前端面试真题(1) 一、HTML 和 CSS 1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident 内核 Firefox:gecko 内 核Safari:webkit 内 核Opera:以前是 presto 内核,Opera 现已改用 Google Chrome 的 Blink 内核 Chrome:Blink(基于 webkit,Google 与 Opera Software 共同开发) 2、每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。(重点:告诉浏览器按照何种规范解析页面) 3、Quirks 模式是什么?它和 Standards 模式有什么区别 从 IE6 开始,引入了 Standards 模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。 在 IE6 之前 CSS 还不够成熟,所以 IE5 等之前的浏览器对 CSS 的支持很差, IE6 将对 CSS 提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如 果 IE6 支持 CSS 则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢? 在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能, 尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6 也是类似这样做的,它将 DTD 当成了这个“参数”,因为以前的页面大家都不会去写 DTD,所以 IE6 就假定 如果写了 DTD,就意味着这个页面将采用对 CSS 支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是 Quirks 模式(怪癖模式,诡异模式,怪异模式)。 总体会有布局、样式解析和脚本执行三个方面的区别。 盒模型:在 W3C 标准中,如果设置一个素的宽度和高度,指的是素内容的宽度和高度, 而在 Quirks 模式下,IE 的宽度和高度还包含了 padding 和 border。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们 举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/60410.html

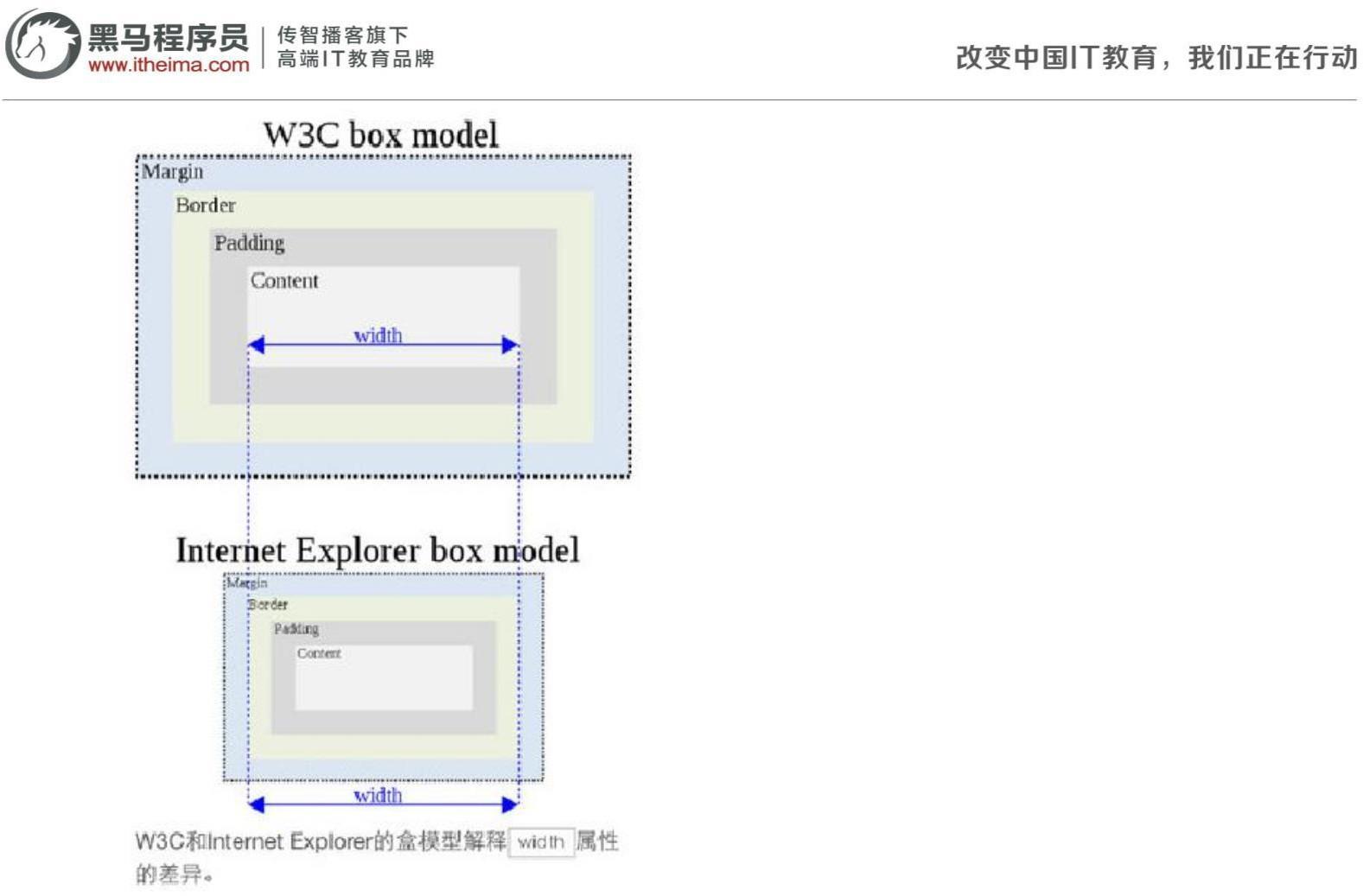
 设置行内素的高宽:在 Standards 模式下,给<span>等行内素设置 wdith 和 height 都不会生效,而在 quirks 模式下,则会生效。 设置百分比的高度:在 standards 模式下,一个素的高度是由其包含的内容来决定的,如果父素没有设置百分比的高度,子素设置一个百分比的高度是无效的用 margin:0 auto 设置水平居中:使用 margin:0 auto 在 standards 模式下可以使素水平居中,但在 quirks 模式下却会失效。 (还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是 看文章看的,甚至完全不知道。) 4、div+css 的布局较 table 布局有什么优点? 改版的时候更方便只要改 css 文件。 页面加载速度更快、结构化清晰、页面显示简洁。 表现与结构相分离。 易于优化(seo)搜索引擎更友好,排名更容易靠前。 5、 img 的 alt 与 title 有何异同? strong 与 em 的异同? a:alt(alttext):为不能显示图像、窗体或 applets 的用户代理(UA),alt 属性用来指 定替换文字。替换文字的语言由 lang 属性指定。(在 IE 浏览器下会在没有 title 时把 alt 当成tooltip 显示) title(tooltip):该属性为设置该属性的素提供建议性的信息。 strong:粗体强调标签,强调,表示内容的重要性 em:斜体强调标签,更强烈强调,表示内容的强调点 6、你能描述一下渐进增强和优雅降级之间的不同吗? 渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个 非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰 减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。 “优雅降级”观点 “优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为 “过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无 妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所的焦点,因此除了修复较大的错误之外,其它的差异将被 直接忽略。 “渐进增强”观点 “渐进增强”观点则认为应于内容本身。 内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有 的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。 那么问题来了。现在产品经理看到 IE6,7,8 网页效果相对高版本现代浏览器少了很多圆角, 阴影(CSS3),要求兼容(使用图片背景,放弃 CSS3),你会如何说服他? 7、为什么利用多个域名来存储网站资源会更有效? CDN 缓存更方便 突破浏览器并发限制 节约 cookie 带宽 节约主域名的连接数,优化页面响应速度防止不必要的安全问题 8、请谈一下你对网页标准和标准制定机构重要性的理解。 网页标准和标准制定机构都是为了能让 web 发展的更‘健康’,开发者遵循统一的标准,降低开发难度,开发成本,SEO 也会更好做,也不会因为滥用代码导致各种 BUG、安全问题, 最终提高网站易用性。 9、请描述一下 cookies,sessionStorage 和 localStorage 的区别? sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此 sessionStorage 不是一种持久 化的本地存储,仅仅是会话级别的存储。而 localStorage 用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。 web storage 和 cookie 的区别 Web Storage 的概念和 cookie 相似,区别是它是为了更大容量存储设计的。Cookie 的大小是受限的,并且每次你请求一个新的页面的时候 Cookie 都会被发送过去,这样无形中浪费了带宽,另外 cookie 还需要指定作用域,不可以跨域调用。 