的方法和接口 –DOM属于BOM的一个属性 376.JavaScript中某个素的三种方式JavaScript中的三种弹出式消息提醒命令是什么? window.alert() 显示一个提示信息 window.confirm() 显示一个带有提示信息、确定和取消按钮的对话框 window.prompt() 显示可提示用户输入的对话框 setTimeout与setInterval 的区别 setTimeout和setInterval的语法相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。 不过这两个函数还是有区别的,setInterval在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,而setTimeout只执行一次那段代码。 window.setTimeout(“function”,time);//设置一个超时对象,只执行一次,无周期 window.setInterval(“function”,time);//设置一个超时对象,周期=’交互时间’ 377.JavaScript操作CSS的两种方式

 378.静态网页和动态网页的联系和区别 联系: 1)静态网页是网站建设的基础,静态网页和动态网页都要使用到HTMl语言。 2)静态网页是相对于动态网页而言,指没有后台数据库、不含程序和不可交互的网页、是标准的HTML文件,它的文件扩展名是.htm或.html。你编的是什么它显示的就是什么、不会有任何改变。 3)静态网页和动态网页之间并不矛盾,为了网站适应搜索引擎检索的需要,动态网站可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。 区别: 1)程序是否在服务器端运行,是重要标志。在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、http://ASP.net、CGI等。运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、javascript、VBscript等等,它们是永远不变的。 2)编程技术不同。静态网页和动态网页主要根据网页制作的语言来区分。静态网页使用语言:HTML。 动态网页使用语言:HTML+ASP 或 HTML+PHP 或 HTML+JSP 等其它网站动态语言。 3)被搜索引擎收录情况不同。由于编程技术不容,静态网页是纯粹HTML格式的网页,页面内容稳定,不论是网页是否被访问,页面都被保存在网站服务器上,很容易被搜索引擎收录。而动态网页的内容是当用户请求时才从数据库中调出返回给用户一个网页的内容,并不是存放在服务器上的独立文件,相比较于静态网页而言,动态网页很难被搜索引擎收录。 4)用户访问速度不同。用户访问动态网页时,网页在获得搜索指令后经过数据库的调查匹配,再将与指令相符的内容传递给服务器,通过服务器的编译将网页编译成标准的HTML代码,从而传递给用户浏览器,多个读取过程大大降低了用户的访问速度。而静态网页不同,由于网页内容直接存取在服务器上,省去了服务器的编译过程,用户访问网页速度很快。 5)制作和后期维护工作量不同。动态网页的设计以数据库技术为基础,可以实现多种功能,降低了网站维护的工作量。而静态网页由于没有数据库的支持,网页内容更改时需要直接修改代码,在网站内容制作和维护中,所需的工作量更大。动态网页与静态网页各有特点,网站设计师在网页设计时,主要根据网站的功能需求和网站内容多少选择不同网页。如,网站包含信息量太大时,就需要选择动态网页,反之,则选择静态网页。 379.JSP/ASP/PHP的比较 ASP(Active Server Pages),JSP(JavaServer Pages),PHP(Hypertext Preprocessor)是目前主流的三种动态网页语言。 ASP是微软(Microsoft)所开发的一种后台脚本语言,它的语法和Visual BASIC类似,可以像SSI(Server Side Include)那样把后台脚本代码内嵌到HTML页面中。虽然ASP简单易用,但是它自身存在着许多缺陷,最重要的就是安全性问题。 PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。 JSP是一个简化的Servlet,它是由Sun公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML中插入Java程序段和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。 