<form>(表单)标签和常用的类型 1.定义和用法 <form> 标签用于为用户输入创建 HTML 表单。 表单能够包含 input 素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 素。 表单用于向服务器传输数据。 注释:form 素是块级素,其前后会产生折行。 2.form表单的作用 表单在网页中主要负责数据采集功能,也就是和里面包含的数据将被提交到服务器或者电子邮件里。 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮。 3.form语法格式分为两种 通用格式: 不通用格式:
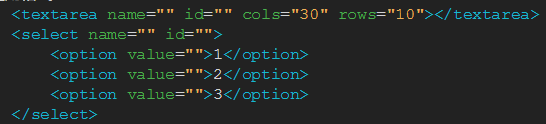
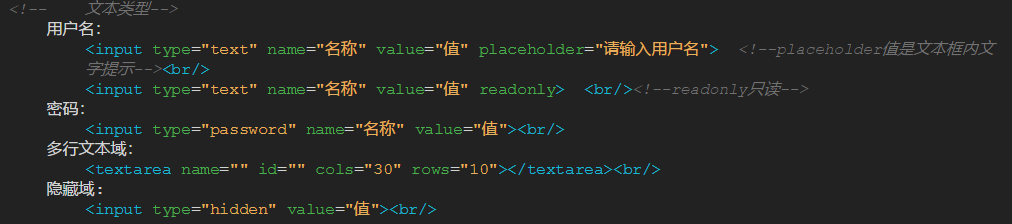
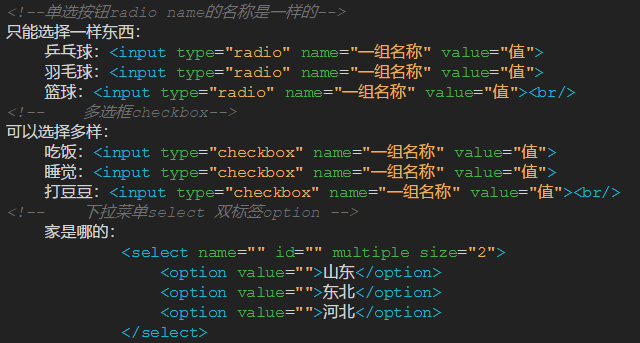
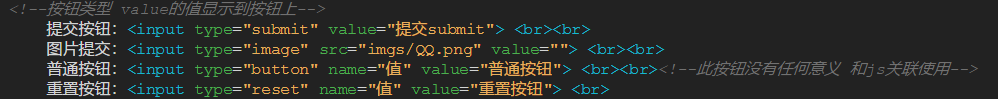
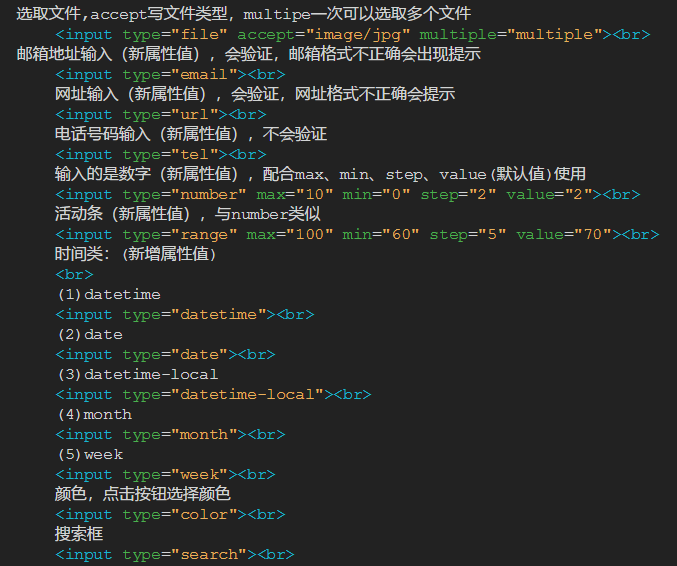
不通用格式:  4.表单中的类型 文本类型 文本框 密码框 隐藏域 多行文本框 选择类型 单选 多选 下拉特殊类型 按钮类型 普通按钮 提交按钮(可以用作图片) 重置按钮 其他类型 上传文件(file) 选择日期(date) 邮箱(email) 链接(url) 颜色(color) 范围(range) 代码截图如下:
4.表单中的类型 文本类型 文本框 密码框 隐藏域 多行文本框 选择类型 单选 多选 下拉特殊类型 按钮类型 普通按钮 提交按钮(可以用作图片) 重置按钮 其他类型 上传文件(file) 选择日期(date) 邮箱(email) 链接(url) 颜色(color) 范围(range) 代码截图如下: 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/61279.html