除此之外,Web Storage 拥有 setItem,getItem,removeItem,clear 等方法,不像 cookie 需要前端开发者自己封装 setCookie,getCookie。但是 Cookie 也是不可以或缺的:Cookie 的作用是与服务器进行交互,作为 HTTP 规范的一部分而存在 ,而 Web Storage 仅仅是为了在本地“存储”数据而生。 10、简述一下 src 与 href 的区别。 src 用于替换当前素,href 用于在当前文档和引用资源之间确立联系。 src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在 位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片 和 frame 等素。 <scriptsrc=”js.js”></script> 当浏览器解析到该素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行 完毕,图片和框架等素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将 js 脚本放在底部而不是头部。 href 是 HypertextReference 的缩写,指向网络资源所在位置,建立和当前素(锚点) 或当前文档(链接)之间的链接,如果我们在文档中添加 <linkhref=”common.css”rel=”stylesheet”/> 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。 11、知道的网页制作会用到的图片格式有哪些? png-8,png-24,jpeg,gif,svg。 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是 Webp。(是否有新 技术,新鲜事物) 科普一下 Webp:WebP 格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 JPEG 的 2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay 等知名网站已经开始测试并使用 WebP 格式。 在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40% 12、知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗? 微格式(Microformats)是一种让机器可读的语义化 XHTML 词汇的集合,是结构化数据的开 放标准。是为特殊应用而制定的特殊格式。 优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应 用范例:豆瓣,有兴趣自行 google) 13、在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始, 一次 js 请求一般情况下有哪些地方会有缓存处理? 答案:dns 缓存,cdn 缓存,浏览器缓存,服务器缓存。 14、一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。 图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端 的距离与页面的距离,如果前者小于后者,优先加载。 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先 下载。 如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图, 以提高用户体验。 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩, 图片压缩后大小与展示一致。 15、你如何理解 HTML 结构的语义化? 去掉或样式丢失的时候能让页面呈现清晰的结构: html 本身是没有表现的,我们看到例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 html 的表现,这些其实 html 默认的 css 样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达 html 的语义,可以说浏览器的默认样式和语义化的 HTML 结构是不可分割的。 屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页. 例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对 它完整发音. PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对 CSS 的支持较弱) 使用语义标记可以确保这些设备以一种有意义的方式来渲染网页.理想情况下,观看设备的任务是符合设备本身的条件来渲染网页. 语义标记为设备提供了所需的相关信息,就省去了你自己去考虑所有可能的显示情况(包括现有的或者将来新的设备).例如,一部手机可以选择使一段标记了标题的文字以粗体显示. 而掌上电脑可能会以比较大的字体来显示.无论哪种方式一旦你对文本标记为标题,您就可以确信读取设备将根据其自身的条件来合适地显示页面. 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重 过去你可能还没有考虑搜索引擎的爬虫也是网站的“访客”,但现在它们他们实际上是极其宝贵的用户.没有他们的话,搜索引擎将无法索引你的网站,然后一般用户将很难过来访问. 你的页面是否对爬虫容易理解非常重要,因为爬虫很大程度上会忽略用于表现的标记,而只注重语义标记. 因此,如果页面文件的标题被标记,而不是,那么这个页面在搜索结果的位置可能会比较靠后. 除了提升易用性外,语义标记有利于正确使用 CSS 和 JavaScript,因为其本身提供了许多“钩钩”来应用页面的样式与行为. SEO 主要还是靠你网站的内容和外部链接的。便于团队开发和维护 W3C 给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。 16、谈谈以前端角度出发做好 SEO 需要考虑什么? 了解搜索引擎如何抓取网页和如何索引网页 你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人 (SErobot或叫webcrawler)如何进行工作,搜索引擎如何对搜索结果进行排序等 等。 Meta 标签优化 主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如 Author(作者),Category(目录),Language(编码语种)等。 如何选取关键词并在网页中放置关键词 搜索就得用关键词。关键词分析和选择是 SEO 最重要的工作之一。首先要给网站确定主关键词(一般在 5 个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。 