ASP优点: 无需编译、易于生成、独立于浏览器、面向对象、与任何ActiveX scripting 语言兼容、源程序码不会外漏。 缺点: 1)Windows本身的所有问题都会一成不变的也累加到了它的身上。安全性、稳定性、跨平台性都会因为与NT的捆绑而显现出来。 2)ASP由于使用了COM组件所以它会变的十分强大,但是这样的强大由于Windows NT系统最初的设计问题而会引发大量的安全问题。只要在这样的组件或是操作中一不注意,那么外部攻击就可以取得相当高的权限而导致网站瘫痪或者数据丢失。 3)还无法完全实现一些企业级的功能:完全的集群、负载均横。 PHP优点: 1)一种能快速学习、跨平台、有良好数据库交互能力的开发语言。 2)简单轻便,易学易用。 3 ) 与Apache及其它扩展库结合紧密。 缺点: 1 ) 数据库支持的极大变化。 2 ) 不适合应用于大型电子商务站点。 JSP优点: 1 ) 一处编写随处运行。 2 ) 系统的多台平支持。 3 ) 强大的的可伸缩性。 4 ) 多样化和功能强大的开发工具支持。 缺点: 1) 与ASP一样,Java的一些优势正是它致命的问题所在。 2 ) 开发速度慢 380.CGI/Servlet/JSP的比较 CGI(Common Gateway Interface),通用网关接口,是一种根据请求信息动态产生回应内容的技术。 通过CGI,Web 服务器可以将根据请求不同启动不同的外部程序,并将请求内容转发给该程序,在程序执行结束后,将执行结果作为回应返回给客户端。也就是说,对于每个请求,都要产生一个新的进程进行处理。 Servlet 是在服务器上运行的小程序。在实际运行的时候Java Servlet与Web服务器会融为一体。与CGI不同的是,Servlet对每个请求都是单独启动一个线程,而不是进程。这种处理方式大幅度地降低了系统里的进程数量,提高了系统的并发处理能力。 比较: 1) JSP从本质上说就是Servlet。JSP技术产生于Servlet之后,两者分工协作,Servlet侧重于解决运算和业务逻辑问题,JSP则侧重于解决展示问题。 2 ) 与CGI相比,Servlet效率更高。Servlet处于服务器进程中,它通过多线程方式运行其service方法,一个实例可以服务于多个请求,并且其实例一般不会销毁。而CGI对每个请求都产生新的进程,服务完成后就销毁,所以效率上低于Servlet 。 3)与CGI相比,Servlet更容易使用,功能更强大,具有更好的可移植性,更节省投资。在未来的技术发展过程中,Servlet有可能彻底取代CGI。 由于字数限制,后续内容更加精彩,欢迎,整理不易,可否动动你的小手给小编来点更新的动力,希望对你们会有帮助!~
378.静态网页和动态网页的联系和区别 联系: 1)静态网页是网站建设的基础,静态网页和动态网页都要使用到HTMl语言。 2)静态网页是相对于动态网页而言,指没有后台数据库、不含程序和不可交互的网页、是标准的HTML文件,它的文件扩展名是.htm或.html。你编的是什么它显示的就是什么、不会有任何改变。 3)静态网页和动态网页之间并不矛盾,为了网站适应搜索引擎检索的需要,动态网站可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。 区别: 1)程序是否在服务器端运行,是重要标志。在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、http://ASP.net、CGI等。运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、javascript、VBscript等等,它们是永远不变的。 2)编程技术不同。静态网页和动态网页主要根据网页制作的语言来区分。静态网页使用语言:HTML。 动态网页使用语言:HTML+ASP 或 HTML+PHP 或 HTML+JSP 等其它网站动态语言。 3)被搜索引擎收录情况不同。由于编程技术不容,静态网页是纯粹HTML格式的网页,页面内容稳定,不论是网页是否被访问,页面都被保存在网站服务器上,很容易被搜索引擎收录。而动态网页的内容是当用户请求时才从数据库中调出返回给用户一个网页的内容,并不是存放在服务器上的独立文件,相比较于静态网页而言,动态网页很难被搜索引擎收录。 4)用户访问速度不同。