了解主要的搜索引擎 虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有 Google,Yahoo,Bing 等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如 AOL 网页搜索用的是 Google 的搜索技术,MSN 用的是 Bing 的技术。 主要的互联网目录 Open Directory 自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集 的,除了主页外还抓取大量的内容页面。 按付费的搜索引擎 搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最 典型的有 Overture 和百度,当然也包括 Google 的广告项目 Google Adwords。越来越多的人通过搜索引擎的广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用 最少的广告投入获得最多的。 搜索引擎登录 网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网 站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付 费来获得收录(比如 Yahoo 要 299 美),但是好消息是(至少到目前为止)最大的搜索引擎 Google 目前还是免费,而且它主宰着 60%以上的搜索市场。 链接交换和链接广泛度(Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来 Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多, 会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 17、有哪项方式可以对一个 DOM 设置它的 CSS 样式? 外部样式表,引入一个外部 css 文件 内部样式表,将 css 代码放在<head>标签内部 内联样式,将 css 样式直接定义在HTML素内部 18、CSS 都有哪些选择器? 派生选择器(用 HTML 标签申明) id 选择器(用 DOM 的 ID 申明) 类选择器(用一个样式类名申明) 属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了) 除了前 3 种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如 div.a{ }) 群组选择器(利用逗号间隔,比如 p,div,#a{ }) 那么问题来了,CSS 选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越 高。 复杂的计算方法: 用 1 表示派生选择器的优先级 用 10 表示类选择器的优先级用 100 标示 ID 选择器的优先级 div.test1.spanvar优先级1+10+10+1 span#xxx.songsli优先级 1+100+10+1 #xxxli优先级100+1 那么问题来了,看下列代码,<p>标签内的文字是什么颜色的? <style> .classA{ color:blue;} .classB{ color:red;} </style> <body> <p class=’classB classA’> 123 </p> </body> 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’ classB classA’>中的先后关系无关。 19、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 20、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 21、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: 1 #test { 2 width:300px; 3 height:300px; 4 background-color:blue; /*firefox*/ 5 background-color:red\9; /*all ie*/ 6 background-color:yellow; /*ie8*/ 7 +background-color:pink; /*ie7*/ 8 _background-color:orange; /*ie6*/ } 9 :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;and safari*/ 22、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 21 no-repeat; 22 23 24 25 no-repeat; 26 27 28 29 no-repeat; 30 31 32 33 no-repeat; } 50% { } 75% { } 100% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://g.hiphotos.baidu.com/image/w%3D400/si background:url(http://c.hiphotos.baidu.com/image/w%3D400/si } } 24、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和 margin 的left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽, 但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<texterea> 、<label>。 25、什么是外边距重叠?重叠的结果是什么? 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一 个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠 外边距。 折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。 26、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 27、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 28、如何垂直居中一个浮动素?// 方法一:已知素的高宽#div1{background-color:#6699FF;width:200px;height:200px;position: absolute; 7 top: 50%; //父素需要相对定位 8 left: 50%;margin-top:-100px ; //二分之一的 height,width margin-left: -100px; 11 } 12 13 //方法二:未知素的高宽14#div1{width: 200px;height: 200px;background-color: #6699FF; 19margin:auto;position: absolute;left: 0;top: 0;right: 0;bottom: 0; 26 } //父素需要相对定位 27 28 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) 1 #container 2 { //<img>的容器设置如下 display:table-cell;text-align:center;vertical-align:middle; 6 } 29、px 和 em 的区别。 px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。 em 得值不是固定的,并且 em 会继承父级素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。 30、描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解他们的不同之处? 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它 们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不同的 默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了 一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗 体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用 考虑的怪癖,像 HTML 的 audio 素不一致或 line-height 不一致。 31、Sass、LESS 是什么?大家为什么要使用他们? 他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函 数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。 为什么要使用它们? 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 32、display:none 与 visibility:hidden 的区别是什么? display:隐藏对应的素但不挤占该素原来的空间。 visibility:隐藏对应的素并且挤占该素原来的空间。 即是,使用 CSS display:none 属性后,HTML 素(对象)的宽度、高度等各种属性值都将 “丢失”;而使用 visibility:hidden 属性后,HTML 素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 34、CSS 中 link 和@import 的区别是: Link 属于 html 标签,而@import 是 CSS 中提供的 在页面加载的时候,link 会同时被加载,而@import 引用的 CSS 会在页面加载完成后才会加载引用的 CSS @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题Link 引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中) 35、简介盒子模型: CSS 的盒子模型有两种:IE 盒子模型、标准的 W3C 盒子模型模型 盒模型:内容、内边距、外边距(一般不计入盒子实际宽度)、边框
设置行内素的高宽:在 Standards 模式下,给<span>等行内素设置 wdith 和 height 都不会生效,而在 quirks 模式下,则会生效。 设置百分比的高度:在 standards 模式下,一个素的高度是由其包含的内容来决定的,如果父素没有设置百分比的高度,子素设置一个百分比的高度是无效的用 margin:0 auto 设置水平居中:使用 margin:0 auto 在 standards 模式下可以使素水平居中,但在 quirks 模式下却会失效。 (还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是 看文章看的,甚至完全不知道。) 4、div+css 的布局较 table 布局有什么优点? 改版的时候更方便只要改 css 文件。 页面加载速度更快、结构化清晰、页面显示简洁。 表现与结构相分离。 易于优化(seo)搜索引擎更友好,排名更容易靠前。 5、 img 的 alt 与 title 有何异同? strong 与 em 的异同? a:alt(alttext):为不能显示图像、窗体或 applets 的用户代理(UA),alt 属性用来指 定替换文字。替换文字的语言由 lang 属性指定。(在 IE 浏览器下会在没有 title 时把 alt 当成tooltip 显示) title(tooltip):该属性为设置该属性的素提供建议性的信息。 strong:粗体强调标签,强调,表示内容的重要性 em:斜体强调标签,更强烈强调,表示内容的强调点 6、你能描述一下渐进增强和优雅降级之间的不同吗? 渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个 非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰 减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。 “优雅降级”观点 “优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为 “过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无 妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所的焦点,因此除了修复较大的错误之外,其它的差异将被 直接忽略。 “渐进增强”观点 “渐进增强”观点则认为应于内容本身。 内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有 的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。 那么问题来了。现在产品经理看到 IE6,7,8 网页效果相对高版本现代浏览器少了很多圆角, 阴影(CSS3),要求兼容(使用图片背景,放弃 CSS3),你会如何说服他? 7、为什么利用多个域名来存储网站资源会更有效? CDN 缓存更方便 突破浏览器并发限制 节约 cookie 带宽 节约主域名的连接数,优化页面响应速度防止不必要的安全问题 8、请谈一下你对网页标准和标准制定机构重要性的理解。 