用户访问动态网页时,网页在获得搜索指令后经过数据库的调查匹配,再将与指令相符的内容传递给服务器,通过服务器的编译将网页编译成标准的HTML代码,从而传递给用户浏览器,多个读取过程大大降低了用户的访问速度。而静态网页不同,由于网页内容直接存取在服务器上,省去了服务器的编译过程,用户访问网页速度很快。 5)制作和后期维护工作量不同。动态网页的设计以数据库技术为基础,可以实现多种功能,降低了网站维护的工作量。而静态网页由于没有数据库的支持,网页内容更改时需要直接修改代码,在网站内容制作和维护中,所需的工作量更大。动态网页与静态网页各有特点,网站设计师在网页设计时,主要根据网站的功能需求和网站内容多少选择不同网页。如,网站包含信息量太大时,就需要选择动态网页,反之,则选择静态网页。 379.JSP/ASP/PHP的比较 ASP(Active Server Pages),JSP(JavaServer Pages),PHP(Hypertext Preprocessor)是目前主流的三种动态网页语言。 ASP是微软(Microsoft)所开发的一种后台脚本语言,它的语法和Visual BASIC类似,可以像SSI(Server Side Include)那样把后台脚本代码内嵌到HTML页面中。虽然ASP简单易用,但是它自身存在着许多缺陷,最重要的就是安全性问题。 PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。 JSP是一个简化的Servlet,它是由Sun公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML中插入Java程序段和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。 ASP优点: 无需编译、易于生成、独立于浏览器、面向对象、与任何ActiveX scripting 语言兼容、源程序码不会外漏。 缺点: 1)Windows本身的所有问题都会一成不变的也累加到了它的身上。安全性、稳定性、跨平台性都会因为与NT的捆绑而显现出来。 2)ASP由于使用了COM组件所以它会变的十分强大,但是这样的强大由于Windows NT系统最初的设计问题而会引发大量的安全问题。只要在这样的组件或是操作中一不注意,那么外部攻击就可以取得相当高的权限而导致网站瘫痪或者数据丢失。 3)还无法完全实现一些企业级的功能:完全的集群、负载均横。 PHP优点: 1)一种能快速学习、跨平台、有良好数据库交互能力的开发语言。 2)简单轻便,易学易用。 3 ) 与Apache及其它扩展库结合紧密。 缺点: 1 ) 数据库支持的极大变化。 2 ) 不适合应用于大型电子商务站点。 JSP优点: 1 ) 一处编写随处运行。 2 ) 系统的多台平支持。 3 ) 强大的的可伸缩性。 4 ) 多样化和功能强大的开发工具支持。 缺点: 1) 与ASP一样,Java的一些优势正是它致命的问题所在。 2 ) 开发速度慢 380.CGI/Servlet/JSP的比较 CGI(Common Gateway Interface),通用网关接口,是一种根据请求信息动态产生回应内容的技术。 通过CGI,Web 服务器可以将根据请求不同启动不同的外部程序,并将请求内容转发给该程序,在程序执行结束后,将执行结果作为回应返回给客户端。也就是说,对于每个请求,都要产生一个新的进程进行处理。 Servlet 是在服务器上运行的小程序。在实际运行的时候Java Servlet与Web服务器会融为一体。与CGI不同的是,Servlet对每个请求都是单独启动一个线程,而不是进程。这种处理方式大幅度地降低了系统里的进程数量,提高了系统的并发处理能力。 比较: 1) JSP从本质上说就是Servlet。JSP技术产生于Servlet之后,两者分工协作,Servlet侧重于解决运算和业务逻辑问题,JSP则侧重于解决展示问题。 2 ) 与CGI相比,Servlet效率更高。Servlet处于服务器进程中,它通过多线程方式运行其service方法,一个实例可以服务于多个请求,并且其实例一般不会销毁。而CGI对每个请求都产生新的进程,服务完成后就销毁,所以效率上低于Servlet 。 3)与CGI相比,Servlet更容易使用,功能更强大,具有更好的可移植性,更节省投资。在未来的技术发展过程中,Servlet有可能彻底取代CGI。 由于字数限制,后续内容更加精彩,欢迎,整理不易,可否动动你的小手给小编来点更新的动力,希望对你们会有帮助!~
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/61799.html