网页标准和标准制定机构都是为了能让 web 发展的更‘健康’,开发者遵循统一的标准,降低开发难度,开发成本,SEO 也会更好做,也不会因为滥用代码导致各种 BUG、安全问题, 最终提高网站易用性。 9、请描述一下 cookies,sessionStorage 和 localStorage 的区别? sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此 sessionStorage 不是一种持久 化的本地存储,仅仅是会话级别的存储。而 localStorage 用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。 web storage 和 cookie 的区别 Web Storage 的概念和 cookie 相似,区别是它是为了更大容量存储设计的。Cookie 的大小是受限的,并且每次你请求一个新的页面的时候 Cookie 都会被发送过去,这样无形中浪费了带宽,另外 cookie 还需要指定作用域,不可以跨域调用。 除此之外,Web Storage 拥有 setItem,getItem,removeItem,clear 等方法,不像 cookie 需要前端开发者自己封装 setCookie,getCookie。但是 Cookie 也是不可以或缺的:Cookie 的作用是与服务器进行交互,作为 HTTP 规范的一部分而存在 ,而 Web Storage 仅仅是为了在本地“存储”数据而生。 10、简述一下 src 与 href 的区别。 src 用于替换当前素,href 用于在当前文档和引用资源之间确立联系。 src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在 位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片 和 frame 等素。 <scriptsrc=”js.js”></script> 当浏览器解析到该素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行 完毕,图片和框架等素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将 js 脚本放在底部而不是头部。 href 是 HypertextReference 的缩写,指向网络资源所在位置,建立和当前素(锚点) 或当前文档(链接)之间的链接,如果我们在文档中添加 <linkhref=”common.css”rel=”stylesheet”/> 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。 11、知道的网页制作会用到的图片格式有哪些? png-8,png-24,jpeg,gif,svg。 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是 Webp。(是否有新 技术,新鲜事物) 科普一下 Webp:WebP 格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 JPEG 的 2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay 等知名网站已经开始测试并使用 WebP 格式。 在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40% 12、知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗? 微格式(Microformats)是一种让机器可读的语义化 XHTML 词汇的集合,是结构化数据的开 放标准。是为特殊应用而制定的特殊格式。 优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应 用范例:豆瓣,有兴趣自行 google) 13、在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始, 一次 js 请求一般情况下有哪些地方会有缓存处理? 答案:dns 缓存,cdn 缓存,浏览器缓存,服务器缓存。 14、一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。 图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端 的距离与页面的距离,如果前者小于后者,优先加载。 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先 下载。 如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图, 以提高用户体验。 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩, 图片压缩后大小与展示一致。 15、你如何理解 HTML 结构的语义化? 去掉或样式丢失的时候能让页面呈现清晰的结构: html 本身是没有表现的,我们看到例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 html 的表现,这些其实 html 默认的 css 样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达 html 的语义,可以说浏览器的默认样式和语义化的 HTML 结构是不可分割的。 屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页. 例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对 它完整发音. PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对 CSS 的支持较弱) 使用语义标记可以确保这些设备以一种有意义的方式来渲染网页.理想情况下,观看设备的任务是符合设备本身的条件来渲染网页. 语义标记为设备提供了所需的相关信息,就省去了你自己去考虑所有可能的显示情况(包括现有的或者将来新的设备).例如,一部手机可以选择使一段标记了标题的文字以粗体显示. 而掌上电脑可能会以比较大的字体来显示.无论哪种方式一旦你对文本标记为标题,您就可以确信读取设备将根据其自身的条件来合适地显示页面. 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重 过去你可能还没有考虑搜索引擎的爬虫也是网站的“访客”,但现在它们他们实际上是极其宝贵的用户.没有他们的话,搜索引擎将无法索引你的网站,然后一般用户将很难过来访问. 你的页面是否对爬虫容易理解非常重要,因为爬虫很大程度上会忽略用于表现的标记,而只注重语义标记. 因此,如果页面文件的标题被标记,而不是,那么这个页面在搜索结果的位置可能会比较靠后. 除了提升易用性外,语义标记有利于正确使用 CSS 和 JavaScript,因为其本身提供了许多“钩钩”来应用页面的样式与行为. SEO 主要还是靠你网站的内容和外部链接的。便于团队开发和维护 W3C 给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。 16、谈谈以前端角度出发做好 SEO 需要考虑什么? 了解搜索引擎如何抓取网页和如何索引网页 你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人 (SErobot或叫webcrawler)如何进行工作,搜索引擎如何对搜索结果进行排序等 等。 Meta 标签优化 主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如 Author(作者),Category(目录),Language(编码语种)等。 如何选取关键词并在网页中放置关键词 搜索就得用关键词。关键词分析和选择是 SEO 最重要的工作之一。首先要给网站确定主关键词(一般在 5 个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。 了解主要的搜索引擎 虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有 Google,Yahoo,Bing 等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如 AOL 网页搜索用的是 Google 的搜索技术,MSN 用的是 Bing 的技术。 主要的互联网目录 Open Directory 自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集 的,除了主页外还抓取大量的内容页面。 按付费的搜索引擎 搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最 典型的有 Overture 和百度,当然也包括 Google 的广告项目 Google Adwords。越来越多的人通过搜索引擎的广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用 最少的广告投入获得最多的。 搜索引擎登录 网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网 站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付 费来获得收录(比如 Yahoo 要 299 美),但是好消息是(至少到目前为止)最大的搜索引擎 Google 目前还是免费,而且它主宰着 60%以上的搜索市场。 链接交换和链接广泛度(Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来 Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多, 会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 17、有哪项方式可以对一个 DOM 设置它的 CSS 样式? 外部样式表,引入一个外部 css 文件 内部样式表,将 css 代码放在<head>标签内部 内联样式,将 css 样式直接定义在HTML素内部 18、CSS 都有哪些选择器? 派生选择器(用 HTML 标签申明) id 选择器(用 DOM 的 ID 申明) 类选择器(用一个样式类名申明) 属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了) 除了前 3 种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如 div.a{ }) 群组选择器(利用逗号间隔,比如 p,div,#a{ }) 那么问题来了,CSS 选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越 高。 复杂的计算方法: 用 1 表示派生选择器的优先级 用 10 表示类选择器的优先级用 100 标示 ID 选择器的优先级 div.test1.spanvar优先级1+10+10+1 span#xxx.songsli优先级 1+100+10+1 #xxxli优先级100+1 那么问题来了,看下列代码,<p>标签内的文字是什么颜色的? <style> .classA{ color:blue;} .classB{ color:red;} </style> <body> <p class=’classB classA’> 123 </p> </body> 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’ classB classA’>中的先后关系无关。 19、CSS 中可以通过哪些属性定义,使得一个 DOM 素不显示在浏览器可视范围内? 20、超链接访问过后 hover 样式就不出现的问题是什么?如何解决? 最基本的: 设置 display 属性为 none,或者设置 visibility 属性为 hidden 技巧性: 设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000 答案:被访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:L-V-H-A(link,visited,hover,active) 21、什么是 Css Hack?ie6,7,8 的 hack 分别是什么? 答案:针对不同的浏览器写不同的 CSScode 的过程,就是 CSShack。 示例如下: 1 #test { 2 width:300px; 3 height:300px; 4 background-color:blue; /*firefox*/ 5 background-color:red\9; /*all ie*/ 6 background-color:yellow; /*ie8*/ 7 +background-color:pink; /*ie7*/ 8 _background-color:orange; /*ie6*/ } 9 :root #test { background-color:purple\9; } /*ie9*/ @media all and (min-width:0px){ #test {background-color:black;} } /*opera*/ @media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;and safari*/ 22、请用 Css 写一个简单的幻灯片效果页面 答案:知道是要用 css3。使用 animation 动画实现一个简单的幻灯片效果。 21 no-repeat; 22 23 24 25 no-repeat; 26 27 28 29 no-repeat; 30 31 32 33 no-repeat; } 50% { } 75% { } 100% { background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://b.hiphotos.baidu.com/image/w%3D400/si background:url(http://g.hiphotos.baidu.com/image/w%3D400/si background:url(http://c.hiphotos.baidu.com/image/w%3D400/si } } 24、行内素和块级素的具体区别是什么?行内素的 padding 和 margin 可设置吗? 块级素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联素(inline)特性: 和相邻的内联素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和 margin 的left 和 right 是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生 inline-block 素(拥有内在尺寸,可设置高宽, 但不会自动换行),有哪些? 答案:<input> 、<img> 、<button> 、<texterea> 、<label>。 25、什么是外边距重叠?重叠的结果是什么? 外边距重叠就是 margin-collapse。 在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一 个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠 外边距。 折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。 26、rgba()和 opacity 的透明效果有什么不同? rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于素,以及素内的所有内容的透明度, 而 rgba()只作用于素的颜色或其背景色。(设置 rgba 透明的素的子素不会继承透明效果!) 27、css 中可以让文字在垂直和水平方向上重叠的两个属性是什么? 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于 letter-spacing 的妙用知道有哪些么? 答案:可以用于消除 inline-block 素间的换行符空格间隙问题。 28、如何垂直居中一个浮动素?// 方法一:已知素的高宽#div1{background-color:#6699FF;width:200px;height:200px;position: absolute; 7 top: 50%; //父素需要相对定位 8 left: 50%;margin-top:-100px ; //二分之一的 height,width margin-left: -100px; 11 } 12 13 //方法二:未知素的高宽14#div1{width: 200px;height: 200px;background-color: #6699FF; 19margin:auto;position: absolute;left: 0;top: 0;right: 0;bottom: 0; 26 } //父素需要相对定位 27 28 那么问题来了,如何垂直居中一个<img>?(用更简便的方法。) 1 #container 2 { //<img>的容器设置如下 display:table-cell;text-align:center;vertical-align:middle; 6 } 29、px 和 em 的区别。 px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。 em 得值不是固定的,并且 em 会继承父级素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。 30、描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解他们的不同之处? 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它 们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些素有不同的 默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。 你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了 一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗 体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用 考虑的怪癖,像 HTML 的 audio 素不一致或 line-height 不一致。 31、Sass、LESS 是什么?大家为什么要使用他们? 他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函 数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。 为什么要使用它们? 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 32、display:none 与 visibility:hidden 的区别是什么? display:隐藏对应的素但不挤占该素原来的空间。 visibility:隐藏对应的素并且挤占该素原来的空间。 即是,使用 CSS display:none 属性后,HTML 素(对象)的宽度、高度等各种属性值都将 “丢失”;而使用 visibility:hidden 属性后,HTML 素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 34、CSS 中 link 和@import 的区别是: Link 属于 html 标签,而@import 是 CSS 中提供的 在页面加载的时候,link 会同时被加载,而@import 引用的 CSS 会在页面加载完成后才会加载引用的 CSS @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题Link 引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中) 35、简介盒子模型: CSS 的盒子模型有两种:IE 盒子模型、标准的 W3C 盒子模型模型 盒模型:内容、内边距、外边距(一般不计入盒子实际宽度)、边框